Бесплатные html шаблоны на русском языке
Содержание:
- А смогу ли я заниматься веб-разработкой?
- Как продлить срок службы аккумулятора телефона
- uCoz – лучший бесплатный хостинг для сайта + онлайн конструктор
- Adventure-2 – шаблон для создания туристического сайта
- Урок 1
- Шаг 2 – добавляем разметку веб-страницы
- Использование сброса CSS
- The декларация
- ИЗОБРАЖЕНИЯ
- Photon – сайт для создания сайта фотографа
- Создание HTML-сайта в блокноте
- Тип HTML документа (doctype)
- Альтернативные методы бесплатного создания сайтов
- Верстка сайта на html
- Создаем меню
- Создаем сайт на HTML — пошаговое руководство
- Приятно познакомиться, меня зовут html
- Шаги
- Структура WEB — страницы. Основные html теги.
- Метаданные html страницы
А смогу ли я заниматься веб-разработкой?
Очень многие люди в начале своего пути изучения языков программирования, библиотек, паттернов и других технологий задают себе эти вопросы: «А смогу ли я? А стоит ли вообще начинать?».
Здесь я могу сказать только одно, пока не попробуете – не поймете. В добавок к этому в IT-сфере одну попытку нельзя назвать полноценной. Эта область знаний очень обширна и относительно новая. С каждым годом она пополняется новыми технологиями, открытиями и алгоритмами. Поэтому не бойтесь начать и пытаться программировать, пробовать что-то новое!
Безусловно, IT-сфера требует от ее представителей множество знаний, умений и логического мышления. Однако все это достижимо, если работать и стараться. К тому же не все отрасли являются тяжелыми для изучения. Как, например, сайтостроение.
Зная только основы html – языка гипертекстовой разметки, и css – каскадных стилевых таблиц – можно создать приличный лендинг (одностраничный сайт, который обычно используют как визитку, портфолио и т.д.), информационные сервисы, новостные ресурсы и т.д.
На страницах моего блога вы сможете найти множество обучающих статей для новичков с конкретными примерами кода и пошаговыми инструкциями. Если этого вам будет мало, то в интернете в свободном доступе выложено огромное количество книг, курсов, видеоуроков на ютубе и примеров.
Как продлить срок службы аккумулятора телефона
Выбор метода поддержания работоспособности зависит от типа электролита.
Во всех случаях нужно соблюдать следующие правила:
- Нельзя использовать ЗУ, не входящие в комплект телефона. Оригинальный прибор прекращает процесс зарядки после набора нужной мощности. При применении неоригинальных ЗУ батарейка со временем перестает набирать и удерживать заряд.
- Нужно знать, как правильно эксплуатировать и хранить устройство. Не рекомендуется пользоваться телефоном в холодную погоду или при высокой влажности. Перепады температур приводят к ухудшению характеристик АКБ. На хранение отправляют разряженное наполовину изделие. Нельзя держать в нерабочем состоянии гаджет с полностью заряженным аккумулятором.
- Не рекомендуется применять народные методы увеличения емкости. Прямое подключение проводов, нагревание или сдавливание увеличивают мощность не более чем на 5%. Батарейка же после этого может испортиться.
Как правильно заряжать смартфон с li ion батареей
Для сохранения основных эксплуатационных качеств батареи используют такие методы:
- Зарядка оригинальным устройством. Прибор выдает ток, обладающий нужными для восстановления мощности АКБ параметрами. При постоянном использовании комплектного ЗУ неисправности не будут возникать в течение всего срока годности.
- Зарядка через USB. При подключении к компьютеру заряд будет восстанавливаться медленно. Однако подача тока малой силы положительно сказывается на состоянии аккумулятора.
- Подключение к прикуривателю машины. Способ подойдет любителям автомобильной езды. Телефон при использовании такого метода заряжается не менее 12 часов.
- Отдельная зарядка с помощью «лягушки». Устройство применяется для восстановления заряда любых типов аккумуляторов.
Необходимо регулярно выполнять калибровку АКБ. Изделие полностью разряжают, после чего подключают к ЗУ.
Правила зарядки телефона с li pol батареей
Такие батарейки заряжают до 95%, после чего прекращают подачу электричества. При глубоком разряде и отключении смартфона подзарядку начинают незамедлительно. Полимерным элементам не вредит регулярная подзарядка небольшими порциями. Подключать смартфон к ЗУ можно в любое время, однако проводить процедуру непрерывно нельзя. Это выводит батарею из строя.
Зарядка ni mh батареи
Источники питания старого образца отличаются небольшим сроком эксплуатации и присутствием эффекта памяти. Аккумулятор запоминает пороговый уровень мощности, преодолеть который становится невозможно. АКБ начинает быстро заряжаться и так же стремительно терять заряд. Тренировка помогает предотвратить уменьшение емкости.
Для этого смартфон разряжают, подсоединяют к ЗУ и дожидаются полного восстановления мощности. Это помогает увеличить емкость на 5%.
uCoz – лучший бесплатный хостинг для сайта + онлайн конструктор
uCoz – это самый первый и хорошо известный российский хостинг с конструктором сайтов, работающий с 2005 года. За 0 рублей на uCoz можно создать любой тип сайта: блог, форум, доску объявлений, портал, сайт-визитку, портфолио, лендинг – всё из этого доступно для создания «из коробки», без материальных вложений в хостинг, движок и домен!
На бесплатном тарифе пользователям будет доступен хостинг и встроенный конструктор для добавления/редактирования страниц и публикаций, доступ к коду и полноформатной кастомизации дизайна. Всё, что определяет структуру, внешний вид и наполнение контентом окажется в распоряжении без ограничений. Большинство модулей тоже будут активны и готовы к полноценной работе.
Возможности бесплатного хостинга uCoz:
-
К сайту можно подключить свой домен (вроде site.ru – можно купить через Панель управления) или использовать бесплатный поддомен на выбор (*.ucoz.net, *.ucoz.org, *.at.ua и др). А также подключить фришный домен второго уровня (*.tk, *.ml, *.ga, *.cf, *.gq).
-
Есть полный доступ к коду шаблонов HTML/CSS/JS через встроенный редактор, то есть можно вставить код рекламных систем (Google AdSense и др.), добавить любые баннеры, загрузить свои страницы в формате page.html (используя «Файловый менеджер» или FTP-клиент FileZilla), интегрировать коды внешних сервисов (счетчики статистики Яндекс Метрики/Google Analytics, код кнопок соцсетей, онлайн-консультанты и т.д.) – это ключевая возможность, которая позволяет монетизировать и зарабатывать на своем сайте не потратив ни копейки!
-
400 Мб места на хостинге, которое увеличивается – чем дольше существует сайт, и чем больше у него пользователей, тем быстрее увеличивается пространство на диске. Это адекватный объем места на сервере, его будет предостаточно для среднестатистического сайта из материалов с картинками, документами для загрузки, таблицами, формами и прочим. Для визитки, личного блога или сайта игрового сообщества этого хватит совершенно точно.
-
Около 500+ бесплатных и платных готовых шаблонов, разной тематики, адаптивных, доступных через Панель управления, или на сайте uTemplate.pro. Шаблон можно заменить на другой в любой момент. Если есть знания программирования и навыки верстки, то можно загрузить полностью свой шаблон с каким угодно дизайном.
-
Доступ к ограниченной версии SEO-модуля – можно установить пять 301 редиректов, использовать инструменты «Комплексное продвижение» и «Мониторинг позиций». Также, можно редактировать файл robots.txt, карту сайта sitemap.xml, прописывать мета-теги (title, description) в коде шаблонов.
- Отсутствие ограничений на количество публикуемых страниц, материалов, фотографий, файлов (кроме тех, что продиктованы текущим объёмом хранилища), использования доступных модулей, внесений правок в исходный код, интеграций сторонних сервисов.
- Сайты на uCoz отлично подходят для продвижения и раскрутки, хорошо воспринимаются и индексируются поисковыми системами Яндекс и Google.
- Сайт будет существовать неограниченно долго по времени без удаления, при условии что хотя бы 1 посетитель зайдет на сайт в течении 40 дней.
Ограничения бесплатного тарифа:
- На бесплатном сайте будет показываться реклама uCoz. Рекламный баннер будет расположен в верхнем правом углу – это есть «плата» за использование движка без денег.
- Объём хранилища в 400 Мб – для начинающих этого места хватит за глаза, но кому-то этого будет недостаточно.
При переходе на платный тариф все ограничения снимаются, реклама отключается и добавляются новые функциональные возможности.
Что входит в платные пакеты услуг:
В течение первых 48 часов жизни нового сайта предоставляется скидка 50% на любой премиум-пакет. Для последующих оплат также есть скидки от 10% до 30% в зависимости от выбранного срока – полгода, год, два года. Домен вида site.ru идет в подарок, если подключить на 12 мес тариф «Оптимальный» или «Магазин», для «Максимального» – на 6 мес.
Условия для некоммерческих организаций:
uCoz – оптимальный движок для создания школьных сайтов, детских садов, некоммерческих проектов, больниц, администраций и других типов сайтов государственной бюджетной сферы. uCoz не берёт плату за поддержание деятельности таких сайтов. К таким проектам применяется лояльный подход – бесплатно отключается реклама на сайте.
Adventure-2 – шаблон для создания туристического сайта
Яркий и мощный шаблон для турагентства, оказывающего полный комплекс услуг от оформления документов до поселения в выбранный клиентом отель. Прямо в хедере висит форма для поиска авиарейсов, отелей и аренды авто по заданным параметрам. Блоки преимуществ и услуг оформлены броско и сочно. Здесь много тематических иконок, используются эффекты для проявления секций. В мобильной версии меню сворачивается гамбургером. В структуре макета предусмотрено место для блога, каталога отелей, обзоров курортов, галерей, контактных данных и прочего. Помогу продать тур блоки отзывов, рекомендации, краткие описания интересных мест, подсказки начинающему туристу, также статистика по количеству туров, клиентов, отелей, ресторанов и прочего в обороте агентства. Профессиональный премиум-шаблон со всеми значимыми плюшками.
Урок 1
1. Общие сведения о Web-сайтах и языке HTML
Публикации во Всемирной паутине (World Wide Web)реализуются
в форме Web-сайтов. Web-сайт по своей структуре
напоминает журнал, который содержит информацию,
посвящённую какой-либо теме или проблеме. Как
журнал состоит из печатных страниц, так и Web-сайт
состоит из компьютерных Web-страниц, объединённых
гиперссылками. Web-страницы могут содержать текст,
рисунки, таблицы, мультимедийные и динамические
объекты. Создание Web-сайтов можно осуществлять с
помощью языка HTML.
HTML – Hyper Text Markup Language — язык разметки
гипертекста. HTML ни в коей мере не является языком
программирования, он отвечает только за
расположение элементов (текста, рисунков) в окне
браузера. HTML является языком для создания
Web-сайтов во Всемирной паутине. Язык HTML состоит из
простых команд – тегов. Теги управляют
представлением информации на экране при
отображении HTML-документа. Теги заключаются в
угловые скобки <>…</> и бывают парные и
непарные (одиночные <>).
Документ HTML – это текстовый файл с
расширением .html или .htm, содержащий набор
тегов.
Браузер – (browser) – программа для просмотра
Web-страниц. Широко используют бразеры Microsoft Internet
Explorer, Opera и др. Браузер при получении документа HTML
выполняет его анализ, строит объектную модель
документа, затем результат отображает на
мониторе.
2. Структура HTML-документа
|
<HTML>Секция заголовка
Записываются meta-теги, содержащие информацию о </HEAD> <BODY> Тело документа Содержит непосредственно информацию страницы: </BODY> </HTML> |
3. Форматирование символов
Символы, заключенные между следующими тегами
отображают:
|
<B>….</B> — полужирный шрифт <I>……</I> — курсивный шрифт <U>……</U> — подчеркнутый шрифт |
<SUB>…</SUB> — нижний индекс <SUP>…</SUP> — верхний индекс |
Параметры шрифта
Текст, заключенный между тегами <FONT….>
……..</FONT> имеет заданный размер, цвет и
гарнитуру. Для этого используются атрибуты: SIZE =
значение от 1 до 7 и COLOR = цвет (aqua, black, blue, fuchsia,
gray, green, lime, maroon, navy, olive, purple, red, silver, teal, yellow, white),
каждому цвету соответствует свой
шестнадцатеричный код от 000000 до FFFFFF.
Если в тексте имеется несколько пробелов между
словами или символы табуляции, то браузер на
экран выводит всего один пробел. Если необходимы
дополнительные пробелы то между словами надо
добавить — символьный примитив.
Одиночный тег <BR> разрывает текстовый
поток и вставляет пустую строку. Несколько таких
тегов добавляют несколько пустых строк.
Межстрочный интервал – одинарный.
4. Практическое задание №1.
Создание первого HTML-документа “Драматические
театры Санкт-Петербурга”, работа со шрифтами,
задание цвета и размера шрифта. Освоение
технологии работы.
Шаг 2 – добавляем разметку веб-страницы
Теперь приступаем к редактированию файла. Первым делом необходимо добавить -веб-разметку – стандартный кусок кода, позволяющий браузерам распознавать контент, находящийся во внутренних тегах. Просто скопируйте и вставьте его:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
- <title>Топовый сайт новичка</title>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>
Это базовые элементы, которые есть на любом веб-ресурсе. Весь контент страницы должен находится между тегами <body></body> (это тело документа), всё, что выходит за их пределы выше и ниже, не будет отображаться на сайте.
Использование сброса CSS
Каждый браузер имеет свои собственные стили по умолчанию для различных элементов. То, как Google Chrome отображает заголовки, абзацы, списки и так далее, может отличаться от того, как это делает Internet Explorer. Для обеспечения совместимости с разными браузерами стал широко использоваться сброс CSS.
Сброс CSS берёт все основные элементы HTML с заданным стилем и обеспечивает единый стиль для всех браузеров. Эти сбросы обычно включают в себя удаление размеров, отступов, полей или дополнительные стили понижающие эти значения. Поскольку каскадирование CSS работает сверху вниз (скоро об этом узнаете) — наш сброс должен быть в самом верху нашего стиля. Это гарантирует, что эти стили прочитаются первыми и все разные браузеры станут работать с общей точки отсчёта.
Есть куча разных сбросов CSS доступных для применения, у всех них есть свои сильные стороны. Один из самых популярных от Эрика Мейера, его сброс CSS адаптирован для включения новых элементов HTML5.
Если вы чувствуете себя немного авантюристом, есть также Normalize.css, созданный Николасом Галлахером. Normalize.css фокусируется не на использовании жёсткого сброса для всех основных элементов, но вместо этого на установлении общих стилей для этих элементов. Это требует более глубокого понимания CSS, а также знания того, что вы хотели бы получить от стилей.
Кроссбраузерность и тестирование
Как упоминалось ранее, разные браузеры отображают элементы по-своему
Важно признать значение кроссбраузерности и тестирования. Сайты не должны выглядеть исключительно одинаково во всех браузерах, но должны быть близки
Какие браузеры вы хотите поддерживать и в какой степени — это решение вы должны будете сделать на основе того, что лучше для вашего сайта.
Существует несколько вещей, на которые следует обращать внимание при написании CSS. Хорошей новостью является то, что это всё по силам и нужно немного терпения чтобы это освоить
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Photon – сайт для создания сайта фотографа
Дизайн с практически идеальной структурой для оформления эффектного сайта фотографа. Главная страница с горизонтальным скроллингом демонстрирует разделы галерей из портфолио. Крупные миниатюры со ссылками на разделы – привлекательный и практичный вариант подачи работ. Меню реализовано гамбургером в мобильной версии и, помимо ссылок на страницы содержит стилизованные под оформления шаблона иконки социальных сетей. Отдельно вынесены услуги с прайсингом – портрет, свадебные, видеосъёмка, путешествия и т. д. Украшено всё это несложными иконками. Галереи выглядят круто – просто и наглядно, просмотровщик фото отличный. Немного эффектов тут и там, минимум текста, максимум акцента на фотоматериалах, грамотная структура – и мы получаем оптимальный в плане подачи макет для показа фото.
Создание HTML-сайта в блокноте
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Тип HTML документа (doctype)
Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: «!doctype html». Данный тег задает версию языка HTML, на котором написана страница, и его версию.
Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов doctype существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег !doctype html указывает на версию языка HTML5.
Итак, подведем итоги:
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков head и секция тела body. Эти секции должны находиться внутри тега html. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег doctype, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
- Как создавать заголовки и абзацы в html;
- Как вставить изображение в html;
- Как вставить таблицу на сайт;
- Как создать гиперссылку.
Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS.
На этом у меня все!!! До встречи в следующих постах!
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Верстка сайта на html
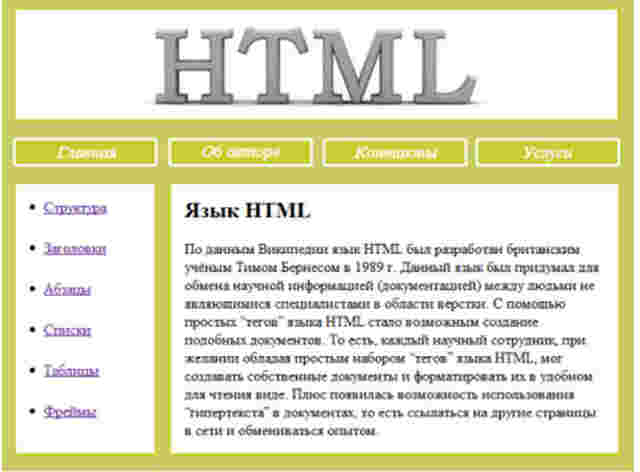
Переходим к самому главному – созданию html страницы. На этом этапе надо разместить все части шаблона в документе, добавить текст для главной страницы, прописать меню и т.д.
Ниже приводится окончательный результат:

Я думаю, что здесь не сложно разобраться, что к чему.
10 строка – прописываем шапку сайта атрибутом background;
15, 16, 17, 18 – вставляем кнопки и прописываем ссылки;
22 строка – прописываем фон меню атрибутом background;
23 – 28 строчки – прописываем пункты меню сайта;
33 строка – текст сайта.
Оказывается, что ничего сложного в создании сайта на html нет.
В итоге мы узнали, как сделать сайт в html.

Да, это, конечно, простая страница, созданная на html.
Но вы уже знаете, как делается шаблон и верстка, а значит можете приступить к изучению более сложных способов усовершенствования сайта.
Попробуйте и начните с малого, и если вы научитесь создавать простые страницы, со временем вы сможете создать нечто большее. Самое главное – не бросайте обучение, тогда в скором времени вы научитесь создавать профессиональные сайты.
Рекомендую:
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку. Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким)
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p> 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт. Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Создаем сайт на HTML — пошаговое руководство
Сегодня работать с HTML ничуть не сложнее, чем в 1980 году: достаточно выучить пару тегов для оформления документов. Разбираемся, как создать первую страницу, какие возможности предоставляет HTML5 и почему явление Open Source стало таким популярным.
Когда в 1980 году хакер и талантливый программист Тимоти придумал гиперссылки, чтобы легко переходить от одного документа к другому, то вряд ли мог осознать грандиозность своего изобретения. Сэр Тим Бернерс-Ли (так мы его именуем сейчас), сам того не понимая, заложил основы современного веба.
Сегодня создать простой сайт на HTML ничуть не сложнее, чем в 1980 году. Достаточно выучить пару тегов для оформления документов. Хотя технологии шагнули далеко вперед, но базовые принципы остались те же, что и тогда.
Гиперссылки в составе гипертекста порождают целую сеть связанных между собой документов, которые физически разбросаны по всему миру, причем каждый документ можно загрузить по его уникальному адресу.
Все вместе эти гипертексты образуют Всемирную паутину.
Приятно познакомиться, меня зовут html
HTML означает Hyper Text Markup Language, что дословно переводится как «язык гипертекстовой разметки». Стоит знать, что html нельзя назвать языком программирования, так как его основная направленность не обработка данных, а всего лишь их корректное отображение в браузере.
Вместе с html всегда действует css и его фреймворки – формальный язык, содержащий в себе набор параметров для изменения вида, форм, цветов, размеров и других параметров объектов. Но об этом я подробно напишу в своих других статьях, так что оставайтесь на линии. ))
Язык html был разработан в конце ХХ века британцем Тимом Бернерсом-Ли. Изначально он был создан как инструмент для форматирования документов и научных бумаг людьми, не обученными верстать или работать в специальных программах. Однако с течением времени его предназначение изменилось, впрочем, как и предназначение некоторых встроенных элементов.
Шаги
Структура WEB — страницы. Основные html теги.
Для корректного отображения страницы в браузере, в html-коде обязательно наличие следующих парных тегов: html, head и body.
Во-первых весь ваш html-код должен быть заключен в теги «html» и «/html». Они сообщают браузеру, что страница содержит html-код.
Кроме этого в коде страницы должны быть разделы заголовка и тела документа. Раздел заголовка, или его еще называют шапка, состоит из парного тега «head» и его содержимого. В этом разделе помещают сведения о параметрах страницы, не отображаемые на экране и нужные только браузеру. В нашем примере раздел заголовка такой:
Тело документа выделяется с помощью тегов «body» и «/body». Сюда помещается весь контент страницы, то что будет отображаться в браузере.
Подводя итог вышесказанному, любая html-страница имеет следующую структуру:
Метаданные html страницы
Служебная информация, которая располагается в шапке страницы и задает ее параметры, называется метаданными. HTML-теги, которые задают метаданные, называются метатегами. В нашей небольшой страничке метаданными являются следующие строки кода:
Прежде всего, это тег «title», который задает название WEB-страницы. Это название отображается в заголовке окна WEB-браузера. Кроме того содержимое тега «title» используется поисковиками для указания ссылки на данный документ в результатах поиска по ключевым словам. Поэтому старайтесь задавать интересный заголовок, содержащий ключевые слова, чтобы привлечь больше посетителей.
Следующий метатег «meta» сообщает браузеру кодировку нашего документа. В данном случае мы создали нашу web-страницу в кодировке utf-8. Информацию о кодировке мы передали браузеру с помощью атрибута «content» тега «meta».
Очень важно задавать кодировку, чтобы браузер корректно отображал содержимое нашей страницы. Если вы заметили, то тег meta не имеет закрывающего тега
Это так называемый одиночный тег, или элемент состоящий из одного открывающего тега. Вообще с помощью тега meta можно задавать множество параметров важных как для браузера, так и для поисковиков.