Как в гугл хром открыть код страницы и почему это должен знать каждый?
Содержание:
- Android System Webview не будет обновляться: как это исправить?
- Зачем он может потребоваться
- Удаляем вредоносные ПО или его остатки
- Как посмотреть мета-теги
- Это будет интересно новичкам
- Базовые знания о коде
- Как убрать ссылку спринтхоста
- Как проанализировать метатеги
- Что такое код элемента
- Работа со шрифтами
- Как узнать html код сайта в браузере Mozilla Firefox.
- Инструкция 1: как просмотреть весь HTML код сайта в браузере
- Как вставить html-код в письмо Mail.ru или Yandex.ru
- Как вставить html-код на сайт Wix
- Как изменить код элемента, отвечающего за его цвет
- Как вставить html-код на сайт Joomla
- HTML Graphics
- Как обновиться до Windows 10 ЛЕГАЛЬНО и БЕСПЛАТНО в любое Время!
- Как открыть консоль в Яндекс Браузере
- Twinone
- 6 min
Android System Webview не будет обновляться: как это исправить?
Зачем он может потребоваться
Выше приведены основные способы, как посмотреть код страницы в Google Chrome, приведены горячие клавиши и рассмотрены иные варианты для входа. Но возникает вопрос — зачем такая информация необходима обычному пользователю. Полученные сведения пригодятся для решения следующих задач:
- Просмотр мета-тегов своего или чужого веб-ресурса в Гугл Хром. Человек может открыть код и увидеть данные, по которым продвигается сайт. Это очень удобно для веб-мастеров, планирующих обойти конкурентов.
- Просмотр наличия на сайте счетчиков, скриптов или других данных.
- Уточнение параметров элементов — размера, цвета, шрифтов и т. д.
- Поиск пути к фотографиям и другим элементам, которые находятся на странице.
- Изучение ссылок и их копирование. При желании можно сразу открыть нужный код.
- Поиск проблем с кодом и его исправление. Это полезно при оптимизации сайта, изменении стилей, шрифта или исправления ошибок в коде.
Иными словами, с помощью исходника можно открыть подобную информацию по «внутренностям» сайта, увидеть его «скелет», внести изменения (если это требуется) и протестировать их. Чаще всего инструмент разработчиков в Гугл Хром применяется для устранения ошибок. Для этого достаточно открыть код и перейти на вкладку Console. Система показывает элемент страницы в Гугл Хром, который необходимо поменять. Сервис быстро и точно определяет ошибки, что позволяет избежать установки более сложных программ.
Удаляем вредоносные ПО или его остатки
Если новый профиль не открыл нам доступ к коду элемента страницы и мы по прежнему видим ошибку, следует выполнить следующие действия:
- Открываем командную строку Windows («Выполнить») и вводим туда команду «cmd».
- Вписываем в строчку следующую команду: RD /S /Q «%WinDir%\System32\GroupPolicyUsers».
- После подтверждения действия, вбиваем эту: RD /S /Q «%WinDir%\System32\GroupPolicy».
- Теперь «gpupdate /force» (без ковычек).
Если все правильно было сделано, то после перезагрузки компьютера Google Chrome будет открывать код элементов и работоспособность браузера будет в норме.
Доброго времени суток, уважаемые читатели моего блога. Бывает находишь на сайте какую-нибудь красивую фишку и начинает мучать вопрос, как же создатель добился такого интересного эффекта.
Оказывается, найти ответ довольно просто. А если вы обладаете кое-какими навыками, то можете насобирать множество таких фишек и за короткое время создать свой уникальный сайт.
Сегодня мы поговорим о том, как открыть код страницы, определенного элемента и научиться использовать этот навык себе во благо.
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- H1-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.

Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы
При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».

В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Это будет интересно новичкам
А теперь смотрите как все работает. Находите вы сайт и очень вам нравится какой-то элемент. Например, вот этот. Как открыть код элемента вы уже знаете.

Теперь копируете его.

Я пользуюсь , вставляю этот код в новый html файл, в тег body (тело по-английски).

Теперь посмотрим, как это все будет выглядеть в браузере.

Готово. Чтобы текст был выровнен по краям и приобрел зеленоватый цвет нужно подключить к этому документу css и скопировать еще один код с того сайта, с которого мы тырили этот.

Сейчас я не буду этим заниматься. На это нужно больше времени: и моего, и вашего. Думаю, что все подробности я опишу в своих будущих публикациях. Подписывайтесь на рассылку и узнаете о появлении статьи первым.
Если же терпеть нет сил, а узнать больше о html и css хочется уже сейчас, то могу по традиции порекомендовать вам бесплатные обучающие курсы.
Здесь 33 урока, которые позволят освоить html — «Бесплатный курс по HTML»
.

А тут полная информация о css — «Бесплатный курс по CSS (45 видеоуроков!)»
.

Теперь вы знаете чуть больше. Желаю вам успехов в ваших начинаниях. До новых встреч!
Рассылки email
адресную книгу
формы подписки
Шаблоны сообщений
Авторассылки
Последовательная серия писем
серия сообщений
особая дата
триггерное письмо
Automation360
Готовые цепочки
А/B тестирование
Новинка от Send
Pulse
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.
Чтобы создать электронный портал необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва за дело берется дизайнер. Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.
По этому рисунку верстальщики создают сайт. Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.
Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Как убрать ссылку спринтхоста
Как проанализировать метатеги
Все HTML-документы состоят из тегов, которые и определяют его структуру. Можно выделить следующие самые распространенные операторы:
- Html – начало документа;
- Head –директория служебных данных;
- Title – заголовок страницы, который будет демонстрироваться в качестве подписи вкладки;
- Body – тело документа.
- H1 – H6 – заголовки основного текста;
- Article – статья;
- Section – раздел;
- Menu – меню;
- Div – отдельный блок;
- Span – строка;
- P – абзац.
- Table – таблица.
Эти элементы разметки нужны для логического форматирования контента на странице. При желании разработчик может оформить документ с помощью стилей. Тег Head необходим для передачи браузеру и серверу служебных данных, необходимых для корректного отображения. Отдельного внимания заслуживает тег Link. В его рамках прописываются адреса ссылок на внешние файлы. При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем. Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.
После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
Как узнать html код сайта в браузере Mozilla Firefox.
В Mozilla Firefox есть возможность просмотреть код выделенного участка страницы. Что очень удобно, когда нужно узнать html код только какого то отдельного текста, а не всей страницы.
Для этого нужно выделить мышкой нужный нам текст и нажав правую кнопку мыши выбрать в меню “Исходный код выделенного фрагмента”.
Также есть возможность посмотреть код всей страницы. Для этого нужно нажать правой кнопкой мыши на странице и выбрать пункт “Исходный код страницы”.
Если нужно узнать код отдельного элемента, надо нажать правой кнопкой мышки на нужном элементе, и выбрать пункт в меню “Исследовать элемент”.
В открывшейся панели для вебмастера так же можно редактировать html и css код страницы.
Что очень удобно, так это то, что в Firefox есть подсказки, какой элемент от какого зависит или унаследован. То есть хорошо видна вложенность div блоков.
Еще в Firefox есть функция просмотра страницы в 3D изображении, чисто для информации смотрится красиво.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):
Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы«. Кликаем по команде, откроется новая вкладка с полным HTML кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:
Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш <Ctrl>+<U>;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш <Ctrl>+<F> открываем окно поиска, в браузере Chrome оно появляется верху справа:
Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:
Рисунок 4. Поиск по HTML коду сайта
Как вставить html-код в письмо Mail.ru или Yandex.ru
Иногда требуется вставить код в электронное послание, чтобы придать ему неповторимый стиль, например, при корпоративной переписке или рассылках. Большинство почтовых серверов не имеют инструментов для форматирования.
Но изменить дизайн писем на бесплатных платформах типа Mail.ru или «Яндекс» все же возможно. Сверстать уникальное письмо, например рассылку с визуальными элементами, – трудоемкая, но вполне выполнимая операция.
Рассмотрим, как вставить html-код в письмо «Яндекс» или «Мейл.ру».
Для начала нужно создать шаблон письма. Его ширина не должна превышать 640 пикселей для комфортного просмотра на маленьких мониторах, чтобы письмо выглядело, как узкая страница. Верстка писем – достаточно распространенный прием, и в Сети найдется не одна инструкция по созданию красивого интерактивного письма. Проверяем, как отреагирует на встраиваемый шаблон выбранный почтовый сервис.
В первую очередь тестируем почтовые клиенты, которыми чаще всего пользуемся сами:
- Mail.ru;
- Yandex;
- Mozilla Thunderbird;
- The Bat;
- Gmail;
- Microsоft Outlook.
Если шаблон проходит проверку, двигаемся дальше.
Считается, что корректно вставить html-код позволяют лишь два клиента – Microsoft Outlook и Mozilla Thunderbird. Но так как большинство пользователей привыкли пользоваться только «Яндексом» или «Мейл.ру», то пробуем обхитрить родные почтовые программы.
Производим установку и настройку Mozilla Thunderbird на учетную запись пользователя.

В настройках в обязательном порядке отмечаем, что для передачи данных будет использоваться IMAP – протокол для входящей корреспонденции и SMTP – протокол для исходящей. Подобная операция откроет возможность скачивания почты в Mozilla Thunderbird так, чтобы серверы Yandex ее не удаляли и автоматически обновляли все письма с Mozilla Thunderbird.
С помощью этой манипуляции мы сможем создавать шаблоны писем в Mozilla Thunderbird в формате HTML и автоматически загружать их в папку почты Yandex.
Помещаем html-код в письмо и в виде шаблона сохраняем его в Thunderbird.
Через несколько минут фиксируем необходимую папку «template» в программе Yandex и находим там сверстанное письмо с html-кодами. Можно доработать созданный шаблон и сохранить в желаемом виде уже Yandex-почте.
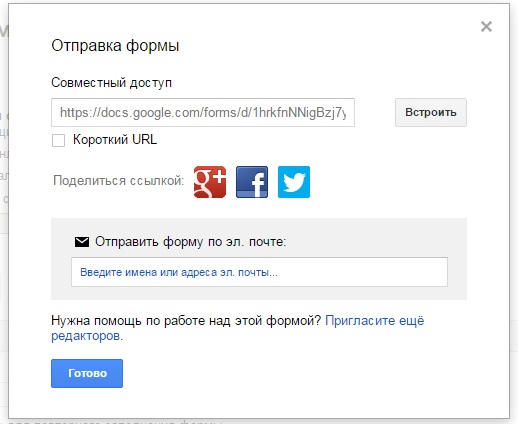
Создавая новое письмо, воспользуемся своей заготовкой, для чего нужно нажать на зеленую ссылку «Шаблон» и подгрузить нужный шаблон. На «Яндекс Почте» для хранения шаблонов есть специальная папка в разделе «Черновики».
Проблема писем с html-кодом заключается в следующем – получатель не видит в полученном письме картинок. Часто случается, что пользователь загружает изображения со сторонних сайтов и у принимающей стороны картинки не отображаются.
Способы исправления ошибки заключаются в следующем:
- Загружаем изображения, которые выбрали для верстки, на Yandex-диск (при отправлении почты с сервера Yandex), в облако Mail.ru (при отправке письма с mail.ru). Указываем прямые ссылки на загруженную картинку в сервисе. Проследите, чтобы по избранной ссылке открывалось только изображение и больше ничего.
- Попробуйте загрузить изображение в тело письма, сделав его перекодировку в base 64. Остается только поместить код картинки в формате base 64 в теги <imgsrc=»data:image/png;base64, код картинки, полученный из сервиса»/>
Самый эффективный вариант – сделать перекодировку картинки в код base 64 – это и надежней, и занимает меньше времени (вашу картинку с Yandex-диска уже не удалят, так как она помещена в письмо).
Цель создать красивое письмо достигнута. Если хотите, программу Thunderbird можно удалить. Теперь ваши письма – настоящий уникальный продукт, а вы – мастер, умеющий вставлять html-код где угодно.
Вас также может заинтересовать: Файл htaccess: применение, включение, настройка
Как вставить html-код на сайт Wix
Работа с онлайн-конструктором Wix имеет свои нюансы. Для добавления на сайт постороннего кода или скрипта плагина требуется приложение HTML.
Внешний код или его компоненты обозначаются как iframe. С помощью приложения HTML можно настроить внешнюю форму сайта или установить, к примеру, календарь или любой виджет, которым Wix не располагает.
Краткая инструкция, как в Wix вставить html-код:
- В левой части редактора нажимаем кнопку «Добавить».
- Кликаем на кнопку «Еще».
- Перетаскиваем приложение «HTML-код» на страницу или кликаем на него.
- Следующий шаг – «Вставить код».
- Добавляем нужный код HTTPS.
- Завершаем работу кнопкой «Применить».
Приложение для Wix безукоризненно работает при соблюдении некоторых условий:
- Встраиваемый код должен быть с расширением HTTPS. Код с HTTP просто не отображается в опубликованном виде.
- Код html определяется парными тегами, например открывающим <p> и закрывающим </p>. Соблюдение подобного формата тегов необходимо, чтобы сохранялась структура страницы, которую вы форматируете.
- В коде HTML прописаны базовые элементы страницы, для настроек дизайна и некоторых функций пишутся другие коды. Если же какие-либо элементы некорректно отражаются или работают, значит, эти опции в код HTML не включены. Пример – файлы CSS или JS.
- Перед встраиванием кода убедитесь в его обновлении и совместимости с HTML5. Часть браузеров некорректно отображают скрипты и страницы, написанные на некоторых устаревших версиях HTML.
- Приложение HTML – это iFrame. В иных случаях наблюдается несовместимость встроенного кода и сайта, хотя ранее подобного не происходило.
- Некоторые сайты оборудованы защитой от встраивания на чужие платформы (к таким относится Wix). Такой сайт может не отобразиться в редакторе или на вашем ресурсе после публикации ссылки или вставки кода в HTML-приложении.
Как изменить код элемента, отвечающего за его цвет
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.
В правой колонке, в первой строке видим .art-postheader {
Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так
Соответственно, код будет таким
Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
Для этого копируем .art-postheader, заходим в панель администрирования WordPress, Внешний вид — Редактор, открываем таблицу стилей style.css и вызываем поиск по сайту, нажимая Ctrl+F.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.
Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
Как вставить html-код на сайт Joomla
При построении и настройке сайта на базе Joomla 3 мастер сталкивается с необходимостью вставки сторонних кодов – php, JavaScript или html. Рассмотрим, как в модуль или статью на Joomla вставить html-код счетчика посещений LiveInternet.
Применим для внедрения нужного кода плагин для обработки кода, работающий непосредственно с сайтами на движке Joomla, – Sourcerer, с его помощью можно добавить любой распространенный код, будь то html-код или css, php, javascript, в любой сектор – в тело статьи, в категорию, метатег, компонент, модуль и т. п.
Учтите, что в бесплатной версии приложения функционал урезан, но все основные функции при этом не пострадали.
После скачивания плагина устанавливаем его. Последовательность действий:
- В административном разделе находим раздел «Расширения» и переходим на вкладку «Менеджер расширений».
- Не изменяя предустановленной настройки «Загрузить файл пакета», нажимаем на опцию «Выберите файл».
- В сохраненных файлах находим архив с программой и открываем его.
- Загружаем и устанавливаем плагин.
- По завершении процесса система оповестит об успешной установке модуля.
Специальной настройки плагин не требует, по умолчанию уже выставлены оптимальные параметры. Теперь можно вставить html-код на выбранную страницу.
Как вставить код на сайт с помощью модуля
В разделе «Расширения админки» воспользуемся «Менеджером модулей». С помощью соответствующей кнопки создаем новый модуль. Из предложенных опций на вкладке «Выбор типа модуля» находим HTML-код и кликаем на ссылку.
В новом модуле заполняем окно «Заголовок», прописываем открывающий и закрывающий теги {source} и {/source}, остается лишь вставить скопированный html-код между тегами.
Далее в стандартных полях модуля указываем свои настройки: показ заголовка/или нет, выбираем местоположение модуля и завершаем работу нажатием кнопок «Опубликовано» и «Сохранить».
Проверяем, работает ли новый модуль, зайдя на нужную страницу сайта.
Как вставить код в статью в редакторе Joomla
Порядок работы идентичен вставке кода в модуле. Установив приложение Sourcerer, прописываем теги {source}{/source} в редакторе материалов и помещаем между ними нужный код.
HTML Graphics
Как обновиться до Windows 10 ЛЕГАЛЬНО и БЕСПЛАТНО в любое Время!
Как открыть консоль в Яндекс Браузере
Сделать это можно двумя способами, но перед тем как подробнее узнать о них нужно понять для каких нужд она используется наиболее часто.
«Инструменты для разработки» используют для того, чтобы:
- Просматривать и изучать исходный код страницы;
- Смотреть за выполнением сайтом команд, которые запрашивают пользователи, и проверять их точность;
- Следить за возможными нарушениями на интернет-ресурсах;
- Наблюдать за качеством работы тех, или иных скриптов;
- Заранее узнавать об ошибках и сбоях в работе сайта, чтобы иметь возможность предотвратить любые проблемы в использовании пользователями этого ресурса.
Теперь предлагаю перейти непосредственно к самим способам.
Способ 1: Открытие консоли через настройки браузера
Как говорилось ранее, самостоятельно открыть «Инструменты для разработки» под силу даже самому неопытному пользователю. Для этого следуйте следующему порядку действий:
- Откройте Яндекс Браузер;
- Зайдите в меню браузера (иконка меню выглядит как три горизонтальные параллельные полосы);
- В конце списка, который открылся, должны увидеть пункт «Дополнительно», нажмите на него;
- После того, как выскочит новая панель, отыщите на ней «Дополнительные инструменты»;
- Кликните на него, и перед вами появятся три возможные функции консоли Яндекс Браузера («Консоль JavaScript», «Инструменты разработчика» и «Показать код страницы»).
Способ 2: Открытие консоли с помощью горячих клавиш
Как вы могли заметить, при открытии последней панели с различными пунктами, на которых находились и необходимые функции для открытия консоли, возле названий тех самых функций были записаны некоторые комбинации клавиш. Эти комбинации также можно использовать для открытия «Инструментов для разработки»:
- Чтобы открыть «Показать код страницы» одновременно зажмите комбинацию клавиш «Ctrl+U»;
- Чтобы открыть «Инструменты разработчика» одновременно зажмите комбинацию клавиш «Shift+Ctrl+L»;
- Чтобы открыть «Консоль JavaScript» одновременно зажмите комбинацию клавиш «Shift+Ctrl+J».
Веб-обозреватели обладают гораздо большим количеством функций, чем нужно для обычного сёрфинга по сети. Есть функции, упрощающие поиск информации, масса хранилищ, инструменты для управления данными и даже средства для тестирования и разработки веб-сайтов. Консоль браузера Яндекс вмещает различные инструменты для работы с невидимой стороной сайтов: JavaScript-кодом, подключаемыми данными и устройствами, cookie, cache, сертификатами безопасности и т.п. Консоль разработчика – это крайне полезное средство не только в руках программиста, порой и не специалисту приходится использовать эту панель.