Выбор цвета для дизайна сайта. примеры: 50 великолепных цветовых схем
Содержание:
- Немного забегая в будущее Web-дизайна
- Правила сочетания 3-х и 4-х цветов
- Свойства цвета
- Советы
- Итак, всё вместе
- Психология влияния цветов
- Ориентируясь на Fashion тренды & дизайны интерьеров
- CMYK
- Надежная оплата
- AppTrap
- Какие схемы бывают?
- Принципы и типы формирования сочетаемых цветов
- Сочетание цветов в интерьере кухни
- Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
- Яркий на ярком / темный на темный
- Заключительный этап снятия защиты
- HSL
- Проблема замены чисел значками решетки в Microsoft Excel
- Создание цветовой схемы
- Определение цвета при помощи специальной программы
- Как делается нумерация страниц в Excel
- Динамичная анимация
Немного забегая в будущее Web-дизайна
Когда идеи веб-трендов начнут принимать очертания менее плоского дизайна, цвета последуют за ними.
- Яркие броские цвета задержатся в дизайне немного дольше, опираясь на свои собственные достоинства в большей степени, чем на поддержку иных трендов
- Дизайнеры вернутся к применению техник, добрая практика которых вышла из моды (например градиенты) и сделают их опять привлекательными и популярными, не без помощи использования ярких цветов
ЯРКИЕ ЦВЕТА — ПРИМЕРЫ ДАЛЬНЕЙШЕГО РАЗВИТИЯ ТРЕНДА:
Сайт Impossible Bureau – попытка продемонстрировать дальнейшее развитие тенденции к использованию броских цветовых оттенков.
Структура сайта позволяет сочетать темный, минималистичный стиль с возможностью (по состоянию hover) менять оттенки цветов: от ярко-фиолетовых до розовых и оранжевых градиентов
VO2 – новый сайт с оригинальным нетипичным дизайном.
Яркие геометричные элементы бэкграунда с легким градиентом гарантировано вызовут визуальный интерес к изображению на переднем плане и к web-странице в целом. Цветовая индикация заголовков, секций на странице и постов раздела LAB — элемент стиля и практически полезное решение.
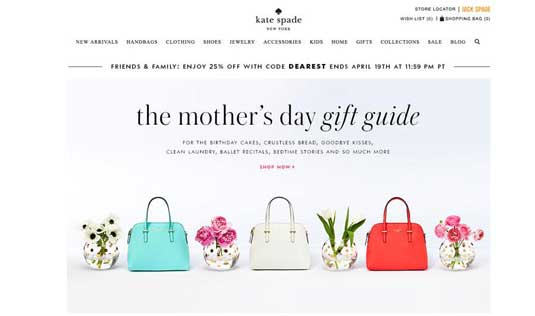
Melanie-f – подобная планировка становится все более популярной среди Fashion сайтов.
Здесь градиенты можно разглядеть в ярких прямоугольных блоках и полноэкранной навигации с гамбургер-меню (на весь экран)
Symodd – яркие градиенты на цветном фоне во весь экран.
Более утонченные градиенты из двух не сильно отличающихся друг от друга оттенков, меньше утомляют глаза
Поскольку новизна является движущей силой веб-дизайна, в будущем нужно ожидать еще больше дизайнерских экспериментов. Возможно мы увидим применение ярких градиентов в пользовательском интерфейсе, в паттернах бэкграунда и т.д.
Яркие цвета уже утверждают себя в качестве доминантной основы визуального развития WEB:
Подобного эффекта не добиться иллюстрациями, изображениями и прочей графикой.
Технологии использования ярких цветов станут долгосрочной стратегией для многих стилей и направлений веб-дизайна. Ведь помимо привлечения внимания, сочные оттенки способны добавить нотку особого (современного) вкуса, почти в любой по стилю дизайн.
Правила сочетания 3-х и 4-х цветов
Существуют правила работы с полихромными сочетаниями. Их соблюдение – гарантия качественного результата.
Схема при контрастной триаде представлена 2-мя вариантами. Первый: два тона основные, один дополнительный. Второй вариант: один основной, два акцентных.
Принцип классической триады в интерьереИсточник vdome.club
- Схема при классической триаде. За основу берётся один колер. Два других пригодятся для акцента.
- Схема при контрастной тетраде (прямоугольник). Дабы не получить вместо музыки какофонию, надо взять одинтон основным, три – дополнительными.
Контрастная тетрада (прямоугольник)Источник seattlehelpers.org
Схема при контрастной тетраде (квадрат). Служит основой для интересного интерьера, с большим количеством цветов. Понравится не всем. Востребован для обустройства жилья в стиле бохо, для восточных интерьеров.
Пример контрастной тетрады в дизайне интерьераИсточник www.stocvet.net
Стиль декорирования оказывает главное влияние на сочетание цветов в интерьере.
Свойства цвета
Итак, если вам нужно подобрать цвета, просто спросите себя, что вам нужно, более тёмные или более светлые вариации цвета, который у вас уже есть? (Если вы хотите, чтобы ваш дизайн выглядел простым и чистым, то чаще всего этого будет достаточно.)
Более тёмные вариации:
- яркость уменьшается,
- насыщенность увеличивается,
- цвет движется в сторону ближайшей нижней точки (красный, зелёный или синий).
Более светлые вариации:
- яркость увеличивается,
- насыщенность уменьшается,
- цвет движется в сторону ближайшей верхней точки (голубой, пурпурный или жёлтый).
Это позволит вам взять один цвет и менять его бесконечно для любых ваших нужд в дизайне интерфейсов, используя его более тёмные и светлые вариации там, где это необходимо.
Я набросал здесь быстрый пример. Весь интерфейс был построен с использованием одного единственного цвета.
Это не всё, что можно рассказать о цвете. У нас осталось ещё много вопросов, но это тема для отдельной статьи.
Советы
Итак, всё вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придётся кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведённые здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь в конечном счёте решающим фактором будет читаемость текста на веб-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Рис. G.: не всякая комбинация годится в дело
Психология влияния цветов
Это уже всем хорошо известная теория, когда цвета могут влиять на психические реакции человека. Они влияют на принятие решений и выбор, который мы делаем в повседневной жизни.
Крупные бренды тратят миллионы долларов, формирую свои бренды и стили для своих продуктов. Они нанимают экспертов, которые смогли бы придумать идеальное сочетание цветов для товаров, торговых знаков и т.д.
Цвета, которые вы используете на своих сайтах, являются частью имиджа вашего бренда. Наша с вами задача научиться правильно совершать подбор цветов, которые бы вызвали благоприятный эмоциональный отклик у вашей целевой аудитории, ваших посетителей. Итак, как выяснить какой же все-таки цвет вам нужен?
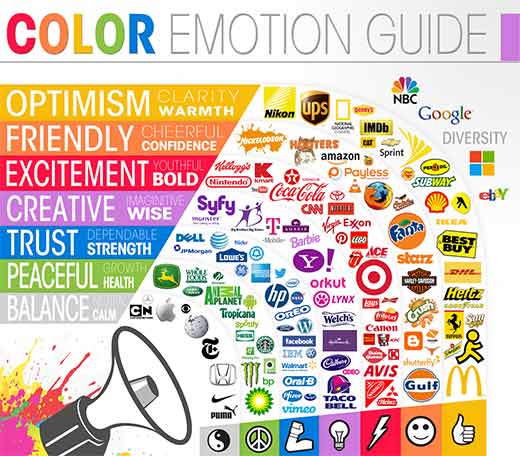
К счастью, маркетологи и социологи уже давно все выяснили и исследовали. Ниже предлагаю ознакомиться с полезной инфографикой.

- Красный: цвет молодости и радости. Он отражает смелость, уверенность в действиях и в себе.
- Зеленый: создает мягкий сглажевающе успокаивающий эффект, он вызывает мирный, прогрессивный, спокойный отклик.
- Синий: Отражает доверие, прочность, надежность.
- Черный: генерирует сложный, твердый, безопасный отклик и реакцию.
- Белый: Ясность и простота , чистота – вот, что символизизирует этот цвет.
- Желтый: цвет оптимизма, тепла, дружелюбия.
- Оранжевый: создает удовольствие, дружественность, также уверенность в себе, озорной, веселый эффект.
- Розовый: Эротизм, женственность, романтика, эмоции любви, все это связано с розовым цветом.
Ориентируясь на Fashion тренды & дизайны интерьеров
Чтобы не открывать Америку заново, можно посмотреть на всю красоту мира вокруг нас (в цвете) и это окажет наиболее сильное художественное влияние при выборе цветов в WEB. Фактически, можно взять на вооружение очень много интересного из мира интерьеров и дизайна фасонов, оказывающих свое воздействие на популярные колор-тренды. Мода и тенденции способны бесконечно преображаться, распространяться по всем направлениям и проявляться во всех аспектах дизайна.
Сегодня на пике популярности:
- Неоновые тона
- Колоритные яркие принты и пр. броские элементы
- Чёрно-белые решения с добавлением акцентного цвета
Если вы следите за тем, что становится новым словом в мировом дизайне, то наверно имеете ясные представления о происходящем вокруг, видя как ведущие fashion-журналы демонстрируют новые цвета буквально во всем.

Неоновые оттенки (так называемый стиль «вырви глаз»)

От юбок до сумок, от рубашек-поло до (даже!) наращивания волос, со всевозможными вариантами сочетаний контрастных по цвету частей гардероба (с парой ярких оттенков) – все это может отлично гармонировать друг с другом и вашем видом. Такие тренды заваевывают практически всеобщее признание.
Когда дело касается интерьера, то смелые шаги в выборе цветов сегодня также популярны. Применительно к web-дизайну, должно быть общей целью: установить связь с пользователем и добиваться еще больших возможностей в координации эмоциональной связи с ним.
Пока, в целом, мировой тренд сохраняет свою популярность – он послужит и дизайнерам сайтов.
CMYK
Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать 🙂
А всё из-за того, что она используется исключительно для печати. Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая 🙂
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности
Таким образом, получится скорее не черный, а грязно-серый или грязно-коричневый.
Поэтому (и не только) ввели еще черный цвет, чтобы не пачкать бумагу, не тратиться на тонеры и вообще жить было проще 🙂
Очень наглядно иллюстрирует всю суть следующая анимация (открывается по клику, вес около 14 Mb):
Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 — пурпурной, 80 — желтой и 5 — черной, т.е. цвет хаки будет .
Трудности этой модели заключаются в том, что в суровых реалиях (или в реальных суровиях) цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
Надежная оплата
AppTrap
Какие схемы бывают?
Чтобы понять принципы сочетания цветов, понадобится цветовой круг и немного теории.
Прежде, чем разбираться с тем, как лучше объединять цвета, необходимо понять основные различия каждого по отдельности. Всего существует 3 характеристики, смена которых приводит к смене цвета и его восприятия:
- Оттенок. Выражает основное название: зеленый, синий, оранжевый, белый.
- Насыщенность. Чем «чище» тон, тем большей насыщенностью он обладает. В случае с желтым, например, самыми насыщенными будут лимонный и канареечный, наименее насыщенные оттенки — ванильный, соломенный, цвет шампанского. На критерий влияет примесь не только белого, но и черного: медовый или горчичный, например, тоже не считаются насыщенными.
- Светлота или яркость. Показатель определяет близость подтона к белому. В зеленой гамме светлыми считаются мятный, весенний. Темными — хаки, оливковый, хвойный, изумрудный.
При разработке комбинации следует учитывать все 3 параметра, а не только оттенок. Проще всего выбирать тона, одинаковые по насыщенности и светлоте: бурый сочетается с сине-черным, а небесный лучше будет смотреться в розовом обрамлении.
Монохромная
Самый простой вариант, доступный каждому — комбинирование цвета с оттенками из его же спектра. Например, если базовый — синий, то его компаньонами станут тона от светлого василькового, небесного, до яркого ультрамаринового, темного лазурного.
Не обязательно сочетать всю гамму от самого светлого до почти черного — достаточно выбрать 3-4 подтона. Этого достаточно, чтобы создать динамичный стильный интерьер.
Правильного сочетания цветов в интерьере нет: вы можете взять близкие друг к другу оттенки (рубиновый + гранатовый), либо максимально отдаленные друг от друга (ванильный + канареечный). В первом случае разница будет практически незаметна, во втором — весьма ощутима.
На фото пример гостиной в голубом монохроме
Аналогичная
Также имеет второе название — гармоничное сочетание цветов в интерьере. В основе этой цветовой схемы лежат два тона, расположенные сбоку друг от друга.
Например, лимонный + оранжевый, синий + бирюзовый. Выглядит подобный дуэт более богато, в сравнении с монохромом, но и более гармонично, если сравнивать с контрастной схемой.
Благодаря тому, что подобные пары часто встречаются в природе, цветовые сочетания близких тонов в интерьере приятны глазу и не вызывают раздражения.
Комплементарная
С задачей добавить в интерьер динамики, оживить его и наполнить энергией, лучше всего справятся контрастные пары. В этом случае один цвет на круге Иоганнеса Иттена сочетается с противоположным.
Пример: алый + травяной, канареечный + пурпурный, апельсиновый + лазурный. Имейте в виду, что лучше всего сочетаются цвета в интерьере, расположенные в одной плоскости насыщенности. К насыщенному красному цвету нужна такая же яркая зелень, а светлый лавандовый отлично дополнит шампань.
Подобная гармония также близка к природе: вспомните вид цветочного поля или морского берега.
Важно! Полярное сочетание белого и черного также считается комплементарным
На фото контрастное сочетание желтого с розово-фиолетовым
Триада
При реализации этой идеи сочетания цветов в интерьере, в игру вступает не дуэт, а трио.
Существует 2 варианта:
- Классическая триада. Возьмите три оттенка, расположенные на равном удалении (через 3 ячейки). Фиолетовый, салатный, оранжевый или небесный, желтый, алый.
- Раздельно-комплементарное сочетание. За основу берется принцип комплементарности, но вместо одного противоположного, выбранный цвет сочетается с цветами, размещенными по бокам. Пример: красно-фиолетовый, лимонный, травяной.
На фото зеленые стены в союзе с сине-оранжевой мебелью
Прямоугольная
Тетрада — самый сложный вариант палитры сочетания цветов в интерьере. Соединить между собой необходимо 4 цвета, для этого существует 2 способа:
- Классическая тетрада (прямоугольник). Один оттенок выступает в роли основы, два его дополняют, последний используется для выделения небольших акцентов.
- Квадрат. По сути представляет собой 2 комплементарные пары. Чтобы не получилось хаоса, следует соблюдать равные пропорции, либо выбрать один ведущим, а остальные будут выступать в роли акцентов.
Принципы и типы формирования сочетаемых цветов
В природе существует огромное количество оттенков цветов. Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
В палитре сочетаемых цветов может быть от двух до семи красок и оттенков
Чтобы их было проще запомнить, создали специальные инструменты — цветовой круг и таблицы сочетаемых цветов. В принципе, основной инструмент — это круг, а таблицы — это готовый результат подбора по нему. Если вы хотите освоить основы комбинирования цветов, пользуйтесь кругом. В противном случае подбирайте вариант из таблиц.
Цветовой круг и правила его использования
Цветовой круг состоит из трех уровней. Внутри содержатся основные цвета — красный, синий, желтый. Их называют первичными. Их попарная комбинация дает три дополнительных (вторичных) цвета — фиолетовый, оранжевый, зеленый. На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
Круг сочетаемости цветов — для подбора базовых цветов для интерьера
Как видите, черный, серый и белый в круге не представлены. Они в чистом виде в природе не существуют, при оформлении интерьера могут использоваться как основные (белый и серый) или дополнительные.
Количество цветов
Перед тем, как объяснять правила использования цветового круга, надо разобраться с количеством цветов для их гармоничного сочетания. Вообще можно использовать два, три или четыре сочетаемых оттенка. К ним еще можно добавлять универсальные — белый, серый, черный. Именно так и поступают декораторы и художники.
Цветов много, но в одном интерьере они смотрятся гармонично. Это потому что подобраны правильно — сочетаются между собой
Но для интерьера два оттенка — это слишком монотонно и скучно. Гораздо интереснее комнаты оформленные с сочетанием трех, четырех или более цветов. При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
Сочетание цветов в интерьере на основе цветового круга
Используя цветовой круг, можно по нему выбирать сочетаемые цвета. Делают это по определенным правилам. Есть несколько принципов формирования сочетаний:
- Аналоговая триада — это несколько оттенков, расположенных один воле другого. Так можно выбрать два-четыре оттенка.
-
Контрастные цвета — два цвета, расположенных один напротив другого. Они хорошо смотрятся вместе.
- Комплиментарная триада. Вместо одного из контрастных цветов берут два прилегающих к нему с обеих сторон.
- Двойная разделенная контрастная схема совмещения цветов. Формируется она двумя способами: по вписанному квадрату — берется каждый третий цвет в круге, или по вписанному прямоугольнику — нижние два цвета по комплиментарному принципу (через один) и так же подобранные к ним контрастные.
- Трехцветная (триада) схема. Выбирают базовый цвет, к нем два дополнительных — через три оттенка от базового.
Только по этим принципам можно сформировать несколько десятков сочетаний. Но еще есть предельно удаленные пары и сочетаемые четыре цвета. Это еще добавляет количество вариантов.
Дополнительные принципы формирования групп сочетаемых цветов
Но и это еще не все. Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
В рамках одного цвета можно взять несколько оттенков, добавить штрихи нейтральных цветов — вот и готов монохромный интерьер
Поиграться с цветом порой интересно. А чтобы не было слишком уж скучно, в качестве акцентов можно использовать «универсальные» — черный, белый, серый или красный — по вкусу, в зависимости от желаемого настроения и назначения помещения.
Сочетание цветов в интерьере кухни
Искусство принимать гостей состоит в том, чтобы дать им почувствовать себя как дома. Серый это идеальный цвет и для маленькой и для большой для кухни. Он может быть как теплым, так и холодным, благодаря множеству оттенков стать и фоном и насыщенным акцентом.
Совет. Если вы красите стены в серый, то выбирайте для пола и мебели теплые оттенки. Бежевого лучше избегать, точнее бежево-желтого оттенка. Если в кухне мало света и небольшой метр, цвет будет казаться грязным и создаст впечатление духоты. Присмотритесь к оттенкам, близким к желтому.
Благородный коричневый оттенок как правило используется в кухонной мебели. Несомненное достоинство – кухня долго не выйдет из моды, но имейте в виду: массивные темные шкафы уменьшат пространство, так что делайте стены в светлых тонах. А если вы выбрали коричневый для стен, то обратное правило – мебель, текстиль и бытовую технику лучше сделать в светлых оттенках.
Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
Яркий на ярком / темный на темный
Так же, как светлое на светлом, так и сочетание подобных цветовых насыщений будет вызывать проблемы. Но этого можно избежать.
Если вы думаете, что этого не случится с вами, будьте осторожны при использовании однотонных цветовых схем. Вот где дизайнеры, как правило, совершают ошибки. (В случае сомнений используйте больше контраста.)
Попробуйте вместо этого: Если вы хотите использовать несколько ярких или темных цветов, рассмотрите их в качестве опций для экранов с прокруткой сайта. Вы сможете использовать, все темные или яркие цвета как вам нравится, и сохранить читаемость и удобство использования сайта.
Заключительный этап снятия защиты
HSL
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
- h1 { color: hsl(120, 100%, 50%); } /* зелёный */
- h2 { color: hsl(120, 100%, 75%); } /* светло-зелёный */
- h3 { color: hsl(120, 100%, 25%); } /* тёмно-зелёный */
- h4 { color: hsl(120, 60%, 70%); } /* пастельный зеленый */
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
Проблема замены чисел значками решетки в Microsoft Excel
Создание цветовой схемы
Надеюсь, что вы, взглянув на инфографику выше, уже определили для себя цвета, которые вызывают соответствующие эмоции. Мы же рекомендуем вам отталкиваться по крайней мере от 2 основных цветов, которые представляют ваш бренд в интернете. Если у вас есть эти цвета, то специально для вас я подготовил несколько инструментов, благодаря которым, вы можете генерировать неограниченное количество цветовых палитр.
Adobe Color CC
Ранее известный как Kuler, Adobe Color CC является отличным инструментом для создания цветовых палитр. Вы может выбрать правила цвета, а затем вращать колесо. Вы также сможете вручную настроить каждый цвет в палитре и автоматически другие цвета будут регулироваться с тем правилом, которое вы задали. Вы можете создавать цветовые палитры, загружая фотографии.
Photocopa by COLORLovers
Является одним из самых популярных направлений для цветовых вдохновений и идей. Они имеют в своем арсенале самые лучшие инструменты для создания цветовых схем. Один из них PhotoCopa, который позволяет генерировать цветовую схему из фотографий. Вы также можете использовать его как основной инструмент, который генерирует различные комбинации, задавая при этом основной цвет.
Material Palette
Тоже полезный сервис, который генерирует цветовые схемы, используя правила проектирования. Он используется в основном разработчиками мобильных приложений, чтобы узнать какие цвета будут лучше смотреться, но никто вам не запрещает экспериментировать на своих сайтах. Мне этот сервис как-то сразу приглянулся. Особенно, когда делаешь сайты на Бутстрап.
Coolors.co
Очень простой и понятный сервис по составлению различных цветовых схем. Нажимаете пробел и он автоматически подбирает для вас оптимальную цветовую палитру. При этом вы можете заблокировать некоторые цвета и экспериментировать в пределах выбранных. Вот как это получилось у меня:
Те, что не заблокированные это и есть наилучшим образом сочетающиеся цвета. Каждый раз нажимая пробел вы получаете лучшую комбинацию. Например, вот такую:
Это нереально крутые сервисы для дизайнеров и веб разработчиков. Пользуйтесь ими, что создать самый притягательный дизайн вашего веб-сайта
Всем спасибо за внимание и до встречи в следующих выпусках блога. Пока!
Определение цвета при помощи специальной программы
Так же, помимо инструментов браузера существуют специальные программки, которые так же позволяют легко определять значение цвета. Я для этих целей использую программу Pixie. Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:
Которое вы можете разместить в любой части экрана, что бы оно вам не мешало. При этом когда вы водите курсором по изображению – в специальном окошке показываются выбранный цвет.
Плюс этой программы в том, что вы можете определять точное значение цвета не только для каких-то элементов открытых в браузере, но и любых других элементов, отображающихся на вашем мониторе.
После того, ка вы выбрали тот цвет, который вам нравится, вы нажимаете сочетание клавиш CTRL+ALT+C, и значение этого цвета попадает в буфер обмена.
Затем, это значение можно также задать в качестве цвета фона, но при этом обращаю ваше внимание, что оно копируется без знака решетки. Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6»
Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6».
Так же, плюс этой программы в том, что вы помимо того, что можете определять точное значение цвета, так же можно немного его изменять.
Например, я хочу для этой кнопки сделать эффект при наведении, чтобы фон становился более темный или более светлый, но при этом оттенок должен сохранялся. Для этого:
- 1.Сначала нажимаем CTRL+ALT+C, что бы скопировать значение цвета.
-
2.Затем, на клавиатуре, нажимаем CTRL+ALT+X, после чего открывается вот такая палитра:
- 3.В этой палитре можно либо выбирать интересующие оттенки, либо при помощи ползунка справа делать цвет более темным или более светлым. При этом в окне предпросмотра отображается оттенок, который получается в результате этих манипуляций. Здесь значение цвета отображается как в формате RGB, так и в шестнадцатеричном формате.
-
4.Если значение скопированного цвета не вставилось автоматически, то нужно вставить его в поле «HTML», а уже потом делать его темнее или светлее при помощи ползунка справа.
- 5.После выбора нужного оттенка копируем шестнадцатеричное значение цвета из поля “HTML”
Для смены цвета фона при наведении нужно приписать к классу или идентификатору элемента псевдокласс hover, а заем задать цвет фона.
Получится примерно так:
CSS
.test-btn{
background:#2F73B6;
}
.test-btn:hover{
background:# 286199;
}
|
1 |
.test-btn{ background#2F73B6; } .test-btn:hover{ background#286199; } |
Я обычно при верстке или доработке сайтов использую именно эту программку.
Вы можете скачать данную программу к себе на компьютер, нажав на ссылку ниже.
Как делается нумерация страниц в Excel
Динамичная анимация
Веб-сайт это не статический, а динамический объект. На мониторе всегда довольно много анимированных элементов, таких к которым пользователь привык не задумывается о них
Однако чтобы сделать акцент на важном месте можно это сделать с помощью интересной анимации. Например, сделать определенный порядок появления категорий, задать скорость движения, определить период показа на экране различных объектов
Как правило анимация всегда отлично справляется с выделением главного, но не стоит переусердствовать. Помните, что пользователи заходят на сайт, чтобы решить какую-то проблему, а не мультики смотреть 🙂 Анимированные картинки и элементы не должны мешать спокойному взаимодействию с интерфейсом.