Сделать чертеж онлайн
Содержание:
- Как рисовать в Word?
- Инструменты
- Canva
- Lucidchart
- Цементно-стружечные плиты: характеристика и область применения
- Прополка триммером с насадкой-культиватором
- Установка шаблона для рисования электрических схем.
- Cacoo
- Как рисовать схемы с помощью SmartArt
- Варочная стойка[править | править код]
- Выделение и действия с ним
- Добавление стрелок, соединение блоков
- Обо мне
- Для тех, кто привык пользоваться онлайн сервисами, рекомендуем два проверенных — Chart от Google и Draw.io
- Плюсы русской мини-печи
- OmniGraffle
- Программы для работы с блок-схемами
- Заполнение данными готовой схемы SmartArt
- Пример блока Биткоина
- Как нарисовать схемы в Word
- Преимущества раздвижных экранов
- BlockShem
Как рисовать в Word?
Что делать, если нужен несложный рисунок, например, для документа или презентации, а фотошопа на компьютере нет или фотошоп Вы не освоили? С точки зрения компьютерной грамотности решением этой проблемы является встроенный графический редактор, который есть в пакете Microsoft (MS) Office и, в частности, есть в текстовом редакторе MS Word. Да-да, редактор Word является текстовым, тем не менее рисовать в Word можно!
Вначале подробнее опишем процесс рисования в Word 2003, а затем кратко – для Word 2007.
Панель инструментов – это некая своеобразная строка с набором кнопок и другими элементами управления программой, служащими для выполнения определенных пользователем команд рисования графических объектов.
Для активизации данной панели инструментов рисования в Word 2003 пользователю необходимо лишь
- выбрать меню «Вид» и
- установить соответственно в «Панели инструментов» галочку напротив опции «Рисование».
После этого внизу окна Word появится панель рисования. Если эта панель Вам не нужна, убираете галочку в опции «Рисование».
Для того, чтобы можно было без проблем нарисовать любую фигуру, необходимо всего лишь
- нажать соответствующую кнопку на выведенной ранее «Панели инструментов Рисование»,
- а затем, держа зажатой левую кнопку мыши, требуется нарисовать необходимую фигуру.
Для выбора необходимого типа заливки пространства Вам нужно:
- предварительно выделить нужный в работе графический объект;
- щелкнуть стрелку рядом с такой кнопкой: «Цвет заливки», находящейся на «Панели инструментов» – «Рисование;
- после чего выбрать необходимые способ и цвет заливки;
- в подтверждение нажать кнопку окончания операции «ОК».
Для удаления уже существующей заливки необходимо:
- предварительно выделить нужный в работе графический объект;
- щелкнуть стрелку рядом с такой кнопкой: «Цвет заливки», находящейся на «Панели инструментов» – «Рисование»;
- выбрать на панели кнопку «Нет заливки»;
- нажать завершающую кнопку «ОК».
Для изменения типа и цвета линии необходимо:
- предварительно выделить нужный в работе графический объект;
- на «Панели инструментов» «Рисование» необходимо выбрать следующие кнопки «Тип линии» или же «Цвет линии»;
- и в дальнейшем выбрать необходимые пользователю значения из представленных в меню списков.
С помощью кнопок «Меню Тень» и «Меню Объем» можно также добавлять различные тени к автоматическим фигурам и придавать объемный эффект. Для этого всего лишь необходимо:
- предварительно выделить нужный в работе графический объект;
- на «Панели инструментов» «Рисование» необходимо выбрать следующие кнопки «Меню Тень» или же Меню Объем;
- и в дальнейшем выбрать необходимые пользователю значения из представленных в меню списков.
Таким образом производятся многочисленные операции с панелью «Рисование» в Ворде.
В Word 2007 панель рисования активировать не надо. Она находится в меню «Вставка» -«Фигуры». Выбираете необходимую фигуру и, зажав левую кнопку мыши, рисуете эту фигуру, то есть растягиваете до необходимых Вам размеров.
Если нарисованную фигуру выделить, то автоматически появится панель «Средства рисования» в правом верхнем углу. Здесь все достаточно удобно в том смысле, что у Вас все необходимые инструменты под рукой. Кликнув по панели «Средства рисования» и раскрыв ее, Вы получите весь арсенал средств для рисования, в том числе, закрашивание цветом, «Эффекты тени» и «Объем».
При необходимости Вы всегда можете открыть «Справку Word» и поиcкать там нужную информацию по Вашему редактору Word.
Упражнение по компьютерной грамотности:
Нарисуйте с помощью встроенного графического редактора Word, например, снеговика.
P.S. Рекомендую также прочитать:
Ввод текста в Блокноте
Смотрим на кодировку цвета
Как сделать снимок экрана средствами Windows 7?
Подпись под фото (с видеоуроком)
Инструменты
Canva
Простой, понятный сервис для создания красивых блок-схем. Набор функций мало отличается от всех вышеперечисленных вариантов, однако Canva может похвастаться возможностью настройки внешнего вида. Фон страницы, шрифт и цвет текстов, добавление изображений – собственных или из огромной библиотеки. Есть даже встроенный фоторедактор. Разумеется, здесь есть и поддержка командной работы. Для работы с мобильных устройств есть приложения как для iOS, так и для Android. Сохранение проектов – в формат PDF.
Сервис бесплатен, но есть премиум-элементы (фото и векторные изображения), они стоят $1 за штуку.
Lucidchart
Что касается диаграмм, лучшим доступным в интернете приложением для их создания является Lucidchart. Понятный интерфейс и возможность перетаскивать элементы существенно ускоряет и упрощает процесс создания диаграмм. Вы можете выбирать из предлагаемых сервисом готовых шаблонов или создавать блоки с нуля.
Даже в бесплатной версии Lucidchart (нажмите Start Free Account) пользователям доступны базовые формы блоков, стрелки и текстовые окна. Пользователям бесплатной версии также доступна функция совместных проектов, правда, с некоторыми ограничениями. К примеру, пользователи версии Team могут работать вместе с пользователями версии Free, но пользователи Free могут редактировать проект, только если он включает не более 60 элементов, и среди этих элементов нет платных.
Созданный в Lucidchart документ можно сохранять в нескольких форматах, в частности в JPEG, PDF, PNG, SVG и Visio (VDX). Сервис также позволяет импортировать файлы из Amazon Web Service (AWS), Visio (VSDX) и Omnigraffle. Если вы хотите сделать паузу и продолжить работу позднее, проект сохраняется в облаках этих сервисов, поэтому вы можете в любой момент вернуться к нему.
Как уже упоминалось выше, пользователям доступна как бесплатная версия Lucidchart с базовыми функциями, так и платная. Вы можете приобрести подписку на версию Home ($5,95 в месяц), Pro ($8,95) или Team ($20). Они предоставят вам дополнительные возможности, в том числе больший объем хранилища, неограниченное число форм и документов, функцию добавления ссылок на данные, импорт из Microsoft Visio и пр.
Lucidchart – отличный вариант для тех, кто ищет альтернативу векторному графическому редактору Visio. Пользоваться сервисом можно на любом устройстве, где есть браузер.
Цементно-стружечные плиты: характеристика и область применения
Прополка триммером с насадкой-культиватором
Некоторые производители выпускают специальные насадки в виде почвофрез. Их можно устанавливать на мотокосу, предварительно сняв ее редуктор и режущие органы бензоинструмента. Сами фрезы выделяются особой формой, сделанной в виде дисков с предварительно изогнутыми 4 и более лопастями. Они установлены на одну ось – это упрощает эксплуатацию насадки на участке.
Количество штатных фрез и размеры самой насадки во многом зависят от мощности силового агрегата мотокосы. Использование чрезмерно громоздкой почвофрезы может привести к перегреву мотора. Если установить на триммер очень легкую насадку, то скорость ее вращения будет слишком большой. В результате часть сорняков останется нетронутой. Чтобы избежать проблем при выборе почвофрез, их производители указывают, для каких именно триммеров они подходят.
Большой популярностью среди огородников пользуются китайские почвофрезы. Они недорогие и достаточно легкие. Однако зачастую их заклинивает уже через 15–20 минут после первой установки. Чтобы не допустить этого, специалисты советуют смазывать движущиеся механизмы фрезы качественной силиконовой смазкой.
Установка шаблона для рисования электрических схем.
Для того что бы приступить к работе сделаем наш текстовый редактор более удобным для рисования электрических схем. Для этого установим следующий шаблон Normal.dot.
Заходим в меню Файл – Открыть, перед нами появляется диалоговое окно изображенное на рисунке 1.
Рисунок 1. Диалоговое окно открытия документа.
Далее делаем по пунктам, отмеченным на рисунке: 1. В выпадающем списке тип документа ставим – Все шаблоны Word.2. В окне проводника указываем путь до скачанного файла Normal.dot.3. Выбираем файл Normal.dot.4. Нажимаем кнопку Открыть.Идем в пункт Надстройки главного меню, где появляется дополнительная панель инструментов шаблона Normal.dot (рисунок 2.)
Cacoo
Если совместная работа в реальном времени является для вас обязательным требованием, то обратите внимание на сервис Cacoo. Он имеет множество шаблонов для проекта, будь то блок-схемы, модели или диаграммы
Cacoo имеет широкий выбор форм на выбор, независимо от типа проекта.
Лучшая особенность Cacoo — это возможность совместной работы в режиме реального времени. Несколько человек в вашей команде могут работать над блок-схемой одновременно. Кроме того, есть функция чата, так что вы можете видеть и комментировать изменения. Поскольку процесс работы может немного усложниться, когда несколько человек работают над одним документом одновременно, Cacoo предоставляет поля для заметок, чтобы вы могли отслеживать, кто участвует в изменениях.
Cacoo также отлично подходит для одиночных пользователей, так как вы получаете хранилище для 1000 листов, неограниченный общий доступ, импорт и экспорт в SVG.
Цены на Cacoo достаточно доступны. Тариф для команды из 3 человек начинается с $18 в месяц. Корпоративный тариф позволяет установить Cacoo на собственном сервере, стоимость такого варианта начинается с 600 долларов в год для 10 пользователей. Все тарифы имеют 14-дневный бесплатной пробный период.
Как рисовать схемы с помощью SmartArt
Схема в текстовый редактор добавляется вставкой в документ рисунока SmartArt. Для этого перейдите на вкладку «Вставка» и в группе «Иллюстрации» нажмите на кнопку «SmartArt».
Появится вот такое окно. В нем нужно выбрать подходящий рисунок. Слева кликните по разделу, в примере «Иерархия», и выберите один из предложенных рисунков. Справа область предпросмотра, посмотрите, как она выглядит, и для чего больше подойдет.
Теперь приступим к размещению блоков. Удалить ненужные можно, выделив его мышкой и нажав кнопку «Delete». Уберите, таким образом, все лишние прямоугольники.
Дальше необходимо добавить блоки. Выделите тот, под которым нужно вставить дополнительные, и на вкладке «Работа с рисунками SmartArt» – «Конструктор» нажмите на кнопку «Добавить фигуру», в списке кликните по пункту «Добавить фигуру ниже».
После этого снова выделите верхний прямоугольник и добавьте еще один ниже. Здесь же Вы можете выбрать добавление нужного объекта выше выбранного блока, перед ним, или за ним.
После того, как Вы сделаете предыдущий пункт, нужно напечатать текст. Выделите область схемы и на вкладке «Работа с рисунками SmartArt» – «Конструктор» нажмите на кнопку «Область текста». Или же на левой границе нажмите на кнопку с двумя маленькими стрелочками.
Откроется сбоку небольшое окошко. В нем нужно ввести текст для каждого из блоков. Здесь маркерами обозначены уровни, а кликнув напротив маркера можно посмотреть, куда будет вписан текст.
Напишите напротив каждого маркера, какой текст должен быть в каком объекте.
Когда все заполните окно для добавления текста можно закрыть, нажав в нем на крестик.
Теперь можно поработать над внешним видом самой схемы. Для этого выделите ее и перейдите на вкладку «Работа с рисунками SmartArt» – «Конструктор». В группе «Стили SmartArt» можете выбрать любой другой стиль.
Также можно «Изменить цвета» схемы, кликнув по соответствующей кнопке.
Если Вам не сильно подошел выбранный вид, можете изменить его в соответствующей группе. Наведите курсор на любой из предложенных макетов, чтобы посмотреть, как будет выглядеть Ваша схема. Если этот макет подойдет больше, кликните по нему, чтобы выбрать.
Перейдя на вкладку «Работа с рисунками SmartArt» – «Формат» можно изменить любую фигуру или текст. Например, выделим фигуру, нажмем «Изменить фигуру» и кликнем по любой другой из предложенного списка. Для каждой можно изменить заливку, контур или добавить эффект.
Точно так же и для текста, выделите его и можно применить один из готовых стилей, изменить заливку, контур или добавить эффект.
В итоге, у меня получилась вот такая схема.
Варочная стойка[править | править код]
Выделение и действия с ним
Действия с выделением (.gif)
Для создания выделения в пустом месте зажмите левую кнопку мыши и перемещайте её до выделения нужной области. Во время перемещения будет отображаться прямоугольник с полупрозрачным фоном, показывающий границы текущего выделения. По завершении выделения блоки, попавшие в область, будут подсвечены. Если же ни один блок не попадёт в выделение, то оно пропадёт. Если требуется выделить все блоки сразу, то используйте сочетание клавиш Ctrl+A
Чтобы переместить выделение, аналогично перемещению блоков зажмите левую кнопку мыши внутри выделения и перемещайте мышь. Также для перемещения можно использовать стрелки клавиатуры. Во время перемещения стрелки, целиком попавшие в выделение, будут перемещаться в неизменном виде, однако стрелки, не попавшие в выделение, будут выполнять автоматическую перестройку.
Чтобы скопировать активное выделение, используйте сочетание клавиш Ctrl+C. Для вставки скопированного выделения нажмите Ctrl+V. Удалить выделение можно с помощью нажатия клавиши Delete.
Добавление стрелок, соединение блоков
Добавление стрелки (.gif)
У каждого блока (кроме текстового) есть четыре коннектора. Чтобы соединить блоки стрелкой, необходимо навести мышь на один из коннекторов начального блока и нажать левую кнопку мыши. После этого стрелка будет перемещаться вместе с мышью до тех пор, пока не будет произведён клик на другой коннектор. Также в процессе добавления стрелки можно кликнуть по пустому пространству. Данное действие приведёт к добавлению промежуточного узла в стрелку, и новые сегменты будут строиться уже от неё. Если решение начать строить данную стрелку оказалось ошибочным, для отмены действия достаточно нажать клавишу Esc.
Если же нужно соединить два близких блока и не хочется тянуть стрелку, можно перетащить один из блоков к другому нужным коннектором (коннекторы, между которыми будет добавлена стрелка будут подсвечены) и отпустить мышь.
А если требуется вставить блок между двумя другими блоками, не нужно сначала разрывать все уже имеющиеся стрелки. Достаточно перетащить блок на вертикальный участок стрелки так, чтобы она подсветилась, и отпустить блок. Все соединения будут добавлены автоматически.
Обо мне
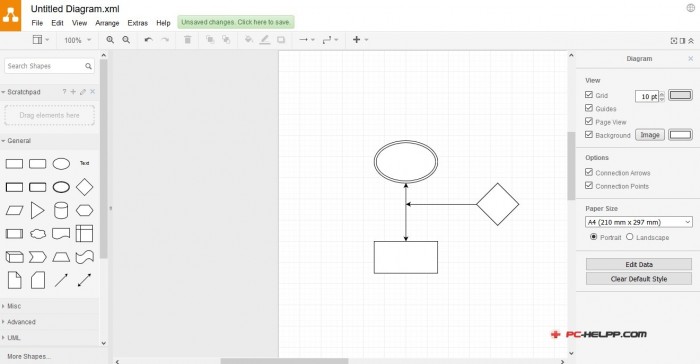
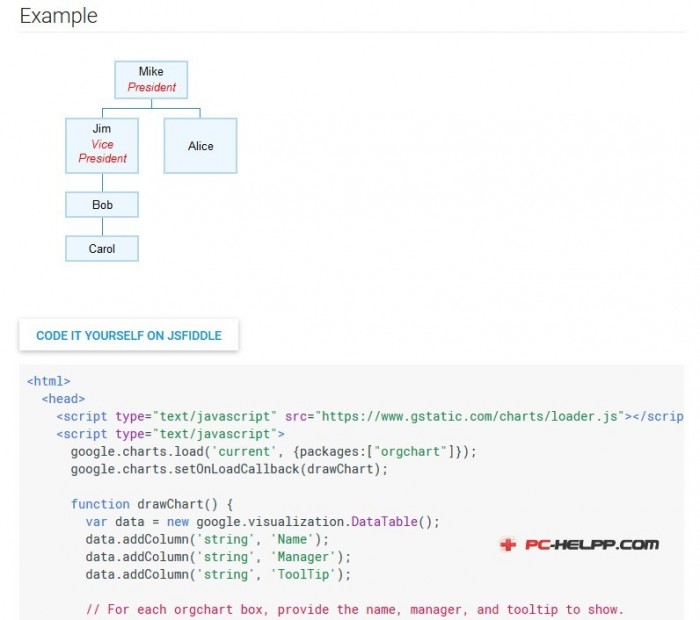
Для тех, кто привык пользоваться онлайн сервисами, рекомендуем два проверенных — Chart от Google и Draw.io

Draw.io понравится начинающим программистам своими богатыми функциональными возможностями и удобством в использовании
И что немаловажно, пользоваться им можно абсолютно бесплатно
Функциональный блок не оценивается, если доступны все входы, поступающие из других элементов. Когда функциональный блок выполняется, он оценивает все свои переменные, включая входные и внутренние переменные, а также выходные переменные. Во время его выполнения алгоритм создает новые значения для выходных и внутренних переменных.
Выходы функциональных блоков обновляются в результате оценки функциональных блоков. Сигнал также может быть возвращен из выходов функциональных блоков на входы предыдущих блоков. Порядок выполнения может контролироваться путем включения функционального блока для выполнения и наличия выходных терминалов, которые изменяют состояние после завершения выполнения.

Это помогает экспертам в области знаний, которые необязательно могут быть экспертами при написании конкретных алгоритмов управления на текстовых языках, но понимают логику алгоритма управления. Они могут использовать существующие функциональные блоки, чтобы легко создавать программы для сбора данных, а также обрабатывать и дискретно управлять.
Одним из основных преимуществ функциональных блоков является повторное использование кода. Поскольку отдельные копии выполняются каждый раз при вызове этих функциональных блоков, разработчики системы не рискуют случайно перезаписать данные. Кроме того, функциональные блоки также могут быть вызваны из лестничных диаграмм и даже текстовых языков, таких как структурированный текст, что делает их очень переносимыми между различными моделями вычислений.
подробной инструкцией

Плюсы русской мини-печи
OmniGraffle
Программы для работы с блок-схемами
LibreOffice Draw
LibreOffice — это бесплатный офисный пакет, своего рода аналог MS Office (неоднократно мной рекомендуем, кстати). В его арсенале есть спец. программа Draw, позволяющая буквально 2-3 кликами мышки рисовать простенькие блок-схемы (см. скрин ниже).
Типовая блок-схема // Draw
С помощью левой панельки можно быстро добавить различные фигуры: ромбы, прямоугольники, линии, стрелки и т.д. К тому же в отличие от многих других продуктов — Draw поддерживает русский язык в полном объеме.
В общем, однозначно рекомендую!
Dia
Это добротный и бесплатный редактор диаграмм, блок-схем и пр. подобных «штук»
По сравнению с предыдущей программой, Dia обладает куда большим функционалом — да просто хотя бы обратите внимание на панель задач: там есть практически любые фигуры и значки!
DIA — скрин главного окна
Особенности:
- простой и лаконичный интерфейс: разобраться с ним не составит труда любому начинающему пользователю;
- есть коллекция стандартных блок-схем (не обязательно всегда создавать что-то новое);
- есть возможность добавлять в коллекцию свои фигуры и значки;
- любую фигуру на схеме можно перекрасить в нужный вам цвет (см. скрин выше);
- ПО можно использовать как в ОС Windows и Linux.
Pencil Project
Отличное ПО для построения практически любых схем, форм и диаграмм. Отличается от остальных наличием просто огромного количества блоков и фигур (см. скрин ниже — я спец. сделал скрин всего многообразия инструментов (и это еще не все…)).
Скрин блоков из Pencil Project
Особенности:
- возможность импортировать рисунки и вставлять их в свои схемы;
- возможность создавать собственные фигуры и блоки;
- огромная коллекция готовых графиков, схем, шаблонов и т.д.;
- есть опция для сохранения блоков в такие популярные форматы, как HTML, PNG, PDF и пр.
Diagram Designer
Добротный векторный графический редактор для создания графиков, блок-схем, диаграмм. Программа выгодно отличается от других продуктов своей «простотой» — посмотрите на ее интерфейс, он выполнен в стиле тотального минимализма!
Чтобы создать свою схему — достаточно 2-х кликов мышки (и это не преувеличение).
Diagram Designer — главное окно программы
Особенности:
- простой интерфейс: нет ничего лишнего (только инструменты для создания схем);
- импорт/экспорт файлов в формате: WMF, EMF, BMP, JPEG, PNG, MNG, ICO, GIF и PCX;
- встроенная функция для просмотра слайд-шоу;
- возможность сжимать файлы блок-схем (архиватор);
- есть опция по объединению нескольких схем в одну (весьма удобно, если вам нужно скомпоновать что-то одно из разных «кусков»).
yEd Graph Editor
Весьма современный редактор для быстрого построения «древовидных» диаграмм и блок-схем (даже для неподготовленного пользователя). Отмечу, что программа достаточно мощная и универсальная (правда с несколько «причудливым» интерфейсом).
yEd Graph Editor — пример построенной блок-схемы
Особенности:
- легкое и быстрое построение схем любой сложности (и с любым количеством условий и ответвлений);
- поддержка комментариев, аннотаций;
- возможность работать параллельно сразу с несколькими документами;
- есть спец. «сворачивающиеся» блоки (подобные инструменты редко встречаются в др. аналогичных продуктах);
- наличие алгоритмов для автоматической компоновки (выручает при работе с большими диаграммами и схемами);
- возможность сохранения созданных графиков в HTML, PNG, JPG и PDF файлы.
по теме — приветствуются!
Удачи!
Заполнение данными готовой схемы SmartArt
Чтобы внести текст на схему, можно кликать прямо по ее элементам (или подписям рядом с элементами). После появления курсора, вводите текст. Но я предлагаю пойти другим путем. Давайте активируем инструмент Конструктор — Область текста
. В открывшемся окне со списком полей запишем их подписи. Вот, что получилось:
Результат мне не очень нравится. Черный текст… И хотя Word пытался автоматически вместить подписи в ступени воронки, последний элемент слишком узкий, текст выходит за его пределы. Что делать? Предлагаю:
- Выделить последний элемент («Покупка») и нажать на ленте Конструктор — Добавить фигуру — Добавить фигуру после
. У нас снизу добавится пустой треугольник, а «Покупка» поднимется на один уровень выше и влезет в свою строку - Пустой треугольник снизу можно и оставить, но мне все же хочется его убрать. Выделим его. Найдем команду Формат — заливка фигуры
, выберем Нет заливки
. Аналогично, Формат — Контур
выберем Нет контура
. Теперь пустой треугольник стал невидимым - Осталось что-то сделать с черным текстом. Выделим все уровни воронки и выполним на ленте Формат — Стили WordArt
. Выберем стиль Заливка-белый, контур-Акцент 1, тень
.
Отлично, посмотрите, с чего мы начинали и что получилось в итоге:

Уверен, у Вас сейчас появилась еще тысяча идей, как доделать, дооформить, переделать, чтобы всё было на Ваш вкус. Оставляю это Вам для экспериментов. Делайте собственные схемы, применяйте разные стили, компоновки, WordArt, эффекты и т.д. Но главный мой совет такой: это всё Вы делаете не для себя, а для того, кто будет изучать Ваши материалы. Когда схема будет готова — поставьте себя на место читателя
. Представьте, что Вы видите материал впервые. Удобно ли он подан? Смогли ли Вы быстро и легко разобраться? Если нет — пробуйте что-то изменять, экспериментируйте. Задавайте себе вопросы и отвечайте на них. Только так у Вас получится отличная схема!
P.S. В других продуктах Microsoft Office тоже доступен инструмент SmartArt. Вот, например, . Как говорят, просто оставлю эту ссылку здесь.
Текстовый редактор Microsoft Word содержит все необходимые средства для создания схем непосредственно в самих документах. Основными инструментами для создания схем в Ворде являются векторные фигуры и объекты SmartArt. С их помощью при минимальном количестве настроек и затрат времени вы можете создавать схемы практически любой сложности и адаптировать их в соответствие с потребностями и задачами, которые решает создаваемый документ. Рассмотрим использование указанных инструментов на примерах.
Как сделать схему в Ворде с помощью объектов SmartArt
- Откройте документ, в котором вы будете создавать схему и перейдите в раздел Вставка
в главном меню текстового редактора. - Сделайте двойной щелчок мышью по кнопке SmartArt
и в открывшемся окне выберите подходящий для схемы шаблон. Нами для примера выбран иерархический блочный список. Нажмите кнопку Ок
для вставки шаблона на страницу. - Отредактируем шаблон, чтобы он соответствовал запланированной схеме и добавим блокам подписи. Для этого нажмите кнопку с надписью Область текста
из вкладки Конструктор
или просто сделайте щелчок левой кнопкой мыши по области схемы. - Появится окно в котором можно редактировать схему как текстовый список, изменяя структуру за счет многоуровневой организации списка и добавлять надписи к блокам, которыми станут строки списка.
Для начала приведем структуру схемы к задуманной. В результате нам нужно будет создать следующую схему. - Удалите в списке все строки кроме первой. При этом останется на схеме останется только первый начальный блок.
- Используя переводы строк клавишей Enter
и изменение уровней вложенности списка клавишей Tab
видоизменим список в соответствие с нашей целью. Чтобы было понятней для себя можно запомнить, что сочетание клавиш Enter
+Tab
будет добавлять блоки в вертикальном направлении, а клавиша Enter
– в горизонтальном. В результате изменений получим следующий шаблон. -
Остается только добавить надписи и получить готовую схему. При необходимости можно всегда изменить цветовой шаблон всей схемы и провести тонкую настройку параметров входящих в нее фигур таких как заливка, цвета линий, характеристики теней, форм и поворот фигуры и др.
Поначалу вам может показаться сложной работа по созданию схем в Ворде, но немного потренировавшись и поэкспериментировав вы освоите все ее нюансы и сможете создавать схемы любой сложности.
Пример блока Биткоина
Как нарисовать схемы в Word
Прежде чем создавать схемы в Word неплохо было бы научиться изменять цвет страницы, создавать красивые рамки, и пользоваться WordArt.
Откройте новый документ: — Пуск – Программы – Microsoft Office — Microsoft Office Word . Внизу на панели – Рисование – выбираем иконку – Прямоугольник .
Если у вас нет этой панели, то зайдите в меню – Вид – Панели инструментов – и выберите – Рисование .
После того, как вы кликнули мышкой по иконке – Прямоугольник – у вас появится такая рамочка.
Кликните в любом месте вновь созданного поля. Поле примет вот такой вид.
Этот квадратик в центре можете вырезать (щелкните на нем правой кнопкой мыши и в выпадающем меню выберите – Вырезать -). Выделите прямоугольник, в котором мы будем рисовать. На панели – Рисование – откройте – Автофигуры – Основные фигуры – Куб – и кликнете мышкой на поле выделенного прямоугольника.
У вас должна получиться, вот такая картинка.
Вы можете перемещать и изменять размер этого куба. Для этого кликните по этому кубику, чтобы выделить его. Если при наведении мышкой на этот кубик курсор принимает вид крестика со стрелочками на концах, значит, этот предмет можно переместить. Если же курсор принимает вид двунаправленной стрелки (на узелках, которые обозначены маленькими кружочками), значит можно изменить размер объекта. Сделайте из куба прямоугольную фигуру.
Кликните по новой фигуре правой кнопкой мыши и в выпадающем меню выберите пункт – Копировать .
Потом кликните правой кнопкой мыши на свободном поле рядом с фигурой и выберите – Вставить . Проделайте этот трюк дважды.
Уже готовые необходимые вам фигуры можно выбрать из панели — Рисование – Автофигуры – Другие автофигуры .
Должно получиться вот так.
Теперь перетащите эти фигуры как у меня.
Следующую фигуру попробуйте сделать сами (опять же методом копирования).
Сюда же можно вставлять и небольшие рисунки извне, например иконки. Просто берёте нужную вам иконку и копируете или перетаскиваете её на место. Вот что у нас получилось.
Теперь подпишем наши рисунки. Для этого выделите рамку с рисунками (кликните на свободном от рисунков месте, чтобы появилась рамочка) и выберите на панели Рисование иконку Надпись .
Теперь кликните мышкой на свободном поле рамочки. Должно получиться вот так.
У нас появилась новая маленькая рамочка с курсором. В ней мы и будем писать. Размер этой рамочки также можно изменять.
Создайте методом копирования такие же надписи как у меня и переместите их по местам.
Теперь нарисуем соединительные линии. Для этого в Автофигурах (на панели – Рисование -) выбираем – Соединительные линии . Не забывайте перед выбором выделять главную рамку. Можно её назвать « Холст ». Ведь мы рисуем на ней как на холсте. Я в качестве соединительной линии выбрала – Уступ со стрелкой .
Вот тут вам придётся набраться терпения и потренироваться. Наводите курсор в виде крестика на то место откуда собираетесь вести линию и щелкаете не отпуская левой кнопки мыши, тянете линию до того места куда вам нужно и только тогда отпускаете кнопку мыши.
Если не получилось, то отмените ваше действие и опять выберите соединительную линию и начните сначала. Каждую новую линию необходимо заново выбирать на панели – Рисование .
Линии можно изменять, потянув за желтые ромбики на них.
Теперь сделаем симпатичный фон нашему рисунку. Для этого опять выделяем наш «холст» и выбираем всё на той же панели иконку – Цвет заливки .
Выбрав необходимый цвет, щелкните по иконке ещё раз и второй щелчок сделайте уже на свободном поле «холста». Или сначала щелкните по «холсту», а потом по иконке заливки.
Вот, что у нас получилось.
Чтобы наши отдельные рисунки и иконки не смещались в разные стороны, необходимо каждый элемент (и соединительные линии тоже) выделить (щелкайте по каждому элементу, удерживая клавишу « Ctrl », пока не выделите все элементы). Тут тоже придется попотеть. Даже у меня не всегда с первого раза получается.
Теперь аккуратно щелкните правой кнопкой мыши на каком-нибудь выделенном элементе (например, на иконке монитора) и выберите – Группировка – Группировать .
Потренируйтесь немного и вы запросто сможете быстро и легко создавать любые схемы в Word.
У многих пользователей может возникнуть необходимость чертить онлайн. Это может какой-либо эскиз, схема, план или техническая иллюстрация, которые необходимо создать на ПК с помощью соответствующего инструментария. При этом на компьютере может не оказаться необходимых для этого программ, что побудит пользователя искать в сети онлайн ресурсы, способных помочь в создании нужного пользователю проекта. В данном материале я расскажу, как сделать чертёж онлайн, и какие сервисы нам в этом помогут.
Изучаем онлайн-ресурсы для выполнения чертежа онлайн
Преимущества раздвижных экранов
Существует несколько видов экранов, которые монтируют под ванной. Простым монтажом отличаются сплошные изделия без дверок. Главный их плюс – возможность использования любого строительного и отделочного материала, от кирпичей и гипсокартона до плитки и пластика.
Экраны с выдвижными ящиками, раздвижными или распашными дверцами позволяют использовать скрытую зону в качестве системы хранения. Благодаря этому значительно экономится место в шкафах, а все тубы, бутылки, пачки с моющими средствами можно собрать и расставить в одном месте. Больше об устройстве раздвижных и цельных типов экранов мы писали здесь.
Но мы рекомендуем, особенно для малогабаритных помещений, выбирать изделия со створками, которые обеспечивают доступ к внутреннему пространству под ванной
Таким образом, решается сразу несколько вопросов:
- увеличивается полезное пространство санузла или ванной;
- появляется удобное и доступное место для хранения бытовой химии;
- внешний вид помещения становится более привлекательным.
Минус раздвижных конструкций в ограниченном выборе материала. Створки должны быть легкими и тонкими, чтобы могли легко двигаться по направляющим, следовательно, плитку или ГКЛ исключаем. Фанера не подходит, так как быстро деформируется во влажном микроклимате.
Максимально подходящими по всем характеристикам являются пластиковые панели. Они хорошо держат форму, легкие в обработки, имеют маленький вес и невысокую стоимость
Чуть тяжелее ламинированные плиты ДСП, МДФ, однако их тоже используют для изготовления раздвижных конструкций.
У владельцев есть выбор: купить готовую модель или собрать экран «с нуля» своими руками. Учитывая невысокую стоимость фабричных изделий, рекомендуем приобретать экран, полностью подготовленный к установке. Он укомплектован креплениями и инструкцией, поэтому закрепить его под ванной можно легко и быстро.
Для самостоятельной же сборки потребуются расчеты, выбор подходящего материала, дополнительная обработка деталей. Это отберет много времени, да и результат может оказаться не самым впечатляющим.
Это интересно: Душевая кабина своими руками: устройство, сборка, подключение
BlockShem
В программе BlockShem, к сожалению, представлено намного меньше функций и удобств для пользователей. Полностью отсутствует автоматизация процесса в любом виде. В БлокСхеме пользователь должен вручную рисовать фигуры, а после объединять их. Данный редактор скорее относится к графическим, нежели к объектным, предназначенным для создания схем.

Библиотека фигур, к сожалению, в этой программе крайне бедна.
Как видите, существует большой выбор софта, предназначенного для построения блок-схем. Причем различаются приложения не только количеством функций — некоторые из них предполагают фундаментально другой принцип работы, отличимый от аналогов. Поэтому сложно посоветовать, каким редактором пользоваться — каждый может подобрать именно тот продукт, который ему необходим.









