Видео и аудио контент
Содержание:
- Атрибуты тега AUDIO
- Лицензирование
- Зачем вам нужно вставить видео с Ютуба на сайт
- Самые обсуждаемые
- Разбираемся с настройками
- Упрощаем вставку HTML-кода для видео
- Добавление видео на HTML страницу
- Сортировка и фильтр по цвету с помощью функций
- Как добавить видео на сайт со своего ПК
- Вставка аудио
- 5xx Ошибка сервера
- Коротко о других основных кодах-ошибках по протоколу HTTP
- Почему видео лучше заливать на Youtube, а не на свой сайт
- Способ № 1. Вставка медиа-контента (видео) посредством тегов HTML5
- Вставка видео в WordPress и не только
- Загрузка клипов с локального компьютера
- Атрибуты тега
- Как поставить фильтр в Экселе на столбец с числами
- Как встроить видео с Youtube на сайт
- Способы создания сайтов
- 3. Установка плейера Plyr
- Шорткоды для вставки видео
- Вставка аудио
- Выводы
Атрибуты тега AUDIO
autoplay — аудио воспроизводится автоматически сразу после загрузки веб-страницы;
controls — панель управления к аудио плееру;
height — высота аудио плеера;
loop — повтор воспроизведение аудио сначала после его завершения;
src — путь к аудио файлу
Пример:
<html> <head> <meta http-equiv="Content-Type" Content="text/html; Charset=utf-8"> <title>ТЕГ AUDIO</title> </head> <body> <AUDIO SRC="bloggood-ru.mp3" controls="controls" autoplay="autoplay" loop="loop"></AUDIO> </body> </html>
Результат:
Вставить видеоролик на веб-страницу можно и тегом <VIDEO>:
<VIDEO SRC="kino.ogg"></VIDEO>
Лицензирование
Контейнер MP4, видеокодек H264 и аудиокодек ACC представляют собой закрытые
решения, патенты на которые принадлежат организации MPEG LA Group. Для
личных Web-сайтов или для коммерческих Web-сайтов с небольшим количеством
видеофайлов это не составляет проблемы
Однако компании с большим
количеством видеофайлов должны обращать серьезное внимание на лицензии и
на платежи, поскольку этот фактор способен повлиять на экономические
показатели бизнеса. Контейнер MP4 – как и соответствующие кодеки – в
настоящее время бесплатен для конечных пользователей
Контейнеры WebM и Ogg, видеокодеки VP8 и Theora, аудиокодек Vorbis
поставляются по лицензии Berkeley Software Distribution License
(бесплатная лицензия с открытым исходным кодом). Это позволяет бесплатно
создавать, распределять и просматривать видеоматериалы. Однако ходят
слухи, что кодек VP8 нарушает некоторые патенты на кодек H264, поэтому
следите за ситуацией.
Зачем вам нужно вставить видео с Ютуба на сайт
Дело в том, что, когда видео размещено непосредственно в заметке на вашем сайте, любой читатель может прямо во время чтения материала посмотреть нужное видео без прямой отсылки на ютуб, что помогает сайту лучше продвигаться в поисковых системах.
В нескольких словах я сейчас расскажу, для чего просто необходимо встроить видео с youtube на сайт и что это даст вашему сайту.
- Улучшается поведенческий фактор заметки, ведь читатели задерживаются на странице дольше, потому что, помимо чтения, могут ещё и видео посмотреть, им это удобнее: кто-то любит тексты читать и воспринимает лучше письменную информацию, кто-то предпочитает видосик посмотреть, а кто-то – и то и другое.
- Поисковики отдают статьям, в которых есть видео, больший приоритет, чем аналогичным схожего качества по тем же поисковым запросам, поскольку раз есть видеоролик, значит тема раскрыта ещё лучше.
Проще говоря, когда есть подходящее видео с youtube, то лучше вставить его на сайт, чем не делать этого. Чтобы позволить лучше продвигаться, желательно использовать именно ваш собственный уникальный ролик, а не чужой, поскольку этот фактор также учитывается поисковыми системами. Пример встроенного видео на моём блоге:
Самые обсуждаемые
Разбираемся с настройками
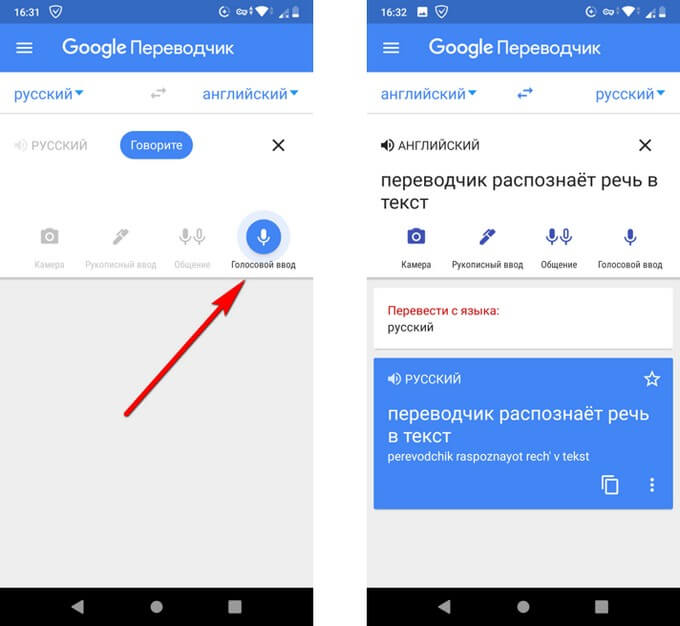
Чтобы активировать возможность управления голосом поисковиком и пользоваться командой «Окей, Гугл», нужно выполнить следующее:
- Зайдите в Настройки, затем нажмите на «Голосовой поиск», «Язык» и «Русский».
- Снова выберете «Голосовой поиск», далее нажмите на «Распознавание «Ok, Google», передвиньте кнопку вправо напротив параметра «Из приложения Гугл».
Есть и другой вариант, для которого следует установить «Google Now» и открыть его:
- Открываем Google Now в левом верхнем углу экрана ищем меню.
- После этого кликните по пункту настроек программы, нажав на соответствующее меню с шестеренкой.
- В открывшемся окне находим раздел поиска голосом, затем – в подраздел распознавания команды.
- Активируем функцию распознавания «Из всех приложений», после чего система попросит трижды произнести команду, чтобы лучше распознавать речь.
- После нескольких повторений, появится уведомление о завершении настройки.
Упрощаем вставку HTML-кода для видео
Если отбросить всё лишнее, то HTML-код для вставки видео выглядит следующим образом:
<div class="video"> <iframe src="/"></iframe> </div>
Т. е. всякий раз, когда необходимо добавить видео на страницу, мы вставляем данный код и в атрибут копируем URL-адрес. С одной стороны в этом нет ничего сложного, с другой — этот код необходимо помнить.
Упростить задачу можно до самого минимума с помощью специальных расширений:
-
Компонент Content Templater
Позволяет сохранять отдельные куски кода в качестве шаблонов и вставлять их с помощью кнопки в редакторе.
-
Компонент Snippets
Позволяет создавать очень короткие заготовки кода с использованием переменных. Шорткод для вставки видео с YouTube в этом компоненте может выглядеть так:
{snippet youtube tj_V7BDHTxk} -
Компонент RoKCandy
Этот компонент позволяет создавать шорткоды в формате BBCodes. Шорткод для вставки видео YouTube в этом компоненте может выглядеть так:
tj_V7BDHTxk
Добавление видео на HTML страницу
Для начала давайте определимся, что из себя представляет формат видеофайла.
Формат видеофайла – это определённая структура, в которой видеозапись хранится на носителе (запоминающее устройство) и определяется двумя состовляющими: файлом-контейнером, в котором хранится сама видеозапись, и кодеками, которые используются для обработки звука и изображения.
В настоящее время существует 3 поддерживаемых формата видео для элемента <video>:
| Браузер | MP4 | WebM | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | НЕТ | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | НЕТ | НЕТ |
- Контейнер MPEG-4 + видео кодек Н.264 + аудио кодек ААС. Это сочетание обычно называют «MPEG-4». Н.264 — высококачественный и гибкий видео кодек, но он запатентован и на его использование необходимо получить платную лицензию. Лицензионные требования стали основной причиной, почему браузеры отказываются его поддерживать.
- Контейнер Ogg + видео кодек Theora + аудио кодек Vorbis. Как правило, формат называется «Ogg Theora». Все кодеки и контейнер в этом варианте с открытым исходным кодом и без патентных или лицензионных ограничений.
- Контейнер WebM + видео кодек VP8 + аудио кодек Vorbis. «WebM» открытый формат мультимедиа, представленный компанией на конференции Google I/O 19 мая 2010 года. Формат не требует лицензионных отчислений, основан на открытых видео кодеках VP8 и VP9, аудио кодеке Vorbis и подмножестве медиа контейнера Matroska. Новый формат вместе с VP8 призван заменить проприетарный стандарт H.264/MPEG-4.
Теперь самое время рассмотреть пример в котором мы добавим видео-контент на веб-страницу и поговорим о некотрых нюансах:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <video></title> </head> <body> <h1>Видео в HTML5</h1> <video width = "320" height = "240" poster = "10.jpg" controls> <source src = "123.mp4" type = "video/mp4"> <source src = "123.ogg" type = "video/ogg"> <track src = "sub_en.vtt" kind = "subtitles" srclang = "en" label = "English"> <track src = "sub_ru.vtt" kind = "subtitles" srclang = "ru" label = "Russian" default> Ваш браузер не поддерживает видео тег. </video> </body> </html>
В этом примере мы:
Добавили на страницу видео (тег <video>) шириной 320 пикселей и высотой 240 пикселей (атрибуты width = «320» height = «240»), атрибут poster — указывает местоположение изображения, которое пользователь будет видеть перед запуском видео (если атрибут не указан, то отображается первый кадр видео). Часто этим атрибутом пользователей вводят в заблуждение (отсутствие того контента, которое изображено на картинке).
Атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы клиента, при использовании нескольких форматов нужно указывать в тегах <source> атрибут type (MIME-типы для видео):
| Формат | MIME-типы |
|---|---|
| MP4 | video/mp4 |
| Ogg | video/ogg |
| WebM | video/webm |
Благодаря тегу <track> добавили субтитры к видео:
- Добавили путь к файлу атрибутом src.
- Установили тип дорожки — субтитры kind = «subtitles» (данный параметр устанавливается по умолчанию, также доступны навигационные параметры, метаданные и параметры для людей с ограниченными возможностями).
- Установили язык дорожки srclang = «ru».
- Отобразили названия двух дорожек label = «English», label = «Russian».
- Выбрали дорожку по умолчанию атрибутом default.
Результат нашего примера:
Ваш браузер не поддерживает этот видео формат.
Рис. 50 Добавление видео с субтитрами на страницу (HTML тег <video>).
Допускается добавлять видео файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат видео:
Прочие, часто используемые атрибуты элемента <video>:
| Атрибут | Значение атрибута |
|---|---|
| autoplay | Задает автоматическое воспроизведение видеоролика (старайтесь не использовать этот атрибут без необходимости – раздражает, когда за тебя решают, когда должно начаться воспроизведение видео контента). |
| loop | Зацикливает воспроизведение видеоролика (наша песня хороша – начинай сначала). |
| muted | Воспроизведение видеоролика с отключенным звуком. |
Сортировка и фильтр по цвету с помощью функций
Как добавить видео на сайт со своего ПК
Чтобы быстро разместить видео на сайте без Ютуба и других хостингов, воспользуйтесь программой ВидеоМАСТЕР. Софт позволит справиться с задачей, выполнив три простых действия. Скачайте видео конвертер и следуйте инструкции.
Шаг №1. Добавьте файл в программу
Нажмите кнопку «Добавить», и программа предложит несколько способов импортировать материал. Можете загрузить файл с ПК, записать видео на веб-камеру, скачать видеоролик с YouTube или из VK, использовать видеодорожку с DVD-диска
Важно, что софт позволяет не ограничиваться одним роликом – добавляйте в список конвертирования столько дорожек, сколько хотите разместить на сайте
Добавьте видео в список конвертирования
Шаг №2. Настройте параметры видео
Кликните по кнопке «Разместить на сайте». В появившемся окне выберите подходящий вам скин для плеера. Если вы хотите сделать контейнер с видео меньше/больше стандартного 640х390, отдайте предпочтение интерфейсу с пометкой «Поддерживает изменение размера».
Выберите плеер для сайта
Определите формат, размер кадра, битрейт, пропорции плеера. Назначьте папку для сохранения материалов. ВидеоМАСТЕР отправит туда финальный ролик (или несколько) вместе с необходимыми материалами.
Настройте параметры видео
Шаг №3. Разместите видео на странице
Нажмите «Далее» и дождитесь, пока программа завершит подготовку видео. Если вы работали с одним файлом, ВидеоМАСТЕР моментально сгенерирует код, который нужно скопировать и вставить в вёрстку web-страницы.
Дождитесь, пока программа сгенерирует html-код
Если роликов несколько, перейдите в папку, которую указывали ранее. Для каждого видео материалы будут собраны отдельно. В подпапках вы найдёте видеодорожку, файл txt, файл с плеером, html-страницу «Код для вставки видео». Всё это необходимо загрузить на сервер. После – открыть код, скопировать и вставить в нужное место в вёрстке уже вашей web-страницы.
Скопируйте код и вставьте в вёрстку вашей страницы
Вставка аудио
Для того чтобы вставить аудио на страницу у нас в распоряжении опять 2 варианта: с mp3-плеером и без него — с помощью кода HTML5. У этого способа вставки аудио те же плюсы и минусы: он проще, но не поддерживается старыми браузерами (IE ниже v.9).
Способ 1. Код вставки аудио на страницу (где «papka/name.…» — путь к аудиофайлу, а «name» — его имя):
<audio controls>
<source src="papka/name.mp3">
<source src="papka/name.ogg">
<source src="papka/name.wav">
<p>Ваш браузер не поддерживает прослушивание</p>
<a href="papka/name.mp3">Скачать аудио</a>
</audio>
Нужно конвертировать аудиофайл в три формата, а если браузер у пользователя окажется устаревшим, то он сможет скачать файл.
Для снижения нагрузки на ваш сервер, желательно хранить аудиофайлы на стороннем ресурсе, таком как Я.Диск (см. ссылку выше).
При сборке аудио-плеера важны два параметра: адрес плеера — вы можете указать папку своего домена (что предпочтительнее), или подгружать его прямо с указанного сайта. Это отразится в коде, который вы сможете скопировать для вставки на веб-страницу, сразу после окончания сборки.
Второй параметр будет влиять на размеры и вид панели плеера, а так же надписи «Прослушать» — её вы измените на свою. Выглядеть панель будет как на следующем скриншоте, но вы сможете изменить цвет, форму и кнопки управления на более красивые:
Если нужно — укажите автозапуск, а полученный код разместите на нужной странице — его, кстати, всегда можно будет отредактировать: вручную или снова посетив страницу сборки плеера.
структура
версии
заголовки
абзацы
списки
изображения
ссылки
таблицы
формы
видео
аудио
Справочник HTML
Справочник CSS
Вёрстка сайта
Поделиться с друзьями:
5xx Ошибка сервера
Коды 5xx выделены для случаев неудачной работы на стороне сервера.
Эти ответы сервера часто отображаются, когда запросы пользователя не могут быть обработаны сервером по той или иной причине. Сервер должен иметь специальное сообщение для браузера, которое должно отображаться пользователю – оно уведомляет, что сервер (по какому-либо поводу) не в состоянии произвести обработку запроса.
500 Internal Server Error (Внутренняя ошибка сервера)
Этот статус сообщает о внутренней ошибке сервера, которая не совпадает с другими ошибками того же класса.
Этот код используется, если ресурс или ссылка создается на сервере (например, календарь в системе резервирования), который технически не существует как ссылка или доступный ресурс, но пользователь видите их как ссылки.
501 Not Implemented (Не поддерживается)
Сервер либо не понимает метод запроса, либо не поддерживает инструкции, нужные, чтобы обработать обращение.
Вы можете столкнуться с указанным кодом 501, когда сервер не имеет поддержки стандартных протоколов запросов, среди которых GET, OPTIONS, HEAD, POST и т. д.
502 Bad Gateway (Плохой шлюз)
Пользователь увидит 502 код, если сервер, работает в качестве шлюза или прокси-сервера, и он получил недопустимый ответ от сервера верхнего уровня.
Когда используется подобный код? Обычно, когда сервер высшего уровня и прокси / шлюз не согласованы с протоколами, которые представленными в обращении. Как результат появляется ошибка обмена данных.
503 Server Unavailable (Сервер недоступен)
Код 503 означает, что возникли технические причины, из-за которых сервер на определенное время не способен обработать набор данных.
Его допустимо использовать в случаях, когда на сайт есть повышенный спрос, но у сервера нет возможности обрабатывать все входящие запросы.
504 Gateway Timeout (Тайм-аут шлюза)
Сервер как шлюз или прокси-сервер не дождался ответа от вышестоящего сервера, чтобы завершить текущий запрос.
Когда этот код может применяться? Когда прокси или шлюз используют как канал передачи данных, а два сервера при этом ожидают на ответ.
505 HTTP Version Not Supported (Версия HTTP не поддерживается)
Сервер не поддерживает версию HTTP протокола, обозначенную при обращении к нему.
Где используется такой код? В тех случаях, которые были указаны выше! Если HTTP протокол более старый, чем нужно серверу, и, как следствие, он не поддерживается.
506 Variant Also Negotiates (Вариант также перенаправляется)
Такой ответ сервера последует, если при оформлении ошибочной конфигурации выбранный параметр указывает сам на себя, что приводит к прерыванию процесса связи.
Когда он применяется? Когда сервер настроен неправильно и не может обработать запрос.
507 Insufficient Storage (Недостаточно места)
Ошибка 507 имеет место, когда сервер не может разместить данные, поскольку для текущего запроса недостаточно пространства.
Этот код может быть применен, когда сервер загружен в полном объеме, а пользователь запрашивает ресурс, который уже имеется в наличии. Трудность здесь заключается в том, что на сервере нет места для хранения отправленных в запросе данных, чтобы отправить запрашиваемый ресурс.
509 Bandwidth Limit Exceeded (Превышена пропускная способность)
Этот код ответа используется, когда веб-сайт лимитирует ограничение трафика, предназначенное для него.
Когда используется этот статус? Когда Apache запускает правильное расширение, а ISP имеет пропускную способность, которая может быть скоро превышена. Здесь имеется несколько форм ограничения.
510 Not Extended (Нет расширения)
Код 510 появляется, когда на сервере нет расширения, которое хочет использовать клиент. Когда этот код появляется? Когда сервер требует больше данных в запросе.
511 Network Authentication Required (Требуется аутентификация сети)
Этот статус-код демонстрируется, если клиенту следует сначала авторизоваться в сети, к примеру, необходимо ввести пароль для платного доступа в сеть Интернет.
Когда используется этот код? Когда пользователь сначала должен дать свое согласие на условия использования, прежде чем он получит доступ к Интернету (например, к Wi-Fi точке доступа).
Nataliya Fialkovskaya
SEO specialist
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Коротко о других основных кодах-ошибках по протоколу HTTP
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
Способ № 1. Вставка медиа-контента (видео) посредством тегов HTML5
Существует несколько способов вставки видео контента на веб-страницу. Выделяют три варианта: вставка посредством HTML, плеера или YouTube. Для начала нужно создать обычный HTML5-файл, который будет содержать в себе стили страницы и несколько подзаголовков. После подготовки можно выбирать один из методов и наслаждаться результатом.
- Найти третий заголовок и прописать код прямо под ним:
- Открыть страницу в браузере и убедиться в появлении видео.
- Обязательно нужно правильно прописать путь к ролику.
- Чтобы вставка видео в HTML была грамотной, нужно разметить панель контроля видео. За это отвечает параметр controls.
Следует учесть, что такой способ примечателен не для всех. К примеру, в браузере Opera видео, размещенное таким способом, воспроизводиться не будет. Чтобы избежать такой ситуации, нужно конвертировать видеоролик в тип Ogg Theora, изменить код.
Конвертировать файл можно посредством сервиса online-convert.com. Затем нужно изменить код на такой:
Если старый браузер не понимает какой-то тег, тогда код может выглядеть следующим образом.
Вставка видео в WordPress и не только
Теперь рассмотрим самый простой способ как вставить видео с Youtube на сайт WordPress. Данную систему использует большинство блогов и не только. Сначала пару слов о реализации через текстовый редактор, о чем я говорил выше, а потом покажу вариант с HTML.
Помнится, раньше для решения задачи даже были какие-то специальные wp плагины, но сейчас все гораздо проще, я бы сказал элементарно.
Чтобы вставить видео на сайт WordPress:
- Заходите в админку своего веб-проекта и выбирайте добавление/редактирование записи.
- Затем в текстовом редакторе просто размещаете ссылку на Youtube видео.
- В 99% случаев система автоматически преобразует линк (как показано на гифке ниже).
Интересно, что в последних версиях CMS данный прием работает в обеих режимах редактора. В «Визуальном» вы можете сразу увидеть преобразование, а в HTML подмена линка на видео будет видна при сохранении и просмотре опубликованной записи.
Возможно, в других системах такой функции нет, и придется использовать вариант с HTML. В таком случае для вставки видео с Youtube на сайт Joomla будь то или Вордпресс, или любая другая CMS вам нужно:
- Зайти в текстовый редактор в режим HTML.
- Скопировать код из ютуба в область контента.
- Сохранить страницу/запись в том же HTML режиме.
Иногда такой подход удобнее, если надо подправить некоторые параметры тега, например, размер плеера. Кроме всего прочего лично я добавляю абзацу с роликом выравнивание по центру.
Загрузка клипов с локального компьютера
Для того чтобы загрузить видео с вашего компьютера, для удобства нужно разместить его возле создаваемой html-страницы. Далее использовать один из плееров. Для примера я использовал специализированный плеер под названием Flowplayer. Он выложен в интернет в свободном доступе и скачать его не проблема.
Впервые за все наши написанные примеры мы затронем код языка javascript. Так как данный инструмент значительно расширяет возможности веб-языков и делает сайтостроение более гибким, он идеально подходит для данного случая.
Для начала откройте документ с кодом примера и сразу после закрывающегося тега </style> вставьте строку, подключающую плеер к нашей странице. Текст примера скопируйте ниже:
Далее после второго заголовка необходимо вставить текст, состоящий из html и js языков:
1 2 3 4 5 6 7 8 9 10 11 12 |
<h1>Способ 2: добавление видео с помощью плеера</h1>
<div align="center">
<script type="text/javascript">
flowplayer("player", "http://путь, по которому вы сохранили файл/flowplay/flowplayer-3.2.2.swf",
{
clip: {
autoPlay: false,
}
});
</script>
</div>
|
Вам нужно изменить 2 строки данного кода. В a href= «1.mp4» укажите название своего видеодокумента. Если он лежит не рядом с создаваемой страницей, то до названия через слеш нужно добавить имя каталога. Например, my/1.mov. И вторая строка в скриптовом коде. Пропишите свой путь к файлу.
Атрибуты тега
— начинает проигрывать композицию сразу после загрузки веб-страницы, по умолчанию атрибут отключён (ps: и никогда его не включайте :)).
— создает панель управления видеофайлом, по умолчанию атрибут отключён.
— задаёт высоту области воспроизведения видеофайла. По умолчанию имеет значение или равен высоте постера, если задан атрибут poster=» «.
— задаёт ширину области воспроизведения видеофайла. По умолчанию имеет значение или равен ширине постера, если задан атрибут poster=» «.
— заного запускает видеофайл, после окончания его воспроизведения, по умолчанию атрибут отключён.
— указывает путь к изображению, которое показывается, когда видеофайл отсутствует или еще не запущен.
— загружает видеофайл в проигрыватель одновременно с загрузкой веб страницы, но не воспроизводит его, по умолчанию имеет значение
Определения значений: — загружает видеофайл, — загружает только служебную информацию, например: первый кадр, размеры видео, продолжительность воспроизведения и т.д., — не загружает видеофайл.
Атрибут preload=» » не работает, если включен атрибут autoplay=» «
— указывает путь к видеофайлу.
В независимости от заданной ширины или высоты, видеофайл сохраняет пропорции показа видео.
Тегом video можно управлять через CSS.
Читать далее: тег source
Как поставить фильтр в Экселе на столбец с числами
Как встроить видео с Youtube на сайт
После того, как рассмотрены способы вставки и их преимущества и недостатки, самое время показать, как добавить видео на сайт с Ютуба.
Регистрироваться на Youtube вовсе не обязательно, если вы не планируете вести свой канал. Получить код видео на Ютубе для любого понравившегося видеоролика можно без регистрации.
Как получить html код видео с Youtube
На странице с роликом сразу под видеоплеером найдите кнопку «Поделиться»:
Откроется окно с выбором способа отправить ссылку. Для размещения на сайте нас интересует ссылка на видео Youtube в html, и чтобы ее получить нажимаем на кнопку с подписью «Встроить»:
После клика по этой кнопке будет показан код для вставки видео с Youtube, выглядит он вот так:
Дальше у вас два варианта. Первый — взять и разместить видео на сайте с Ютуба, как есть, ничего не меняя в стандартных настройках кода. Второй – внести правки в код и настроить под себя.
Сначала рассмотрим, какие стандартные настройки нам предлагаются видеохостингом:
- Выбрать начало воспроизведения. Ставим птичку в чекбоксе возле надписи «Начало» и вводим время, с которого начинать показ видео. Изменять начало времени воспроизведения стоит, если ролик длинный. Чтобы пользователи не скучали, просматривая ненужный контент, вы им экономите время и сразу предоставляете нужный материал.
- Можно отключить показ похожих видео по окончании просмотра.
- Не показывать панель управления проигрывателем. Это означает, что пользователь не увидит таких кнопок, как пауза/воспроизведение, полосу прокрутки.
- Также можно отключить показ названия ролика и панель действий.
- Последняя опция – повышенная конфиденциальность. Это влияет на сбор информации о пользователях, просматривающих ролик.
Раньше можно было указать желаемые размеры проигрывателя, указав, например, ширину, а высота подбиралась автоматически, сохраняя пропорции. Сейчас это опции нет в новых версиях браузера. Теперь это можно сделать, внеся правки в код.
Проделав приведенные выше настройки, вы можете скопировать html-код видео с Youtube, и разместить его в статье на своем сайте.
Если у вас старая версия браузера, чтобы получить html-код, под проигрывателем нажмите «Поделиться», выберите вкладку «HTML-код»:
Изменение настроек
Дополнительно стоит рассмотреть, какие правки можно внести руками в код для вставки видео на сайт.
Автоматическое воспроизведение видео с Youtube на сайте. Если у атрибута autoplay=1 значение 1, то будет происходить автоматический запуск видеоплейера после загрузки страницы. Для отключения установите 0. Для изменения размеров окна проигрывателя укажите нужные размеры у элементов width, height. Первый отвечает за ширину, а второй за высоту
Важно соблюдать пропорции
Как вставить код видео с Ютуба в html на платформе WordPress
Для того, чтобы вставить ссылку на видео в Ютубе, в редакторе Вордпресс переключаетесь на вкладку «Текст». Далее, выбираете после какого абзаца будет отображаться проигрыватель с роликом и добавляете туда полученный код:
По умолчанию проигрыватель будет выровнен по левому краю. Если хотите задать выравнивание по центру, заключите его код в тег <center></center>.
Чтобы посмотреть, как встроилось видео с Youtube на сайте, нажмите на кнопку «Посмотреть изменения» и откроется страница с предварительным просмотром оформленной записи.
Как вставить видео с Ютуба в ВК
Разместить видео с Ютуба в ВК намного проще, чем на сайте. Весь процесс публикации заключается в нескольких кликах. Нажмите на ссылку «Поделиться» под роликом, откроется следующее окно, где нужно выбрать социальную сеть ВКонтакте:
Если вы уже авторизованы в своему аккаунте в ВК,откроется страничка, где можно указать, как будет размещено видео (на стене или личным сообщением). Вы можете добавить свой комментарий. Если не хотите, чтобы было опубликовано изображение от видеоролика, снимите птичку возле чекбокса «добавить изображение». Также есть возможность добавить ролик в «Мои видеозаписи».
Способы создания сайтов
Итак, web-сайты – возможность представить информацию интерактивно. Как известно, интернет-ресурсы состоят из страниц, которые взаимосвязаны между собой гиперссылками. Как можно создать собственный сайт?
- Использовать технологию блоггинга. Что это значит? Зарегистрироваться на сайте и получить доменное имя второго уровня. Благодаря такой возможности владелец сайта становится администрацией своего ресурса и получает доступ к специальной панели. При помощи нее можно трансформировать «детище» по своему вкусу.
- Воспользоваться разработанными многочисленными конструкторами сайтов, по типу ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net и т. д.
- Разработать интернет-ресурс посредством CMS, т. е. системы управления сайтом.
- Спроектировать собственный дизайн «детища» и воссоздать его посредством языка программирования HTML.
Однако сегодня создать полноценно функционирующий сайт на HTML практически невозможно, но, зная этот язык, разметки веб-страницы можно откорректировать, изменить структуру в готовых шаблонах.
3. Установка плейера Plyr
Скачиваем плеер Plyr:
Скачать с Atuin Скачать с GitHub
Подключаем CSS файл с вашего сайта:
<link rel=»stylesheet» href=»/path/to/plyr.css» />
| 1 | <link rel=»stylesheet»href=»/path/to/plyr.css» /> |
Или с сайта разработчика:
<link rel=»stylesheet» href=»https://cdn.plyr.io/3.5.6/plyr.css» />
| 1 | <link rel=»stylesheet»href=»https://cdn.plyr.io/3.5.6/plyr.css» /> |
Подключаем JS файл и инициализируем:
<script src=»path/to/plyr.js»></script>
<script>
const player = new Plyr(‘#player’);
</script>
|
1 |
<script src=»path/to/plyr.js»></script> <script> constplayer=newPlyr(‘#player’); </script> |
Как и CSS файл, JS можно подключить с сайта разработчика:
<script src=»https://cdn.plyr.io/3.5.6/plyr.js»></script>
| 1 | <script src=»https://cdn.plyr.io/3.5.6/plyr.js»></script> |
По умолчанию, значки, используемые в элементах управления Plyr, загружаются из SVG спрайта, который находится по адресу: https://cdn.plyr.io/3.5.6/plyr.svg
Для подключения нескольких плееров используется:
или
Оба варианта вернут массив в порядке их нахождения в документе.
Шорткоды для вставки видео
Существует достаточно большое количество ультимативных наборов шорткодов для вставки самых разных элементов в контент страниц Joomla, и практически каждый из них имеет в своём арсенале короткий код для вставки видео. Самым достойным представителем в линейке подобных расширений является Shortcode Ultimate.
Вставлять шорткоды Shortcode Ultimate — одно удовольствие. Чтобы добавить видео с YouTube:
- нажимаем кнопку Вставить шорткод в текстовом редакторе;
- из списка элементов во всплывающем окне находим и выбираем YouTube видео;
- вставляем ссылку на видео и при необходимости настраиваем другие параметры;
- можно просмотреть результат в текущем окне, нажав Предварительный просмотр;
- жмем Вставить шорткод.
Короткий код будет выглядеть так:
[youtube url="https://www.youtube.com/watch?v=tj_V7BDHTxk"]
Как и в случае с AllVideos, данный код на выходе преобразуется в HTML, отображающий указанное видео. Если мы опять посмотрим в код страницы, то снова увидим несколько ресурсных файлов, добавляемых плагином, которые также не лучшим образом сказываются на скорости загрузки. Тем не менее, применение Shortcode Ultimate для вставки видео в Joomla 3 является более предпочтительным относительно AllVideos по следующим причинам:
- ультимативный набор шорткодов;
- кнопка редактора для вставки шорткодов;
- наглядная настройка параметров видео;
- никаких проблем с JCH Optimize.
Вставка аудио
Форматы аудио-файлов:
- mp3
- wav
- ogg
Для вставки аудио-плеера используется следующий код:
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> <audio> |
В браузере Google Chrome плеер будет выглядеть:
Атрибуты тега для плеера:
| Атрибут | Значение | Описание |
|---|---|---|
| autoplay | autoplay | Указывает, что аудио должен начать играть, как только будет готов |
| controls | controls | Указывает, что элементы управления воспроизведением должны отображаться |
| loop | loop | Указывает, что аудио должно начаться снова, когда оно будет закончено |
| preload | auto metadata none |
Определяет, должно ли аудио быть загруженным при загрузке страницы |
| src | url | Указывает адрес аудио для проигрывания |
Другие возможности вставки аудио на сайт
-
<a href="имя_файла.mp3">Щелкни <a>
-
<bgsound src="04.wav" loop="5">
*только для форматов: wav, mp3, aiff, wma
-
<embed src="имя_файла.wav" height="150" width="180">
Выводы
- вставка видео в Joomla с помощью сторонних расширений (AllVideos и другие) добавляет к странице ресурсные файлы, что может негативно отражаться на скорости загрузки;
- плагин AllVideos конфликтует с JCH Optimize, что является веским аргументом против применения первого;
- если на сайте активно применяются шорткоды из Shortcode Ultimate (или ему подобных), то целесообразно использовать соответствующий шорткод из этого набора;
- вставка видео в виде HTML-кода является самым безболезненным для скорости загрузки способом способом;
- если редактор удаляет тег , значит он находится в списке запрещенных тегов;
- упростить вставку HTML-кода для видео можно с помощью отдельных расширений.