Примеры хорошего веб-дизайна
Содержание:
- Эмоциональный дизайн
- Эффектные комбинации стилей
- CSE – сайт сообщества
- DrPete – экспертные консультации для бизнеса
- Анимация оживляет дизайн и делает акценты на главном
- Абстрактные иллюстрации
- Reston ENT – медицинский сайт
- Ошибки в дизайне сайтов
- PCS – сайт маркетингового агентства
- Персональные сайты разработчиков
- Первый способ
- Microsoft Word — Вместо курсора-каретки появилась точка » Познавательный блог
- Другие популярные стили дизайна
- Резюме
- Классификация стилей дизайна по цвету и графике
- Классификация стилей по назначению дизайна
- Дизайн сайта в стиле Веб-2
- Масштабируемая SVG-графика
- Примеры удачного оформления главной страницы сайта
- Подведём итоги
Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.
Эффектные комбинации стилей
Изящные сочетания типографских направлений в трендовых дизайнах. Уникальный стиль и композицию сайта создает что-то общее, но не одного вида…
В дизайне opentr.ca два решения – округлый без засечек и выравнивание по левому краю.
Пример с эмоциональным бэкграундом: надпись «ручная работа» рукописным шрифтом четко и лаконично объясняет подход.
Анимированная предзагрузка логотипа «по буквам» и перекрывающаяся типографика.
Смотрите как типографикой можно вовлекать аудиторию:
При прокрутке синхронно сдвигаются заголовки и СТА-элементы «от руки»
Микроитерация нарисованной стрелки обращает внимание на CTA-действие
Призывы и пояснения низкоконтрастным шрифтом одними заглавными буквами – не отвлекая, акцентируют внимание на последующей информации. Тренды: вертикальные надписи, перекрывающий текст и его выравнивание по левому краю
Компактный заголовок HERO-хедера, вертикальные надписи, сериф с округлыми буквами, наслаивание текста.
Сайт креативного агентства: иллюстративный элемент в центре обрамляют горизонтальные и вертикальные надписи. Много web и типографских трендов.
Яркая и лаконичная айдентика LIMELY задается шрифтовым логотипом с лаймовым градиентом.
Разделы оформлены модной типографией с индивидуальным окружением. Это вырезы в слое градиентного затемнения, анимированный набор, перекрывающий и вертикальный текст.
Фирменный стиль Bolden начинается с доменного имени и коренастой Болд-типографики. Лаконично показали свое отличие – надежность & открытость. Как раз это настроение создает жирный и низкий закругленный шрифт. В дизайне страниц вертикальный, перекрывающий текст.
Сайт AR/VR студии применяет контурный шрифт, градиенты в литерах надписей, заголовки заглавными буквами, типографский интерактив.
CSE – сайт сообщества
Csemn.org – сайт образовательной организации, помогающей адаптироваться в новых языковых условиях детям и целым семьям. Изучают культуру, английский, китайский, пишут, читают, обсуждают, кушают – в общем, платный кружок по интересам. Наиболее интересная часть адаптивного дизайна – многоуровневое меню, способное сворачиваться в гамбургер. Страниц множество, сайт довольно сложный структурно. Оформление отличное, активно используются колонки для текста, фотографии, значки и прочее. Дизайн хоть не впечатляет, но и не отталкивает примитивностью. Сайт активно использует ресурсы сервисов Google – календарь, диск и т. д.
Это первый сайт в подборке, имеющий возможность поиска материалов. А почитать тут есть что, особенно в медиацентре – контента куча, он отлично подан и отформатирован. Настолько, насколько позволяет платформа. Внутри куча ссылок, ведущих на другие страницы и внешние ресурсы. Есть что-то вроде блога – по факту, это одна страница, в которой по цепочке с ручным датированием после заголовка расположены публикации. То есть выглядит как блог, но им не является. В целом, сайт впечатляет размахом. Наверное, один из самых крупных на Google Sites. Кто-то очень постарался – здесь такое непросто сделать.
DrPete – экспертные консультации для бизнеса
Drpete.co.uk – британский сайт-визитка компании, предоставляющей услуги консалтинга для двух дюжин ниш бизнеса. Проект мощный, количество страниц, задействованных в нём, гораздо больше того, что отражено в меню. Активно используются сервисы Google для отображения документов, статей блога, форм и прочего. Есть кастомные элементы вроде карусели брендов. В целом, дизайн серьёзный и симпатичный – почти такой же, какой можно получить в более продвинутом конструкторе с визуальным редактором. Хорошо смотрятся полоски заголовков под хедером, отделённые синей линией, – своя фишка, так сказать. Такой же акцент (синяя линия) использован в меню. Всё вместе хорошо смотрится.
Страницы построены, в основном из комбинация обычных абзацев с отформатированным текстом и колонок из изображений с заголовками и описаниями, содержащими ссылки. Выглядит это насыщенно, а за счёт ссылок – ещё и содержательно. На сайте куча текстового материала. Есть страница команды с фото, клиентов, контактов со сложной Google-формой подачи заявки и нечто вроде блога. Все блоки, колонки, картинки и прочее равномерно подогнаны, ничего не вылазит и не торчит. Ещё один образец отлично собранного проекта на Google Sites с минимальным вкраплением элементов кодом – почти всё собрано родными инструментами редактора.
Анимация оживляет дизайн и делает акценты на главном
Яркие анимированые кнопки чаще всего применяются на посадочных страницах для привлечения внимания пользователя к нужному действию. В этом случае оправдано применение трех разных состояний кнопки – обычное, при наведении и при нажатии.
При создании дизайна обычной веб страницы для практического воплощения такого функционала потребуются 3 или 4 разных графических файла для каждой кнопки. Каждый из этих файлов будет отвечать за определенное состояние (обычное, при наведении и при нажатии). Загрузка той или иной картинки будет происходить посредством правил CSS, которые описаны ниже:
- a – обычная ссылка, для которой задается цвет и первое фоновое изображение.
- a:hover – ссылка при наведении на нее мышки (также описывается цвет и путь ко 2-ой фоновой картинке).
- a:active – здесь описываются параметры ссылки в непосредственный момент нажатия на нее.
- a:visited – указываются параметры уже посещенной ранее ссылки в состоянии, когда на нее не наведена мышь.
ВЫВОД: Слишком яркие анимированные кнопки целесообразно использовать только для посадочных страниц, в остальных случаях вполне достаточно анимации при наведении.
Готовы ли вы поднять дизайн сайта на новый уровень? Мы являемся командой специалистов по разработке веб-сайтов и с экспертами UX-дизайна, которые готовы помочь сделать именно это!Если вашему бизнесу требуется создание современного сайта, не пренебрегайте анимацией, она сделает его более живым и интересным. Только помните про чувство меры, оно никогда не бывает лишним.
Вы хотите создать современный, удобный оригинальный веб-сайт? Обращайтесь к профессионалам в области веб-дизайна, звоните в веб студию АВАНЗЕТ, мы всегда рады помочь и проконсультировать. Красивая анимация в сочетании с UX дизайном дают поразительный эффект.
29.11.2020
Абстрактные иллюстрации
Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.
Банк «Точка» активно использует такие иллюстрации в своем Instagram.
Reston ENT – медицинский сайт
Restonent.com – сайт-визитка американского медицинского центра. Оформлен в классических цветах ниши – сочетанием белого и синего цветов. Страницы имеют простейшую структуру – чередующиеся текстовые блоки и секции со ссылками. Единственный дизайнерский изыск, придающий целостность конструкции, – чередование цвета фона блоков с белого на синий. Шрифты тоже перекрашены под фон для комфортного чтения. Здесь много блоков, состоящих из перечней ссылок. Выглядит всё это аккуратно, но скучно – изображений очень мало, везде одни ссылки да текст. Иллюстрации смогли бы разбавить поток букв.
Страниц более десятка, используется двухуровневое меню сайта. Навигация простая – здесь нечему быть сложным. В разделе форм находятся образцы документов для записи на приём в pdf-формате. Предлагается заполнить их и отправлять на почту клиники – неудобно. Есть ссылки на социалки в футере, там же подробные контакты и условия политики конфиденциальности. С точки зрения контента сайт хорош – отвечает на вопросы, ради которых создан. Неплохо структурирован, не раздражает, но мог бы быть интереснее, оформлению не хватает драйва – побольше фото улыбающихся актёров в бело-синих халатах, отзывы, какие-нибудь логотипы партнёров и т. д. Дизайн излишне серьёзный, сухой, он усыпляет. Может, в этом сокрыта задумка – экономия на снотворном для пациентов.
Ошибки в дизайне сайтов
Вы должны понимать, что создавать сайты это не простое дело, а тем более красивые. Большинство дизайнеров допускает ряд непозволительных ошибок, которые могут отпугнуть посетителя.

Запомните главные ошибки, которые допускают начинающие веб-дизайнеры:
1. Яркий фон, отвлекающий от содержимого сайта.
2. Несочетаемые цвета в оформлении страницы.
3. Фреймы, так как они порождают массу неудобств для пользователя. К примеру, такую страницу нельзя добавить в закладки.
4. Фиксированная ширина страницы.
5. Наличие горизонтальной прокрутки страницы.
6. Открытые пустые страницы или страницы, находящиеся в стадии разработки.
7. Flash-Анимация, которая не только отвлекает от основного содержимого, но и мешает при ознакомлении с сайтом.
8. Выпадающее меню, в котором приходится долго искать нужный раздел сайта.
9. Открытие ссылок и разделов меню в новом окне.
10. Обилие баннеров и рекламных блоков. Они должны использоваться в меру.
11. Внезапно всплывающие окна с рекламой или любой другой информацией.
12. Автоматически проигрываемые медиафайлы, особенно, если пользователь не имеет возможности остановить проигрывание файла.
13. Наличие на странице пустого, незаполненного пространства. Это касается верхней части сайта, пустых боковых колонок.
14. Отсутствие каких-либо картинок. В частности, в шапке сайте.
15. Наличие анимационных изображений.
16. Обилие картинок и фотографий на сайте.
17. Слишком «тяжелые» изображения, которые долго загружаются.
18. Наличие большого количества визуальных элементов – кнопок, картинок, шрифтов или так называемый визуальный шум. Всего на странице должно быть не больше 9 отличных друг от друга элементов.
19. Отсутствие поиска по сайту.
20. Отсутствие контактной информации, формы связи с владельцами или администраторами сайта.
21. Неправильно оформленная страница ошибки.
22. Расположение элементов сайта в необычных местах. К примеру, форма для регистрации на сайте всегда располагается в верхней части страницы.
23. Ошибки в меню, контактной информации.
24. Отсутствие кнопок «Назад», «На главную» на страницах сайта.
25. Сложный для прочтения шрифт на кнопках или в меню сайта.
26. Использование нестандартных шрифтов, которые отображаются не на всех компьютерах.
27. Разнообразные типы, размеры и цвета шрифтов, используемые в оформлении страницы. В дизайне следует использовать не более 5 вариантов шрифта.
Ну а если хотите узнать, как я сделал красивый дизайн и выручил своего друга, следите за обновлениями моего блога.
PCS – сайт маркетингового агентства
Electricpcs.com – сайт американской компании по продвижению услуг и продуктов предприятий энергетической сферы. Дизайн сайта приятный, по уровню выше, чем в среднем бывает на этом движке. За счёт использования большого количества иконок, комбинаций различных типов шрифтов и цветовых акцентов, ярких изображений и чёткой структуры подачи информации сайт выглядит привлекательным. Даже контакты оформлены фотографиями ответственных лиц – на сайтах от Google такую роскошь редко встретишь. Есть отдельный раздел с условиями принятия на работу – требования, перспективы.
Материалы отформатированы аккуратно, текст грамотный, хоть и пестрит местами превосходными степенями и общими определениями – самый, лучший, стабильный рост и т. д. Ну любят они так, что поделать, работает там такого плана маркетинг. Навигация элементарная, на странице продуктов вставлены pdf-листы с google-диска, почти на всех страницах используется мини-галерея из трёх миниатюр, которые невозможно увеличить. Вообще, используя Google Sites разработчики нередко рисуют блок нужной структуры в графическом редакторе, а потом вставляют его виде изображения. Этот подход хорошо иллюстрирует страница географии деятельности компании. Сайт очень недурно сделан по меркам движка.
Персональные сайты разработчиков
Amber Weinberg
Клиенты фронтенд & WP разработчика: дизайнерские агенства / др. фрилансеры с готовым дизайн-макетом, которым нужен в кодинг. Амбер Вейнберг специализируется на кастомной Craft CMS разработке, HTML5 / CSS3-анимации и развлекается созданием приложений.
Amelia Rae Thompson
Дизайнерское & девелоперское портфолио и резюме Амелии Томпсон. Американка сочно оформила плоский одностраничный сайт.
Pamela Nehf
Бабушка-фрилансер из штата Миннесота – технарь и путешественница. Разрабатывает индивидуальные маркетинговые стратегии для бизнеса и предпринимателей. Выразительный сайт в материальном стиле четко структурирован. Памела компактно и предельно ясно объясняет, что получает ее клиент.
Nyree Mereus
Найри Мереус сделала свой персональный сайт одностраничным. Трендовый переход к кейсам эффектно представляет работы фронтенд-разработчика в секции портфолио.
Первый способ
Устанавливаете курсор в самый конец листа, после которого вы хотите сделать новый лист, и нажимаете клавишу на клавиатуре «Enter» до тех пор, пока значок курсора не переместится на другой лист. Вы можете использовать этот вариант, но это не очень удобно, потому что при редактирования текста, который находится выше пустого места, содержимое ниже смещается, и документ будет выглядеть некрасиво, поскольку пустое место может занять начало одного листа и переместиться на другой.
Чтобы такая ситуация не произошла, используйте инструмент «Пустой Лист». Устанавливаете курсор мышкой после печатного знака, за которым вы хотите разместить пустой лист в ворде. Затем переходите в пункт меню «Вставка» и нажимаете на кнопочку «Пустой лист» в окне «Документ». Теперь текстовая информация, которую вы добавите после курсора окажется внизу. И каждый раз, когда вы будете нажимать на кнопочку «Пустая страница», текст будет сдвигаться вниз на целый лист.
Этот же принцип использует функция «Разрыв страницы», который находится в той же вкладке меню программы. Когда вы используете этот и предыдущий способы, текстовая информация, которая находится под пустым пространством, не сдвинется после внесения дополнительной текстовой информации. При необходимости возврата текста в предыдущее состояние ставите курсор перед «разорванным» содержимым и два раза нажимаете клавишу Backspace на клавиатуре.
В том случае, если вам не нужно делать разрыв страницы в ворде (это иногда нужно во время подготовки документа для печати), вы можете отменить эту функцию. Выделяете нужный фрагмент текста на странице и кликаете на выделенном поле правой кнопкой мыши. Откроется окно, в котором заходите на вкладку «Абзац», а в ней – «Положение на странице».
В этом пункте меню ставите галочку напротив пункта «Не разрывать абзац» и нажимаете «Ок».
Следует помнить, что термины «Новая страница» и «Разрыв страницы» обозначают по сути одно и то же.
Microsoft Word — Вместо курсора-каретки появилась точка » Познавательный блог
Microsoft Word — Вместо курсора-каретки появилась точка
Столкнулся с проблемой на компьютере моего дедушки 🙂 Да он крут, скоро блог ему сделаю, будет постить.
Вобщем он что-то нажал (с его слов) после этого изменился мигающий в ворде курсор (не курсор мыши с ним как раз все в порядке и я его пробовал менять, а именно курсор Ворда, за которым набирается текст). К конкретному документу проблема отношения не имеет так как документ с проблемой скинул себе у меня все в порядке.
Пробовал стили сбрасывать так как там стили к тексту были применены, но изменений нет. Размер шрифта там где мигающий курсор проверил сразу — Times New Roman 12. То есть проблем с размером шрифта нет. В общем какая то чушь.
Оказалось он нажал Ctrl и колёсико мышки — курсорчик в MS Word ушёл в точку. Зашел к нему через VNC нажал Ctrl + Колесо мыши и точка снова переродилась в курсор. Если на мышке нет колесика то спасет пересоздание файла Normal.dot.
Комментарии
| Комментарий от Регина |
|
Спасибо огромное, помогло!!! |
| Комментарий от Олег |
|
Thanks)) спева даже не заметил, что вместо курсора точка. |
| Комментарий от наталия |
|
вместо курсора значок похожий на Пи — как избавиться |
| Комментарий от Farid |
|
Очень помогло, спасибо! |
| Комментарий от Ольга |
|
Cпасибо!!! |
| Комментарий от Дмитрий |
|
Наталье: у Вас, похоже, просто включено отображение непечатных символов. Найдите на панели инструментов кнопку с таким же знаком «пи» и отключите её. |
| Комментарий от Илья |
|
БОЛЬШОЕ СПАСИБО, ПОМОГЛО |
| Комментарий от Алексей |
|
Спасибо за помощь! Сработало! |
| Комментарий от Алексей |
|
Подскажите пожалуйста как исправить ситуацию: курсор в Word 2003 в поле набора текста ушел к самой верхней кромке поля и его никак не вернуть назад. |
| Комментарий от Людмила |
|
Спасибо огромное с курсором в Word!!!! |
| Комментарий от Наталья =) |
|
Спасибо большое! Помогло колесико =) |
| Комментарий от Анюта |
|
Спасибо,спасибо,спасибо весь день на работе мучилась теперь буду знать |
| Комментарий от Екатерина |
|
Век живи — век учись! |
| Комментарий от Гена |
|
благодарю |
| Комментарий от Лена |
| Комментарий от Зоя |
|
Это случилось потому, что поворот колесика мыши при нажатой контрал от себя уменьшает шрифт, а к себе — увеличивает. Поэтому при 20% курсор превратился в точку. Можно исправить через масштаб верхнего меню. выставить 100% и курсор восстановится. Или же через контрал+колесико, кому как удобнее |
| Комментарий от Франк |
|
Спасибо, сам бы никогда в жизни не нашел |
| Комментарий от Игорь |
|
Спасибо за метод с колесиком. Сам бы не за что не догадался! |
Другие популярные стили дизайна
Ретро-стиль
Стиль 30-40-хх годов прошлого века является очень востребованным среди иллюстраторов. Стилизованные шрифты, использование pin-up рисунков, эффект выцветания – всё это считается базовыми атрибутами сайта, выполненного под «ретро».
Hi Tech
Этот стиль пришёл в веб-дизайн из оформления интерьеров. Для него характерны строгие линии, использование футуристических элементов, преобладание монохромных оттенков. Он имеет много общего с минимализмом, поскольку в нём практически полностью отсутствуют декоративные элементы. Hi Tech является востребованным среди компаний по производству и реализации бытовой техники, автомобилей, продуктов интеллектуальной собственности.
Organic & Natural
Подобный стиль подразумевает использование природных оттенков (зелёный, коричневый, голубой, жёлтый), растительных орнаментов и символов. В нём отсутствуют сложные формы и цветовые сочетания. Подходит для сайтов по продаже органических товаров для дома, продуктов и косметики.
«Красивая типографика»
Сочетает в себе элементы «газетного» и «рисованного» стиля за счёт использования нестандартных шрифтов и ярких изображений. В отличие от Hand Draw, здесь акцент делается на содержании. Используется при оформлении landing page, сайтов-визиток, корпоративных сайтов.
Корпоративный стиль
Его базой является минимализм, который дополнен символами, эмблемами, шрифтами, которые призваны вызвать ассоциации с продвигаемым брендом. Несмотря на строгость и формализм, допускается внедрение анимации и графики.
Полигональный стиль
Не один год является одним из самых популярных в сфере дизайна (полиграфического, цифрового, web). Клиенты и иллюстраторы выбирают его за многообразие декоративных элементов, которые позволяют создавать стилизованные иллюстрации и необычные пейзажи. Стиль сочетает в себе градиентные переходы цвета и использование плоских фигур разных форм.
Ар Деко (или Арт Деко)
Этот стиль является полной противоположностью классическому минимализму. В нём соединяются сложные формы, яркие цветовые решения и сложные фигуры, что делает его необычным и запоминающимся. Обычно используется в дизайне интерьеров, но также находит своё применение в графическом и веб-дизайне.
Стиль Apple
Корпоративный стиль компании Apple можно выделить в отдельную группу, поскольку он представляет собой идеальное сочетание высокого качества изображений, минимализма и правильного оформления информационных блоков. На данный момент он является одним из самых востребованных, поскольку он объединяет в себе строгий формализм и концептуальную идею.
О том, как рассчитывается стоимость дизайна веб-сайта, читайте в ЭТОЙ статье.
Если вам необходим дизайн для вашего проекта, обращайтесь — сделаем! Также вы в любой момент можете обратиться к нам по электронной почте за бесплатной консультацией.
Резюме
Неважно, будет это всего одна страница или более развернутое портфолио, сайт-резюме – это более персонализированная возможность поделиться информацией и продемонстрировать свои технические навыки. При этом использовать его могут представители всех профессий
Даже если у вас небольшой опыт, вы можете использовать сайт для эффектной демонстрации своих возможностей и качеств, чего просто невозможно сделать в обычном резюме.
На своем сайте Шенг легко смог добавить логотипы и ссылки, демонстрирующие его навыки в веб-разработке, чего невозможно было бы сделать в обычном резюме.
Очень удобно, что пользователи могут прокрутить страницу, чтобы увидеть все разделы сайта («Обо мне», «Моя страсть» и т.д.), или перейти к определенной странице, используя панель навигации вверху.
Раздел «Моя система» напоминает описание миссии компании, этот персональный элемент делает сайт более запоминающимся.
Резюм Деролеза современное и информативное. Оно просто и понятно демонстрирует его индивидуальность и навыки в брендинге и разработке
Заметьте, как использование цвета и насыщенности на фото привлекает внимание к его лицу и имени
Если вы хотите связаться с Деролезом, нажмите на кнопку с призывом к действию после его краткой биографии, чтобы открыть форму создания электронного сообщения с его адресом. Либо выберите одну из социальных сетей, например, Twitter, где оформление его страницы идеально повторяет дизайн сайта.
В реальность резюме Джонсона сложно поверить. Прекрасные изображения планет являются отсылкой к его научному профилю, а анимация превращает сайт в увлекательный опыт.
Фактурный многослойный фон добавляет глубины странице, создавая ощущение нахождения в космосе. На сайте также есть несколько спрятанных опций. Например, если вы попробуете нажать кнопку «OFF», появится следующее сообщение:
(Действие нельзя выполнить. Брендон всегда включен.)
Харрис использует в резюме фото, чтобы рассказать свою историю, выглядит это действительно потрясающе. При этом здесь есть вся необходимая информация: образование, опыт работы и навыки.
Поражает и текст сайта. Харрис явно потратил время на выбор подходящих слов, описывающих каждый этап его профессионального путешествия. Например, в разделе сторителлинг:
«Нью-Йорк, мой новый дом, полон необходимых секретов не только для совершенствования моего мастерства, но и моей идентичности как художника. С каждым фильтром и пикселем я становлюсь самим собой».
Резюме Хэлпина короткое, привлекательное и полностью отражает его уникальный голос и персональный брендинг
Пустое пространство выделяет дизайн и текст, привлекая внимание пользователей, а также делает чтение более удобным, особенно на мобильных устройствах:
Лучшие практики для сайтов-резюме:
- Оптимизируйте код сайта, чтобы его легко находили поисковики.
- Добавьте кнопку для скачивания резюме в PDF формате.
- Поддерживайте единообразие между сайтом и текстовой версией: используйте одинаковые шрифты, цвета и изображения.
- Будьте креативны и верны себе. Продумайте цвета, изображения и медиа, которые станут частью вашей истории.
Классификация стилей дизайна по цвету и графике
В зависимости от цвета, доминирующего в оформлении сайта, стили дизайна подразделяют на:
- светлый;
- темный;
- цветной;
- разноцветный стиль.
Есть также практика разделения стилей сайтов, исходя из графической насыщенности страниц ресурса. Такие стили называются:
- чистый – минимум графики;
- стандартный – средняя насыщенность;
- художественный – высокая графическая насыщенность.
Полезная информация по теме дизайн сайтов
- Дизайн сайтов и интернет магазинов — портфолио веб-студии АВАНЗЕТ
- Дизайн веб сайтов — рекомендации Яндекса для коммерческих сайтов
- Дизайн сайта и эмоции пользователей
- Дизайн сайта — важный элемент имиджа компании
- Лаконичный дизайн сайта — основа юзабилити
Классификация стилей по назначению дизайна
При разработке сайтов применяется еще одна классификация стилей веб дизайна сайтов, которая родилась от соотношения с иными видами дизайна. В такой классификации можно выделить следующие стили:
- СТИЛЬ МИНИМАЛИЗМА. Для него характерно практически полное отсутствие графики, наличие текстовой навигации и всего одного-двух шрифтов.
- ИНФОРМАЦИОННЫЙ ВЕБ-ДИЗАЙН. Наряду с минимализмом в графике, этот стиль выделяется легкостью и простотой в подаче информации.
- БИЗНЕС СТИЛЬ, получивший широкое распространение за рубежом, бизнес стиль приобрел стандартные отличия: фиксированную ширину, расположение элементов, использование баннерной рекламы. Все это преследует единую цель – продавать товары и не отвлекать пользователя от этого дела.
- ПРОМО СТИЛЬ — это стиль для сайтов рекламной направленности. Здесь визуальная графика доминирует над контентом.
- ЭКСЦЕНТРИЧНЫЙ СТИЛЬ дизайна применяется тогда, когда необходимо создать нечто абсолютно необычное — что по функциональности, что по внешнему виду. Этот стиль характерен размещением большого количества фото и видео, а также имеет обширную палитру эффектов.
Бесплатная консультация по изготовлению сайта — отличный вариант всех, кто еще не определился и затрудняется с выбором лучего решения для своего бизнеса. Наши эксперты проконсультируют по всем аспектам веб-разработки, это поможет избежать лишних вложений и сэкономит ваше время.
Дизайн сайта в стиле Веб-2
Относительно новый стиль дизайна сайтов, примеры которому все чаще встречаются в Сети, это стиль Веб-2. Стиль развился параллельно с развитием технологий RSS-потоков, CMS и Ajax, а также появлением тегов-ключевиков. Благодаря Веб-2 появилась возможность моментального добавления/обновления контента без перезагрузки сайта.
Особенности Веб-2:
- Простота: все элементы используются только для дела, ничего лишнего
- Простая навигация
- Использование градиентов
- Крупный текст
- Использование шапки
- Колонки
- Выделение нужных областей цветом
- Минимальные 3D эффекты
Веб-студия «АВАНЗЕТ» в своей практике применяет самые современные решения веб-дизайна. Мы подберем подходящую цветовую гамму или используем ваш корпоративный стиль при разработке сайта. Если Вы не знаете, какой именно стиль и дизайн нужен Вашему сайту, обращайтесь за консультацией и наши специалисты предложат Вам лучшие варианты!
09.05.2020
Масштабируемая SVG-графика
Важные преимущества масштабируемой векторной графики (SVG) перед растровыми форматами: изображения масштабируются без потерь в качестве, легко редактируются при помощи CSS и весят мало. Технологии HTML5 позволяют интегрировать гибкие SVG-элементы в веб-страницу. С сервисами вроде svgator.com, можно создавать SVG-анимации без знаний кодинга.
Примеры эффектного применения SVG-графики:



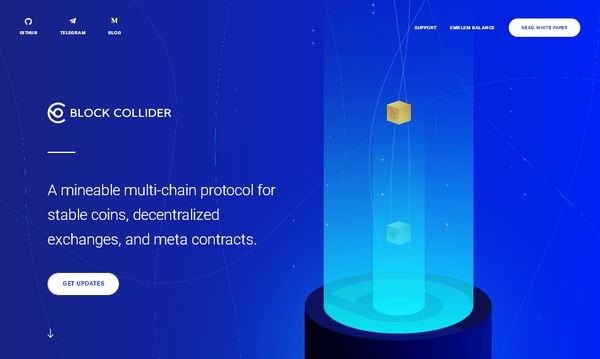
blockcollider.org – свежий современный сайт с SVG эффектами и анимацией
boite-a-oeufs.com – креативное агентство сделало свой сайт на вордпрессе, используя SVG и анимировав на GSAP платформе
playground.it – страница-«заглушка» пока идет редизайн, анимированные SVG-иллюстрации делают ее просто залипательной. Сыграете в Jump UP?
Примеры удачного оформления главной страницы сайта
1. Пример удачного оформления отзывов
Слагаемые успеха:
- Заголовок продает не окна, а тишину и уют в доме, подзаголовок гарантирует короткий срок выполнения работ.
- Визуальное оформление создает спокойное гармоничное настроение, а креативный призыв к действию вызывает желание последовать ему.
- Отзывы располагаются на главной странице и включают не только имена и фото реальных покупателей, но и карточки, на которых они писались. Все это работает на рост доверия и поддержание лояльности пользователей.
2. Эко Хлеб
- Фотографии продуктов и отрисовка элементов выполнены с высоким качеством.
- Цветовая гамма, логотип и детали оформления соответствуют ретро-стилю.
3. CloudPassage: видео на главной странице
Секреты удачной главной страницы:
- Лаконичный дизайн без ненужных элементов. Текст, в котором заключена суть деятельности CloudPassage. Интересная дизайнерская находка для размещения видеоролика.
- Единственный призыв к действию и работа на опережение: потенциальные сомнения пользователей развеиваются фразами «Без кредитных карт», «Без обязательств».
4. Персона
Слагаемые успеха:
- Интересный логотип и продуманный слоган, продвигающий в первую очередь товар-локомотив – томатный кетчуп.
- Элементы оформления подобраны и отрисованы с пониманием цели – поддержание имиджа компании, производящей достойный продукт.
- Прокрутка страницы позволяет познакомиться с разными видами кетчупа, при этом меняется окружающая картинка.
5. Carbonmade
- Стилистика иллюстрации из детской книжки создает доброжелательное и искреннее настроение.
- Цифры, список преимуществ добавляют серьезности и убедительности.
- Картинки, подобранные для иконок меню, предполагают наличие чувства юмора. Общее впечатление от главной страницы шутливое, но многообещающее.
6. Крошка Картошка
Известный бренд фастфуда на своем промо-сайте использовал сразу несколько интересных находок:
- Общий позитивный настрой благодаря логотипу, цветовому решению и графике.
- HotSpot тултип-подсказки расширяют кругозор пользователя интересными сведениями и картошке.
- Доступен для прослушивания гимн компании (аудиомаркетинг).
7. Evernote.com: пример страниц описания сайта
Слагаемые успеха:
Идеальный заголовок главной страницы – краткий и емкий. Сочный зеленый цвет фона создает деловой настрой, а три основных предложения воспринимаются как готовый алгоритм действий для любой работы
CTA «Попробуй Evernote бесплатно» расположена удачно – на стыке полей разного цвета, поэтому привлекает внимание деликатно, но настойчиво
8. Бургер Кинг: шрифт как главный герой
- Удачное сочетание массивных букв, качественных фотографий и стилизованных элементов UI.
- Динамическая подгрузка твитов выводит социальные доказательства во flip-блоки.
9. Unlocking
Мы считаем эту главной страницу достойной подражания, потому что:
- У пользователя не вызывает сомнений назначение этого сайта. Блокировка телефона – проблема, знакомая многим, и на странице есть краткая инструкция по ее решению.
- Удачное цветовое решение, основанное на контрасте. Социальные доказательства убеждают в эффективности ресурса: «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Вместо элемента CTA пользователю сразу предлагается заполнить краткую лид-форму: не надо переходить на следующую страницу и ждать ее загрузки.
Подробнее
10. Apidura – бренд велотоваров из Великобритании
- Эффектный фон с манящей вдаль дорогой, необычные иконки в виде шестигранников, графичные полупрозрачные изображения меню и изысканный футер.
- Тот случай, когда дизайн стал главной движущей силой для роста популярности бренда.
11. eWedding
К главной странице этого сайта стоит присмотреться, потому что:
- На ней нет ничего лишнего, все по делу, кратко и информативно.
- Призыв к действию подтверждается размещенной рядом фразой «Создайте свой бесплатный свадебный сайт за 5 минут».
12. Moosend. Пример успешного редизайна главной страницы
- Для заголовков и UI выбран одинаковый шрифт, благодаря чему содержание воспринимается легче и лучше запоминается логотип.
- Веб-дизайнеры внесли удачные коррективы в оформление, вынеся поля регистрации на первый экран и добавив новые анимации.
13. Tribute Media — маркетинговое агентство из США
Для указания на выдвижное меню использованы стрелки и анимированные иконки, они же привлекают внимание к дублирующей навигации по вкладкам. CTAрасполагается в первом экране по F-схеме просмотра: лого> цифры> кнопка
Подведём итоги
Вы сами всё видели: иностранные разработчики умудряются создавать при помощи Google Sites весьма приличные проекты. Да, дизайн, как правило у них простой, разнообразия элементов нет. Они выезжают за счёт контента и его подачи. Комбинируя различные стили форматирования, симулируют дизайн блоговой ленты, подтягивают сторонние интеграции, используют много отредактированных в графических программах изображений (яркий пример – партнёры, бренды и т. д.), через код вставляют свои элементы и прочее выдумывают. Фантазия у них работает.
Очевидно, Google Sites на западе используют не только некоммерческие организации, но и вполне мощные компании, которые могут позволить себе создание сайта в платном конструкторе либо на CMS (движке), либо на ещё чём-нибудь. Вывод прост: они любят Google, доверяют его продуктам и внедряют их по максимуму в свои бизнес-процессы. У нас иначе: большинство предпочитает использовать конструктор со всеми необходимыми инструментами из коробки, чем фантазировать, как сделать галерею из 10 картинок с лайтбоксом и подписями либо добавить нормальный слайдер.
Сайты Google быстро работают, они бесплатные, но не такие уж простые в оформлении – для красивой подачи контента придётся повозиться с тем минимумом инструментов, что предлагает система. Это задача не для новичков, нужен опыт – придётся думать, подключать воображение, как из 3-х палок слепить домик с крышей. Поэтому движок у нас популярностью не пользуется – хватает более функциональных решений.