Отложенная загрузка изображений
Содержание:
- Lazy loading
- Download / Install
- Выпуск канализации
- Example of page preparation in PHP
- ?? Getting started — HTML
- Browsers with disabled JavaScript
- ? Notable features
- Что такое ленивая загрузка
- Что такое отложенная загрузка и как она работает?
- Ленивое подключение компонент
- Последние отзывы клиентов Хоум Кредит Банка
- Changelog
- WordPress Lazy Load
- Как установить и настроить плагин?
- More than images
- Why browser-level lazy-loading? #
- Асинхронная загрузка картинок и фреймов
- Lazy Loader – лучший плагин для реализации Lazy Load изображениям в CMS WordPress
- Опции
- Extendability
Lazy loading
Работа с любым внешним ресурсом обычно состоит из двух этапов:
- Подключение. Например, инициализация соединения с MySQL либо чтение файла настроек приложения.
- Использование. Например, получение данных из MySQL либо использование подключенного компонента.
Lazy loading (ленивая загрузка) предусматривает откладывание первого этапа до наступления второго. Если второй этап никогда не наступит, то и первый выполнен не будет. Тогда, приложение получает экономию в случаях, когда ресурс не используется. Например, страницы приложения, которые не работают с базой данных или Javascript-библиотекой.
Download / Install
| Dev version: | jquery.lazyloadxt.js | jquery.lazyloadxt.extra.js |
| Minified version: | jquery.lazyloadxt.min.js | jquery.lazyloadxt.extra.min.js |
Effects:
| Dev version: | jquery.lazyloadxt.fadein.css | jquery.lazyloadxt.spinner.css |
| Minified version: | jquery.lazyloadxt.fadein.min.css | jquery.lazyloadxt.spinner.min.css |
Addons:
| jquery.lazyloadxt.script.js | jquery.lazyloadxt.script.min.js | |
| jquery.lazyloadxt.srcset.js | jquery.lazyloadxt.srcset.min.js | |
| jquery.lazyloadxt.print.js | jquery.lazyloadxt.print.min.js | |
| jquery.lazyloadxt.bg.js | jquery.lazyloadxt.bg.min.js | |
| jquery.lazyloadxt.autoload.js | jquery.lazyloadxt.autoload.min.js | |
| jquery.lazyloadxt.bootstrap.js | jquery.lazyloadxt.bootstrap.min.js | |
| jquery.lazyloadxt.jquerymobile.js | jquery.lazyloadxt.jquerymobile.min.js |
Get full snapshot of Lazy Load XT: lazy-load-xt-master.zip
If you have any feature to request or bug to report please use
GitHub issues.
Выпуск канализации
Чтобы вывести трубу через фундамент, необходимо установить в подготовленное отверстие гильзу – кусок трубы, большего диаметра, чем труба выпуска.
Example of page preparation in PHP
Instead of manipulating tags directly (that is to replace by ,
add fallback image, etc.), it’s possible to do html page postprocessing using language.
Here is example of how to do it using PHP:
/* PHP */
function addLazyLoading($html) {
$dom = new DOMDocument();
if (!@$dom->loadHTML('<?xml encoding="UTF-8">' . $html)) // trick to set charset
return $html;
foreach ($dom->childNodes as $item)
if ($item->nodeType === XML_PI_NODE) {
$dom->removeChild($item);
break;
}
$dom->encoding = 'UTF-8';
$images = $dom->getElementsByTagName('img');
$blankImage = 'data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7';
for ($i = $images->length - 1; $i >= ; $i--) {
$node = $images->item($i);
$clone = $node->cloneNode();
$noscript = $dom->createElement('noscript');
$noscript->appendChild($clone);
$node->parentNode->insertBefore($noscript, $node);
$node->setAttribute('data-src', $node->getAttribute('src'));
$node->setAttribute('src', $blankImage);
$node->setAttribute('class', trim($node->getAttribute('class') . ' lazy'));
}
$newHtml = $dom->saveHTML();
if (!$newHtml)
return $html;
return $newHtml;
}
?? Getting started — HTML
In order to make your content be loaded by LazyLoad, you must use some attributes instead of the actual attributes. Examples below.
Lazy responsive image with and :
<img
alt="A lazy image"
class="lazy"
data-src="lazy.jpg"
data-srcset="lazy_400.jpg 400w,
lazy_800.jpg 800w"
data-sizes="100w"
/>
To have a low quality placeholder, add the attribute pointing to a very small version of the image. E.g. .
Lazy responsive image with hi-dpi support using the tag:
<picture> <source media="(min-width: 1200px)" data-srcset="lazy_1200.jpg 1x, lazy_2400.jpg 2x" /> <source media="(min-width: 800px)" data-srcset="lazy_800.jpg 1x, lazy_1600.jpg 2x" /> <img alt="A lazy image" class="lazy" data-src="lazy.jpg" /> </picture>
To have a low quality placeholder, add the attribute pointing to a very small version of the image to the tag. E.g. .
Lazy responsive image with automatic WebP format selection, using the tag:
<picture>
<source
type="image/webp"
data-srcset="lazy_400.webp 400w,
lazy_800.webp 800w"
data-sizes="100w"
/>
<img
alt="A lazy image"
class="lazy"
data-src="lazy.jpg"
data-srcset="lazy_400.jpg 400w,
lazy_800.jpg 800w"
data-sizes="100w"
/>
</picture>
To have a low quality placeholder, add the attribute pointing to a very small version of the image to the tag. E.g. .
Lazy background image
IMPORTANT NOTE: To display content images on your pages, always use the tag. This would benefit the SEO and the accessibility of your website. To understand if your images are content or background, ask yourself: «would my website user like to see those images when printing out the page?». If the answer is «yes», then your images are content images and you should avoid using background images to display them.
Single background image:
<div class="lazy" data-bg="lazy.jpg"></div>
Single background, with HiDPI screen support:
<div class="lazy" data-bg="lazy.jpg" data-bg-hidpi="lazy@2x.jpg"></div>
Multiple backgrounds:
<div
class="lazy"
data-bg-multi="url(lazy-head.jpg),
url(lazy-body.jpg),
linear-gradient(#fff, #ccc)"
>
...
</div>
Please note that you must use to wrap the URLs in your attributes.
Multiple backgrounds, HiDPI screen support:
<div
class="lazy"
data-bg-multi="url(lazy-head.jpg),
url(lazy-body.jpg),
linear-gradient(#fff, #ccc)"
data-bg-multi-hidpi="url(lazy-head@2x.jpg),
url(lazy-body@2x.jpg),
linear-gradient(#fff, #ccc)"
>
...
</div>
Please note that you must use to wrap the URLs in your attributes.
Lazy video
<video class="lazy" controls width="620" data-src="lazy.mp4" data-poster="lazy.jpg"> <source type="video/mp4" data-src="lazy.mp4" /> <source type="video/ogg" data-src="lazy.ogg" /> <source type="video/avi" data-src="lazy.avi" /> </video>
Please note that the video poster can be lazily loaded too.
Browsers with disabled JavaScript
As JavaScript may be disabled in the browser (e.g. it may be a feature phone with limited javascript support or browser
with Noscript addon), it is usually recommended to add a fallback image in tag, mark initial image with
attribute and hide it using CSS (otherwise browsers with disabled javascript will display both images).
Lazy Load XT plugin removes this class ( option) at image initialization. So, final code should be
like:
img.lazy {
display: none;
}
<img class="lazy" data-src="lazy.jpg" width="100" height="100"> <noscript><img src="lazy.jpg" width="100" height="100"></noscript>
We recommend to keep the order of attributes in both tags, because of such a code will be effectively gzipped.
Alternative approach is based on tagging images/videos with tag. It is realized using
addon and is described in
(note that this approach is experimental and currently is not compatible with AJAX).
? Notable features
It works with your favourite library or framework
As LazyLoad doesn’t rely on jQuery, you can use it in web applications using Angular, React or Vue.js without the need to include jQuery.
Intersection Observer API for optimized CPU usage
Instead of listening to the and events, LazyLoad uses the Intersection Observer API which is a new, blazing fast method to detect if an element is inside the browser viewport. Your users will see the difference in slow and even in fast devices or computers.
Flaky connections supported
If your users lose the internet connection causing errors on images loading, this script tries and loads those images again when the connection is restored.
Support for single and background images, and HiDPI displays
LazyLoad supports single and multiple lazy background images, with standard resolution or HiDPI (retina) displays.
Что такое ленивая загрузка
Lazy Load – метод, предназначенный для отложенной загрузки изображений. Фактически, изображения загружаются только тогда, когда пользователь до них долистал. Ну, или почти долистал.
Без плагинов такой тип загрузки можно подключить только с помощью написания довольно сложной структуры из смеси php/js/css. Также можно использовать готовые решения. Например, jquery.lazyload.js. Но практически все плагины с данной функцией так или иначе используют данную библиотеку. Потому, в данном случае гораздо целесообразнее использовать готовое решение.
Итак, я решил протестировать несколько плагинов, реализующих отложенную загрузку изображений. Давайте сначала посмотрим результаты без использования данной функции.
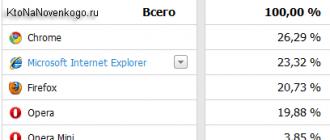
Итак, обратите внимание на вес страницы и скорость, про количество запросов тоже не забудьте. Чем их больше, тем серьезнее нагрузка на сервер
А вот здесь указан суммарный вес изображений. Тестировать все буду на одной и той же странице. Обозревать будем от худшего плагина к лучшему.
Условия таковы:
-
только бесплатные плагины;
-
доступны в репозитории WordPress;
-
обновлялись не позднее, чем пол года назад.
Поехали!
Lazy Load by WP Rocket
Довольно популярный плагин. Но его результаты не впечатлили. Вес страницы сократил минимально, зато длительность загрузки увеличил многократно. Настроить под себя невозможно, только включить интересующие функции и все.
Посмотрите на эти цифры! Это попросту кошмар. Объяснить, почему такое происходит, я так и не смог. Но затестировал даже на нескольких сайтах. Результат аналогичный. Куда смотрят тем, кто его юзает, крайне интересно.
Вес картинок сократился минимально. Фактически, никакого профита от использования данного поделия не вижу. Можете, конечно, попробовать, но если что, я предупреждал.
Smush
Популярный плагин для оптимизации медиафайлов. Предназначен для сжатия JPEG, PNG и других форматов. Но в режиме бета-тестирования запустили функцию ленивой загрузки картинок. Итак, смотрим на результат.
Я провел несколько тестирований, в итоге результат был примерно такой же.
А вот вес изображений сократился гораздо лучше. Считай на треть. Неплохой результат. Ну, функция пока что еще в разработке, так что стоит подождать, возможно, в скором будущем станет работать заметно лучше. Пока что выкладываю актуальные результаты.
WordPress Infinite Scroll — Ajax Load More
Вылезает по запросу в списке плагинов для WordPress. Ну, просто смотрите на скрины.
По-моему, отношения к нужному функционалу никакого не имеет, такие результаты уже видели в начале. Самое смешное, они все равно лучше, чем у предложенных выше вариантов.
Lazy Load Optimizer
Тут уже более менее, работает плагин на ура. Ничего не рушит, все прекрасно. Правда, чуть подтормаживает сайт, но все в пределах погрешности. Так что, претензий особо не будет.
Вес изображений сократился незначительно, так что свою функцию выполняет не лучшим образом. Игрища с настройками не помогли.
В общем, применять можно, плагин довольно мягко реализует отложенную загрузку медиафайлов. По крайней мере, вероятность конфликта не кажется высокой.
PageSpeed Ninja
О данном плагине уже рассказывал в отдельном обзоре. Можете посмотреть и познакомиться с многофункциональным и полезным плагином для ускорения сайта на WordPress. Функция ленивой загрузки у него также есть. Причем, реализована достаточно хорошо. Смотрите на результаты.
Как видите, вес страницы неплохо сократился. К тому же, количество запросов оказалось также урезано. Неплохой результат.
Тут как раз-таки наглядно видно, насколько сократился вес изображений на странице. Считай втрое. Это позволяет затрачивать меньше времени на загрузку и быстрее выдавать пользователю результат.
A3 Lazy Load
Безусловный лидер, который не сдружился сходу с некоторыми слайдерами. Но если покопаться в настройках плагина, то с проблемой можно разобраться. Фактически, по результатам — лучший вариант.
С ним получается максимальная производительность, на ресурсах, где много изображений.
Видите, насколько сильно сократился вес изображений? Крайне серьезный результат. В целом, это один из самых лучших плагинов для реализации ленивой загрузки, более крутой альтернативы так и не нашел.
Сделайте сайт быстрым
Как видите, реализовать ленивую загрузку изображений на WordPress с помощью плагинов довольно легко, выбирайте, какой вам подойдет лучше и вперед, покорять вершины скорости загрузки сайта!
Что такое отложенная загрузка и как она работает?
Lazy Load — это метод оптимизации, который загружает видимый контент, но задерживает загрузку и рендеринг контента, который находится ниже области видимости. Это одна из рекомендаций по призводительности от Google и этот метод следует использовать, если на страницах сайта много встроенных видео и изображений с высоким разрешением.
Как работает Lazy Load:
- Браузер создает DOM страницы без загрузки изображений и предварительной загрузки видео.
- JavaScript используется для определения того, какие изображения и видео загружать предварительно, основываясь на контенте, который изначально отображается при загрузке страницы.
- Загрузка и рендеринг дополнительных медиа элементов откладываются до тех пор, пока посетитель сайта не прокрутит страницу вниз и не появится дополнительный контент.
Конечным результатом является то, что изображения и видео не загружаются до тех пор, пока они действительно не понадобятся. Это может обеспечить значительное повышение производительности для сайтов, которые содержат много изображений с высоким разрешением и встроенных видео.
Ленивое подключение компонент
Приложение обычно представляет из себя большую кучу файлов, в которых находятся различные компоненты (классы и функции). Подключение компоненты — это подключение файла. На каждой отдельной странице в лучшем случае используется 20…30% всех доступных компонент в приложении, а их подключение обычно выглядит так:
Понято, что нет смысла подключать все файлы сразу. В PHP для этого предусмотрен механизм автозагрузки. Он позволяет выполнить определенную функцию при обращении к классу, который не существует.
Это позволит загружать файлы только тогда, когда они нужны. Для использования этого метода, необходимо организовывать все компоненты в классы. Часто удобно использовать просто статические классы:
В реальных приложениях файлы классов часто находятся в разных папках. Для этого удобно использовать карту путей:
Конечно, на практике существуют обязательные для загрузки компоненты, которые нужно подключать всегда. В итоге, приложение будет структурировано так:
Последние отзывы клиентов Хоум Кредит Банка
Changelog
WordPress Lazy Load
Как и во многих других проблемах с производительностью сайта, когда речь идет о Lazy Load в WordPress, для ее решения можно использовать плагин. На самом деле, в каталоге плагинов WordPress есть много бесплатных плагинов, которые можно использовать для отложенной загрузки изображений и видео. Рассмотрев несколько десятков плагинов и опробовав несколько из них, мы определили три плагина, которые дают ощутимое улучшение производительности сайта. Если вы готовы реализовать отложенную загрузку на своем сайте, начните с рассмотрения этих трех вариантов.
Действительно ли загрузка изображений и видео замедляет работу сайта?
Прежде всего, прежде чем загружать изображения в WordPress, убедитесь, что вы их оптимизировали.
Вот как тест Pingdom оценивает сайт перед добавлением каких-либо картинок или видео.
Тест скорости без изображений или видео
Как видим, страница очень легкая, ее размер составляет менее 155 КБ, и она загружается менее чем за полсекунды. Трудно придраться к этим оценкам. Что произойдет, если мы вставим на страницу большие файлы изображений и встроим видео YouTube?
Тест скорости без плагина Lazy Load
Как установить и настроить плагин?
Установить его можно из консоли Вордпресс. Заходим в раздел «Плагины» – «Добавить новый».
Вбиваем точное название плагина в поисковую строку справа.
Нажимаем «Установить».
Затем «Активировать».
Переходим к настройкам плагина. Для этого заходим в раздел «Настройки» на панели слева и кликаем по названию нашего плагина.
У него меню с русским переводом, поэтому с настройками все довольно понятно.
Если включаете первую настройку, блоки, которые вы разворачивали для настройки, так и останутся в развернутом положении.
Вторая настройка полезна при полном удалении плагина – он все вычистит после себя, не оставив лишнего мусора.
Активация ленивой загрузки – чтобы плагин работал, эта настройка должна быть включена.
Далее можно выбрать, для каких изображений работает ленива загрузка. По умолчанию включены все варианты. Я у себя так и оставила.
Можно указать классы изображений, для которых вы не хотите использовать ленивую загрузку.
А также можно включить поддержку Noscript, чтобы посетители, у которых в браузере выключен Javascript, увидели изображения.
Далее идет отдельный блок настроек для ленивой загрузки видео и iframe. Если вы встраиваете на своем сайте видео из Ютуб или других видеохостингов, то эти настройки будут полезны. Я их оставила включенными.
Следующий блок настроек позволяет исключить страницы, где вы не хотите использовать ленивую загрузку. Можно указать конкретные url-адреса, а также выбрать отдельные типы страниц.
На скриншоте я перевела, что означают эти надписи.
Следующая настройка отвечает за то, как будет подгружаться скрипт ленивой загрузки – через футер (нижнюю часть сайта) или хедер (верхнюю часть). Для многостраничного сайта на Вордпресс можно выбрать футер. Для длинного одностраничного сайта можно ставить в хедере.
Далее можно отключить ленивую загрузку для указанных мобильных шаблонов. По умолчанию эти настройки включены. Я их оставила, как есть. Если вы используете один из указанных плагинов для мобильной версии сайта, то можно протестировать, как будет происходить загрузка с включенной опцией и без.
Следующие настройки касаются визуального эффекта ленивой загрузки.
В частности, эффект может быть в виде плавного появления или спиннера. Посмотрите оба варианта и выберите тот, что вам кажется более удачным. Я оставила спиннер.
Также можно выбрать цветовой фон для загружаемого изображения. Я оставила белый цвет.
Последняя настройка в плагине отвечает за то, на какое расстояние нужно приблизиться к изображению, чтобы произошла его загрузка. Можно поставить 50-60 пикселей.
В конце не забудьте сохранить изменения настроек плагина!
More than images
Images are not the only page elements that may be lazy loaded. Though default value for is
, you can append it by to use lazy-loading for iframes, for videos,
etc. Full list of supported tags include all tags with attribute: , , ,
, , , .
We distribute special «extra» version of the plugin with additional code for lazyloading of elements and
ed YouTube videos. To use this version, it’s necessary to just load instead of
.
-embedded Videos (YouTube, Vimeo, etc.)
Most of video hostings allow to embed videos as elements (e.g. Youtube, Vimeo, DailyMotion, and even KickStarter)
and they may be lazy loaded in the way similar to images (by replacing attribute by ):
<script src="jquery.lazyloadxt.extra.js"></script>
<iframe width="420" height="315" data-src="//www.youtube.com/embed/uOzO9O15gwI?rel=0" frameborder="" allowfullscreen></iframe>
Support tag
It is easy too, just replace attribute by and by (if exists).
<script src="jquery.lazyloadxt.extra.js"></script>
<video data-poster="/path/to/poster.jpg" width="320" height="240" controls> <source data-src="/path/to/video.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source data-src="/path/to/video.ogv" type='video/ogg; codecs="theora, vorbis"'> </video> <video data-src="/path/to/video2.mp4" width="320" height="240" controls></video>
Why browser-level lazy-loading? #
According to HTTPArchive, images are the most
requested asset type for most websites and usually take up more bandwidth than any other
resource. At the 90th percentile, sites send about 4.7 MB of images on desktop and mobile. That’s a
lot of cat pictures.
Currently, there are two ways to defer the loading of off-screen images:
- Using the Intersection Observer
API - Using , , or
Either option can let developers include lazy-loading functionality, and many developers have built
third-party libraries to provide abstractions that are even easier to use. With lazy-loading
supported directly by the browser, however, there’s no need for an external library. Browser-level lazy
loading also ensures that deferred loading of images still works even if JavaScript is
disabled on the client.
Асинхронная загрузка картинок и фреймов
«Презентацию» скрипта lazy-load следует начать с некоторых разъяснений. Во-первых, для правильной работы скрипт должен запускаться после полной загрузки HTML и постройки DOM-дерева, т. е. наступления события . Во-вторых, в HTML-разметке у элементов, которые планируется загружать асинхронно, будет присутствовать атрибут , указывающий на оригинальный источник ресурса, — с его помощью происходит поиск элементов, для которых необходимо инициализировать lazy-load, поэтому, чтобы отложенная загрузка заработала на желаемом элементе, к нему достаточно будет добавить указанный атрибут с источником. В-третьих, при использовании скрипта следует заранее позаботиться о шаблонах, которые станут отображаться взамен оригинального элементов. Наконец, настройки скрипта учитывают варианты отображения оригинального контента — по требованию пользователя и автоматически, для чего применяются описанные выше события: , — непосредственно на самих элементах, а , и — для окна браузера, если требуется отследить попадание во viewport.
JavaScript
В качестве единственного аргумента в метод init() функции «ленивой» загрузки должен передаваться объект с предварительными настройками, содержащий:
- название селектора, по которому через выбираются необходимые элементы;
- указание на событие, активирующее замену атрибута на оригинальный, — , или (попадание во viewport);
- callback-функцию, вызываемую во время загрузки источника.
Скрипт представлен в самом тривиальном исролнении и работает по следующей схеме: выборка всех необходимых элементов на странице, проверка их на наличие атрибута и источника оригинального ресурса (атрибут ), установка событий на окно или на сами элементы в зависимости от выбранного способа отображения контента, замена у конкретного элемента на содержимое в при наступлении соответствующих событий. Для удобства добавлено информирование через консоль браузера об ошибках, возникающих при поиске элементов, при добавлении элемента без атрибута , при отсутствии или неудачной загрузке (событие ) оригинального источника. Если на сайте есть картинки, которые могут не загрузиться из-за ошибки в источнике, рекомендуется также добавить CSS для «сломанных» изображений.
Элемент, который еще не загрузился и содержит в своем шаблон, обладает атрибутом . При загрузке оригинального источника этот атрибут удаляется и добавляется новый — . Эти селекторы могут быть использованы для стилизации элементов.
CSS-оформление
Чтобы добавить к lazy-элементам CSS, можно указать следующие селекторы:
Благодаря callback-функции к загружаемой картинке можно добавить класс и настроить эффект появления на свой вкус. В примере ниже это реализовано посредством и .
Lazy Loader – лучший плагин для реализации Lazy Load изображениям в CMS WordPress
Страница плагина на GitHub
Плагин отложенной загрузки, который поддерживает изображения, iFrames, видео и аудио элементы и использует легкий скрипт lazysizes. С помощью ручной модификации разметки также можно лениво загружать фоновые изображения, сценарии и стили.
Ленивые загрузки (без необходимости каких-либо модификаций вручную):
- Изображения, вставленные через img или picture в сообщениях, страницах, пользовательских типах сообщений, текстовых виджетах,…
- Lazy Load для миниатюр.
- Поддерживает фреймы. *
- Видео элементы. *
- Аудио элементы. *
Плагин имеет свои настройки в разделе «Настройки» -> « Медиа » -> « Параметры Lazy Loader » в которых Вы можете настроить:
- Классы присвоенные изображениям которые не нужно загружать отложено.
- Включить отложенную загрузку для iFrames.
- Включите плагин lazysizes unveilhooks, который добавляет поддержку для большего количества элементов, например, видео и аудио элементов для Lazy Load. *
- Включить отложенную загрузку для аудио элементов.
- Включите плагин lazysizes aspectratio . Этот плагин рассчитывает необходимое пространство для изображений до их загрузки. Это позволяет избежать скачков содержимого при загрузке изображений и обеспечивает ленивую загрузку для изображений который находятся в сетке постов.
- Показать загрузочный счетчик.
- Расширение unveilhooks lazysizes поддерживает больше, чем видео и аудио элементы, но вам нужно вручную изменить разметку, чтобы использовать его для:
- Фоновые изображения.
- Сценарии.
- Стили.
Плагин добавляет noscript элемент как запасной вариант для браузеров у которых отключен JavaScript.
Автоматическая модификация разметки изображения не работает для изображений, добавленных с использованием wp_get_attachment_image(), поскольку не может быть обработана noscript.
Вы можете отключить отложенную загрузку для элементов с определенными классами CSS, определив их с помощью настроек плагина ( Настройки › Медиа › Параметры Lazy Loader ). Или используйте атрибут data-no-lazyload.
Опции
Опции передаются в формате — ключ/значение. Примерно следующим образом:
breakpoints
breakpoints (array, по умолчанию — false) — применяется для адаптивных изображений, имеющие контрольные точки, т. е. в зависимости от размера экрана показываем ту или иную картинку.
container
container (строка, по умолчанию — window) — если вы хотите разом сделать все изображения ленивыми в определенном прокручиваемом элементе, то укажите в этой опции селектор данного контейнера.
error
error (функция function(ele, msg), по умолчанию возвращает false) — функция возвращает два сообщения: missing и invalid, если мы сделали что-то не так. Missing — если атрибут пустой или вообще не указан. Invalid — если в атрибуте указан не валидный адрес изображения.
errorClass
errorClass (строка, по умолчанию — b-error) — данный класс добавится элементу если пойдет что-то не так. Например, если параметр error выше вернет missing или invalid.
loadInvisible
loadInvisible (булево, по умолчанию — false) — если по каким-то причинам вы хотите загрузить скрытые изображения, то передайте значение — true.
offset
offset (число, по умолчанию — 100) — этот параметр отвечает за то, с каким отступом будут загружены изображения. По умолчанию — 100, значит изображение загрузится за 100 пикс до его появления в видимой части.
root
root (объект, по умолчанию — document) — корневой объект может быть изменен. Честно сказать, не совсем понял этот пункт, вернее его предназначение.
saveViewportOffsetDelay
saveViewportOffsetDelay (число, по умолчанию — 50) — задержка для срабатывания функции saveViewportOffsetDelay при изменении размера окна браузера. По умолчанию выставлено 50 мс.
selector
selector (строка, по умолчанию — b-lazy) — селектор для изображений, которые вы хотите загружать лениво. Например для всех изображений вы можете указать просто — img. Если хотите указать несколько селекторов, то перечислите их через запятую, например — .img-1, .img-2, .img-3…
separator
separator (символ, по умолчанию — |) — используется, если вы хотите указать несколько изображений в атрибуте для retina-дисплеев. Например, .
success
success (функция function(ele), по умолчанию возвращает — false) — обратный вызов, когда изображения все загрузились. Полезно, если мы после загрузки изображений хотим выполнить какие либо действия.
successClass
successClass (строка, по умолчанию — b-loaded) — класс, который добавляется изображению, когда оно успешно загрузилось.
validateDelay
validateDelay (число, по умолчанию — 25) — как часто должна вызываться функция валидации при проктуртке/ресайзинге страницы. По умолчанию — 25 мс.
Некоторые подробные примеры реализации вышеописанных опций вы сможете найти на сайте разработчика. Я лишь приведу некоторые.
Extendability
Lazy Load XT plugin may be easily extended using , , and handlers. Some examples are
listed below.
Spinner
Some effects may be easily added by using and css classes. For example, to display animated
spinner while image is loading, just load css file:
<link rel="stylesheet" href="jquery.lazyloadxt.spinner.css">
To add fade-in animation just load CSS file:
<link rel="stylesheet" href="jquery.lazyloadxt.fadein.css">
Animate.css
It’s possible to use a lot of animation effects (like bounce, flip, rotate, etc.) from
animate.css project by altering option:
<link rel="stylesheet" href="animate.min.css">
/* JS */ $.lazyLoadXT.onload.addClass = 'animated bounceOutLeft';
Horizontal scroll
Lazy Load XT checks that an image is in viewport in both vertical and horizontal dimensions, so that it is easy to
make lazy loading of images in horizontal scroller. Let’s assume that your html markup of scroller is something like
<div class="wrapper">
<img data-src="/path/to/image/1" width="600" height="300">
<img data-src="/path/to/image/2" width="600" height="300">
<img data-src="/path/to/image/3" width="600" height="300">
<img data-src="/path/to/image/4" width="600" height="300">
</div>
with following CSS rules to make scrollable in horizontal direction and images to be alined:
/* CSS */
.wrapper {
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
}
.wrapper > img {
display: inline-block;
*display: inline;
*zoom: 1;
}
/* JS */ $.lazyLoadXT.scrollContainer = '.wrapper';
Infinite scroll
Using Lazy Load XT it is easily to get «infinite scroll» effect. Just put a marker element at the end of list
<div id="marker"></div>
and load next part of elements in handler, e.g.:
/* JS */
$(document).ready(function () {
$('#marker').on('lazyshow', function () {
$.ajax({...}).done(function (responseText) {
// add new elements:
// ...
// process new elements:
$(window).lazyLoadXT();
$('#marker').lazyLoadXT({visibleOnly: false, checkDuplicates: false});
});
}).lazyLoadXT({visibleOnly: false});
});
Hi-DPI (Retina) images
The code below allows you to use attribute for screens with 3x density (e.g. Samsung Galaxy S4),
for 2x density (e.g. iPhones 4+), and for 1.5x density (e.g. HTC Incredible S).
/* JS */
(function($, dpr) {
if (dpr>1)
$.lazyLoadXT.srcAttr = 'data-src-' + (dpr > 2 ? '3x' : (dpr > 1.5 ? '2x' : '1.5x'));
})(jQuery, window.devicePixelRatio || 1);
But in real world it’s better to set function and choose most suitable image URL among existing ones. Or set
attribute in event, like it is done in
addon.
AJAX
If you use jQuery-based AJAX navigation and don’t like to change existing AJAX callbacks,
you can apply lazy loading to new loaded content using event. Note that may not work correctly because of content is not added to the page at the time of
event, that’s why it’s better to postpone initialization by :
/* JS */
$(window).on('ajaxComplete', function() {
setTimeout(function() {
$(window).lazyLoadXT();
}, 50);
});
Support of IE6/7
Lazy Load XT uses Data-URI-encoded transparent image for images outside of viewport (though this image may be visible
during fast page scroll or in print preview). As IE 6 and 7 don’t support Data-URI, you can change image for that
browsers:
/* JS */
if (parseInt(navigator.userAgent.toLowerCase().split('msie')1 || 8, 10) < 8)
$.lazyLoadXT.blankImage = '//upload.wikimedia.org/wikipedia/en/d/d0/Clear.gif';