Список уроков
Содержание:
- Как получить больше от своего сайта
- Как удалить NET Framework в Windows 10
- Установка плагинов и подключение аналитики
- Шаг 5: Установка плагинов для расширения возможностей сайта
- Как добавить виджеты?
- Описание
- SEO WordPress для начинающих
- Создание страниц и записей
- Настройка WordPress
- Первые топ 13 сайтов по трудоустройству за границей
- Обучение WordPress от #VA
- Вопросы к изучению для новичков
- Работа с редактором
- Перелинковка
- Журнал изменений
- Переустановка Skype
- Скорость и безопасность SEO WordPress
- Серьезный подход для серьезных задач и людей
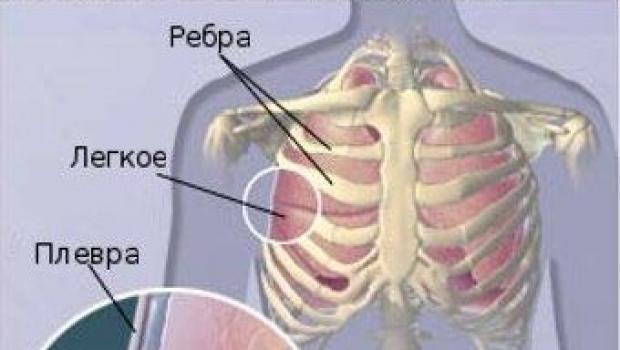
Как получить больше от своего сайта
Чтобы превратить сайт WordPress в источник пассивного дохода, можно добавить в него несколько дополнительных плагинов для большей функциональности. Вот несколько лучших плагинов сайта вакансий WordPress:
1. Job Alerts
Job Alerts WordPress приложение позволит вашим пользователям вести поиск работы по ключевыми словам в соответствии со своими критериями. Затем они будут получать ежедневно или еженедельно уведомления зайти на сайт и подать заявку на работу.
Job Alerts addon
3. WC Paid Listings
В то время как Jobify и базовые плагины отлично подходят для вашего сайта с нуля, использование дополнения вроде WC Paid Listings, позволит вам перейти на следующий уровень и создать разные тарифные планы оплаты за размещение списка вакансий на сайт.
4. Apply With Facebook
Можно ускорить процесс подачи заявки, разрешив посетителям искать работу по электронной почте через свой Facebook с помощью Apply With Facebook. Это означает, что им не нужно отдельно запоминать логин и пароль для вашего сайта.
Apply with Facebook addon
5. Resume Manager
Подумайте об использовании дополнения Resume Manager, чтобы кандидаты могли выгрузить своё резюме и отправить его вместе с заявлением о работе на нужную должность. Это облегчит работодателям просмотр резюме по личной ссылке на вашем сайте.
Resume Manager
Как удалить NET Framework в Windows 10
Компонент Microsoft .NET Framework 3.5 присутствовал уже давно в операционной системе Windows. В обновлении операционной системы Windows 10 была добавлена возможность установить последнюю новую версию .NET Framework.
Включение и отключение программ и компонентов
- Откройте стандартную панель управления выполнив команду control panel в окне Win+R.
- Дальше перейдите в раздел Программы и компоненты и выберите пункт Включение или отключение компонентов Windows.
- В открывшемся окне отмечаем компоненты .NET Framework 3.5 (Включает .NET 2.0 и 3.0) и .NET Framework 4.7 с дополнительными службами.
- Отметьте также все внутренние службы этих компонентов и нажмите кнопку ОК.
После чего операционная система Windows будет выполнять изменение функций. Это может занять несколько минут и в конце пользователь увидит сообщение о том что Windows применила требуемые изменения.
NET Framework Setup Cleanup Utility
Преимуществом утилиты .NET Framework Setup Cleanup Utility есть не только полное удаление компонента .NET Framework любой версии, но и очистка реестра в автоматическом режиме.
- В первом же открывшемся окне подтверждаем запуск утилиты Cleanup Utility и соглашаемся с лицензией.
- Дальше выбираем продукт в пункте Product to cleanup и нажимаем кнопку Cleanup Now.
Есть возможность очистить все версии .NET Framework, выбрав в пункте Product to cleanup значение All Versions. Обратите внимание: дальнейшее продолжение внесет постоянные изменения в систему пользователя. И Вам необходимо будет переустановить версии продукта .NET Framework, которые Вы хотите очистить
Программы и компоненты
В предыдущих версиях операционной системы Windows была возможность проводить деинсталяцию продуктов с панели управления. Если же Вы устанавливали компонент .NET Framework используя автономный установщик, а такая возможность действительно есть, тогда можно попробовать воспользоваться текущим способом.
Тут достаточно аналогичным способом выполнив команду control в окне Win+R, либо любым другим открыть стандартную панель управления Windows 10. Дальше перейти в раздел Программы и компоненты и выбрав среди списка доступных программ наш компонент нажать удалить, после чего следовать шагам деинсталятора.
Заключение
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.
Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка Google Analytics и Яндекс.Метрики
Чтобы добавить счётчик Google Analytics, сначала зарегистрируйтесь в системе. Если у вас есть гугловский аккаунт, используйте его для авторизации. Добавьте название и адрес сайта, отрасль, к которой он относится, и часовой пояс. После успешной регистрации вы получите код, который необходимо разместить на веб-страницах, чтобы начать собирать статистику.
Добавить счётчик на сайт можно разными способами. Самый простой — установить плагин Google Analytics и вставить в него полученный код. Это отличный вариант для новичков, которые не хотят связываться с пугающими своей сложностью файлами сайта.
Если вы не хотите ставить ещё один плагин, то добавьте код в хедер или футер, используя встроенный редактор темы WordPress. Для этого:
- Откройте раздел «Внешний вид» в панели управления.
- Выберите «Редактор».
- Найдите файл header.php, если хотите поставить счётчик на верхнюю часть каждой страницы сайта, или footer.php, если хотите разместить его в подвале.
Важно: прежде чем вносить изменения, сделайте резервную копию файла. Подключитесь к сайту через FTP — как это сделать, мы объяснили, показывая ручную установку WordPress
Скачайте файл, который собираетесь править. Если после внесения изменений появится ошибка, вы сможете быстро вернуть исходную конфигурацию.
- В header.php код нужно вставить перед тегом </head>.
- В footer.php код нужно вставить перед тегом </body>.
После добавления счётчика перейдите на сайт и убедитесь, что он работает без ошибок. Следить за статистикой можно в личном кабинете Google Analytics.
Важно: при обновлении или смене темы счётчики необходимо вставлять заново, так как файлы шаблонов будут заменены. Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
- Зарегистрируйтесь в Яндекс.Метрике.
- Нажмите «Создать счётчик».
- Укажите имя счётчика и адрес сайта.
- Примите условия пользовательского соглашения.
- Установите настройки оповещений: например, можно включить уведомления об ошибках через электронную почту и SMS.
- В параметрах счётчика укажите, какую информацию он должен собирать — например, добавьте вебвизор, карту скроллинга и аналитику форм.
После заполнения всех необходимых полей вы получите код, который необходимо скопировать в буфер. Следующий шаг — добавление счётчика на сайте. В списке плагинов WordPress есть Яндекс.Метрика. Работает расширение так же, как Google Analytics: установите его, вставьте код и собирайте статистику. Если вы не хотите использовать ещё один плагин, то добавьте счётчик через файлы шаблона header.php или footer.php.
Шаг 5: Установка плагинов для расширения возможностей сайта
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые крайне необходимые функции. По сути, когда вы интересуетесь, как сделать сайт wordpress самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная никакого кодирования.
Вот плагины, которые вы должны установить — для лучшей работы сайта, они все бесплатны:
- Yoast SEO — помогает вам оптимизировать поисковую систему и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы напрямую с вами связаться, чем отображать вашу электронную почту в виде простого текста на вашем сайте.
- Classic Editor — официальный плагин WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее.
Установка плагинов проста. Если это бесплатный плагин, тогда все, что вам нужно, это имя плагина.
Перейдите на панель инструментов WordPress, а затем в Плагины → Добавить новый . Введите название нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
Вот пошаговое руководство по установке плагинов WordPress.
Как добавить виджеты?
Записи могут отображаться не только на главной. С помощью виджетов вы можете настроить отображение постов в сайдбаре, т. е. боковой панели. Там можно разместить большое количество всевозможных виджетов. Чтобы настроить виджеты, просто перейдите в раздел “Внешний вид – Виджеты”.
Для размещения виджета в области боковой панели достаточно просто перетащить его с помощью курсора. Таким же образом вы можете настраивать их порядок.
Как видите, в моей теме есть только одна область для виджетов – боковая панель. Однако в вашем случае их может быть больше. Например, обычно область для виджетов имеется в нижней части сайта – футере, а также в верхней – рядом с логотипом. Установка в другие области происходит аналогично.
Описание
WP Job Openings plugin is the most simple yet powerful plugin for setting up a job listing page for a website.
The plugin is designed after carefully analysing hundreds of job listing layouts and methods. We just picked the best features out of the all and built a plugin that’s super simple to use and extensible to a high performing recruitment tool.
The plugin comes with two layouts — Grid and List which are designed carefully according to the modern design and User Experience principles. Highlight of the plugin is its totally flexible filter options.
Ключевая особенность
- Супер простой и легкий для настройки и просмотра
- Два разных современных макета отображения
- Простой, удобный и дружественный интерфейс
- Unlimited Job Specifications
- Неограниченные возможности фильтрации
- Search Option to find jobs
- Список вакансий и фильтров работает с использованием AJAX технологий
- Поставляется с формой обратной связи по умолчанию для получения откликов
- Роль HR для настройки пользователя кадровой службы
- Параметры настройки уведомлений по электронной почте
- Custom Email Notification Templates
- Список приложений в плагине
- Настройки срока показа вакансии
- Job posting structured data for better SEO
- Recent Jobs Widget
- WPML Support
- Подробная документация
WP Job Openings PRO Features
Power-up your job listing with the PRO pack Add-on
- Form Builder — Make your own application form
- Shortlist, Reject and Select Applicants
- Rate and Filter Applications
- Custom Email Notifications & Templates
- Email CC option for job submission notifications
- Notes and Activity Log
- Option to Filter and Export Applications
- Attach uploaded file with email notifications
- Shortcode generator for generating customised job lists
Contribute
You can contribute to the community by translating the plugin to your language. Believe us, it’s super-easy. Click on the link below, choose your language and start translating the strings in Development (trunk).
Translate plugin to your language
SEO WordPress для начинающих
Возможно, вы слышали мнение экспертов о WordPress как о хорошо оптимизированной платформе для SEO.
Несмотря на то что эта CMS генерирует код, который соответствует последним требованиям поисковых систем, вы все равно можете предпринять ряд шагов для его доработки.
В этой статье мы рассмотрим каждый аспект SEO оптимизации:
определение
важность использования
базовые аспекты SEO WordPress
лучшие SEO плагины и стратегии оптимизации вашего сайта.
Что такое SEO?

SEO (Search Engine Optimization) — это поисковая оптимизация. Это стратегия для получения большего трафика и постепенный вывод сайта на первые строчки в поисковиках.
Это создание ресурса с оптимизированным кодом и форматированием, что позволяет поисковым системам легко находить ваш сайт.
Оптимизированный вами контент будет выводиться поисковиками выше, что приведет на ваш сайт больше пользователей.
В чем важность SEO?
Большинство сайтов получают самый большой трафик из поисковых систем. и Yandex используют передовые алгоритмы, чтобы правильно понимать и ранжировать страницы для результатов поиска.
Но эти алгоритмы не идеальны — им по-прежнему нужна ваша помощь, чтобы понять, о чем идет речь.
Другими словами, ваш сайт не будет отображаться в выдаче.
Создание страниц и записей
С чего начать заполнение сайта информацией? Работа с нуля с WordPress – это не только регистрация и подбор красивой темы, но и написание интересной информации, которая будет правильно структурирована
Это важно для верной индексации сайта. Помощь в таком нелегком деле можно получить на биржах копирайта
Либо, если ваш сайт планируется небольшой, лучше установить пару полезных SEO плагинов, которые подскажут, с чего должна начинаться статья и где брать ключевые слова, по которым она в последствии проиндексируется поисковыми системами. Помощь в этом можно получить на wordstat.
Страница от записи отличается тем, что страницы высвечиваются в меню сайта, а записи являются их составляющими. Существует неопределенное количество записей, которое можно выложить на сайте, но число страниц все же не должно быть большим, чтобы не запутать пользователя.
Возможность, которые предоставляет WordPress для работы с записями:
- редактирование;
- просмотр (включая предварительный просмотр);
- удаление;
- изменение рубрики;
- группировка и сортировка по дате, рубрике;
- управление метками записи.
Помощь с тем, как сделать и оформить запись, можно найти в руководстве по работе с WordPress с нуля. Работа с записями начинается с создания заголовка и заканчивается последней буквой в ключевом слове статьи.
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Первые топ 13 сайтов по трудоустройству за границей
Обучение WordPress от #VA
В начале 2019 года Школа #VA запустила новый онлайн-курс по WordPress. Обучение проходит в удалённом формате, занимает 4 недели и сопровождается регулярными домашними заданиями, разбираемыми наставником.
Программа обучения
Все лекции курса условно разделены на 6 групп и равномерно перемешаны в зависимости от сложности материала и полученной ранее информации:
Теория. Как понятно из названия, данный раздел посвящён теоретическому изучению возможностей и особенностей работы платформы.
Ядро. В лекциях этого раздела разбираются основные возможности платформы WordPress, а также рассматриваются особенности, не описанные в стандартном справочнике.
Плагины. Всё, что связано с логикой работы, построения и написания плагинов с нуля, а также особенностями работы готовых модулей, устанавливаемых в WordPress.
Темы. Лекции, связанные с созданием новых тем, расширяющих стандартный функционал системы. Создание полноценно работающего сайта на основе существующей вёрстки также рассматривается в данном разделе
Практика. Информация, получаемая на каждой неделе обучения, будут наглядно подтверждаться в процессе разработки сложного сайта на базе WordPress. По окончанию курса автор разработает финальный, пригодный к использованию продукт, отличающийся от простых корпоративных сайтов и блогов.
Заказчики. Помимо изучения работы платформы на курсе также разбираются особенности работы заказчиками сайтов на WordPress. Мы рассмотрим вопросы о том, как презентовать заказчику преимущества WordPress и убедить его разрабатывать сайт именно на этой платформе
Благодаря такому подходу, обучение WordPress происходит равномерно и последовательно — каждая последующая лекция строится на базе информации, полученной из предыдущих уроков.
Обучение WordPress — стоимость
Подробное и детальное изучение платформы WordPress в Школе #VA стоит 17 990 рублей. Для студентов и школьников мы предоставляем скидку 30%, стоимость обучения в данном случае составит 12 490 рублей. Мы стараемся поддерживать молодых специалистов в любых творческих начинаниях — особенно таких, как изучение разработки.
Что дают курсы WordPress?
Видео-записи лекций, а также объёмные знания по работе платформы WordPress – не единственное, что даёт курс. Помимо уроков и разборов домашних заданий студенты также получают следующие:
Набор профессиональных плагинов с годовой или пожизненной лицензией на использование в любых проектах. Стоимость плагинов при самостоятельном приобретении составляет 20 400 руб.
Персональную среду разработки, расположенную на серверах веб-студии #VA. Размещение домашних работ на хостинге школы существенно упрощает процесс проверки домашних заданий.
Любую HTML-тему с маркетплейса Themeforest (стоимостью до 25$) для использования готовой вёрстки в процессе подготовки домашних заданий. Стоит отметить, что в данном случае речь идёт исключительно о вёрстке. Использование готовых тем и шаблонов для WordPress не приветствуется.
Вопросы к изучению для новичков
Основные пункты, которые нужно знать для начала работы с WordPress:
- как зайти в консоль админа;
- выбрать тему интерфейса сайта;
- создать страницы и записи;
- установить подходящие виджеты;
- подобрать и установить плагины для более простой работы.
Чтобы записи были более информативные и интересные для будущих пользователей сайта, добавляйте изображения и загружайте видео на его страницы. Чтобы это сделать, кликните на “добавить медиафайл” и в вкладке, которая откроется выберите:
- вставить медиафайл (загрузить новую картинку с компьютера);
- создать галерею, добавить миниатюру записи;
- вставить с сайта (потребуется ссылка на источник).
Миниатюра записи – это то изображение, которое будет видно посетителям, просматривающим страницы сайта в поиске подходящей информации. Оно может быть не слишком большим, но обязательно должно отражать суть данной записи.
Работа с редактором
При публикации страниц и записей вебмастеру придётся столкнуться с редактором WordPress. В нём есть несколько основных и полезных инструментов для обработки контента:
Вкладки “Текст” и “Визуально” – первая отображает HTML код, вторая готовый форматированный текст.
В редакторе есть возможность создавать подзаголовки
Обратите внимание, что для SEO важно, чтобы “Заголовок 1“ в тексте не использовался, так как он может встречаться на странице только один раз, и название записи/страницы — это и есть “Заголовок 1”.
В редакторе есть кнопка вопросительным знаком, которая поясняет значения всех кнопок.
Производить такое форматирование, как изменение типа и размера шрифта в стандартном редакторе WordPress нельзя. Для этого нужно использовать плагин.
Кнопка над панелью инструментов “Добавить медиафайл” позволяет публиковать мультимедию – картинки, видео, аудио.
Перелинковка
Перелинковка (ссылки с одной страницы на другую) — это необходимо для SEO. В WordPress можно легко делать ссылки, как на части самого сайта, так и на другие сайты. Для создания ссылки нужно выделить в тексте фразу, которая будет ссылаться, а потом нажать в редакторе на иконку в виде скрепки.
Появится окно опций, где можно либо добавить URL, либо найти в поиске страницу/запись, на которую нужно сделать ссылку. Так же есть возможность настроить открытие ссылок в новой вкладке. Однако добавить другие атрибуты ссылкам нельзя – заголовок, закрытие от индексации и прочее. Для этого нужно использовать какие-либо плагины.
Познакомьтесь с советами по перелинковке.
Журнал изменений
V 2.0.0 — 2020-05-01
- Admin UI improvements.
- Added: New Onboarding interface.
- Added: Job Overview dashboard widget.
- Added: Custom Admin navigation.
- Added: HTML Template support for notification mails.
- Added: Daily email digest if there are new applications.
- Added: Drag and Drop sorting for Job Specifications.
- Added: Functionality to clear searched value.
- Added: ‘Actions’ meta box in application edit screen.
- Added: Next and Previous navigation in application edit screen.
- Added: Reply-To support in Admin notification mail.
- Fixed: An issue that prevents user from adding numeric values for job specification in job edit screen.
- Fixed: Job detail page returning empty content in some themes.
- Fixed: Specification terms not removing from settings if it contains some special characters.
- Dev: New hooks for customizing the form fields.
- Dev: New hook for customizing the terms display in job specification filters.
- Other minor fixes and code improvements.
V 1.6.1 — 2020-01-14
- Fixed: Job search results showing invalid listings when ‘Load more’ button is clicked.
- Fixed: An issue that prevents user from closing the job specification dropdown.
- Fixed: Job specification based translations not working in WPML.
- Other minor fixes and improvements.
V 1.6.0 — 2019-12-31
- Added: Jobs Search
- Added: Option to hide and restrict files uploaded through application form.
- Added: Ability to add ‘From’ mail address for Admin notifications in settings.
- Added: WPML Support.
- Improved: Job archive page title.
- Dev: Added hooks for customizing the meta box content.
- Dev: Added hooks for customizing shortcode attributes and content.
- Code improvements and minor bug fixes.
V 1.5.1 — 2019-11-08
- Fixed: Job application-related attachments security issue in some installations.
- Fixed: Unable to dismiss the admin notices.
V 1.5.0 — 2019-10-26
- Added: Ability to add ‘From’ and ‘Reply-To’ mail addresses for Applicant notifications in settings.
- Fixed: Select2 library compatibility issues with other plugins.
- Fixed: Application submission issue in Internet Explorer.
- Fixed: Upload file extensions empty state issue in settings.
V 1.4.0 — 2019-06-12
- Added: Recent Jobs Widget.
- Added: Application ID template tag support for Application Notifications.
- Fixed: Job application notification mail delivery issues.
- Fixed: Job expiry datepicker button styling issues.
- Fixed: Required fields in sub tabs preventing settings form submission.
- Improved: Settings page functionality.
- Improved: Job application form validation styles.
- Improved: Add-ons listing page.
- Code improvements and other bug fixes.
- Dev: New hooks for customizing the registered post type arguments.
- Dev: New hook for customizing the arguments for the jobs query.
- Dev: New hooks for managing job application notification mails.
V 1.3.0 — 2019-03-04
- Added: Shortcode attributes — , , and for shortcode. Template files need to be updated if overridden in theme.
- Added: Job/Application updated messages.
- Added: Shareable filters. Now, you can share the link to display filtered job results.
- Added: New hooks for customizing Application Form. Template files need to be updated if overridden in theme.
- Added: Specification Key option to Job Specifications settings.
- Added: Jetpack publicize feature support.
- Fixed: Conflict with Polylang plugin.
- Fixed: Shortcode returning blank screen with some page builder plugins. Template files need to be updated if overridden in theme.
- Fixed: Job specification settings validation issues.
- Fixed: Localization issues.
- Improved: Templating for Job Specifications settings based on Underscore.js.
- Other bug fixes and code improvements.
V 1.2.1 — 2018-11-16
- Исправлено: ошибка отправки сообщения с обратной связи при использовании плагина кэширования
- Исправлено: проблема с обратной связью при использовании русского языка
- Исправлено: проблемы настройки пользовательского интерфейса
V 1.1.1 — 2018-09-21
- Исправлено: неверные сообщения об ошибках, когда reCAPTCHA не включена в настройках формы
- Исправлено: неверные сообщения об ошибках, когда reCAPTCHA не включена в настройках формы
- Улучшения кода
Переустановка Skype
Что делать, если указанные методы не помогли решению проблему с запуском? Следует полностью удалить Скайп с устройства и установить заново последнюю версию софта.
В нем нужно:
Перейти в раздел «Сервис»
Найти приложение Skype и нажать «Деинсталляция»
После этого нужно скачать последнюю версию Скайп и установить его на устройство. Сделать это можно на сайте skype-messengers.ru.
Скорость и безопасность SEO WordPress
yle=»text-align: justify;»>Даже если вы будете следовать всем советам, описанным выше, но ваш сайт будет медленным или будет регулярно подвергаться хакерским атакам – увы, рейтинг сайта в поисковых системах будет неуклонно падать.
Оптимизация скорости и производительности сайта
Чтобы заинтересовать пользователя и не дать ему закрыть сайт, у вас есть всего несколько секунд. Поисковые системы признают, что они ранжируют быстрые сайты выше.
Оптимизация изображений в WordPress для SEO
Если вы не будете следить за размером загружаемых изображений, они могут замедлить работу сайта.
PNG формат подразумевает изображение более высокого качества, соответственно, и размер изображения будет больше.
JPG формат является сжатым вариантом изображения, который несколько снижает качество, чтобы обеспечить малый размер.
Для сайта лучше использовать именно сжатые изображения.
Вот сервисы, которые помогут вам это сделать:
- TinyPNG
- iLoveIMG
или Photoshop.
Еще один обязательный пункт в оптимизации изображений для поисковых систем – использование заголовков и тегов alt.
Теги помогают поисковикам понять, о чем идет речь.
WordPress позволяет добавлять заголовки и теги alt при загрузке изображений.
Безопасность сайта WordPress
Когда сайт занесен в черный список, он вообще не отображается ни в каких результатах поиска.
Это означает, что безопасность вашего сайта WordPress имеет решающее значение для хорошего рейтинга.
Чтобы вся проделанная работа по SEO сайта не была впустую, пожалуйста, защитите ваш сайт и установите плагин Wordfence.
Этот плагин:
- выявляет подозрительный трафик и блокирует атаки
- защищяет от brute force атак (когда подбирается самый простой пароль для входа в админку сайта)
- блокирует диапазоны IP адресов, веб-браузеры, ссылающиеся сайты или комбинации перечисленного.
Использование SSL сертификата
SSL (Secure Sockets Layer) – это технология, которая шифрует соединение между вашим браузером и сервером, к которому вы подключаетесь.
Это является дополнительным уровнем безопасности для вашего сайта.
Защищенные с помощью SSL-сертификата сайты отмечены специальным значком, который виден в адресной строке.
Полезные ссылки:
Пошаговое руководство «Как сделать сайт на WordPress».
Все о SEO 2020.
Еще 11 способов улучшить SEO продвижение сайта.
Чек-лист по SEO сайта для бизнеса. Проверьте, все ли есть на вашем сайте!
И чек-лист для проверки SEO вашего магазина.
Я надеюсь, статья была для вас полезной, и теперь вы знаете, как настроить SEO WordPress сайта.
Серьезный подход для серьезных задач и людей
Думаю, что любому новичку будет значительно проще попробовать способы, которые я привел выше. Не нужно заморачиваться и вникать в суть проблемы. Если же вы хотите подойти к делу основательно или все предыдущие методы не помогли и белый экран не оставляет выбора – придется подключать дополнительные возможности.
Попробуем определить ошибку, которая возникла на вашем сайте. Выявив ее можно без труда обратиться в техническую поддержку хостинга. На запрос: «Чего-то непонятное с моим сайтом приключилось и я не могу залезть в админку» даже на Таймвебе вам скорее всего напишут про то, что для начала надо определить какая именно ошибка возникла. Они не имеют права лезть в файлы администратора и разбираться сами. В результате вы потеряете время.
Писать в поддержку не пошевелив пальцем для решения проблемы – не красиво. Это все равно что прийти в ветеринарную клинику и сказать, что у вас что-то не в порядке с кошкой, оставив ее при этом дома отдыхать. Чем больше информации – тем лучше. Проявите себя с прекрасной стороны и вам обязательно помогут.
Если вы хотите решить проблему не методом проб и ошибок, а точно понять какая неприятность возникла, а экран монитора хранит молчание, отображая лишь пустоту, при вводе заветной ссылки к администраторской панели, придется залезть в корневую папку сайта на хостинге.
Находим здесь wp-config.php и щелкаем по нему два раза.
В появившемся окне находим строчку, после которой «не редактируем».
И перед ней прописывает
ini_set('display_errors', 1);
|
Сохраняем изменения. Смотрим отображается ли ошибка теперь. Если не помогло, пробуем второй способ
Обращаем внимание на строку «define»
Меняем слово «False» на «true».
Снова сохраняем изменения и проверяем.
Разспространенные ошибки, с которыми вы уже знаете, как справиться
Итак, после проделанных работ, на экране должна отобразиться информация, которая поможет вам решить проблему. Что там можно увидеть?
Информация будет дана вам на английском, попытайтесь в нее вникнуть. Возможно, вы найдете ответ сразу же.
«Cannot modify header information» — самая простая. Она свидетельствует о лишних строках (пробелах) в коде. После этой фразы вы найдете ключевую, например, (output started at /home/k/accountname/mysite.ru/public_html/wp-config.php:73)
Обратите внимание на информацию после слэша («/»). Уже знакомый нам файл с конфигурациями, а далее указана строчка, с которой возникла проблема – 73
Ошибка 403? Проверьте существует и правильно ли называется в корневой папке файл index.php
Для «Error establishing a database connection» есть три решения:
- Второй вариант – проблемы в работе сервера баз данных MySQL. Пишем в техподдержку хостинга, рассказываем о случившемся и ждем, когда они решат проблему. В этом виноваты не вы, а партнер. Ему и разбираться!
- Возможно у вас недостаточно прав. Проверьте информацию вот тут:
«500 internal server error» означает неправильный htaccess. Как это лечить я уже рассказал.
«An automated WordPress update has failed to complete» встречается очень редко и свидетельствует о том, что вы выбрали плохой хостинг, который не справляется с возложенными на него нагрузками. Все равно напишите им, посмотрите, что они вам предложат.
Ошибка «An automated WordPress update has failed to complete» говорит о нехватке памяти. Ее можно увеличить сменив тариф на хостинге.
Если вылезает «Connection time out», то это свидетельствует об одном – хостинг пора менять! Места чертовски не хватает. Как вариант, можно отключить несколько плагинов, попытаться сменить тему на стандартную, опять же, поменять тариф.
«Briefly unavailable for scheduled maintenance. Check back in a minute»? Поможет удаление maintenance все из того же корня сайта. В предыдущий раз, когда система обновлялась, изменения пошли не по стандарту и вызвали нарушения в работе.
Ошибка 404, как правило, вылезает при переносе. Она означает, что страницу невозможно найти. Обновление урла должно помочь справиться с неприятностью.
При появлении «Maximum execution time of 30 seconds exceeded» необходимо поработать с темами и плагинами, так как я описывал выше. Расширения функционируют не верно. Если это не помогает, то возможно проблема опять же в хостинге.
Ошибка 28 совсем не связана с вордпрессом, а решить ее могут только в техподдержке. Поставьте их в известность о неприятностях.