без единой строки кода: 7 инструментов для создания приложений и сайтов
Содержание:
- Cloud9IdE
- Как узнать html код сайта в браузере Mozilla Firefox.
- Основные фишки и функции CodePen
- JS Bin
- Способ 2: JsFiddle
- O
- Useful tips
- Как установить
- запятых | Правила пунктуации
- JSfiddle
- Какой программой открыть файл HTM
- Губанов – домой поисковики
- Какой редактор кода или IDE выбрать?
- Проблема: искусственная среда программирования
- Final Words about Web based Code Editors
- Как сделать автоматическую нумерацию строк в Ворде
- Решение 4: просить о помощи
- Способ 3: DirtyMarkup
- Простые HTML онлайн редакторы
- 5.Tinkerbin
- Hastebin
- Редактируем программный код онлайн
- Простое объединение строк
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.
В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
Как узнать html код сайта в браузере Mozilla Firefox.
В Mozilla Firefox есть возможность просмотреть код выделенного участка страницы. Что очень удобно, когда нужно узнать html код только какого то отдельного текста, а не всей страницы.
Для этого нужно выделить мышкой нужный нам текст и нажав правую кнопку мыши выбрать в меню “Исходный код выделенного фрагмента”.
Также есть возможность посмотреть код всей страницы. Для этого нужно нажать правой кнопкой мыши на странице и выбрать пункт “Исходный код страницы”.
Если нужно узнать код отдельного элемента, надо нажать правой кнопкой мышки на нужном элементе, и выбрать пункт в меню “Исследовать элемент”.
В открывшейся панели для вебмастера так же можно редактировать html и css код страницы.
Что очень удобно, так это то, что в Firefox есть подсказки, какой элемент от какого зависит или унаследован. То есть хорошо видна вложенность div блоков.
Еще в Firefox есть функция просмотра страницы в 3D изображении, чисто для информации смотрится красиво.
Основные фишки и функции CodePen
Сразу следует оговориться, что рассматриваемый сервис не охватывает все разнообразие языков программирования. Вероятно, это достаточно труднореализуемая задача для онлайн решений, лучше в таких случаях юзать специализированный софт по типу PHP IDE Codelobster, Phpstorm и др. Codepen ориентирован исключительно на Web и поддерживает язык разметки HTML, каскадные таблицы стилей CSS + JavaScript, что наиболее часто применяются в создании сайтов. Этих трех направлений вполне достаточно, чтобы обеспечить востребованность сервиса в профессиональной среде.
В принципе, возможности CodePen отчасти похожи на различные редакторы кода, которые многие используют в своей работе: начиная от Notepad++, Sublime Text и заканчивая чем-то посложнее вроде Webstorm. Конечно, я говорю не о полной копии всех фишек софта, а лишь о базовых функциях написания кода. Однако вместе с тем данный CSS / HTML онлайн редактор обладает уникальными особенностями отличающими его от, названных выше, конкурентов. Я бы выделил 4 ключевых аспекта.
1. Всеобщая доступность
Публикация разработанного кода или его фрагментов в режиме онлайн позволяет делиться ими с другими пользователями. Просто отправьте ссылку на ту или иную страницу для просмотра. Также можете встраивать проекты, созданные в сервисе, на любой сайт в качестве примера.
Плюс вы всегда будете иметь доступ к своей верстке или сниппетам из любого места, даже если личный компьютер недоступен по каким-либо причинам. Вся необходимая информация хранится в сети.
2. Легкость работы и онлайн просмотр кода
Наличие виртуального сервера в Кодпен дает возможность просматривать код совместно с результатом его выполнения. Вам нет смысла устанавливать и настраивать сервер и дополнительные приложения на локальном компьютере. Не смотря на то, что наборы XAMPP и Денвер достаточно просты в использовании, вариант с визуальным редактором кода онлайн вообще не требует никаких усилий. Такой подход весьма удобен для изучения верстки с нуля.
3. Профессиональные инструменты
Создатели CodePen стараются обеспечить вам как можно лучший опыт разработки. Поэтому в настройках сервиса есть парочка интересных вещей, которые многие спецы оценят:
- Для css редактор позволяет использовать библиотеки Normalize.css или Reset.css. Также можно подключить -prefix-free / Autoprefixer.
- Имеется интеграция с CSSLint, который проверяет правильность написанного CSS кода.
- Поддержка Emmet и Vim Binding с разными горячими клавишами и фишками для ускорения кодинга.
- Данный визуальный онлайн редактор HTML CSS и JavaScript корректно рабоает с препроцессорами: HAML, Markdown, Slim для HTML, в стилях — Sass и SCSS, плюс CoffeeScript в JS.
И все это без каких-либо установок дополнительного софта на компьютере!
4. Имеющееся сообщество
Еще один повод пользоваться CodePen — достаточно большое количество опытных программистов, зарегистрированных там. Сайт уже давно стал площадкой для общения специалистов всех уровней квалификации. Иногда можете получить советы от более продвинутых разработчиков или подсказки по ошибкам.
Ресурс также обладает социальными функциями: подписки, лайки, комментарии. Есть даже опция создания блога для тематических заметок. Помечайте свои проекты тегами дабы людям было проще искать ваши сниппеты. Наличие примеров разных задач и решений позволяет быть осведомленным в основных актуальных направлениях веб-разработки. Понравившиеся реализации можно сохранять. Просматривайте работы других программистов для вдохновения или самообучения.
Вообще данный перечень отнюдь не претендует на хрестоматийную полноту, на сайте есть еще целый ряд других фишек. Однако частично, думаю, мне удалось показать основные преимущества онлайн редактора CSS и HTML кода перед своими локальными конкурентами.
JS Bin
JS Bin является еще одним популярным местом, где можно возиться с вашим кодом. Дизайн этого приложения достаточно минимальной и действительно позволяет сосредоточиться на коде. Здесь есть 3 раздела: для просмотра html, js и пенель предварительного просмотра. Вы можете оставить только те панели, которые вам нужны.
Плюсы
Есть немало приятных функций в JS Bin. Первое, что обновления страницы не уничтожает вашу работу. Предварительный просмотр обновляется автоматически, но для тех редких случаев, когда вам нужно обновиться в ручную, приятно, что ваш основной инстинкт (Ctrl-R) не приводит к случайной гибели кода и не заставляет вас заново всё мастерить.
Как и в CSSDesk, можно сохраниться, поделиться своей работой и загрузить её. Вы можете создать свой собственный JS или подключить библиотеку вроде JQuery.
Другой интересной особенностью является возможность контролировать, какие панели вы видите, манипулируя URL. Например, “http://jsbin.com/#javascript,html,live” позволит вам видеть 3 раздела, в то время, как “http://jsbin.com/#html,live” — только два.
Минусы
Это неплохой инструмент, но ему определенно не хватает шарма других. Нет специального раздела для CSS и нужно вставлять его в HTML.
Способ 2: JsFiddle
У онлайн-сервиса JsFiddle есть свои особенности: например, пользователю доступно подключение популярных фреймворков, а также быстрое переключение между языками, которые используются для написания кода.
- Оказавшись на главной странице JsFiddle, можно выбрать одну из заготовок для дальнейшего программирования или начать писать код с нуля.
Редактор JS находится снизу и по необходимости можно изменить его размер, передвигая рамки области. Тут осуществляется основной процесс написания кода.
Задействуйте выпадающее меню, если хотите переключиться на старую версию языка или выбрать другой ЯП.
Вверху на два блока разделены редакторы HTML и CSS, взаимодействовать с которыми можно в любой момент, просто переключаясь между ними.
Для проверки кода используйте кнопку «Run». К сожалению, компилирование в режиме реального времени JsFiddle не поддерживает.
В небольшом окне консоли справа появятся сведения об успешном компилировании или отобразится информация о возникших ошибках во время этого процесса.
Сам результат будет выведен в отдельной области над консолью.
Используйте выпадающее меню «Settings», если хотите изменить внешний вид редактора, настроить консоль, параметры строк и поведение онлайн-сервиса.
В том же выпадающем меню, которое отвечает за выбор языка программирования, можно подключить фреймворк для личных целей.
Если вы хотите сохранить проект или получить дополнительные функции редактора, потребуется зарегистрироваться в JsFiddle. Далее ознакомьтесь с тарифными планами и выберите один из них в том случае, когда планируется задействовать возможности онлайн-сервиса на постоянной основе без каких-либо ограничений.
O
| object-fit | Указывает, как содержимое заменяемого элемента должно быть установлено в поле, установленное его используемой высотой и шириной |
| object-position | Задает выравнивание заменяемого элемента внутри его поля |
| opacity | Задает уровень непрозрачности для элемента |
| order | Задает порядок гибкого элемента по отношению к остальным |
| orphans | Задает минимальное число строк, которые должны быть оставлены в нижней части страницы при возникновении разрыва страницы внутри элемента |
| outline | Задает все свойства структуры в одном объявлении |
| outline-color | Задает цвет контура |
| outline-offset | Смещение контура и его выводит за пределы края границы |
| outline-style | Задает стиль контура |
| outline-width | Задает ширину контура |
| overflow | Указывает, что происходит, если содержимое переполнено полем элемента |
| overflow-wrap | Указывает, может ли обозреватель разрывать строки в словах, чтобы предотвратить переполнение (если строка слишком длинная, чтобы вместить ее содержащее поле) |
| overflow-x | Указывает, следует ли обрезать левый/правый край содержимого, если оно переполнено областью содержимого элемента |
| overflow-y | Указывает, следует ли обрезать верхний/нижний край содержимого, если оно переполнено областью содержимого элемента |
Useful tips
Keep a backup of the content and always save the work progress.Make sure you validate the HTML codebefore publishing to avoid errors.Read about all the bad HTML practices here.
Use the CSS below to style the divs converted from tables:
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableBody { display: table-row-group; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
Как установить
запятых | Правила пунктуации
JSfiddle
Сервис позволяет выбрать любой язык программирования, любую библиотеку и фреймворк (от jQuery до jTypes). Имеется возможность добавление JS скриптов и CSS со сторонних URl адресов (например загрузить Bootstrap или другой фреймворк), что значительно упрощает работу с сервисом. На главной странице присутствуют 4 окна, 3 из которых предназначены для ввода HTML, JS и CSS кода и 1 окно соответственно для отображение результата. С результатами вы можете легко поделится с друзями или показать результат заказчику (клиенту), просто отправив ему ссылку на JSfiddle. Если кто-то другой изменит ваш созданный код, то он автоматически получит новый уникальный URL, в ваш прежний код останется на старом месте. Сервис абсолютно бесплатный и не требует оплаты за использование.
Перейти на сайт —
Какой программой открыть файл HTM
Прежде всего, открыть файл htm можно : Firefox, IE, Opera (в Windows), Apple Safari (для Mac OS) и др.
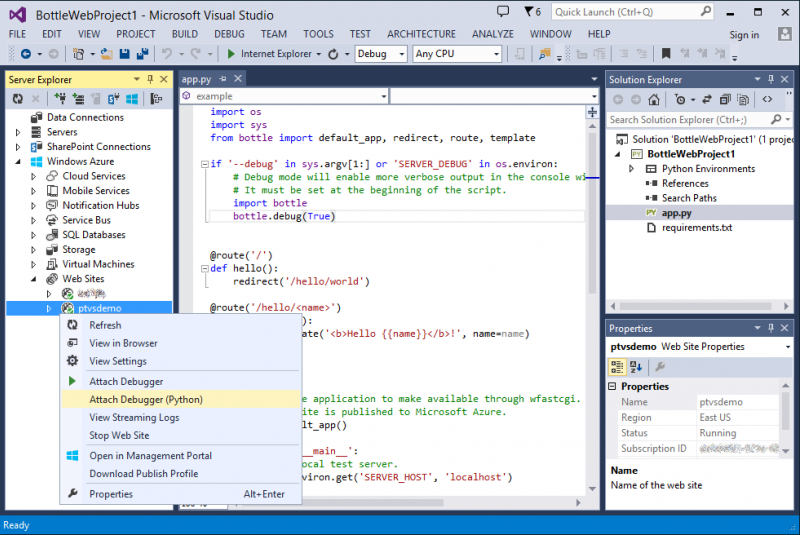
Если у вас Windows, то подойдут такие приложения для разработки, как Microsoft Visual Studio 2010 и Adobe ExtendScript. Под Mac OS используются Adobe GoLive, Adobe Creative Suite for Mac. Кроме того, существует кроссплатформенная программа Adobe ColdFusion Builder 2.
Соответственно, если вы используете Linux, то вам пригодятся Opera for Linux или Firefox for Linux, Konqueror(браузер), текстовый редактор gedit или GNU Emacs.
Губанов – домой поисковики
Какой редактор кода или IDE выбрать?
Если вы начинающий веб-разработчик или только учитесь основам создания сайтов и написанию кода, то рекомендуется использовать сначала самые простые редакторы кода, такие как Notepad++ (для школьников), SublimeText3, Brackets (для студентов), и только потом, освоив основы написания кода, можно переходить к использованию более профессиональных и сложных в настройках, но более эффективных в применении, интегрированным средам разработки — IDE. Обычно наиболее универсальной и самой простой для освоения IDE (после редакторов) для начинающих веб-разработчиков становится VS Code. А далее выбор IDE уже зависит от направления программирования и применяемых технологий.
Все редакторы кода и IDE во многом схожи между собой и отличаются только набором некоторых функций. Поэтому каждый может выбрать себе редактор или интегрированную среду разработки по своему вкусу и профессиональным потребностям.
❮ Prev
Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Проблема: искусственная среда программирования
Многие онлайн‑курсы и книги предлагают новичкам работать в искусственной среде программирования, которая сопровождает написание кода различными инструкциями и подсказками. Она не соответствует тому, как в действительности работают разработчики. Когда курс заканчивается и бывший студент пытается совладать с реальной средой программирования, он чувствует себя потерянным, потому как привык к учебным инструментам, которые на каждом шагу предлагают подсказки.
Причина, по которой разработчики онлайн‑курсов пользуются подобными инструментами, заключается в том, что новичкам сложно взаимодействовать с реальными средами разработки. А искусственные платформы хороши тем, что помогают преодолеть первое сопротивление перед написанием кода. В конечном же счёте начинающему программисту всё равно придётся столкнуться с реальной средой разработки.
Final Words about Web based Code Editors
Web based code editors are able to find use in multiple scenarios. Whether you require to jot together a quick-prototype of your projects, or you want to share a demo with your client, or even when you want to collaborate with others in your team, these online tools would make a good choice to keep in your bookmark.
The web-based code editors are also great for educational purposes, as they require no setup and can be easily accessed from devices such as chromebooks too.
In this article, we have limited ourselves to the code editors available for front-end web development. However, there are many other code editors which can help you write code online in many other programming languages such as Swift, Go or C#, VB.NET & F#. In fact there are even complete development environments available in the cloud which can be accessed from your browser such as Koding and Could9.
If you do front-end web development, then do leave us a comment about your favorite online code editor and in case we missed mentioning yours, we would certainly like to know.
Как сделать автоматическую нумерацию строк в Ворде
Фактически программа нумерует все строки документа (исключая текст за его полями). При этом графические объекты и таблицы считаются за одну строку, вне зависимости от их размера. Посредством встроенных настроек, предоставляется возможность отображать нумерацию строк в различных вариантах.
Нумерация строк отражается корректно, если у документа:
- включен режим «Разметка»;
- достаточный размер поля слева;
Включение функции «Нумерация строк» производится следующим образом:
- Выбрать вкладку меню «Разметка страницы» (в версиях младше 2012 года «Макет»).
- В группе команд «Параметры страницы», нажать на стрелку команды «Номера строк».
- В списке выбрать один из вариантов для автоматической нумерации:
- «Непрерывно» — отображение сквозной нумерации применительно ко всему тексту;
- «На каждой странице» — нумерация строк в пределах страницы. Для каждой последующей страницы, нумерация возобновляется;
- «В каждом разделе» — нумерация строк в пределах раздела. Для каждого нового раздела строки нумеруются заново;
- «Варианты нумерации строк» — предусматривает дополнительные параметры выборочного проставления нумерации.
Решение 4: просить о помощи
Некоторые задачи и ошибки кажутся нерешаемыми: вы бьётесь час, другой, но ничего не приходит в голову. Возможно, пришло время попросить совет.
Сделать это можно на сайтах вопросов и ответов для разработчиков, самый известный — Stackoverflow, который существует в англоязычной и русскоязычной версиях. Не забывайте: хороший программист должен владеть английским языком, ведь это основной язык разработчиков всего мира, и ответ вы быстрее найдёте или получите именно на нём.
Чтобы получить корректный ответ на свой вопрос, стоит научиться правильно составлять запрос:
- Скопируйте сообщение об ошибке, которое выводится в редакторе и укажите его в вопросе.
- Нет сообщения об ошибке, объясните, какого результата вы ожидаете от работы программы, и что происходит при её запуске на самом деле.
- Вставьте фрагмент кода, укажите код полностью в посте, если он небольшой. Если большой — используйте Github Gist или Pastebin и укажите ссылку на код.
- Отформатируйте код. Не вставляйте его обычным текстом, используйте редактор кода.
- Напишите, что вы уже пытались сделать с кодом.
- Используйте корректную терминологию — в этом вам поможет изучение теории.
Программирование — непростое занятие, которое требует реальной заинтересованности и способности часами думать над решением задачи. Если вы воспользуетесь решениями из статьи и не передумаете становиться разработчиком — вы действительно готовы ступить на эту стезю.
Курсы программирования — хороший старт для новичка или человека знающего, которому не хватает системы или у которого возникают сложности при изучении нового языка или технологии. Но не стоит надеяться, что они сразу сделают из вас профи. От вас потребуется настоящая заинтересованность, способность часами думать над решением задачи, искать ошибки и умение учиться самостоятельно.
Способ 3: DirtyMarkup
В завершение хотим поговорить об онлайн-редакторе DirtyMarkup, который значительно отличается от разобранных выше тем, что он не предназначен для написания кода с нуля, а используется для его приведения к нормальному форматированию в автоматическом режиме.
- На сайте DirtyMarkup переключитесь в режим «JS», щелкнув по соответствующей кнопке.
Теперь в сам редактор можно вставить весь код, который должен быть отформатирован.
Задайте для него табуляцию, длину линий, тип фигурных скобок и дополнительные параметры, отметив их галочками.
Примените параметры редактирования, кликнув «Clean».
Остается только скопировать полученное содержимое в правильном форматировании, чтобы далее использовать его в среде разработки или другом онлайн-редакторе JavaScript.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Простые HTML онлайн редакторы
Cut Editor
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
CKEditor
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – ckeditor.com.
Действующий модуль редактора работает тут.
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и вставка гиперссылок и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Rendera
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
5.Tinkerbin
Tinkerbin очень похож на jsFiddle. Хотя здесь есть не все функции, которые доступны в jsFiddle, он имеет несколько собственных хороших функций.
Плюсы
Удобный интерфейс. HTML, CSS и JavaScript разделены вкладками, которые позволяют вам сосредоточиться только на одном из них.
Кроме того, Tinkerbin поддерживает еще более альтернативный синтаксис вариантов, чем jsFiddle. Вы можете выбрать HTML или HAML, CSS, SCSS (с Compass), старый синтаксис SASS или LESS, JavaScript или CoffeeScript. Разумеется, если вы работаете с препроцессорами — этот вариант лучший для вас.
Tinkerbin это единственный вариант, который позволяет увидеть весь ваш код при помощи окна «View Source».
Минусы
Хочется поиграть с настройками и сделать область предварительного просмотра шире.
Нет учетной записи, интеграции в GitHub , и т.д. Вы просто сохраняете свои эксперименты на сокращенный URL-адрес.
Hastebin
Старый добрый сервис для хранения кода. Имеет очень простой интерфейс без каких либо лишних деталей. Для использования сервиса достаточно вставить в окно браузера код, например PHP, после чего сохранить страницу нажав на иконку в правом верхнем углу. После сохранения кода, сервис автоматически определит синтаксис кода и сделает его подстветку в соответствии с языком программирования. Также после сохранения кода, в строке URL появится новый URL адрес с постоянным расположением данного кода. URL адрес генерируется каждый раз автоматически и имеет уникальный набор символов, поэтому вероятность повтора адреса не возможна. Сервис абсолютно бесплатен.
Перейти на сайт —
|
← Joomla, Bootstrap и Google Prettify — качественная подсветка синтаксиса кода |
Видео уроки по HTML от Евгения Попова → |
|---|
Теги:
- Code
- Codepen
- Hastebin
- Jsbin
- Jsfiddle
- Pastebin
- Код
- Онлайн
- Отладка
- Проверка
Редактируем программный код онлайн
Поскольку подобных редакторов существует большое количество и их все просто не рассмотреть, мы решили сконцентрировать внимание только на двух интернет-ресурсах, которые являются самыми популярными и представляют основной набор необходимых инструментов
Способ 1: CodePen
На сайте CodePen многие разработчики делятся собственными кодами, сохраняют и работают с проектами. Нет ничего сложного в том, чтобы создать свой аккаунт и сразу же приступить к написанию, а делается это так:
- Откройте главную страницу сайта CodePen, воспользовавшись указанной выше ссылкой, и переходите к созданию нового профиля.
Выберите удобный путь регистрации и, следуя приведенным инструкциям, создайте собственный аккаунт.
Заполните информацию о своей странице.
Теперь можно подняться вверх вкладки, развернуть всплывающее меню «Create» и выбрать пункт «Project».
В окне справа вы увидите поддерживаемые форматы файлов и языки программирования.
Начинайте редактирование, выбрав один из шаблонов или стандартную разметку HTML5.
Слева будут отображаться все созданные библиотеки и файлы.
Левый клик мыши по объекту активирует его в окне справа отображается код.
Внизу присутствуют кнопки, позволяющие добавить собственные папки и файлы.
После создания задайте имя объекту и сохраните изменения.
В любой момент вы можете перейти к настройкам проекта, щелкнув ЛКМ на «Settings».
Здесь выставляется основная информация – название, описание, теги, а также параметры предпросмотра и вдавливания кода.
Если вас не устраивает текущий вид рабочей области, вам доступно его изменение путем нажатия на «Change View» и выбора необходимого окна просмотра.
Когда вы отредактируете нужные строки кода, щелкните на «Save All + Run», чтобы сохранить все изменения и запустить программу. Внизу отобразится скомпилированный результат.
Сохраните проект у себя на компьютере, кликнув на «Export».
Дождитесь завершения обработки и загрузите архив.
Поскольку в бесплатной версии CodePen пользователь не может иметь более одного активного проекта, его нужно будет удалить, если требуется создать новый. Для этого щелкните на «Delete».
Введите проверочное слово и подтвердите удаление.
Выше нами были рассмотрены базовые функции онлайн-сервиса CodePen. Как видите, он неплохо подходит для того, чтобы не только редактировать код, но и писать его с нуля, а потом делиться с другими пользователями. Единственным недостатком сайта являются ограничения в бесплатной версии.
Способ 2: LiveWeave
Теперь хотелось бы остановиться на веб-ресурсе LiveWeave. В нем присутствует не только встроенный редактор кода, но и другие инструменты, о которых мы и поговорим ниже. Начинается работа с сайтом так:
Теперь вы знаете, как редактируется код на сайте LiveWeave. Мы можем смело рекомендовать использовать этот интернет-ресурс, поскольку на нем присутствует множество функций и инструментов, позволяющих оптимизировать и упростить процесс работы с программным кодом.
На этом наша статья завершается. Сегодня мы представили вам две подробные инструкции по работе с кодом с помощью онлайн-сервисов. Надеемся, эта информация была полезной и помогла определиться с выбором наиболее подходящего веб-ресурса для работы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Простое объединение строк
Если нам нужно объединить полностью несколько строк в документе, кликаем по номеру строки на левой панели. Она должна выделиться полностью. Затем зажимаем клавишу Shift и кликаем по следующей строке или же по самой последней.
В нашем случае мы сначала кликнули по строке №7, зажали Shift и затем нажали на строку №12. Они все выделились.
После чего вызываем меню объединения и кликаем «Объединить по строкам». Можно применить и другое форматирование – по ячейкам, например. В первом случае мы объединим ячейки каждой отдельной строки, в последнем случаем мы объединим ячейки всех строк в одну большую строку.
У нас получилось вот так. Мы применили объединение строк.
То же можно проделать и с другими строками и ячейками. Просто выделите несколько ячеек, которые нужно объединить в строку, и примените такое же форматирование.