Чем открывать svg-файлы: основные аспекты
Содержание:
- Зачем преобразовывать SVG в PNG
- Менеджер по работе с клиентами
- Дальнейшие действия по оптимизации файла
- Сохранение в фоновом режиме
- Базовые формы SVG
- preserveAspectRatio
- Какие факторы влияют на выбор высоты расположения телевизора на стене
- Тип файла 1 Масштабируемый векторный графический файл
- Что такое файл SVG?
- Тип файла 2Saved Game File
- Ассоциация файлов .SVG 2
- О файлах SVG
- Режим symbol
- Синтаксис SVG
- Блог Евгения Крыжановского
- Чем отредактировать SVG рисунок?
- viewBox
- 5 последних уроков рубрики «Разное»
- Преимущества svg формата и его недостатки
- Заключение
Зачем преобразовывать SVG в PNG
Формат SVG по меркам информационных технологий уже давний. С выхода первой версии в 2001 году до актуальной на сегодняшний день версии от 16 августа 2011 прошло целых десять лет. SVG поддерживают все браузеры, и, казалось бы, весь интернет уже должен перейти на векторную графику. Но до сих пор существует масса ограничений на использование SVG.
Например, такие:
- В фиды RSS, YML (Yandex Market Language) и Google Merchant бессмысленно передавать ссылки на SVG-файлы — они не умеют работать с этим форматом.
- SVG нельзя использовать в OpenGraph (это такие вставки в HTML-код страницы, которые позволяют красиво репостить страницу в соцсети с предсказуемой иллюстрацией). Видимо, по той же причине: Facebook не работает с SVG.
Так что если у вас на сайте много векторной графики, пока рано отказываться от растровых картинок — придётся использовать и векторную графику, и её растровый аналог. Растровые изображения нельзя автоматически сконвертировать в векторные, поэтому конвертируем векторные.
Отображение векторных изображений на растровом экране — это, по сути, уже конвертация. Задача, казалось бы, тривиальная, но у меня, например, возникли неожиданные трудности.
У одного из наших клиентов (строительной компании) иллюстрации к продаваемой недвижимости были в SVG-формате: разнообразные чертежи и планы. И мы должны были сконвертировать векторные изображения SVG в растровые PNG — для больших YML-фидов, чтобы импортировать эти существенные объёмы данных в Mindbox и там создать товарные рекомендации, которые в дальнейшем вставлять в рассылки.
Задача конвертации SVG в PNG довольно типовая — в сети масса статей на эту тему с примерами кода. Неразумно использовать свою реализацию алгоритма растеризации SVG: сложно, долго и — словно изобретать велосипед. Нужно использовать готовые библиотеки.
Менеджер по работе с клиентами
Дальнейшие действия по оптимизации файла
Сохранение в фоновом режиме
Illustrator запускает процесс сохранения AI-файлов в фоновом режиме. Вы можете продолжить работу, даже если выполняется сохранение. Если файл небольшой, вы можете даже не заметить фоновый процесс. Однако в случае больших файлов сохранение в фоновом режиме экономит много времени и повышает продуктивность.
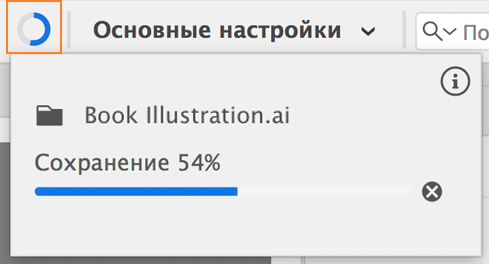
Проверка хода выполнения
Чтобы проверить ход выполнения сохранения в фоновом режиме, щелкните соответствующий значок в строке меню.
Если в фоновом режиме одновременно сохраняется несколько файлов, ход выполнения отображается для каждого из них по отдельности.
Чтобы остановить сохранение какого-либо файла, нажмите кнопку «Отмена» (x) на индикаторе выполнения.
По умолчанию файлы всегда сохраняются в фоновом режиме. Чтобы отключить фоновое сохранение, выберите пункты Установки > Обработка файлов и буфер обмена > Сохранение в фоновом режиме.

Примечание.
- На данный момент в фоновом режиме можно сохранять только AI-файлы. Для SVG, EPS, PDF и других поддерживаемых форматов файлов используется стандартный процесс сохранения.
- Фоновый процесс не будет работать, если:
- в диалоговом окне настроек сохранения не установлен флажок Создать PDF-совместимый файл;
- изображение содержит объект сторонней группы плагинов или сторонний интерактивный эффект.
Совет Так как вы можете продолжать работу с файлом даже во время его сохранения, не забудьте сохранить последние изменения файла.
Базовые формы SVG
В соответствии со спецификацией мы можем рисовать несколько базовых форм: линия, полилиния, прямоугольник, круг, эллипс. Все элементы должны быть вставлены в тег . Рассмотрим базовые элементы подробно.
Линия
Для вывода линии в SVG используется элемент . Он рисует отрезок, для которого нужно определить две точки: начало и конец.
<svg> <line x1="0" y1="0" x2="200" y2="200" stroke-width="1" stroke="rgb(0,0,0)"/> </svg>
Начало отрезка определяется атрибутами и , а конечная точка определяется координатами в атрибутах and .
Также имеется два других атрибута ( и ) которые используются для определения цвета и ширины линии соответственно.
preserveAspectRatio
Как мы видели в примере выше, если у SVG заданы размеры и , содержимое будет сжиматься и растягиваться с сохранением пропорций, чтобы поместиться целиком, но этим поведением тоже можно управлять — с помощью свойства (оно задаётся только атрибутом).
Например, с помощью значения можно указать, что сохранять пропорции не нужно:
SVG с и ведёт себя очень похоже на : при изменении размеров содержимое масштабируется под размеры вьюпорта не сохраняя пропорции.
будет полезно для резиновых фонов:
Остальные значения состоят из двух частей: первая задаёт выравнивание, вторая — поведение элемента относительно вьюпорта.
Выравнивание задаётся одним значением, определяющим положение по вертикали и по горизонтали, например: . Для обеих осей можно задать положение в начале, в середине и в конце:
, — в начале оси
, — в середине
, — в конце
Эти значения можно комбинировать в любых сочетаниях, но порядок должен сохраняться: первым всегда идет значение для X, вторым для Y. Значение для Y всегда пишется с большой буквы.
Поведение элемента определяется второй частью . Возможные значения:
— содержимое стремится уместиться целиком (как фон с )
— содержимое заполняет собой всю область видимости (как : что не поместилось, обрежется)
Важно помнить, что не работает без. задает область, которая должна масштабироваться, определяет как именно она должна это делать
Также нужно понимать, что срабатывает, если вьюпорт и вьюбокс имеют разные соотношения сторон. Если соотношения сторон совпадают, и содержимое умещается без полей, работать не будет (в этом случае в нём просто нет необходимости).
Для использования SVG в качестве иконок достаточно и размеров, но если предполагается делать что-то более сложное, имеет смысл разобраться с единицами измерения и системой координат.
Какие факторы влияют на выбор высоты расположения телевизора на стене
Тип файла 1 Масштабируемый векторный графический файл
| разработчик | Adobe Systems |
| популярность | 4.4 (217 голосов) |
| категория | Векторные файлы изображений |
| Формат | XML X
Этот файл сохраняется в формате XML. Вы можете просмотреть структуру XML и содержимое файла в текстовом редакторе. |
Что такое файл SVG?
Файл SVG — это графический файл, который использует формат двумерной векторной графики, созданный Консорциумом World Wide Web (W3C). Он описывает изображения, используя текстовый формат, основанный на XML. Файлы SVG разработаны как стандартный формат для отображения векторной графики в Интернете. Дополнительная информация
.SVG Расширение файла image / svg_399.jpg «>
SVG-файл открывается в CorelDRAW Graphics Suite X8
Формат SVG — это открытый стандарт, разработанный в рамках W3C (World Wide Web Consortium), где Adobe играет главную роль. Изображения SVG можно создавать и экспортировать из программ Adobe Creative Suite, таких как Illustrator и GoLive.
Формат SVG изначально не поддерживается Adobe Photoshop, Photoshop Elements и InDesign. Однако вы можете открывать файлы SVG в этих программах с помощью плагина SVG Kit для Adobe CS, разработанного Scand.
Дополнительную информацию о формате SVG можно найти в Интернете на информационной странице Adobe Scalable Vector Graphics.
| Windows |
|
| макинтош |
|
| Linux |
|
| Web |
|
| Android |
|
Тип файла 2Saved Game File
| разработчик | N / A |
| популярность | 2,7 (33 голоса) |
| категория | Файлы игр |
| Формат | N / A X
Категории форматов файлов включают в себя двоичные, текстовые, XML и Zip. Формат этого типа файла не был определен. |
Ассоциация файлов .SVG 2
Сохраненный файл игры, созданный различными играми, включая Quake III: Team Arena, Return to Castle Wolfenstein и Grand Theft Auto 2 (GTA2); сохраняет прогресс игрока в игре и позволяет возобновить прогресс; обычно сохраняются игрой, и пользователю не нужно вручную обращаться к самому файлу. Дополнительная информация
Поскольку разные игры используют разные форматы для файлов SVG, вам, возможно, придется попробовать несколько программ, прежде чем открывать их. Например, GTA2 Saved Game Editor может редактировать SVG-файлы, созданные в GTA2, но не SVG-файлы, созданные в Quake III: Team Arena.
НОТА: Если у вас нет программы, которая открывает или редактирует файлы SVG, попробуйте открыть файл SVG в текстовом редакторе, таком как Блокнот.
| Windows |
|
О файлах SVG
Наша цель — помочь вам понять, что такое файл с суффиксом * .svg и как его открыть.
Все типы файлов, описания форматов файлов и программы, перечисленные на этой странице, были индивидуально исследованы и проверены командой FileInfo. Мы стремимся к 100% точности и публикуем информацию только о тех форматах файлов, которые мы тестировали и проверяли.
Режим symbol
Принцип работы этого режима аналогичен предыдущему, но для задания элементов используется тег symbol. Этот элемент, согласно спецификации, может содержать атрибут , поэтому отпадает необходимость указывать его при использовании заданного символа. Также элементы, созданные с использованием , отображаются при рендере, что упрощает визуальный контроль созданных спрайтов. В остальном применение этого метода не отличается от Режима defs.
Пример использования
Преимущества: Аналогично предыдущему режиму (легкая смена цвета и размеров).
Недостатки: Вам также понадобится вспомогательный механизм для вставки иконок. Однако, прочих недостатков метода defs этот режим лишен.
Синтаксис SVG
Простой пример исходного кода SVG картинки с тремя полупрозрачными разноцветными кругами:
<?xml version="1.0" encoding="utf-8" standalone="yes"?><svg xmlns="http://www.w3.org/2000/svg" version="1.1" height = "400px" width = "400px"> <circle cx="100px" cy="100px" r="100px" fill="red" style="fill-opacity: 0.5" /> <circle cx="150px" cy="150px" r="100px" fill="blue" style="fill-opacity: 0.5" /> <circle cx="200px" cy="200px" r="100px" fill="green" style="fill-opacity: 0.5" /></svg>
Файл начинается с XML-заголовка, далее идет контейнер (корневой элемент) <svg>, в котором указывается пространство имен, ширина, высота документа. Внутри контейнера помещается непосредственное описание элементов тегами (в данном случае 3 круга <circle>). Каждому тегу можно присвоить параметры (cx — положение по оси X, cy — положение по оси Y, r — радиус, fill — цвет заливки). Также каждому элементу можно присвоить стиль, в данном случае это прозрачность.
Эксперимента ради можно вставить и прямоугольник (<rect>), достаточно добавить в контейнер <svg> строку:
<rect x="0" y="0" width="100" height="100" fill="black" stroke="black" stroke-width="5px" />
Результат:
Блог Евгения Крыжановского
Далеко не все пользователи имели дело с файлами, которые обладают расширением .svg. Во многих случаях практически все они удаляют подобные файлы без разбора, не задумываясь при этом о том, какой программе сначала был сопоставлен файл SVG.
В статье речь пойдет именно о том, какие средства позволяют открывать файл, чтобы осуществить редактирование и вообще, нужно ли это делать.
Чем открыть файл с расширением .svg?
Сначала необходимо самые простые обозначения. Неопытный пользователь вопрос о том, чем открыть SVG-файл, может не понять
В данном случае стоит обратить внимание на то, что изначально файлы подобного типа необходимы для обработки графики с изменением растрового либо векторного режима. В случае, когда конечный пользователь в таком вопросе полный профан, ему и объяснять нечего
Что касается остальной аудитории, нужно заметить, что сама проблема, чем открыть SVG-формат, во многом связана исключительно с выбором требуемого приложения, которое установлено по умолчанию или другого, похожего на него.
Чем открыть SVG-файлы по умолчанию?
Стоит отметить, что самым простым методом открытия файла различного типа является совершение двойного клика в обыкновенном «Проводнике». Стоит отметить, что при этом операционная система самостоятельно определяет, какое именно средство из ее набора используется, чтобы открыть файл заданного типа. SVG-файл, по сути, является универсальным. По сути, каждая программа, которая поддерживает стандарт Scalable Vector Graphics, от чего и происходит сокращение, способна функционировать с ним без особых проблем. Стоит отметить, что тот же Adobe Illustrator либо пакет Corel Draw последней версии или похожие на них программные пакеты могут производить обработку файлов данного типа.
Если установлены соответствующие приложения, проблемы, как правило, не возникают. В случае, когда используется более простенькая программа, к примеру, обычный «майкрософтсофский» Paint, Paint .NET или редактор, которые входят в состав главного пакета Microsoft Office любой версии и года выпуска, на что-то сверхъестественное рассчитывать не стоит. Конечно, они способны работать с такими данными, однако не всегда выступают в качестве лучших утилит, предназначенных для редактирования. Файл SVG может ними и не распознаваться.
Так или иначе, можно просто просмотреть картинку, изменить ее расположение на листе, слегка «подредактировать» краски либо насыщенность. Что касается остального, останется, как все и было, а иногда даже и хуже. Таким образом, необходимо посмотреть на то, чем можно открывать SVG-файл в области редактирования с использованием сопутствующих программ и приложений.
Средства обработки данных формата SVG
Возможно, это покажется удивительным, но считается, что расширение .svg не имеет принадлежности в плане сопоставленной программы. Однако оно является форматом масштабируемой графики. Стоит отметить, что не имеет особого значения, чем открывать SVG-файл. Если существует достаточное число установленных программ и приложений, операционная система самостоятельно предлагает выбрать подходящее приложение. Не стоит также забывать о том, что аналогичная проблема, которая имеет отношение к тому, как и чем открывать SVG-файл, можно рассмотреть и с другой стороны. Ведь файлы такого типа способны содержать разметку HTML или XML. Таким образом, редактировать такие данные необходимо с помощью специализированных программ.
Так или иначе, при оценке вопроса, который рассматривается в данной статье, в так называемом глобальном плане, стоит отметить, что открытие файлов формата SVG не выходит за рамки понятий, общепринятых среди пользователей. И в этот нет ничего удивительного, поскольку сам формат, а также сопутствующее ему расширение имеют отношение к графике. Это означает, что открытие для просмотра, и возможность редактирования предусмотрены с самого начала. Причем, это не зависит от наличия специальных редакторов, а также операционных систем.
Единственное, что можно посоветовать, так это произвести инсталляцию универсальных клиентов типа ACDSee либо чего-то схожего, которые могут как распознавать файл SVG на начальном уровне, так и работать с ним в полноценном режиме редактирования. Его использование способно изменить даже структуру искомого файла. В данном плане файл SVG-формата может осуществлять поддержку любых внутренних внешних изменений, причем даже тех, которые касаются атрибутики.
В представленной статье был рассмотрен вопрос о том, чем SVG-файлы. Рассмотрены основные аспекты такой проблемы и предложены способы ее решения. Эта информация способна помочь многим пользователям, которые заинтересованы в этом вопросе.
Чем отредактировать SVG рисунок?
SVG существует с 1999 года, однако начал активно развиваться лишь через много лет после создания, благодаря поддержке крупнейших iT-компаний мира. Формат далеко не новый, поэтому любое сколько-нибудь уважающее себя программное обеспечение для работы с векторной графикой просто обязано поддерживать этот формат.
Таблица со списком ПО для работы с векторной графикой, многие элементы списка поддерживают SVG:
| Название | Разработчик | Цена |
| AutoTrace | Martin Weber | свободная |
| Easy Trace | Easy Trace Group | 1500 €, 750 € upgrade |
| Freehand | Macromedia | $399, $99 upgrade |
| Illustrator | Adobe Systems | $499, $169 upgrade |
| MagicTracer | Elgorithms MagicTracer | $59 |
| MST Viewer | MS Technology | Commercial Use Only |
| PhotoLine | Computerinsel GmbH | 59 € |
| Potrace | Peter Selinger | свободная |
| R2V Toolkit | AlgoLab | $99 |
| Ras2Vec | Davide Libenzi | свободная |
| Image2XAML | Roman Kalachik | свободная |
| Raster to Vector | Raster to Vector | $99 |
| RasterVect | RasterVect | $79 |
| RaveGrid | RaveGrid | свободная для персонального использования (доступна коммерческая версия) |
| Scan2CAD Pro | Softcover Intn’l | $469, $190 upgrade |
| Silhouette Pro | Free Soft S.A. | $359 |
| Adobe Streamline | Adobe Systems | ? |
| Vector Magic | Vector Magic | $7.95/mo, $295/lic, tokens |
| Vextractor | VextraSoft | $99 |
| VPHybridCAD | softelec | $1400 |
| WinTopo Freeware | SoftSoft | свободная |
| WiseImage | Consistent Software | $1400 |
| RasVector | Daniel Lu | GPL |
| Xara Xtreme | Xara Group Ltd. | 79$ Windows версия, Linux версия свободная |
| XTrace | Ronny Schütz | 25$ for Amiga (доступна демоверсия) |
| VectorNow | AutoDWG | $120.00 |
| DesignPresentation | DesignPresentation | Pay Per Use |
Ниже — список самых популярных прогамм, позволяющих создавать и редактировать SVG.
Inkscape (Инкскейп)
Inkscape — программа для создания и редактирования векторных изображений, основная сфера применения — создание технических иллюстраций и схем. Написана на C++ и GTK+. Умеет сохранять созданные изображения в формат SVG 1.1. Inscape выпускается для многих платформ (Windows, Linux, Mac OS), относится к категории свободного программного обеспечения, распространяется на основе лицензии GNU General Public License.
Программа позволяет использовать все необходимые для дизайнера фильтры и инструменты: геометрические примитивы (многугольники, окружности, линии, кривые, кубы и т.д.), кисти, заливка, ластик. Помимо визуального редактора, присутствует и текстовый, позволяющий наглядно увидеть и отредактировать дерево XML элементов.
Inkscape активно развивается уже много лет, разработчики контактируют и обмениваются опытом с коллегами из Gimp, Scribus.
Бесплатно скачать Inkscape для любой ОС можно на официальном сайте inkscape.org.
Image Magick
Почти весь функционал консольной утилиты для работы с графикой Image Magick распространяется и на SVG. Image Magick бесплатна, для множества приложений существуют библиотеки, позволяющие контактировать с этой утилитой через собственный интерфейс. Например — Imagick в PHP.
Платные программы для работы с SVG
Adobe Illustrator CS2
Разработанная программа Adobe Illustrator CS2 несет в себе достаточно мощные инструменты редактирования SVG. Программа не бесплатная и совсем недешевая, стоит больше 600 долларов, но имеет бесплатную демонстрационную версию, ограниченную 30 днями. На первый взгляд никаких особых преимуществ в области работы с SVG по сравнению с Inkscape не имеет, разве что любителям Photoshop понравится уровень сходства двух программ. Бсспорно, Adobe за долгое время своей работы создали самый удобный интерфейс для дизайнеров.
CorelDRAW Graphics Suite
С развитием SVG не могла остаться в стороне и Corel Corp. В состав пакета CorelDRAW Graphics Suite входит поддержка масштабируемой векторной графики. Стоимость — почти 300 долларов, но есть демонстрационная версия. Выпускается только для Windows.
Corel также предлагает купить Corel WebDraw (Jasc WebDraw), более ориентиванную на векторную веб-графику и профессиональных веб-дизайнеров программу. Стоимость — 180 долларов.
Sketsa SVG Editor
Программа полностью написана на Java, работает под Windows, Linux, Mac OS. В отличие от других программ для работы с векторной графикой в целом, Sketsa строго ориентирована на SVG. Имеет достаточно приятный и удобный интерфейс. Однако стоит почти 90 долларов.
Mayura Draw 4.3
Есть и более простые платные решения. Например — Mayura Draw за 39 долларов, размер дистрибутива — всего 1,3 мб. Программа поддерживает все основные инструменты для редактирования SVG графики, легкая и сравнительно быстрая.
viewBox
Похожим образом не изменяя размеры содержимого ресайзится , но в случае с SVG это поведение можно изменить, если определить размеры области с помощью свойства :
Первые два значения — координаты X и Y верхнего левого угла отображаемой области, последние два — ширина и высота. задаётся только атрибутом.
Попробуйте теперь изменить размеры, и вы увидите, что содержимое отресайзится, чтобы поместиться целиком.
можно использовать, например, для кадрирования изображения, чтобы показывать не всю картинку, а только какую-то её часть:
Это очень простое демо, вот пример посложнее от Sarah Drasner.
Интересно, что если у SVG нет размеров, но задан , изображение займёт собой всё доступное пространство:
Это поведение может стать проблемой: если размеры у иконок задаются в стилях, а они не загрузились — страница может превратиться в парад гигантских SVG-иконок. Чтобы этого не произошло, всегда явно задавайте в атрибутах SVG ширину и высоту, их потом легко переопределить в CSS.
5 последних уроков рубрики «Разное»
-
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Преимущества svg формата и его недостатки
В любом формате файлов и у SVG, есть преимущества и недостатки. Разберем плюсы СВГ:
- этот формат сравнительно легкий в размерах по отношению к другим форматам;
- он подойдет для печати и индексирования поисковыми системами;
- быстрее загружается на сайте, ведь он встраивается в коде ресурса;
- качество изображений в формате SVG не теряется при редактировании;
- формат открывается в графических редакторах на компьютере, его можно редактировать и конвертировать.
Из недостатков выделяем:
- данный файл не открывается в старых браузерах;
- если его загружать на сайт через Вордпресс, то данный формат блокируется, как вредоносный код. Обходить блокировку помогают плагины;
- у новичков может возникнуть сложность в работе с кодом этого формата, если будете вставлять его на сайт.
Как видите, минусов у СВГ мало. Его могут использовать многие веб-мастера и блогеры.
Заключение
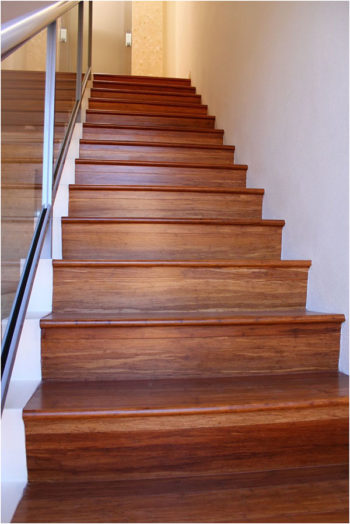
Получается, что не так сложно кардинально преобразить внутридомовую лестницу. Сделать отделку ламинатом бетонной лестницы самостоятельно смогут даже новички. Но нужно учесть, что процесс укладки ламината потребует ответственности и внимания к мелочам на каждом этапе работ. От начала до конца монтажа может пройти до 8 дней, потому что срок установки соответствует опыту работника, сложности конструкции. Нужно запастись терпением и не торопиться.
 Пример готового результата
Пример готового результата
Если лестница уже не новая, рекомендуется разобрать состарившееся покрытие. Делаю это аккуратно в умеренном темпе, чтобы е навредить основе ступеней
Во время работ особое внимание выдерживанию дополнительных элементов в едином стиле, чтобы воссоздать единую красивую композицию
Средняя оценка
оценок более 0
Поделиться ссылкой