Почему браузер google chrome закрывается сам по себе
Содержание:
- Основные функции
- Встроенный диспетчер задач Яндекс.Браузера
- How to Force Hardware Acceleration in Chrome
- Дополнительные способы исправить ситуацию, когда онлайн видео тормозит
- Как удалить фотографии и видео
- Способы решения проблемы
- Скачиваем релизы с сайта users.v8.1c.ru Промо
- Что такое WebGL
- Суть дополнения
- How to Know if Hardware Acceleration Helps
- Решение проблемы воспроизведения видео
- Comparison tables
- Обзор проекта
- Драйверы видеокарты
- Внедрение полученной трехмерной картинки в Яндекс Браузер
- Mozilla Firefox
- Графический конвейер
- Способ #4: Перезагрузите аудиоустройства в диспетчере задач
- Почему индикатор батареи не дает точных показаний?
- Что такое WebGL
- Не загружается плагин в Яндекс.Браузере
- How to Turn Hardware Acceleration On in Chrome
- Google Chrome — передовик веб-технологий
Основные функции
Данное расширение представляется одним из наиболее полезных и функциональных, так как позволяет эффективно воспроизводить сложные виды контента. Браузер яндекс, будучи относительно свежим, способен обеспечить нормальные условия для работы данной технологии.
Изучая особенности wbgl, надлежит отметить:
- Возможность создание интерактивных 3D сцен, которые вполне допустимо сравнивать с игровыми компьютерными приложениями;
- Отсутствие необходимости использования стороннего ПО, плагинов и прочих явно лишних элементов;
- Работа расширения невозможна без включенного аппаратного ускорения;
- На используемое устройство должны быть установлены соответствующие драйвера с поддержкой данной технологии.
Принимая во внимание подобные нюансы, имеет смысл подготовиться к использованию wbgl. Для этого, имеет смысл обновить драйвера, особенно на видеокарту, а также удостовериться в свежести версии самого браузера
Встроенный диспетчер задач Яндекс.Браузера
Для контроля над работой обозревателя предусмотрен встроенный диспетчер задач, где можно подробно узнать о запущенных процессах и количестве потребляемых ресурсов:
- Открыть меню настроек.
- Перейти во вкладку «Дополнительно».
- Во всплывающем окне выбрать «Дополнительные инструменты» и «Диспетчер задач».
- Для быстрого вызова можно воспользоваться сочетание клавиш Shift+Esc.
Ресурсоемкие компоненты
- Процесс GPU. Требуется для обработки изображений. Высокие показатели использования ресурсов являются нормальными для этого компонента.
- Network Service. Служба поиска и установки обновлений.
- Speechkit Service. Служба распознавания и озвучивание текста.
- Audio Service. Воспроизведение звука.
Диагностика загрузки процессора Яндекс.Браузером с помощью встроенного диспетчера задач
- Сторонние плагины Яндекс.Браузера грузят процессор на 100%. Такие компоненты являются вредоносными и используют ресурсы ПК.
- Загрузка процессора непостоянна. Такое поведение обозревателя является нормальным. Нагрузка на процессор повышается при открытии новой страницы, просмотре роликов и изображений.
How to Force Hardware Acceleration in Chrome
The final thing you can try to enable acceleration when Chrome doesn’t seem to want to is to override one of the many system flags:
-
Enter chrome://flags in the address bar.
-
Locate the section on that page called Override software rendering list.
-
Change the Disabled option to Enabled.
-
Select the blue Relaunch Now button when it appears at the bottom of Chrome after enabling hardware acceleration.
-
Return to the chrome://gpu page and check whether acceleration is enabled.
At this point, Hardware accelerated should appear next to most of the items.
If they still show up as being disabled, it could signal a problem with your graphics card or the drivers for your graphics card. Update the drivers on your computer to resolve these problems.
Дополнительные способы исправить ситуацию, когда онлайн видео тормозит
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>yle=»text-align: justify;»>В случае, если ни один из способов, описанных выше не помог исправить ситуацию, можно попробовать следующие методы:
- Временно отключить антивирус (если установлен сторонний, а не используется встроенный защитник Windows), перезапустить браузер.
- Попробовать отключить все расширения в браузере (даже те, которым вы на все 100 процентов доверяете). Особенно часто причиной тормозящего видео могут быть расширения VPN и различные анонимайзеры, но не только они.
- Если тормозит видео только в YouTube, проверьте, сохраняется ли проблема, если выйти из учетной записи (или запустить браузер в режиме «Инкогнито»).
- Если видео тормозит только на одном сайте, то есть вероятность, что проблема со стороны самого сайта, а не у вас.
А вдруг и это будет интересно:
Как удалить фотографии и видео
- Откройте приложение «Google Фото» на устройстве Android.
- Войдите в аккаунт Google.
- Нажмите и удерживайте фото или видео, которое вы хотите переместить в корзину. Можно выбрать несколько объектов.
- Нажмите на значок «Удалить» в верхней части экрана.
Важно!
- Фотографии и видео, которые вы загрузили в Google Фото, а затем удалили, будут храниться в корзине в течение 60 дней.
- Если вы удалите с устройства Android объект, который не загружен в Google Фото, он будет храниться в корзине в течение 60 дней.
- Если вы по-прежнему видите в Google Фото объект, который пытались удалить, возможно, он хранится на съемной карте памяти. Попробуйте удалить его в приложении «Галерея».
Как очистить корзину
Если вы видите запрос на удаление объекта без возможности восстановления, ваша корзина заполнена. Ее объем не может превышать 1,5 ГБ.
Важно! Если вы очистите корзину, то навсегда удалите из нее все объекты.
Вот что для этого нужно сделать:
- Откройте приложение «Google Фото» на устройстве Android.
- Войдите в аккаунт Google.
- В нижней части экрана нажмите Библиотека Корзина Ещё Очистить корзину Удалить.
Как удалить объект с устройства
Выполните следующие действия:
- Откройте приложение «Google Фото» на устройстве Android.
- Войдите в аккаунт Google.
- Выберите объекты, которые хотите удалить с устройства Android.
- В правом верхнем углу нажмите на значок «Ещё» Удалить с устройства.
Подробнее об освобождении места на устройстве…
Как предоставить разрешение на удаление фотографий и видео с SD-карты
Шаг 2. Удалите фотографию или видео
При удалении фотографии или видео вы можете предоставить Google Фото доступ к SD-карте.
- Откройте приложение «Google Фото» на устройстве Android.
- Войдите в аккаунт Google.
- В нижней части экрана нажмите Библиотека Папки устройства.
- Откройте папку SD-карты.
- Выберите объекты, которые хотите удалить с нее.
- Нажмите на значок корзины Удалить.
- Нажмите Да Да.
Чтобы изменить предоставленные разрешения, откройте настройки устройства. Нажмите Приложения Google Фото Хранилище.
Способы решения проблемы
Если сильно грузится процессор Яндекс.Браузером, есть несколько методов, которые помогут снизить потребление ресурсов ПК.
Метод 1: Очистка временных файлов штатными средствами обозревателя
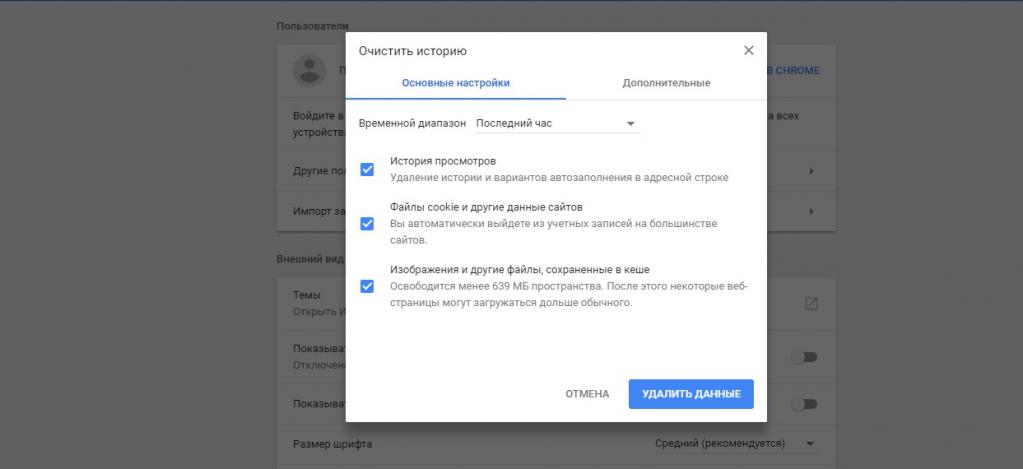
Удаление временных файлов возможно с помощью штатной утилиты браузера:

- Открыть «Настройки».
- Перейти в раздел «Системные».
- Выбрать «Очистка истории» и поставить отметку в чекбоксе «Файлы, сохраненные в кэше».
- Нажать «Очистить».
Метод 2: Диагностика вирусов
Для проверки ПК на вирусы используем Dr.Web Cureit:

- Запустить установочный файл и в окне выбрать «Начать проверку».
- По завершению будет собрана информация об обнаруженных угрозах.
- В завершении удалить вредоносное ПО.
Метод 3: Проверка дополнений
Причиной сбоев в работе браузера могут стать расширения. Некоторые из них устанавливаются без ведома и рекомендуются к удалению:

- Открыть настройки и вкладку «Дополнения».
- Перейти к разделу «Из других источников».
- Отключить все расширения и затем поочередно включать плагины, наблюдая за работой браузера.
Метод 4: Переустановка
Переустановка браузера необходима, когда все вышеперечисленные способы не помогают решить проблему:

- Перейти в панель управления Windows.
- Выбрать «Программы».
- В списке найти «Яндекс».
- Выделить его и нажать «Удалить».
- Скачать установочный файл обозревателя из проверенного источника и установить на ПК.
Перечисленные способы помогут устранить чрезмерную нагрузку на процессор Яндекс.Браузером и снизить потребление ресурсов. Если сбои в работе наблюдаются не только с обозревателем, то проблема связана с операционной системой.
Скачиваем релизы с сайта users.v8.1c.ru Промо
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Лучшие почтовые клиенты для Android
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Суть дополнения
Прежде, чем выяснить, как включить webgl в яндекс браузере, необходимо разобраться с особенностями данной технологии, её достоинствами и недостатками. По своей сути, данное расширение активно взаимодействует с видеокартой, в результате чего, посредством HTML5 удается создавать трехмерную графику. В связи с этим, данный плагин, по большей части, используется разработчиками, а не рядовыми пользователями, однако в ряде случаев, данное приложение может потребоваться для корректной работы игр.
Среди характерных особенностей технологии, является её использование без необходимости подключения дополнительных плагинов, в чем кроется основное отличие webgl от известного Flash player. Это положительно сказывается на безопасности, а также на производительности.
ВАЖНО! Большинство современных браузеров поддерживают возможность использования данной технологии. Однако, в случае использования устаревшей версии, её работоспособность не гарантируется.
How to Know if Hardware Acceleration Helps
See whether hardware acceleration works better on or off. The site is provided by Mozilla who are the people behind the Firefox web browser, but the tests work equally well in Chrome. The page provides a number of links which will show how well your browser performs.
For example, a very simple demo is provided by this animated blob, but there are further examples including these draggable videos and this 3D Rubik’s Cube.
If you have a decent graphics card, try finding websites with high-end Flash animations and games to see whether there’s any stuttering.
Also, try watching high-definition videos on YouTube and make sure the video is crystal clear. Hardware acceleration can’t help with buffering. However, you might find that other features of Chrome perform far better than before.
Решение проблемы воспроизведения видео
Торможение, прерывания и остановки воспроизведения видео на персональном компьютере могут быть вызваны:
- проблемами настройки ПК;
- аппаратными и программными сбоями;
- перегруженностью компьютера выполняемыми задачами.
Чтобы выяснить, почему видео «тормозит» в браузере в конкретном случае, необходимо проанализировать ситуацию.
Проверка производительности ПК
Шаг 1. Перейти на сайт YouTube: https://www.youtube.com/ и выбрать видео для проигрывания.
Переходим на сайт YouTub, выбираем и воспроизводим видео
Шаг 2. Одновременно нажать клавиши «Shift+Ctrl+Esc».
Одновременно нажимаем клавиши «Shift+Ctrl+Esc»
Шаг 3. Перейти на закладку «Производительность» и посмотреть загрузку элементов «ЦП» ( центральный процессор) и «Память».
Переходим на закладку «Производительность» и смотрим на загрузку элементов «ЦП» и «Память»
Если использование ЦП и памяти приближается к 100%, это означает, что они перегружены выполняемыми задачами и проблемы связаны с производительностью ПК. Как решить данную проблему смотрите ниже, в подзаголовке «Проблемы с производительностью ПК».
Проверка воспроизведения видео
Если использование ЦП и памяти в норме, необходимо проверить настройки качества при проигрывании видео.
Шаг 1. Перейти на сайт YouTube: https://www.youtube.com/ и выбрать видео для проигрывания.
Переходим на сайт YouTub, выбираем и воспроизводим видео
Шаг 2. Нажать на значок настроек (в виде шестеренки) в интерфейсе видеоплеера и щелкнуть по графе «Качество».
Нажимаем на значок настроек, щелкаем по графе «Качество»
Шаг 3. Выбрать качество изображения 720p и 360p и просмотреть, как воспроизводится видео в обоих случаях.
Выбираем качество изображения 720p и 360p, воспроизводим видео и смотрим результат
Если видео низкого качества 360p, в отличие от 720p, воспроизводится нормально, скорее всего, проблема связана с аппаратными ограничениями компьютера. Если любое видео не воспроизводится нормально, проблема связана с настройкой ПК.
Обновить драйвер видеокарты
Проблема воспроизведения видео может быть вызвана неправильно работой видеокарты ПК. Даже если на компьютере установлена последняя версия видеодрайвера, необходимо обновить его, т.к. он может вызывать сбои в работе видеокарты.
Шаг 1. Нажать вместе клавиши «Win+R».
Нажимаем вместе клавиши «Win+R»
Шаг 2. Напечатать в меню «devmgmt.msc» и нажать «OK».
Печатаем в меню «devmgmt.msc» и нажимаем «OK»
Шаг 3. Раскрыть меню «Видеоадаптеры», щелкнуть правой кнопкой мыши по видеоустройству и выбрать левой «Обновить драйвер».
Раскрываем меню «Видеоадаптеры», щелкаем правой кнопкой мыши по видеоустройству, выбираем левой «Обновить драйвер»
Шаг 4. Выбрать «Автоматический поиск».
Выбираем «Автоматический поиск»
Шаг 5. Подождать, пока программа обновит драйвер.
Ожидаем завершения процесса обновления драйверов
Шаг 6. Нажать «Закрыть», чтобы перезагрузить ПК.
Нажимаем «Закрыть», перезагружаем компьютер
Отключить аппаратное ускорение в настройках браузера
Неправильное использование аппаратного ускорения может вызвать проблемы с воспроизведением видео в интернет-браузерах.
Шаг 1. Перейти в «Настройки» браузера (три вертикальных точки), щелкнуть по строке «Настройки».
Переходим в «Настройки» браузера, щелкаем по строке «Настройки»
Шаг 2. Прокрутить открывшуюся страницу вниз и нажать «Дополнительные».
Прокручиваем открывшуюся страницу вниз и нажимаем «Дополнительные»
Шаг 3. Найти блок «Система», прокручивая страницу вниз с помощью колесика мыши, сдвинуть (отключить) ползунок или снять флажок с пункта «Использовать аппаратное ускорение (при наличии)».
В блоке «Система», в пункте «Использовать аппаратное ускорение (при наличии)», перемещаем ползунок в режим отключения
Шаг 4. Перезапустить браузер.
Нажимаем «Перезапустить»
Включение файла подкачки в Windows
Если на ПК установлено менее 4 Гб ОЗУ, желательно включить файл подкачки в ОС Windows.
Шаг 1. Нажать «Win+R», напечатать в меню «sysdm.cpl» и нажать «OK».
Печатаем в меню «sysdm.cpl» и нажимаем «OK»
Шаг 2. Выбрать закладку «Дополнительно» и в секции «Быстродействие» щелкнуть «Параметры».
Выбираем закладку «Дополнительно», в секции «Быстродействие» щелкаем «Параметры»
Шаг 3. Щелкнуть на закладке «Дополнительно» и в секции «Виртуальная память» выбрать «Изменить».
Щелкаем на закладке «Дополнительно», в секции «Виртуальная память» выбираем «Изменить»
Шаг 4. Отметить вверху окна «Автоматически…» и нажать «OK».
Отмечаем вверху окна «Автоматически…», нажимаем «OK»
Шаг 5. Перезагрузить ПК для вступления изменений в силу.
Comparison tables
VA-API drivers
| Codec | (VDPAU adapter) | |||
|---|---|---|---|---|
| Decoding | ||||
| MPEG-2 | GMA 4500 and newer | Broadwell and newer | Radeon HD 6000 and newerGeForce 8 and newer1 | See |
| MPEG-44 | No | No | Radeon HD 6000 and newer | |
| VC-1 | Sandy Bridge and newer | Broadwell and newer | Radeon HD 2000 and newerGeForce 9300 and newer1 | |
| H.264/MPEG-4 AVC | GMA 45002, Ironlake and newer | Radeon HD 2000 and newerGeForce 8 and newer1 | ||
| H.265/HEVC 8bit | Cherryview/Braswell and newer | Skylake and newer | Radeon R9 Fury and newer | |
| H.265/HEVC 10bit | Broxton and newer | Broxton/Apollo Lake and newer | Radeon 400 and newer | |
| VP8 | Broadwell and newer | Broadwell and newer | No | No |
| VP9 8bit | Broxton and newer Hybrid: Haswell refresh to Skylake3 | Broxton/Apollo Lake and newer | Raven Ridge and newer | See 5 |
| VP9 10bit | Kaby Lake and newer | Kaby Lake and newer | No | |
| AV1 8-bit & 10-bit | No | Tiger Lake and newer | Radeon RX 6000 and newer6 | |
| Encoding | ||||
| MPEG-2 | Ivy Bridge and newer | Broadwell and newerexcept Broxton/Apollo Lake | No | – |
| H.264/MPEG-4 AVC | Sandy Bridge and newer | Broadwell and newer | Radeon HD 7000 and newer | |
| H.265/HEVC 8bit | Skylake and newer | Skylake and newer | Radeon 400 and newer | |
| H.265/HEVC 10bit | Kaby Lake and newer | Kaby Lake and newer | Raven Ridge and newer | |
| VP8 | Cherryview/Braswell and newer Hybrid: Haswell to Skylake3 | No | ||
| VP9 8bit | Kaby Lake and newer | Icelake and newer | ||
| VP9 10bit | No |
- 1 Up until GeForce GTX 750.
- 2 Supported by AUR instead.
- 3 Hybrid VP8 encoder and VP9 decoder supported by AUR.
- 4 MPEG-4 is disabled by default due to VAAPI limitations. Set the environment variable to try to use it anyway.
- 5 Experimental VP9 support provided by AUR instead.
- 6 Driver support is being implemented upstream, but is not yet available in a stable release.
VDPAU drivers
| Codec | (VA-API adapter) | ||
|---|---|---|---|
| Decoding | |||
| MPEG-2 | Radeon R300 and newer GeForce 8 and newer1 | GeForce 8 and newer | No |
| MPEG-4 | Radeon HD 6000 and newer GeForce 200 and newer1 | GeForce 200 and newer | |
| VC-1 | Radeon HD 2000 and newer GeForce 9300 and newer1 | GeForce 8 and newer2 | |
| H.264/MPEG-4 AVC | Radeon HD 2000 and newer GeForce 8 and newer1 | GeForce 8 and newer | See |
| H.265/HEVC 8bit | Radeon R9 Fury and newer | GeForce 900 and newer3 | No |
| H.265/HEVC 10bit | Radeon 400 and newer | No4 | |
| VP9 8bit | No | GeForce 900 and newer3 | |
| VP9 10bit | No | No4 |
- 1 Up until GeForce GTX 750.
- 2Except GeForce 8800 Ultra, 8800 GTX, 8800 GTS (320/640 MB).
- 3 Except GeForce GTX 970 and GTX 980.
NVIDIA driver only
| Codec | ||
|---|---|---|
| NVDECODE | NVENCODE | |
| MPEG-2 | Fermi and newer1 | No |
| VC-1 | ||
| H.264/MPEG-4 AVC | Kepler and newer2 | |
| H.265/HEVC 8bit | Maxwell (GM206) and newer | Maxwell (2nd Gen) and newer |
| H.265/HEVC 10bit | Pascal and newer | |
| VP8 | Maxwell (2nd Gen) and newer | No |
| VP9 8bit | Maxwell (GM206) and newer | |
| VP9 10bit | Pascal and newer |
- 1 Except GM108 (not supported)
- 2 Except GM108 and GP108 (not supported)
Application support
| Application | Decoding | Encoding | Documentation | |||
|---|---|---|---|---|---|---|
| VA-API | VDPAU | NVDECODE | VA-API | NVENCODE | ||
| FFmpeg | Yes | Yes | Yes | Yes | Yes | |
| GStreamer | Yes1 | Yes | Yes2 | Yes1 | Yes2 | |
| Kodi | Yes | Yes | No | – | – | |
| mpv | Yes | Yes | Yes | – | – | |
| VLC media player | Yes | Yes | No | – | – | |
| MPlayer | Yes3 | Yes | No | – | – | |
| Flash | No4 | Yes4 | No | – | – | |
| Chromium | Yes5 | No | No | Yes5 | No | |
| Firefox | Yes | No | No | No | ||
| GNOME/Web | Yes1 | Yes | Yes2 | ? | ? |
Обзор проекта
- Инициализация API. Нужно проверить, существует ли объект , и если это так — запросить у него , затем — запросить , а после этого получить объект имеющегося устройства, используемый по умолчанию.
- Настройка вспомогательных механизмов формирования кадра. Создание для получения для текущего кадра, а также — для получения любых других прикреплений (наподобие текстур глубины). Создание объектов для соответствующих текстур.
- Инициализация ресурсов. Создание буферов для вершин и индексов, выполнение предварительной компиляции шейдеров в формат SPIR-V и загрузка двоичных данных SPIR-V-шейдеров в виде . Создание конвейера путём описания каждой стадии графического конвейера. И, наконец, создание на основе того, что нужно отрендерить, а затем — создание на основе тех команд рисования, которые мы намереваемся выполнить в текущем проходе рендеринга.
- Рендеринг. Передача в обработку с помощью метода этого объекта . и передача его . Подготовка системы к работе над следующим кадром путём вызова .
- Освобождение ресурсов. Уничтожение использованных структур данных после завершения работы с API.
этом
Драйверы видеокарты
Если проблема с тормозящим видео возникла после недавней переустановки Windows (или, к примеру, после «большого обновления» Windows 10, что по сути, является переустановкой) и вы не устанавливали драйверы видеокарты вручную (т.е. система установила их сама, либо вы использовали драйвер-пак), то есть немалая вероятность, что причина лагов видео в браузере — именно драйверы видеокарты.
В этой ситуации рекомендую вручную загрузить драйверы видеокарты с соответствующих официальных сайтов производителей: NVIDIA, AMD или Intel и установить их, примерно как описано в этой статье: Как установить драйверы видеокарты (инструкция не новая, но суть не поменялась), или в этой: Как установить драйверы NVIDIA в Windows 10.
Примечание: некоторые пользователи заходят в диспетчер устройств, нажимают правой кнопкой мыши по видеокарте и выбирают пункт контекстного меню «Обновить драйвер», видит сообщение о том, что обновлений драйверов не найдено и успокаивается. На самом деле, такое сообщение говорит лишь о том, что более новых драйверов нет в центре обновлений Windows, но с большой вероятностью они есть у производителя.
Внедрение полученной трехмерной картинки в Яндекс Браузер
Плюсом программы является то, что не нужно WebGL скачивать для Яндекс Браузера, так как всё действие происходит на страницах сайтов. Если вы задавались вопросом, как включить результат работы в Yandex Browser, то:
- Введите в поисковой строке веб-обозревателя browser://gpu/, после этого откроется соответственное меню;
- Отыщите раздел Graphics Feature Status и добейтесь того, чтобы все его пункты горели зеленым цветом;
- Затем с помощью строки поиска найдите и включите следующие два параметра: #ignore-gpu-blacklist и #enable-gpu-rasterization.
Преимущества
- Манипуляции с трехмерной графикой;
- Несложность в освоении;
- Большое количество встроенных библиотек и прочих функций;
- Возможность создание картинок и интерфейсов;
- Работает без установки дополнительной программы или расширения.
Mozilla Firefox
Несмотря на то что у многих именно Chrome ассоциируется с «поеданием» больших объемов ОЗУ, другие браузеры немногим ему уступают и Mozilla Firefox не исключение. Но, как и в случае с браузером от Google, «мозилу» тоже можно оптимизировать.
У Mozilla есть схожий с «хромовскими» экспериментальными настройками раздел, в котором можно настроить потребление браузером оперативной памяти. Однако в перечне пунктов у «мозилы» есть один пункт, который гораздо эффективнее, чем все вышеописанные в Chrome:
- Вводим в адресную строку (именно вводим, не копируем): about:config;
- Обещаем браузеру быть осторожными и принимаем условия;
- В поисковой строке вводим следующий параметр: browser.sessionhistory.max_total_viewers;
- Меняем исходное значение -1 на 0;
- Закрываем вкладку и перезапускаем браузер.
Вышеописанными действиями мы изменили подсистему кеширования данных браузера. Проще говоря, нам удалось снизить потребление ОЗУ не только в фоновом режиме, но и при непосредственном путешествии по интернету. После этого браузер прекратит сохранять в оперативной памяти вкладки, которые он планировал позже достать из кеша или ОЗУ. Mozilla будет более охотно все грузить из сети, поэтому, если у вас хороший интернет, вы не столкнетесь с замедлением работы.
В этой же вкладке about:config можно и полностью запретить браузеру создавать кеш в оперативной памяти. Чтобы это сделать, выполняем описанные ниже действия:
- Открываем about:config;
- В поиске пишем: browser.cache;
- Выбираем из списка пункт browser.cache.memory.enable и выставляем значение «false»;
- Закрываем вкладку и перезапускаем браузер.
Теперь Mozilla не будет использовать нашу оперативную память как хранилище своего кеша, что значительно уменьшит «прожорливость» браузера, но в то же время заметно скажется на скорости его работы. Чтобы соблюсти баланс между быстродействием и «аппетитом» можно использовать параметр browser.cache.memory.max_entry_size.
- Открываем about:config;
- В поиске пишем: browser.cache;
- Выбираем из списка пункт browser.cache.memory.max_entry_size и выставляем желаемое значение из представленной ниже таблицы;
- Закрываем вкладку и перезапускаем браузер.
В приведенной таблице правый столбик означает то значение, которое необходимо ввести в browser.cache.memory.max_entry_size, чтобы браузер использовал указанный в левом столбике объем памяти.
Графический конвейер
▍Растровый графический конвейер
- Входная сборка. Как выглядит каждая вершина? Где находится каждый атрибут и как атрибуты выравниваются в памяти?
- Модули шейдеров. Какие модули шейдеров будут использоваться при выполнении данного графического конвейера?
- Дескриптор глубины. Нужно ли выполнять тест глубины? Если да — то какую функцию следует для этого использовать.
- Дескриптор смешивания цветов. Как должно производиться смешивание текущих и уже записанных цветов?
- Растеризация. Как производится растеризация? Осуществляется ли отсечение граней? Если да — то в каком направлении оно должно осуществляться?
- Uniform-данные. Поступления каких uniform-данных должны ожидать шейдеры?
Способ #4: Перезагрузите аудиоустройства в диспетчере задач
Настоящий способ позволяет с высокой долей вероятности устранить ошибку воспроизведения аудио, не прибегая к завершению работы системы. Придерживайтесь простой инструкции:
- Используя правую клавишу мыши, нажмите на пиктограмму «Пуск». Делать это следует один раз. Мгновенно — а может быть, после небольшой задержки — на экране появится всплывающее меню. Выберите в нём пункт «Диспетчер устройств».
- Если пользуетесь старой версией операционной системы, вместо вышеописанного способа советуем зажать одновременно клавиши Windows + R. Почти сразу же вы увидите на мониторе новое окошко, содержащее единственную редактируемую строку. Чтобы наконец исправиться от ошибки аудио, введите и примените в нём команду devmgmt.msc.
- Когда на экране высветится следующее окно, разверните в нём основной раздел «Аудиовходы и аудиовыходы».
- Теперь внимательно изучите вложенный список устройств. Отметьте то, которое используете в настоящее время, и выберите для него опцию «Отключить». Потом, действуя аналогичным образом, включите устройство заново.
Почему индикатор батареи не дает точных показаний?
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Лучшие почтовые клиенты для Android
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Не загружается плагин в Яндекс.Браузере
В этом интернет обозревателе установлено всего пять плагинов, больше, к сожалению, вы установить не можете, вам доступна только установка дополнений. Поэтому мы и будем разбираться только с проблемами данных модулей. А поскольку чаще всего случаются неполадки с Adobe Flash Player, то и разберем решения на примере него. Если же у вас проблемы с другими плагинами, то описанные ниже манипуляции вам тоже помогут.
Способ 1: Включение модуля
Вполне возможно, что не работает Flash Player просто из-за того, что он выключен. Это необходимо сразу же проверить и при необходимости активировать его. Рассмотрим, как это сделать:
-
В адресной строке введите:
и нажмите «Enter».
В списке найдите необходимый модуль и, если он выключен, нажмите «Включить».
Теперь перейдите на страницу, где у вас возникала ошибка, и проверьте работу плагина.
Способ 2: Отключение модуля типа PPAPI
Данный способ подойдет только тем, у кого проблемы с Adobe Flash Player. PPAPI-flash теперь включается автоматически, хотя до конца не доработан, поэтому лучше отключить его и проверить наличие изменений. Сделать это можно так:
- Перейдите на ту же вкладку с плагинами и нажмите «Подробнее».
Найдите нужный плагин и отключите те, которые имеют тип PPAPI.
Перезагрузите браузер и проверьте изменения. Если все так же не запускается, то лучше включить все обратно.
Возможно, ваша страница сохранилась в той копии, когда была запущена с отключенным модулем. Чтобы сбросить это, нужно удалить кэшированные данные. Для этого:
- Нажмите на значок в виде трех горизонтальных полос в правой верхней части браузера и раскройте «История», после чего перейдите в меню редактирования, нажав на «История».
Кликните «Очистить историю».
Выберите пункты «Файлы, сохраненные в кэше» и «Файлы cookie и другие данные сайтов и модулей», после чего подтвердите очистку данных.
Подробнее: Как очистить кэш Яндекс.Браузера
Перезапустите браузер и попробуйте проверить работоспособность модуля еще раз.
Способ 4: Переустановка браузера
Если эти три способа не помогли, то остается один вариант — в файлах самого браузера произошел какой-то сбой. Лучшим решением в таком случае будет полная его переустановка.
Сначала вам необходимо полностью удалить эту версию Яндекс.Браузера и очистить компьютер от оставшихся файлов, чтобы новая версия не приняла настройки старой.
После этого скачайте с официального сайта самую свежую версию и установите ее на свой компьютер, следуя инструкциям в установщике.
Подробнее:Как установить Яндекс.Браузер на свой компьютерКак полностью удалить Яндекс.Браузер с компьютераПереустановка Яндекс.Браузера с сохранением закладок
Теперь можете проверить, заработал ли модуль в этот раз.
Это основные способы решения проблемы с запуском плагинов в Яндекс.Браузере. Если вы попробовали один, и он вам не помог, не стоит опускать руки, просто переходите к следующему, какой-то из них точно должен решить вашу проблему.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
How to Turn Hardware Acceleration On in Chrome
You can turn hardware acceleration on through Chrome’s settings:
-
Enter chrome://settings in the address bar at the top of Chrome. Or, use the menu button at the top right of the browser to choose Settings.
-
Scroll to the very bottom of that page and choose the Advanced link.
-
Scroll to the very bottom of that page of settings to find additional options.
Under the System heading, locate and enable the Use hardware acceleration when available option.
-
If you’re told to relaunch Chrome, exit all open tabs and then open Chrome again.
-
When Chrome starts, open chrome://gpu again and check that the words Hardware accelerated appear next to most of the items in the «Graphics Feature Status heading
If you see that the «Use hardware acceleration when available» option is already enabled but your GPU settings show that acceleration is unavailable, follow the next step.
Google Chrome — передовик веб-технологий
Google Chrome это самый популярный на сегодня браузер, установлен почти на каждом компьютере. Поначалу Хром получил популярность за скорость работы и гибкость в настройках, в том числе за счёт установки расширений браузера. Сейчас это не самый быстрый браузер, но самый функциональный с поддержкой всех нововведений в веб-технологиях. Поистине огромная библиотека дополнений позволяет получить любой функционал.
Хром имеет под капотом движок Chromium, который стал стандартом для современных браузеров. Большинство популярных браузеров делают именно на движке «хромиум». Движок отвечает за рендеринг кода страниц и скриптов -> в видимую страницу на экране монитора.
Достоинства браузера:
- Всевозможные расширения, способные заменить стандартные программы
- Контроль сбоев позволяет сохранить работоспособность браузера даже во время ошибки в одном из открытых окон
- Предупреждение пользователя о посещении вредоносных сайтов
- Импорт настроек из любого браузера
- Мультиязычный интерфейс
- Автоматические обновления
- Есть панель инструментов для разработчика
- Синхронизация настроек, расширений и закладок с аккаунтом на гугле
- Встроенный диспетчер задач позволяет оценить какая из вкладок потребляет много ресурсов процессора и памяти
Минусы:
- Не очень удобные закладки, нет встроенных визуальных закладок, но есть альтернативные расширения
- Плохо работает с множеством открытых вкладок, при этом кушает много памяти, но быстрее всех освобождает её после их закрытия
На сегодняшний момент Google Chrome считается лучшим браузером для Windows 7 и Windows 8/10. Но каждому своё. Мне, например, не нравится неинформативный менеджер загрузок и медленная работа при открытии множества вкладок. Правда, есть расширение The Great Suspender, которое по истечению заданного времени освобождает память от неиспользуемых вкладок. Но хром их не закрывает, а чтобы снова увидеть эти странички, нужно просто их обновить.
Chrome быстрее всех запускается в системе Windows 7, но в восьмёрке и десятке дела с этим плохи – время загрузки увеличивается до двух раз!