Как использовать webp для оптимизации картинок
Содержание:
- Как открыть ваш файл WEBP:
- UPD 18.09.2020 Плагин с версии 1.4.2 не работает с CDN
- Как открыть на ПК
- Настройка роутера Ростелеком fast 2804 v7
- Не работает. Что делать?
- Попробуйте мощный редактор фотографий
- Поддержка webp в WordPress без плагинов
- Что такое облако для хранения файлов?
- Как преобразовать изображения в WebP
- WebP в Joomla
- Как использовать WebP на сайте
- Поддержка
- Как задействовать Webp в WordPress
- Релевантные каомодзи
- Зачем использовать анимированный WebP?
- Как конвертировать изображения в WebP
- Зачем использовать анимированный WebP?
- Итоги
Как открыть ваш файл WEBP:
Самый быстрый и легкий способ открыть свой файл WEBP — это два раза щелкнуть по нему мышью. В данном случае система Windows сама выберет необходимую программу для открытия вашего файла WEBP.
В случае, если ваш файл WEBP не открывается, весьма вероятно, что на вашем ПК не установлена необходимая прикладная программа для просмотра или редактирования файлов с расширениями WEBP.
Если ваш ПК открывает файл WEBP, но в неверной программе, вам потребуется изменить настройки ассоциации файлов в вашем реестре Windows. Другими словами, Windows ассоциирует расширения файлов WEBP с неверной программой.
Установить необязательные продукты — FileViewPro (Solvusoft) | | | |
UPD 18.09.2020 Плагин с версии 1.4.2 не работает с CDN
Небольшое уточнение. Если вы используете платформу Content Delivery Network , то плагин работать не будет (здесь мы описывали, как подключить Cloudflare на WordPress). Это, кстати, указано в официальном FAQ плагина (https://wordpress.org/plugins/webp-converter-for-media/#faq).
Проблема связана с логикой работы самой CDN, которая изменяет URL для файлов мультимедиа, а плагин не может работать с измененными адресами. Единственный выход из этой ситуации (на данный момент, по крайней мере) использовать конвертацию в самой платформе CloudFlare.
Это платная функция, доступная в тарифном плане бизнес, который стоит 200$ в месяц (~ 15 000 рублей)
Как открыть на ПК
Для просмотра и форматирования webp-данных можно воспользоваться некоторыми графическими редакторами и интернет-браузерами, к которым следует отнести:
- Opera;
- Adobe Photoshop;
- Google Chrome.
С подобным форматом можно работать и на других ОС, помимо Windows – Linux и Mac OS. Если при попытке открыть файл в обычном программном обеспечении для просмотра изображений выдается ошибка, значит была использована некорректная программа.
Adobe Photoshop
Открыть формат в фотошопе не составит труда. Для этого необходимо загрузить программное обеспечение с официального источника. Если программа уже установлена, следует открыть ее. Затем в верхнем левом углу нажать на кнопку «Файл», выбрать вариант «открыть» и переместиться в ту область памяти, где расположен необходимый файл. Нажав на него и на кнопку «открыть», пользователь подтверждает запуск, и программа немедленно его открывает.
Программное обеспечение позволяет не только просматривать изображение, но и предоставляет обширный ряд инструментов для редактирования и обработки объекта, что используется многими графическими дизайнерами.
Подмена адреса
Если пользователь не знает, как открыть файл формата webp с помощью программного обеспечения, необходимо воспользоваться простым методом, которые заключается в подмене адреса.
На объект необходимо два раза кликнуть левой кнопкой мыши, после чего изображение откроется в новой вкладке браузера. В адресной строке можно увидеть длинный адрес, а в конце три стандартных символа -rw. Их необходимо стереть и нажать «ввод» для повторного открытия данных в браузере. Теперь изображение обновится и откроется в исходном формате (JPEG или PNG).
Далее картинка скачивается привычным образом. Для этого необходимо нажать на нее правой кнопкой и нажать на «сохранить изображение как…». Далее пользователь выбирает область памяти, куда ее следует сохранить, и подтверждает операцию.
После этого изображение можно открыть в любой программе для работы с картинками и выполнить необходимые действия.
Настройка роутера Ростелеком fast 2804 v7
Первый этап настройки – это вход в основной интерфейс. Осуществляется он через браузер:
- запускаем удобный вам интернет-обозреватель;
- в поле адресной строки вводим ip вашего роутера: 192.168.1.1;
- в поля Логин и Пароль вводим ключевое слово «admin» в нижнем регистре.
Если все сделано верно, вас перебросит на новую страничку в той же вкладке, где слева на синем фоне будет размещено основное меню. С ним мы и будем работать.
Сбрасываем основные настройки
Если производится настройка роутера Ростелеком fast 2804 уже бывшего в использовании на другом месте либо по причине слетевших настроек, тогда все установки нужно вернуть к заводским значениям. Сделать это можно следующим образом:
- переходим к последнему пункту меню «Управление»;
- открываем первый подраздел «Параметры настройки»;
- находим и нажимаем на пункт подменю «Сброс»;
- посередине страницы видим кнопочку «Восстановить настройки по умолчанию»;
- жмем на нее;
- щелкаем Ок в выскочившем окошке подтверждения;
- ждем, пока операция сброса осуществится, и нас снова переместят на основную страничку веб-интерфейса.
Все готово! Теперь может быть осуществлена настройка роутера Ростелеком fast 2804 v7.
Удаление ненужных заводских подключений
Так как после сброса всех параметров роутер создает несколько исходных не работающих подключений, первым делом нужно их удалить, чтобы не было ошибок при работе. Делается это в несколько шагов.
Шаг 1:
- в основном меню слева находим «Дополнительные настройки»;
- в выскочившем подменю открываем «WAN сервис»;
- в обновившемся окне видим таблицу из трех пунктов (трех подключений), в левой части которой есть колонка «Удалить», проставляем везде галочки;
- под таблицей находим кнопку «Удалить», жмем на нее;
- в обновившемся окне видим пустую таблицу.
Шаг 2:
- все там же в «Дополнительных настройках» открываем пункт «Интерфейс второго уровня»;
- первый раздел подменю – «Интерфейс ATM PVC»;
- удаляем единственный пункт таблицы так же, как и в прошлом шаге;
- ждем обновления страницы;
- открываем последний пункт выскочившего подменю – «ETH Интерфейс»;
- удаляем имеющуюся в таблице строку аналогичным образом;
- наблюдаем перезагрузку страницы и исчезновение удаленной конфигурации;
Непосредственная настройка Ростелеком Sagemcom f st 2804
После выполненной очистки производится глубокая настройка роутера Ростелеком fast 2804:
- возвращаемся в «Интерфейс ATM PVC» и нажимаем на кнопку «Добавить»;
- на открывшейся страничке указываем данные интернет-подключения: VCI и VPI;
- все остальные пункты оставляем неизменными;
- проматываем страницу вниз — кнопка «Применить/Сохранить»;
- точно так же добавляем подключение для IP-TV через нажатие на «Добавить» (поменяется только VCI, в большинстве случаев).
Подключение роутера Ростелеком f st 2804 v7 производится на вкладке «WAN сервис»:
- нажимаем «Добавить»;
- выбираем созданную конфигурацию – «Далее»;
- указываем используемый тип сервиса (в большинстве случаев PPPoE);
- на открывшейся страничке вводим пользовательские данные (логин/пароль), указанные в договоре о предоставлении услуг на Интернет;
- там же выбираем желаемое название для подключения («Имя сервиса PPPoE»);
- проверяем наличие галочки напротив пункта «повтор PPP…»;
- щелкаем «Далее»;
- перемещаем созданный вами маршрут «ppp1» в левую колонку, если он находится в правой. затем перемещаем в обратную сторону подключение через usb;
- проделываем ту же операцию и снова «Далее».
Видим список финальных настроек и убеждаемся, что во второй строке напротив «NAT» указан параметр «Включено». Если это не так, возвращаемся на этап указания логина и пароля подключения и выставляем на данной страничке галочки, включающие NAT и Firewall. Применяем внесенные изменения.
Как настроить роутер fast 2804 v7 Ростелеком для IP-TV? Очень просто! Повторяем первые три пункта из алгоритма выше, только выбираем вторую созданную конфигурацию (на втором шаге) и тип подключения Bridge вместо PPPoE(на третьем). Переходим далее, сохраняем настройки и вуаля! Интернет есть!
Не работает. Что делать?
Если у вас до сих пор отображаются jpeg/png изображения, то нужно внимательно прочитать FAQ к плагину, в особенности, если у вас сервер ngnix. Для данного типа сервера необходимо ввести команды (нужен доступ к хостингу). Откройте FAQ плагина, найдите пункт Configuration for Nginx и выполните все рекомендации автора, иначе работать ничего не будет:
Ваш хостинг (сервер) должен использовать PHP не ниже 7.0 и иметь установленное расширение GD или Imagick. Так же стоит проверить, создали ли вообще версии webp в необходимой директории — www/имя_сайта/wp-content/uploads-webpc. После чего, снова проверяем загрузку компонентов через devtools в браузере. Не забудьте обновить страницу с очисткой кэша (CTRL+F5)
Попробуйте мощный редактор фотографий
Поддержка webp в WordPress без плагинов
Есть возможность включить поддержку изображений формата webp в WordPress без установки дополнительных плагинов.
Для этого при вставке изображения на странице нужно использовать следующую конструкцию:
В случае браузера, поддерживающего webp, на странице отобразится файл myImage.webp, в противном случае сработает фолбек на OldJPEG.jpg.
Если вы хотите загружать подготовленные изображения в формате webp на сайт WordPress через медиа библиотеку, нужно добавить следующий код в файл functions.php:
Эта функция добавит webp в список разрешенных расширений файлов для загрузки. По умолчанию WordPress не поддерживает данный тип файлов.
Для корректной работы веб-сервера Apache и кэширования файлов webp добавим следующий код в файл .htaccess:
Что такое облако для хранения файлов?
Как преобразовать изображения в WebP
Уже существует несколько инструментов для удобной конвертации JPG, PNG и других форматов файлов в WebP.
Онлайн-конвертеры в WebP
-
Squoosh
— инструмент для преобразования и сравнения форматов изображений от Google -
Online-Convert.com
— онлайн-конвертер
Инструменты командной строки для WebP
Хотя это довольно много, этого недостаточно для того, чтобы не делать фолбэк для неподдерживаемых браузеров. Иначе все-таки часть юзеров не увидит изображение.
Резервные копии изображений можно создать с помощью элемента Элемента. Это HTML5 элемент, который позволяет нам использовать несколько исходных файлов для одного изображения.
Чтобы предоставить альтернативный источник изображения, мы используем элемент внутри элемента Элемента.У элемента есть атрибуты для определения типа изображения и инструкций, когда какой тип использовать:
- type: MIME тип файла источника;
- srcset: Путь к файлу изображения. Для вывода одного изображения разных размеров можно использовать несколько файлов (см. )
- sizes: Список размеров каждого исходного файла (см. Статью выше)
- media: Медиа-запрос для определения, какой из источников будет использоваться для вывода картинки.
WebP в Joomla
Бесплатное расширение WebP Joomla от Yireo позволяет включить поддержку WebP, если браузер ее поддерживает. Поддержка браузера для WebP определяется на основе простой проверки пользовательским агентом (чтобы браузеры Chrome сразу же сопоставлялись) и дополнительного обнаружения JavaScript (так что другие браузеры WebP также совпадают). Если обнаружен WebP, расширение проанализирует вывод HTML, чтобы убедиться, что ссылки на поддерживаемые изображения (png, jpg, jpeg) фактически заменены изображениями WebP. Для установки вам нужно будет сделать следующее:
- Запустите WebP на вашем хостинге
- Установите плагин в диспетчере расширений
- Включите плагин в диспетчере плагинов
Как использовать WebP на сайте
Если вы хотите использовать формат WebP для браузеров, сделайте копию всех изображений в формате WebP и создайте скрипт, который будет проверять браузеры пользователей на поддержку WebP. Если поддержка есть, пользователь увидит картинки в этом формате.
При этом нужна система с резервными вариантами (fallback), на случай, если пользовательский браузер не воспринимает WebP.
Проверка форматов браузера
Способ, где скрипт проверяет браузер на поддержку формата и при ее наличии отдает WebP.
Систему с резервными вариантами для WebP можно настроить через HTML5-элемент picture. Альтернативные форматы добавляют с помощью элемента source внутри picture. В дополнение нужно оставить и обычный img, он будет использован для браузеров, которые не поддерживают форматы файлов через picture:
<picture> <source type="image/webp" srcset="image.webp"> <source type="image/jpeg" srcset="image.jpg"> <img src="image.jpg" alt="Изображение"> </picture>
Атрибуты элемента source для определения формата и условий использования:
- type — MIME-тип формата;
- srcset — путь к файлу изображения, можно использовать несколько файлов с разными размерами и PPI — плотностью пикселей;
- sizes — список размеров каждого файла;
- media — запрос, определяющий источник для вывода картинки.
Специалист по оптимизации Деми Мурыч не советует использовать этот способ, так как он приведет к увеличению узлов в DOM-дереве на каждое изображение, а это увеличит расход памяти и замедлит скрипты.
Согласование при помощи заголовка Accept
Способ, подразумевающий использование заголовка Accept.
Браузеры передают заголовок Accept в виде строки. Для браузера Opera нужно указать все форматы:
Accept: text/html, application/xml;q=0.9, application/xhtml+xml, image/png, image/webp, image/jpeg, image/gif, image/x-xbitmap, */*;q=0.1
Для Chrome нужно отдельно указать только WebP:
Accept: image/webp, */*;q=0.8
Можно настроить автоматическую передачу WebP с веб-сервера. Конфигурация в Nginx и Apache будет аналогичной. В файл конфигурации добавляем подобную запись:
location / {
# проверка заголовка Accept и наличия версии файла в .webp
if ($http_accept ~* "webp") { set $webp_accept "true"; }
if (-f $request_filename.webp) { set $webp_local "true"; }
# если WebP есть, то передать Vary
if ($webp_local = "true") {
add_header Vary Accept;
}
# если клиент поддерживает WebP, то передать файл
if ($webp_accept = "true") {
rewrite (.*) $1.webp break;
}
}
Если в Accept нет поддержки WebP, то сервер будет передавать файлы других форматов.
Конфигурация будет другой, если Nginx используют как прокси для
кэширования статических элементов. В таком случае нужно проверить запросы на наличие индикатора WebP и перенаправить на удаленные серверы:
server {
location / {
if ($http_accept ~* "webp") { set $webp T; }
proxy_cache_key $scheme$proxy_host$request_uri$webp;
proxy_pass http://backend;
proxy_cache my-cache;
}
}
Формат WebP можно назвать перспективным — он позволяет облегчить изображение, сохраняя его качество, а значит уменьшить размер страницы сайта. Но такой формат поддерживают не все браузеры, поэтому рекомендуем иметь несколько вариантов картинок и настроить веб-сервер так, чтобы выдавать пользователям картинки в WebP, если поддержка есть.
Поддержка
В настоящее время просмотр изображений в формате WebP поддерживается браузерами Google Chrome (начиная с 9 версии) и Opera (начиная с версии 11.10). Начиная с версии 26 также поддерживается браузером Pale Moon.
Android поддерживает чтение и запись WebP изображений начиная с версии 4.0.
С помощью специальной JavaScript-библиотеки возможно отображение в браузерах, поддерживающих видео в формате WebM, в частности, в Firefox 4.0 и более новых.
Существует также порт библиотеки libwebp под названием libwebpjs/libwebpas на JavaScript и ActionScript, позволяющий использовать WebP во всех популярных браузерах (поддержка IE6+ осуществляется с помощью дополнительного модуля Adobe Flash).
В октябре 2018 поддержка формата была добавлена в Microsoft Edge.
Также в октябре 2018, библиотека libwebp была принята в кодовую базу Firefox.
Как задействовать Webp в WordPress
Вручную конвертить и потом заливать файлы webp в WordPress не получится — получите ошибку «Извините, этот тип файла недопустим по соображениям безопасности».
Да и радости перелопачивать сотни картинок особенной нет.
Поэтому я остановился на плагине для автоматического конвертирования Jpg и Png в Webp для WordPress, который называется Webp Express.
- Устанавливаем как обычный плагин WordPress.
- Переходим в Настройки — Webp Express
- Я использую примерно такие настройки:
Наиболее важные пункты, на которые нужно обратить основное внимание:
Conversion method — хотя бы один флажок должен быть.
Если нету ни одного зеленого флажка, а все красные, то пишите хостеру. Если не реагирует — меняйте хостера (вот лидеры хостинга лично для меня).
Именно по этой причине у меня не получилось прямо сейчас поставить использовать Webp Express на своем собственном блоге, так как на моем дешевом VPS (читайте как я купил сервер за 1000р в месяц) просто нет нужных библиотек и придется вникать и как-то ставить их.
Впрочем, в ближайший месяц я думаю, что найду время и переведу блог на Webp, а пока что перевел на этот формат своих клиентов по СЕО продвижению.
Alter HTML — поставить галку, иначе у меня не работало.
И выбрать по возможности первый режим «Replace <img> tags with <picture> tags, adding the webp to srcset» и посмотреть на сайте — если всё ок, то его и оставляйте.
Если не сработало и показываются старые картинки в форматах jpg или png, а не webp — то включите второй режим, «Replace image URLs» и обязательно поставьте ниже галку «Only do the replacements in webp enabled browsers», иначе картинки не будут показываться в iPhone и т.п.
В этом режиме у меня заработал Webp на всех без исключениях шаблонах, включая подгрузку картинок из CSS и JS. Но идеальный вариант — если на вашем сайте все картинки переведутся именно в первом режиме.
Convert on upload — имеет смысл снять галку чтобы не тупило при загрузке картинок на сайт.
Cache-Control header — я ставлю 1 год.
Релевантные каомодзи
Зачем использовать анимированный WebP?
Преимущества анимированного WebP по сравнению с анимированным GIF
WebP поддерживает 24-битный цвет RGB с 8-битным альфа-каналом по сравнению с 8-битным цветом GIF и 1-битным альфа-каналом.
WebP поддерживает сжатие с потерями и без потерь; фактически, одна анимация может комбинировать кадры с потерями и без потерь. GIF поддерживает только сжатие без потерь. Методы сжатия с потерями в WebP хорошо подходят для анимированных изображений, созданных из реальных видео, которые становятся все более популярным источником анимированных изображений.
WebP требует меньше байтов, чем GIF . Анимированные GIF, конвертированные в WebP с потерями, на 64% меньше, а WebP без потерь на 19%. Это особенно важно в мобильных сетях.
WebP занимает меньше времени для декодирования при наличии поиска. В режиме Blink прокрутка или изменение вкладок могут скрывать и отображать изображения, в результате чего анимация приостанавливается, а затем пропускается вперед в другую точку. Чрезмерное использование ЦП, приводящее к отбрасыванию кадров анимации, также может потребовать от декодера поиска вперед в анимации. В этих сценариях анимированный WebP занимает в 0,57 раза больше общего времени декодирования, чем GIF, что приводит к уменьшению задержки при прокрутке и более быстрому восстановлению после скачков загрузки ЦП. Это связано с двумя преимуществами WebP над GIF:Изображения WebP хранят метаданные о том, содержит ли каждый кадр альфа, что устраняет необходимость в декодировании кадра для такого определения. Это приводит к более точному выводу, от которого зависят предыдущие кадры, от которого зависит данный кадр, тем самым уменьшая ненужное декодирование предыдущих кадров.
Как и современный видеокодер, кодер WebP эвристически добавляет ключевые кадры через равные промежутки времени (чего не делает большинство кодеров GIF). Это значительно улучшает поиск в длинных анимациях. Чтобы упростить вставку таких кадров без значительного увеличения размера изображения, WebP добавляет флаг «метод наложения» для каждого кадра в дополнение к методу удаления кадров, который использует GIF. Это позволяет рисовать ключевой кадр так, как если бы все изображение было очищено до цвета фона, не заставляя предыдущий кадр быть полноразмерным.
Недостатки анимированного WebP по сравнению с анимированным GIF
В отсутствие поиска прямолинейное декодирование WebP требует больше ресурсов процессора, чем GIF. Lossy WebP занимает в 2,2 раза больше времени декодирования, чем GIF, а без потерь WebP — в 1,5 раза больше.
Поддержка WebP не так широко распространена, как поддержка GIF, которая является универсальной.
Добавление поддержки WebP в браузеры увеличивает площадь кода и поверхность атаки. В Blink это примерно 1500 дополнительных строк кода (включая библиотеку демпфирования WebP и декодер изображений на стороне Blink). Обратите внимание, что эта проблема может быть уменьшена в будущем, если WebP и WebM совместно используют более общий код декодирования или если возможности WebP включены в WebM.
Почему бы просто не поддерживать WebM в ?
Возможно, в долгосрочной перспективе имеет смысл поддерживать форматы видео внутри тега. Однако сделать это сейчас с намерением, чтобы WebM мог выполнять предложенную роль анимированного WebP, проблематично:
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
Squoosh
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.
Сжатие JPG в WebP в Squoosh
Файл 1,51 MB после конвертирования стал весить 185 kB.
Online-Convert
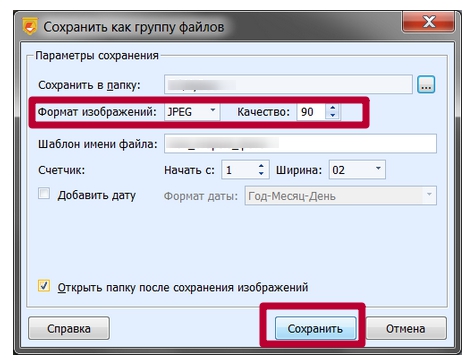
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.
Настройки конвертирования JPG в WebP в сервисе
После конвертирования файл стал весить 238,21 kB.
Zamzar
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.
Интерфейс приложения
Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
Webpconv для Windows
Приложение
Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.
Окно настройки кодирования
Photoshop-плагин для Windows и Mac
Для редактора Photoshop есть отдельный
бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.
Выбор формата
WebPonize для Mac
Для работы с изображениями для Mac есть инструмент
WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.
Демонстрационное изображение WebPonize
Sketch для Mac
Если вы работаете в платном редакторе векторной графики
Sketch, изображения оттуда можно экспортировать сразу в WebP.
Экспорт изображения в редакторе
Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент
cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
# cwebp -q -o cwebp -q 75 image.png -o image.webp
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации —
Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
/* convert-to-webp.js */
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(, "images", {
use:
});
Этот скрипт можно использовать из командной строки или с помощью сборщика:
node convert-to-webp.js
Настройка для Mac OSX
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
- Загрузите и установите MacPorts.
- Запустите Terminal.
- Обновите MacPorts до последней версии: введите «sudo port selfupdate» и нажмите ввод.
- Для установки libwebp (WebP Library) введите «sudo port install webp» и нажмите ввод.
Процесс установки
Зачем использовать анимированный WebP?
Преимущества анимированного WebP по сравнению с анимированным GIF
WebP поддерживает 24-битный цвет RGB с 8-битным альфа-каналом по сравнению с 8-битным цветом GIF и 1-битным альфа-каналом.
WebP поддерживает сжатие с потерями и без потерь; фактически, одна анимация может комбинировать кадры с потерями и без потерь. GIF поддерживает только сжатие без потерь. Методы сжатия с потерями в WebP хорошо подходят для анимированных изображений, созданных из реальных видео, которые становятся все более популярным источником анимированных изображений.
WebP требует меньше байтов, чем GIF . Анимированные GIF, конвертированные в WebP с потерями, на 64% меньше, а WebP без потерь на 19%. Это особенно важно в мобильных сетях.
WebP занимает меньше времени для декодирования при наличии поиска. В режиме Blink прокрутка или изменение вкладок могут скрывать и отображать изображения, в результате чего анимация приостанавливается, а затем пропускается вперед в другую точку. Чрезмерное использование ЦП, приводящее к отбрасыванию кадров анимации, также может потребовать от декодера поиска вперед в анимации. В этих сценариях анимированный WebP занимает в 0,57 раза больше общего времени декодирования, чем GIF, что приводит к уменьшению задержки при прокрутке и более быстрому восстановлению после скачков загрузки ЦП. Это связано с двумя преимуществами WebP над GIF:Изображения WebP хранят метаданные о том, содержит ли каждый кадр альфа, что устраняет необходимость в декодировании кадра для такого определения. Это приводит к более точному выводу, от которого зависят предыдущие кадры, от которого зависит данный кадр, тем самым уменьшая ненужное декодирование предыдущих кадров.
Как и современный видеокодер, кодер WebP эвристически добавляет ключевые кадры через равные промежутки времени (чего не делает большинство кодеров GIF). Это значительно улучшает поиск в длинных анимациях. Чтобы упростить вставку таких кадров без значительного увеличения размера изображения, WebP добавляет флаг «метод наложения» для каждого кадра в дополнение к методу удаления кадров, который использует GIF. Это позволяет рисовать ключевой кадр так, как если бы все изображение было очищено до цвета фона, не заставляя предыдущий кадр быть полноразмерным.
Недостатки анимированного WebP по сравнению с анимированным GIF
В отсутствие поиска прямолинейное декодирование WebP требует больше ресурсов процессора, чем GIF. Lossy WebP занимает в 2,2 раза больше времени декодирования, чем GIF, а без потерь WebP — в 1,5 раза больше.
Поддержка WebP не так широко распространена, как поддержка GIF, которая является универсальной.
Добавление поддержки WebP в браузеры увеличивает площадь кода и поверхность атаки. В Blink это примерно 1500 дополнительных строк кода (включая библиотеку демпфирования WebP и декодер изображений на стороне Blink). Обратите внимание, что эта проблема может быть уменьшена в будущем, если WebP и WebM совместно используют более общий код декодирования или если возможности WebP включены в WebM.
Почему бы просто не поддерживать WebM в ?
Возможно, в долгосрочной перспективе имеет смысл поддерживать форматы видео внутри тега. Однако сделать это сейчас с намерением, чтобы WebM мог выполнять предложенную роль анимированного WebP, проблематично:
Итоги
По иронии так получилось, что статья про изображения не содержит ни одной картинки. Ну что ж пусть так, главное, чтобы у меня получилось донести смысл.
Автоматизировать генерацию и объявление WebP изображений в теме оформления довольно просто. При этом вам даже не понадобится менять свой привычный способ написания стилей. Сборщик все сделает сам. Использование WebP можно добавить как в существующие темы оформления, так и начать использовать при разработке новой.
Оптимизация изображений — это забота о пользователях, и поверьте, они это оценят. Быстрая загрузка изображений и всего сайта — это и удобно, и приятно, и именно так должен работать современный веб.
С этим читают