Как подтвердить право собственности на сайт
Содержание:
- Как настроить анимацию зарядки на iPhone в iOS 14
- Пример
- 6 основных критериев, по которым выполняется проверка скорости загрузки сайта
- Удалите неиспользуемый код CSS
- Upload speed
- Why do other speed tests give me different results?
- Maqetta
- В чем причина?
- What do the results mean?
- What to do if results aren’t what you expected
- Upload speed
- Why do other speed tests give me different results?
- Использование
- Оптимизация обращений к серверу
- Операция «Ускорить WordPress»
- Screeps
- Результаты
Как настроить анимацию зарядки на iPhone в iOS 14
Пример
Предположим, на странице проверяется утверждение, что Земля плоская. Вот как может выглядеть поиск по запросу «Земля плоская» на странице с элементом (внешний вид может отличаться):
Нажмите кнопку ниже, чтобы увидеть структурированные данные о проверке этого факта:
<html>
<head>
<title>The world is flat</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ClaimReview",
"datePublished": "2016-06-22",
"url": "http://example.com/news/science/worldisflat.html",
"claimReviewed": "The world is flat",
"itemReviewed": {
"@type": "Claim",
"author": {
"@type": "Organization",
"name": "Square World Society",
"sameAs": "https://example.flatworlders.com/we-know-that-the-world-is-flat"
},
"datePublished": "2016-06-20",
"appearance": {
"@type": "OpinionNewsArticle",
"url": "http://skeptical.example.net/news/a122121",
"headline": "Square Earth - Flat earthers for the Internet age",
"datePublished": "2016-06-22",
"author": {
"@type": "Person",
"name": "T. Tellar"
},
"image": "https://example.com/photos/1x1/photo.jpg",
"publisher": {
"@type": "Organization",
"name": "Skeptical News",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.jpg"
}
}
}
},
"author": {
"@type": "Organization",
"name": "Example.com science watch"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "1",
"bestRating": "5",
"worstRating": "1",
"alternateName": "False"
}
}
</script>
</head>
<body>
</body>
</html>
6 основных критериев, по которым выполняется проверка скорости загрузки сайта
Пожалуй, да, так и можно было бы считать, если бы процедура состояла из двух простых шагов — запроса и загрузки.
Однако в действительности процесс представляет собой целый ряд действий:
Скрипты, стили, шрифты, изображения, видео, HTML и прочие ресурсы проявляются постепенно один за другим. Причем не обязательно все должно полностью прогрузиться, чтобы посетитель уже мог начать на странице какие-то действия.
Оценка скорости загрузки сайта выполняется с учетом более чем 15 метрик. Ниже приведены те из них, которые в большей мере влияют на лояльность пользователей.
1. Время загрузки первого байта (TTFB)
Итак, Time To First Byte — это временной промежуток между тем, как сервер получил запрос, и моментом отправки первого байта информации браузеру пользователя.
Данный показатель разделяется на три части:
- время, ушедшее на пересылку запроса с браузера посетителя к серверу;
- время, необходимое на обработку запроса и формирование ответа;
- время на обратный путь ответа от сервера к пользователю.
По сути, TTFB — это секунды, в течение которых человек ждет загрузки страницы и видит перед собой белый экран.
2. Первая отрисовка контента (FCP)
First Contentful Paint — временной промежуток между тем, как посетитель отправил запрос серверу, и тем моментом, когда на экране его устройства появится первый пиксель информации.
Это очень важный показатель, потому что если посетитель быстро видит даже минимальные обрывки контента, ему становится ясно, что процесс уже пошел и скорость загрузки сайта нормальная. Большое значение метрики FCP приводит к тому, что посетитель уходит, решив, что веб-ресурс не работает.
3. Время загрузки достаточной части контента (FMP)
First Meaningful Paint переводится как «первая значимая отрисовка». Это отрезок времени между тем, как человек отправил запрос серверу, и появлением на странице содержания, достаточного для первых действий.
На разных сайтах контент неодинаков, и отображается он тоже с разной скоростью. FMP может быть одинаковым с FCP или иметь большее значение. Лучше, разумеется, чтобы первая прорисовка страницы была наиболее полной и показывала сразу, к примеру, заголовок, начало текста, а не просто фон или рамочки картинок.
4. Время окончания работы ЦП (First CPU Idle)
Временной промежуток между отправкой запроса к серверу и тем моментом, когда:
- пользователь может начать взаимодействие с отразившимися на странице элементами (ссылками, кнопками, картинками и т. д.);
- большая часть страницы становится доступна для ручного ввода.
Хорошо, если этот показатель достаточно низкий. Это означает, что скорость загрузки нормальная и посетитель сможет воспользоваться меню, галереей, виджетами и иными сервисами страницы максимально быстро.
5. Первая задержка ввода (FID)
First Input Delay, то есть первая задержка ввода. Это промежуток времени между первым действием человека на странице (обращением к JavaScript-элементу, кликом по кнопке или ссылке) и моментом, когда на него появляется реакция со стороны браузера.
Высокий показатель FID говорит о низкой скорости загрузки сайта. Это означает, что человек долго ждет, пока появится искомая информация (нажал, к примеру, на «гамбургер», а меню разворачивается, мягко говоря, не сразу).
6. Время загрузки для взаимодействия (TTI)
Time to Interaction означает время загрузки для взаимодействия. Время от запроса страницы до того момента, когда она полностью прогрузилась.
То есть по истечении этого времени пользователь без проблем может осуществлять любые действия на странице и не ждать, пока заработают кнопки, проявятся картинки, тексты или виджеты и т. д.
Удалите неиспользуемый код CSS
Совет только на первый взгляд кажется странным, хотя, казалось бы, если код есть, то значит он уж как-то, но используется? Однако, некоторые установленные плагины действительно подгружают свой CSS-код, который может никогда не выполняться, но давать дополнительную нагрузку. Это сильно тормозит процесс рендеринга, ведь по дефолту браузеру необходимо обработать все CSS-стили, прежде чем отобразиться основной контент. Оптимальным решением будет удалить ненужные правила из таблиц стилей и/или отложить загрузку кода CSS, который не используется в верхней части страницы
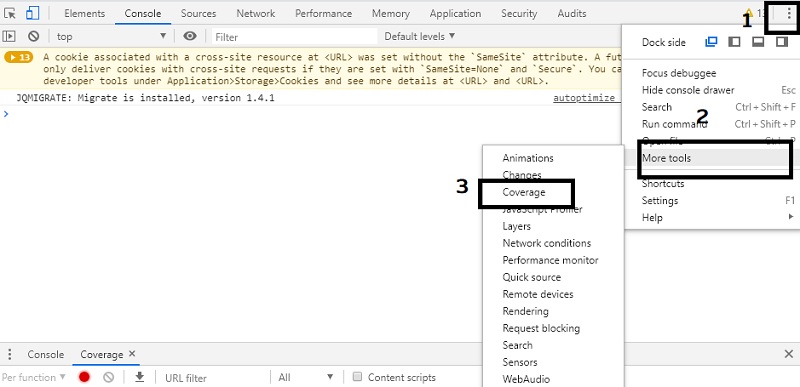
Окей, но как его обнаружить? Для этого существует инструмент Code coverage, который запускается через панель разработчика (F12 в браузере Google Chrome). Это инструмент анализа покрытия кода, который видит, какие строки из JS/CSS-кода выполняются, а какие нет. Чтобы его запустить в окне devtools нажмите на More tools -> Coverage

Браузер выдаст вам разбивку файлов JavaScript и CSS, которые были использованы на странице. Каждая полоса имеет вес и цвет — красный — неиспользованный код, а зеленый — код, который запускался.

Побродите по вашему сайте в режиме «записи» (браузер будет генерировать данные) — узнаете много нового. В том числе, что CSS может не использоваться до 90% от всего его кода.
Upload speed
This measures how fast your network can send data to a server. Upload speed is important for online gaming, video or voice calls, and uploading large files like videos to YouTube or backing up photos. This is measured in megabits-per-second (Mbps).
Overall performance also depends on internet speed
You can have the best router in the world, but if the internet connection provided by your ISP is slow, you’ll still have slow performance.
Why do other speed tests give me different results?
Most online speed tests check for speeds between your personal devices and a server. But these results will vary depending on two factors:
- Your location
- The location of the server
Some tests automatically select the closest server to you, while others let you select from a list of several servers.
Either way, one thing’s for sure: distance matters. Test against a server that’s close to you and the results will be faster. Test against a farther server and they’ll be slower. This variability can lead to results that aren’t always representative of the speeds you’ll experience in everyday use.
That’s why Google measures the speed between your Wifi point(s) and Google’s servers. We believe that testing speed against popular servers such as YouTube’s servers provides a truer measure for normal, everyday internet use.
Maqetta
В чем причина?
При индексировании страниц в Google выполняется проверка на наличие вредоносных скриптов и файлов для скачивания, нарушений правил, недопустимого контента и т. п. Если на сайте обнаруживается контент, который должен быть заблокирован, могут быть приняты следующие меры:
- Скрытие сайта из результатов поиска без уведомления.
- Добавление в результаты поиска предупреждения о возможной опасности сайта.
- Добавление сайта в минус-список для безопасного просмотра, который применяется в большинстве известных браузеров. В таких случаях пользователям при переходе на страницу показывается предупреждение.
Контент на вашем сайте может нарушать наши правила, даже если у вас не было таких намерений. Примеры:
- Вы наняли контент-менеджера или поискового оптимизатора, который не соблюдает наши рекомендации по обеспечению качества для веб-мастеров. Например, он использует схемы обмена ссылками, чтобы повысить рейтинг сайта в результатах поиска.
- Ваш сайт был взломан профессиональными хакерами, которые делают это за деньги или для получения иной выгоды.
What do the results mean?
The internet speed test measures the download and upload speeds from your router or primary Wifi point.
This represents how quickly your network can receive data from internet servers in a certain amount of time. Download speed is measured in megabits-per-second (Mbps). This is what we usually think of when we hear “internet speed.” If you have a faster connection, you’ll be able to receive more data in a shorter amount of time. For example, fast download speeds mean smooth video streaming, smooth online gaming, and fast web browsing.
Note:
- Your download speed is determined by the plan you have purchased from your Internet Service Provider (ISP.) Some plans are limited to 10 Mbps, while others can go all the way up to 1000 Mbps.
- Some devices like mobile phones won’t have speeds as fast as computers. The model or version of the device can also affect speeds.
| Megabits Per Second (Mbps) | Rating | What you can do |
|---|---|---|
| 100 Mbps and up | Blazing fast | Stream 4K videos on multiple devices, play online games with your friends, or have a video conference — all at the same time. |
| 50 Mbps and up | Lightning fast | Stream 4K video, video conferences, and online games on multiple devices at the same time. |
| 25 Mbps and up | Pretty snappy | Reliably stream HD videos on multiple devices at the same time. |
| 13 Mbps and up | Good | Stream a few HD videos at once. Decent for a crowded home, but best for small households. |
| 7 Mbps and up | Ok | Stream one HD video. If multiple devices are streaming videos at the same time, you might run into some buffering. |
| 3 Mbps and up | A little slow | Stream a standard definition video on one device. |
| Under 3 Mbps | Not so great | Web browsing should be fine, but videos may load slowly. |
What to do if results aren’t what you expected
- Try to run a speed test again. Slow results can be due to congestion on your ISP’s network or on the internet, which are most crowded during peak hours like dinnertime. When networks get crowded, data gets slowed down.
- Turn off Priority device. Priority device reserves bandwidth for the prioritized device and will result in slower network check results.
- Perform a mesh test and check if there are issues with your network.
- Check with your ISP if there are any outages or issues with their internet service.
To calculate your download speed, the Google Home or Google Wifi app measures how much data your router or primary Wifi point can send and receive from Google’s servers in a given amount of time. We believe that testing speed against a popular server such as YouTube instead of the closest one provides a truer measure of normal, everyday internet use.
For example, if your download speed is 45 Mbps, that means:
45 megabits of data can be transferred in one second from YouTube’s servers to your home.
Note:
- Any speed test is just a snapshot of your download speed, which depends on when and where you use the internet. You might not have the same speed for everything you do online.
- Network congestion is a factor. Depending on what you’re doing, when you’re doing it and what other people on the internet are doing, your download speed could potentially be higher or lower than your speed results.
Upload speed
This measures how fast your network can send data to a server. Upload speed is important for online gaming, video or voice calls, and uploading large files like videos to YouTube or backing up photos. This is measured in megabits-per-second (Mbps).
Overall performance also depends on internet speed
You can have the best router in the world, but if the internet connection provided by your ISP is slow, you’ll still have slow performance.
Why do other speed tests give me different results?
Most online speed tests check for speeds between your personal devices and a server. But these results will vary depending on two factors:
- Your location
- The location of the server
Some tests automatically select the closest server to you, while others let you select from a list of several servers.
Either way, one thing’s for sure: distance matters. Test against a server that’s close to you and the results will be faster. Test against a farther server and they’ll be slower. This variability can lead to results that aren’t always representative of the speeds you’ll experience in everyday use.
That’s why Google measures the speed between your Wifi point(s) and Google’s servers. We believe that testing speed against popular servers such as YouTube’s servers provides a truer measure for normal, everyday internet use.
Использование
Проверить, удобна ли страница для просмотра на смартфоне, несложно: достаточно указать ее полный URL. Обычно проверка занимает меньше минуты. Если на странице есть перенаправления, они также будут обработаны.
По результатам проверки вы увидите, как страница выглядит на смартфоне, и узнаете, какие проблемы могут возникнуть при ее просмотре. Чаще всего это мелкий шрифт (плохо читается на небольшом экране) и Flash-элементы (не поддерживаются на большинстве мобильных устройств).
Если нет доступа к странице
Если у инструмента не будет доступа к странице (например, из-за неисправности сайта или проблем с интернет-подключением), вы увидите сообщение об ошибке.
Инструмент обращается к странице как робот Googlebot, не используя ваши учетные данные. Это означает, что доступ к странице для него можно заблокировать в файле robots.txt.
Если на странице содержатся незагружаемые ресурсы
Если при тестировании не удается загрузить все ресурсы страницы, вы увидите предупреждение. Часто на страницах используются сторонние ресурсы, например изображения, а также файлы CSS или скрипты. Вот список распространенных проблем и их решений:
- Если вы подождали достаточно времени, но ресурс не загрузился, попробуйте снова запустить тест. Если проблема не исчезнет, рекомендуем разместить сайт у другого хостинг-провайдера или попробовать найти и устранить неполадки хостинга.
- Если ресурс не найден по указанному адресу (ошибка 404), исправьте URL.
- Если ресурс недоступен без регистрации, проверьте, могут ли его открывать анонимные пользователи (при тестировании имитируется их поведение).
- Если ресурс блокирует роботу Google доступ с помощью файла robots.txt, есть два варианта решения проблемы. Ресурс важен и принадлежит вам? Разблокируйте доступ для робота Google самостоятельно. Ресурс располагается на другом сайте? Обратитесь к владельцу ресурса с просьбой предоставить роботам Google доступ.
Как разблокировать важные ресурсы
Блокировка некоторых ресурсов существенно влияет на распознавание страницы. Например, если заблокировано крупное изображение, то страница, не оптимизированная для просмотра на мобильных устройствах, может быть ошибочно помечена как оптимизированная, а блокировка файла CSS может привести к ошибкам в применении шрифтов. В этом случае блокировка ресурсов может сказаться как на оценке оптимизации для просмотра на мобильных устройствах, как и на возможности просканировать страницу. Убедитесь, что файл robots.txt не блокирует роботу Googlebot доступ к важным ресурсам.
С чем могут быть связаны непредсказуемые результаты проверок или проблемы с загрузкой страницы
Если при загрузке страницы возникают неполадки (например, не удается обработать тот или иной ресурс), то при каждой проверке вы можете получать неодинаковые результаты. Это объясняется тем, что во время каждой проверки загружаются разные ресурсы. Если вы ничего не меняли, но при проверках на странице появляются разные ресурсы, выясните, показывается ли предупреждение о проблемах при загрузке страницы. Если предупреждение появляется, нажмите на него, чтобы узнать, почему страница загружается некорректно.
Оптимизация обращений к серверу
Цель доработки — снизить количество обращений к серверу (как к своему, так и стороннему), потому что каждый такой реквест добавляет миллисекунды времени к загрузке всей страницы. Миллисекунды превращаются в секунды, если контента слишком много 🙂
Суммируя вышеописанные рекомендации, ниже представляю простой список того, что может снизить количество обращений:
- Встраивание JS сразу в код страниц;
- Встаивание CSS сразу в код страниц;
- Подгрузка изображений отдельным серверным запросом;
- Использование изобажений в BASE64, или в CSS.
Про встраивание JS и CSS описано выше и рекомендации сами по себе просты, эту тему я затрагивать тут не буду.
Подгрузка изображений отдельным серверным запросом
Может быть полезно в каталогах товаров, когда у каждого товара может быть несколько изображений.
В моей практике, для одной страницы каталога при загрузке кода страницы браузер должен был сделать 367 обращений к серверу (если что, это очень много). При этом 256 реквестов приходилось на изображения. Большая часть из них формировалась в карточках товара, когда можно было прямо в каталоге пролистать несколько картинок с одним и тем же товаром в разных ракурсах.
В такой ситуации необходимо, чтобы при загрузке страницы загружалось только первое изображение для каждого товара. При взаимодействии с кнопками смены изображений, должен делаться дополнительный запрос (например, с помощью JavaScript), загружающий последующие изображения для товара. Возможен вариант реализации, когда подгрузка вторых и последующих изображений должна происходить после полной загрузки страницы.
Это позволит пользователю быстрее получить контент страницы и только по необходимости запросить другие изображения. По итогу, количество обращений к серверу снизилось с 367 до 150-200 (средние показатели среди конкурентов в той тематике).
Хвастаюсь количеством серверных реквестов на этой странице (на время написания этого блока):
Скриншот из webpagetest.org
Тщательно продумав такую оптимизацию можно разгрузить сервер и хорошо прибавить к скорости загрузки.
Операция «Ускорить WordPress»
Существует множество факторов, которые влияют на скорость загрузки сайта: число и размер объектов на страницах, время ответа сервера, ненужные редиректы и многое другое.
Прежде чем приступить к ускорению своего ресурса, Ник Лерой решил понять, с чем предстоит работать. Так как сайт построен на CMS WordPress, были проанализированы следующие области:
- хостинг,
- тема,
- плагины,
- изображения,
- ресурсы.
На основе проверки был составлен список того, что можно улучшить. Затем Ник приступил к внедрению изменений.
Проблема: хостинг и TTFB
Первое, что бросалось в глаза при поверхностном анализе — большое время до получения первого байта после отправки запроса со стороны клиента (Time To First Byte или TTFB) для всех страниц сайта: от 1,5 до 2 секунд. И это было просто время, которое необходимо для первоначального соединения со страницей без ее загрузки.
Помимо этого были и другие проблемы, связанные с хостингом: отсутствие HTTP/2 setup/configured (проблему можно было бы исправить, используя CDN), отсутствие кеширования и т.п. Общий хостинг на Hostgator не способствовал достижению цели увеличения скорости загрузки сайта.
Решение: смена хостинг-провайдера
В качестве альтернативы существующему хостингу были выбраны два провайдера: FlyWheel и Kinsta. Оба провайдера:
В итоге было решено остановиться на хостинге FlyWheel. Этот провайдер был немного дешевле и предоставлял локальные решения для разработки новых сайтов на WordPress.
После некоторых раздумий Ник Лерой решил создать новый сайт NickLeRoy.com. И вот, почему.
Проблема: оптимизация тем, плагинов, изображений, ресурсов
Даже с лучшим хостинг-провайдером сайт может медленно загружаться. На это бывает несколько причин.
Тема WordPress
Тема, которая изначально использовалась на сайте Ника, была куплена у сторонних разработчиков. Часто такие темы поставляются в комплекте с кучей различных функций. Имеют компоновщик страниц, плагины для слайд-шоу, несколько библиотек JavaScript, библиотеки шрифтов и многое другое. Нередко такие темы используют CSS и JavaScript, чтобы удовлетворять потребностям аудитории.
В результате многие темы содержат большое количество ненужного функционала.
Плагины
Помимо платной темы на сайте Ника было установлено множество плагинов, которые не использовались, дублировали друг друга или имели похожие функции. Подобно теме с большим количеством возможностей, ненужные плагины добавляли лишний код, вступали в конфликт с другими плагинами и функциями темы и, в конечном счете, замедляли работу сайта.
Изображения
Большинство владельцев сайтов находят изображения, обрезают их в графических редакторах и загружают на свои сайты. Так делал и Ник.
Хотя WordPress сжимает загружаемые медиа-файлы, он справляется с этим не очень хорошо. Большинство изображений обычно весит гораздо больше, чем необходимо. А это, в свою очередь, влияет на скорость загрузки страниц.
Ресурсы
Многие проблемы медленной загрузки сайтов связаны с ресурсами на страницах, в значительной степени с CSS и JavaScript. Если правильно выбрать тему и плагины, многие сложности отпадут сами собой. Ведь чем легче тема и эффективнее плагины, тем меньше владельцам сайтов нужно думать об оптимизации ресурсов.
На сайте NickLeRoy.com использовалось большое количество ресурсов, даже там, где они не были необходимы. Шрифты, javascript-файлы для ненужных функций, CSS для стилей и эффектов и многое другое, от чего можно было бы избавиться.
Решение: создание нового сайта
Оценив состояние ресурса, стало понятно, что без внесения существенных изменений в тему и плагины оптимизировать производительность сайта не удастся. Даже смена хостинга не помогла бы сделать сайт быстрым. Нужно было решить проблемы с темой, плагинами, ресурсами и изображениями.
Тогда Ник принял решение перезапустить сайт с нуля на новом хостинге. Для этого была проделана следующая работа:
- чистая установка WordPress на Local by Flywheel с чистой базой данных и кодом,
- установка облегченной темы,
- установка конструктора страниц Elementor, чтобы сайт выглядел так же, как изначально, но загружался быстрее,
- перестройка всего сайта,
- оптимизация изображений с помощью imageOptim. Для этого все картинки были загружены в папку wp-content/uploads, пропущены через сервис imageOptim, и выложены обратно на сайт. Суммарное сжатие составило около 90% по сравнению с исходным размером файлов,
- установка Autoptimize и Async Javascript, что позволило объединить JS и CSS и уменьшить / удалить блокировку рендеринга.
После реализации описанных выше действий сайт был перемещен из локальной среды разработки в промежуточную. Затем специалисты настроили SSL и HTTP/2 и после тестирования обновили DNS.
Screeps
Результаты
Скорость загрузки страниц в Google Page Speed оценивалась с помощью сервиса SanityCheck.io. На скриншоте видно, как после внесения всех изменений улучшились показатели для мобильной версии сайта (синяя линия) и для десктопной (черная линия).
Даже несмотря на достигнутые успехи, Ник собирается продолжить работу по улучшению производительности сайта. В частности, он планирует:
- отказаться от Google Fonts и полностью перейти на системные шрифты или загрузить Google Fonts на сервер,
- удалить из верхней части страницы код CSS и Inline,
- оптимизировать файлы JS / CSS,
- установить стороннюю CDN (например, CloudFlare) или использовать сторонний сервис для оптимизации изображений, например, в формате WebP,
- улучшить кеширование для ресурсов.







