Что такое дескрипшен (description) и как его правильно заполнить: инструкция с примерами
Содержание:
- Влияет ли Description на SEO
- Как подобрать ключи для дескрипшена
- Что думают об этом Яндекс и Google
- Обязательно прописывать Description?
- Требования
- Ошибка 1. Отсутствуют мета теги description
- Description в Google
- Мета тег description для WordPress
- Мета-теги технического характера
- Работа с мета-тегом Description
- Значение Title для продвижения сайта
- Описание – основной мотиватор для кликов по результатам выдачи
- Как составить Description правильно. Список советов вебмастеру
- Что такое Description
- The декларация
- Meta Description и поисковый сниппет
- Чем отличается правильный description от плохого: примеры
- Правила заполнения тега Description
- Используйте конкретную информацию
- Включайте основной ключевой запрос в метаописание
- Придерживайтесь оптимального объема Description
- Не делайте метаописание идентичным Title
- Используйте расширенные сниппеты
- Делайте мета описание привлекательным и читабельным
- Не допускайте дублирования Description внутри сайта
- Не забывайте про тег noyaca
- Упоминайте в Description регион сайта
- Что такое мета тег description?
- Указание кодировки документа
- Чек-лист или пошаговая инструкция по составлению тайтла
Влияет ли Description на SEO
Этот вопрос волнует многих специалистов, работающих в сфере SEO и SEM. Официальные ответы поисковых систем:
- Яндекс – Нет;
- Google – Нет.
Официальный ответ поисковых систем даёт понять, что введенный контент в описательный тег не оказывает влияние в ранжировании этого контента.
Слова из description не участвуют в поиске. Эта теория была проверена на практике Devaka. В description было внесено уникальное слово, не существующее в природе. После индексации страницы поиск слова не дал результатов.
Из ответа ясно, что дубли и пустые дескрипшины – вредны, но их отсутствие (нет строки с дескрипшином) – нормальное явление.
Официальный ответ Google (Мэтт Катс):
Чем полезен Description и почему он влияет на SEO?
Чем привлекательнее и точнее описание страницы в поисковой системе, тем больше людей совершат переход на сайт. Следовательно, больше поведенческих факторов и CTR по определенным словам. При хороших поведенческих это даст рост позиций. Прямое влияние description на поисковую систему Яндекс.
SEO-тестерам известны факты худшего ранжирования страниц без заполненного description, чем с ним. Это доказывает влияние наличия мета-тега description на ранжирование страницы. Еще одно доказательство – рекомендации Google в официальном сервисе для вебмастеров в разделе «Вид в поиске -> Оптимизация HTML». При наличии неуникальных или пустых description (строка дескрипшина есть, контент пустой) может появиться уведомление вебмастеру, где будет рекомендоваться уникализировать или заполнить description.
SEO-рекомендации заполнения Description от SeoPult:
Размер description не должен превышать 150-200 символов. Именно такой объем текста помещается в результате выдачи (под ссылкой на страницу). Если длина тега будет больше этого значения, то описание получится незаконченным.
Правильный description должен содержать ключевые слова, по которым оптимизируется данная страница. Самые частотные запросы должны располагаться в начале описания. Не следует употреблять в теге больше 3-4 ключевых фраз. Одно и то же слово не должно повторяться больше 5-7 раз.
Тег должен описывать содержание конкретной страницы. Текст должен быть понятным и лаконичным, не рекомендуется использовать общие фразы.
Описания в meta тегах description должны быть уникальными для всех страниц сайта, не рекомендуется копировать часть текста на странице для заполнения тега.
Тег description должен отличаться от тега title.
Description должен быть привлекательным для пользователей, давать представление о той информации, которую они найдут на описываемой странице, рассказывать о преимуществах товара или услуги.
Информация о мета-тегах от PalmiraStudio – “в основном, можно забыть о description”:
Как подобрать ключи для дескрипшена
Использовать ключевые фразы в рассматриваемом теге можно и нужно. По сути, весь информационный блок должен быть оптимизирован под определенные запросы. Не рекомендуется строить дескрипшен на прямом вхождении ключей. О прямых и разбавочных ключах можно почитать в этой публикации. Лучше всего использовать фразы в разбавочном виде, активно применяя в тексте синонимы, так называемые LSI-запросы.
Если Title страницы содержит основной запрос, то в дескрипшен можно включить его «хвостовую» часть. Такая оптимизация значительно расширит диапазон поиска и увеличит поисковую выдачу.
Хвостовая часть ключевой фразы
Для того чтобы ускорить подбор ключей, можно изучить релевантную выдачу соседних сайтов. Пробежавшись по чужим сниппетам нужно выписать наиболее сильные фразы и затем составить свой уникальный блок.
Что думают об этом Яндекс и Google
Как я уже говорила выше, Яндекс не всегда использует специально созданный дескрипшен к странице, чаще роботы самостоятельно выделяют из текста наиболее релевантный отрывок и на основании его проводят ранжирование. Такое поведение свидетельствует о том, что время сео-оптимизированных сниппетов подходит к концу. Однако пока этого не произошло, составлять description нужно обязательно, так как пустые мета теги вызывают у поисковиков кучу вопросов.
Google наоборот не занимается составлением собственных описаний, а ранжирует сайты по готовым тегам. И это ещё одно основание, почему нужно составлять дескрипшен. Гугл чётко следит, чтобы описание было релевантным, строгим и кратким. В теге должно быть не менее 3 слов, общее количество символов не может превышать 160.
Как выглядит дескрипшен моей статьи:
В качестве дополнительной информации предлагаю посмотреть видео на эту тему:
Надеюсь мои примеры помогут вам в работе. Если информация была полезной, жду ваши комментарии, обязательно всем отвечу. Буду благодарна за репост.
Обязательно прописывать Description?
Без прописывания метатега Description можно обойтись. Если он не будет заполнен, поисковик сам подберет текст для вставки в сниппет. Если заполнить, поисковик может взять его для сниппета, а может проигнорировать и взять другой кусок текста, который ему покажется более подходящим.
Ahrefs провели исследование результатов выдачи по 20 000 ключевых слов. Оказалось, что четверть страниц из топа (25,02%) не заполняют Description, что не мешает им занимать высокие позиции.
Разбивка по позициям:
Но исследователи отметили, что корреляция заполнения Description с позицией слабая.
Команда решила проанализировать тех, у кого описание заполнено, и посмотреть, как часто в выдаче появляется описание, заполненное именно вебмастером. Оказалось, для большинства страниц из топа Google сформировал свои описания.
Исследователи задались вопросом, может ли длина описания влиять на предпочтения ПС. Возможно, поисковик переписывает слишком длинные описания и чаще оставляет те, что умещаются на сниппете целиком? 40,61% из 192 656 изученных описаний из выборки были слишком длинными.
Оказалось, длина не особенно влияет. Стремление уместить Description в лимиты не сильно меняет вероятность того, что Google его перепишет.
Так нужно ли прописывать Description, если Google с большой вероятностью его заменит?
Подумайте, готовы ли вы потратить какое-то время на заполнение Description, чтобы иметь шанс управлять описанием ваших ссылок в SERP. Заполнение Description повышает шансы, что поисковик возьмет для сниппета именно тот текст, который вы составите для него. Ваше описание может быть убедительнее, конверсионнее, может содержать специальные символы, выделяющие сниппет в выдаче. Если вручную заполнять вы не готовы, можно попробовать плагины для автоматической генерации, это будет актуально, к примеру, для больших каталогов с товарами, где описание строится по шаблону.
Итак, если вы решили потратить на заполнение Description какое-то время, полезно будет узнать, каким должно быть хорошее описание.
Требования
Как правильно составлять дескрипшен нам давно подсказали Гугл и Яндекс. Я просто собрала эту свору рекомендаций, добавила кое-что из личного опыта. Следуйте этим правилам, чтобы создать привлекательное описание для странички.

Советы по заполнению мета-тега:
Все еще не знаете, что писать в дескрипшн? Боитесь ошибиться или не знаете, с чего начать? Согласитесь, что действовать проще, когда есть четкая программа, а твой прогресс контролируют гуру-копирайтеры. Предлагаю вам готовый план профессионального роста — наши курсы копирайтинга. Почувствуйте себя уверенным, независимым, богатым фрилансером.
В дескрипшн запрещено указывать:
- контактные данные;
- инструкцию по установке, сборке вещи.
Ошибка 1. Отсутствуют мета теги description
Одна из самых распространенных ошибок нового сайта — полное отсутствие meta тега description. Если Яндекс проиндексирует такой ресурс, то в панели Вебмастера Вы увидите следующее предупреждение.
Не стоит его игнорировать. Лучше прописать description для каждой страницы, тем более, что сейчас это можно сделать автоматически или облегчить работу при помощи специальных плагинов.
Подобная ошибка появляется и у старых сайтов. Обычно это происходит при создании новых разделов. Поэтому, проверяйте наличие description у ресурсов любого возраста.
Обратите особое внимание на страницы, которые создаются автоматически. К примеру, разделы пагинации
Description в Google
Итак, давайте рассмотрим дескрипшен разных сайтов. Для примера введем в Google в поисковой запрос «description». Что мы видим?
На первом сайте присутствует описание страницы. Это всего одно предложение, которое способно ответить на вопрос пользователя.
Рассмотрим второй сайт. На нем нет HTML тега description, так как Google сам отобрал подходящее предложение из статьи. Конечно, оно тоже выводит подробную информацию, которая может помочь пользователю, но так бывает не всегда.
Помните, если вы не оптимизируете дескрипшен или оставите это поле пустым, то поисковая машина автоматически его составит. Конечно, он может не отображать полной информации, которая нужна пользователю.
Еще один важный момент. При составлении дескрипшен необходимо вводить ключевые слова и выделять их жирным. Только не стоит переусердствовать, так как большое количество ключевых слов способно только навредить.
Мета тег description для WordPress
Как и в большинстве популярных CMS, в WordPress meta description прописывается на странице редактирования статьи. Даже в стандартной версии это сделано довольно удобно. Но мы рекомендуем поставить бесплатный плагин All In One SEO Pack, который расширит Ваши возможности.

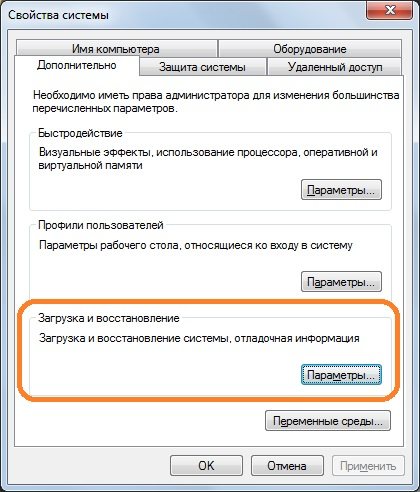
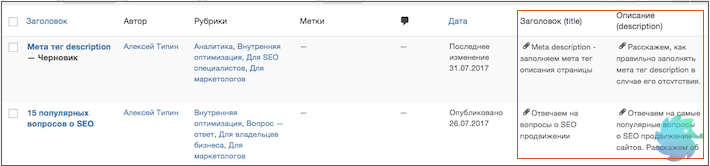
Установить его можно из панели управления перейдя во вкладку «Плагины» -> «Добавить новый«. После активации у Вас появятся дополнительные поля в списке всех записей и страниц, а так же будут усовершенствованы формы заполнения в самом разделе редактирования.

Этот плагин имеет множество полезных SEO настроек, которые не относятся к description. Поэтому, рекомендуем прочитать инструкцию к нему.
Мета-теги технического характера
Это атрибуты внутренней оптимизации ресурса. Такие мета-теги настраивают информацию, которая отображается пользователю в браузере, и включают отдельные опции (к примеру, дают возможность закрыть для индексации отдельные разделы).
Наиболее распространенные технические мета-теги:
Content-type. Включает данные о типе документа и кодировке. Влияет на то, насколько корректно страница будет отражаться в браузере. Особенно актуален при неверной настройке браузера или сервера. В такой ситуации документ будет показан на другой кодировке, и пользователь не сумеет ничего изменить даже попыткой переключить вручную.
<meta http-equiv=»Content-type» content=»text/html;charset=utf-8″> (для кириллицы используется атрибут windows-1251 или KOI-8R)
Content-language. Содержит информацию о языке контента (содержимого). Как и с предыдущим тегом, сейчас браузеры определяют язык автоматически. Но в случае неверных настроек данный тег будет полезен.
<meta http-equiv=»Content-Language» content=»ru»>
Robots. Показывает поисковому роботу, какие страницы следует включать в индекс, а какие — нет. Данный тег предполагает ряд дополнительных атрибутов: index/noindex (можно/нельзя индексировать); follow/nofollow (учитывать/не учитывать гиперссылки); all/none (открыть/закрыть для индексации страницу и гиперссылки).
<meta name=»robots» content=»noindex»>
Refresh. Позволяет задать время обновления страницы при загрузке либо переадресации пользователя в другой раздел. Тег полезен в случае обновления сайта: вместо страницы ошибки 404 или длительной загрузки перенаправляет пользователя в новый раздел.
<meta http-equiv=»refresh» content=»N; url=URL»>
Meta Author и Copyright. Этими тегами можно прописать авторство графического и текстового содержимого страницы.
<meta name=»Author» content=»Пупкин Василий Петрович»> (автор страницы)
<meta name=»Copyright» content=»Зимина Татьяна Юрьевна»> (принадлежность авторских прав)
<meta name=»Address» content=»г. Москва, Дмитровское шоссе 97″> адрес автора/собственника)
Все выше перечисленные мета-теги для сайта призваны, прежде всего, улучшить восприятие вашего ресурса поисковиком
Потому уделите внимание грамотному составлению атрибутов, отражайте только правдивую информацию.. Помните, что сейчас поисковики оценивают ресурсы, в первую очередь, по качеству контента, кода, структуры
Потому при составлении мета-тегов важно ставить себя на позицию пользователя: указывать данные, способные повлиять на восприятие и отображение страницы, преподносить полезную информацию последовательно, логично, с ключевыми выгодами для клиента. Мета-теги — только часть (хотя и необходимая часть) технической оптимизации сайта
Чтобы выяснить, есть ли у вашего сайта проблемы с ними и со всеми другими параметрами, проведите полный поисковый аудит сайта.
Помните, что сейчас поисковики оценивают ресурсы, в первую очередь, по качеству контента, кода, структуры
Потому при составлении мета-тегов важно ставить себя на позицию пользователя: указывать данные, способные повлиять на восприятие и отображение страницы, преподносить полезную информацию последовательно, логично, с ключевыми выгодами для клиента. Мета-теги — только часть (хотя и необходимая часть) технической оптимизации сайта
Чтобы выяснить, есть ли у вашего сайта проблемы с ними и со всеми другими параметрами, проведите полный поисковый аудит сайта.
Статью подготовила Виктория Закирова.
Работа с мета-тегом Description
Разделим сайты на несколько составляющих:
В первом случае работа с description заключается в разделении структуры, составлении правильного шаблона, который будет вызывать description в сниппете в большинстве возможных вариантах поисковых запросов. Для примера возьмём интернет магазин чая на opencart. В данном случае у нас есть главная страница (1.1), категории и подкатегории (1.2), производители (1.3) и товары (1.4).
1.1 – составляем вручную
“Интернет магазин чая Чайничек. Всегда недорого. В Чайничке – новогодняя распродажа чая по суперценам. +380976665554.”
1.2 – шаблон вида:
“Продажа $НазваниеКатегории в Украине с удобной доставкой Новой Почтой. Сейчас на *Название категории* проходят новогодние скидки.”
1.3 – шаблон вида:
“Продажа чая $НазваниеПроизводителя в Украине с удобной доставкой Новой Почтой. Сейчас на чай *Название категории* действуют новогодние скидки.”
1.4 – шаблон вида:
“Продажа чая $НазваниеТовара в Украине с удобной доставкой Новой Почтой. Покупай чай $НазваниеТовара по новогодней скидке. Самая низкая цена в Украине.”
Как вы поняли, $ – суть переменной, которую нужно отловить и вшить в шаблон этого вида. С этой задачей справится как программист, так и средний SEO-оптимизатор.
Для сайтов типа 2 и 3 ничего не поделать – description придется прописывать вручную.
Цены на составление и размещение description
Работа с description для интернет магазина на opencart обойдётся в среднем до $20-30. Сюда войдёт: анализ СЯ для определения основных моментов шаблонирования, составление шаблонов для всех структурных единиц сайта, интеграция шаблонов в CMS.
При ручном составлении и размещении description на страницах (любая платформа) – от $10 за 30 страниц.
Значение Title для продвижения сайта
Использование этого метатега для представления сайта в поиске обуславливает и его важную роль в SEO-продвижении.
Для ранжирования сайтов в поисковых системах.
Поисковые системы используют содержимое Title для ранжирования web-ресурсов и формирования релевантной выдачи. Поскольку заголовок ограничен по длине и в нем указывается только самая важная информация, то поисковики придают данному метатегу больший вес, чем остальному тексту, размещенному на странице
Поэтому созданию заголовков для страниц вашего сайта нужно уделять особенное внимание. Необходимо указывать в них актуальную информацию о содержимом страницы и размещать самые важные и частотные ключевые слова, которые на ней продвигаются — так поисковым системам будет проще понять, какая информация находится на странице, и насколько она соответствует поисковым запросам
На основании этих данных сайт будет определенным образом ранжироваться.
Для повышения кликабельности сниппета и улучшения поведенческих факторов.
Поскольку Title используется поисковыми системами для формирования заголовков сниппетов в поисковой выдаче, то включение в него привлекательной для пользователя информации может существенно увеличить показатель кликабельности (CTR ) сниппетов, а также повысить количество заходов на сайт. Часто пользователь принимает решение о переходе на тот или иной ресурс именно на основе информации в заголовке.
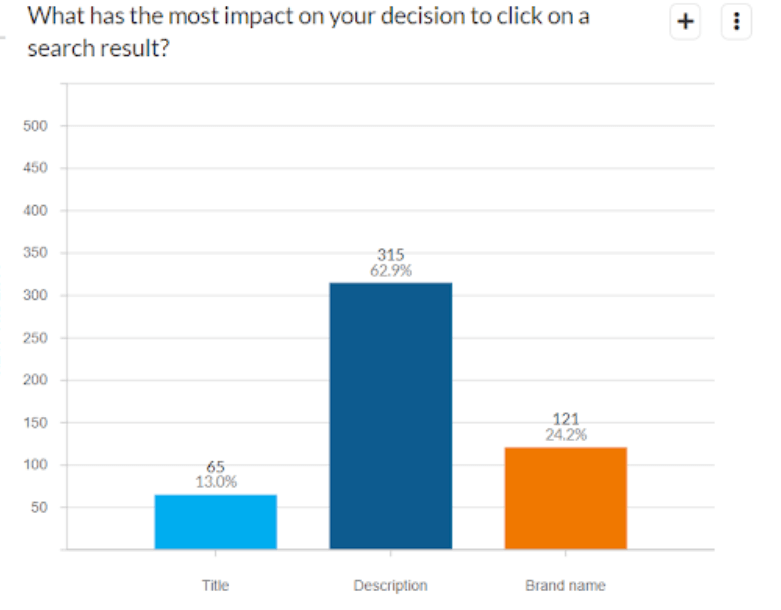
Описание – основной мотиватор для кликов по результатам выдачи
Исследование Ignite Visibility показало, что пользователи по большей части выбирают ссылку, на которую будут кликать, по ее описанию в сниппете. В исследовании участвовали больше 500 пользователей Google 25-60 лет.

Другие интересные выводы исследования:
- решение о переходе на страницу пользователи чаще принимают после просмотра трех и более ссылок на первой странице выдачи. То есть топ-1 не гарантирует, что на ссылку кликнут;
- 85,2% опрошенных говорят, что не восприимчивы к рекламе и чаще всего переходят по органическим ссылкам;
- 66,7% респондентов отметили, что если Google будет увеличивать количество рекламы в выдаче, они будут реже обращаться к этой ПС;
- 55% хотели бы видеть текст в выдаче поиска, несмотря на тенденцию увеличения числа графического контента в SERP.
Итак, исследование говорит, что описание – самый популярный фактор при выборе ссылки для клика
Значит, SEO-шнику стоит уделить этому метатегу внимание? Разберемся далее.
Как составить Description правильно. Список советов вебмастеру
Используйте ключевые запросы
Употребление ключевых слов в Description не повлияет на позиции, но будет выделяться в тексте сниппета полужирным шрифтом и может привлечь внимание.
Склоняйте составляющие ключей
Иногда начинающие оптимизаторы спрашивают, как быть с ключами типа «детские коляски москва купить», которые звучат неестественно. Поисковые системы распознают словоформы, так что естественное «купить детскую коляску в Москве» поисковик обработает без проблем.
У слов можно менять окончания, но запросы с разными частями речи считаются разными. «Зарегистрироваться» и «регистрация» различаются с точки зрения SEO.
Держитесь лимитов
Представитель Google Джон Мюллер о рекомендуемой длине Description говорил так: «Фиксированной длины не существует. В идеале стремитесь к тому, чтобы они были уникальными, убедительными и полезными».
Вызывайте интерес конкретикой
Обычно пользователь хочет узнать конкретные условия покупки. Расплывчатое описание про «большой спектр услуг» или «богатый ассортимент» не помогут пользователю понять, что вы предлагаете. Указывайте конкретные цифры, факты, диапазоны цен, телефоны и главные услуги.
Призывайте действовать
Есть мнение, что призывы к действию лучше работают в плане конверсии – пользователь с большей вероятностью «послушается» и кликнет, перейдет, зарегистрируется после призыва. Например, фраза «сервис проводит анализ сайта и поиск ошибок» ни к чему не призывает, а «Проанализируйте сайт прямо сейчас и найдите ошибки» побуждает к действию.
Если ключ из вашей семантики не побудительный, к примеру, «проанализировать сайт», можно попробовать сформулировать фразу так, чтобы он остался неизменным и подсветился в сниппете при поиске. Например, добавить призыв – «Попробуйте проанализировать сайт».
Проверяйте правильность заполнения
Следите за корректностью Description с помощью автоматических сервисов, их множество. К примеру, проверять описание и другие метатеги на главной и внутренних страницах можно с помощью сервиса, который так и называется – «Анализ сайта». Он проверяет сайт в целом, отдельно главную и внутренние страницы. Проводит анализ метатегов Title, Description и других в режиме проверки внутренних страниц:
Что такое Description
Description — это МЕТА-тег, который отвечает за описание страницы
Его заполнение является важной частью оптимизации сайта, так как поисковые системы очень часто используют данные этого МЕТА-тега для формирования описания страницы в сниппете в поисковой выдаче. Description, можно сказать, выступает своеобразным анонсом того, что пользователь может увидеть на странице, если перейдет на нее
Помимо этого, описание страницы является фактором ранжирования для поисковых систем, так как позволяет роботу понять, контент какого характера находится на странице, и насколько он соответствует поисковому запросу.
Располагается этот МЕТА-тег в блоке <head> </head> html-страницы:
<head> <meta name="description" content="Описание страницы"> </head>
Как выглядит Description в поисковой выдаче
Обратите внимание, что в поисковой выдаче Яндекса теперь доступно расширенное описание — при нажатии на надпись «Читать еще» вы сможете увидеть доплнительную информацию, которая входит в описание
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Meta Description и поисковый сниппет
Поисковые системы учитывают содержание мета-тега description при формировании сниппета сайта в выдаче. Что это значит? Это значит, что вы можете напрямую повлиять на содержание текста вашего сайта в поиске под основной ссылкой.
Так сниппет выглядит в Яндекс:
Так сниппет выглядит в Google:
Не факт, что сниппет будет сформирован из содержимого meta description, есть вероятность, что он будет составлен автоматически из разных фрагментов текста на странице. Однако вы можете повысить вероятность использования именно содержимого meta description, выполнив ряд рекоммендаций поисковых систем.
Для чего заполняется description?
Заполнять meta description необходимо для того, чтобы дать пользователям, выбирающим, на какой сайт перейти из поисковой выдачи, краткое представление о содержимом вашей страницы. Во-первых, вы предоставляете возможность пользователям удостовериться в том, что перейдя на сайт, они получат именно тот контент, который ищут. Во-вторых, влияете на кликабельность (CTR) вашего сайта в выдаче.
Чем отличается правильный description от плохого: примеры
Чтобы наглядно показать вам отличия, я ввела в поиске случайные запросы и проанализировала их.
По запросу “Мочегонные травы рецепты” мне попался вот такой неправильный сниппет. Здесь выделено преимущество — “лишены многих побочных эффектов”, описаны свойства — “помогают справиться с отеками”, но много лишних слов, а фраза “подобрать подходящий рецепт поможет врач” — лишняя, отпугивает посетителя, не передает суть.
По запросу “Выучить японский язык” меня привлекло это мета-описание
Уложились в 3 предложения, сумели зацепить внимание первым предложением. Практически в самом начале вставлен главный ключ в прямом вхождении
Последнее предложение указывает на то, что статья про советы. Я бы кликнула, а вы?
Этот сниппет не привлекает внимание. Нет триггера, непонятное начало, много лишних слов
Больше напоминает вступительный абзац, чем краткий анонс.
В этом мета-описании есть все. Он информативен, содержит триггер (низкая цена), не превышает нужной длины.
Резюмируем — что такое правильный description, это:
привлекающий внимание, мотивирующий пользователя абзац;
достоверное описание содержания контента страницы;
информативный анонс без грамматических ошибок.
Такое мета-описание понравится и поисковику, и обычному человеку.
Правила заполнения тега Description
Используйте конкретную информацию
Старайтесь донести максимум полезных сведений для потенциального посетителей еще на этапе просмотра им поисковой выдачи. Таковой может статьи информация о цене искомого товара или услуги, а также контактные данные.
Наличие цены в сниппете серьезно выделит ваш сайт в SERP. Однако цену стоит включать при том условии, что она более чем конкурента. В случае, если вы ориентируетесь на дорогой сегмент рынка, лучше этого не делать, так как из-за снижения кликабельности сниппета вы навредите поисковому продвижению сайта в своей тематике.
Наличие телефона в сниппете критически важно для тех областей услуг, где человек находит первый попавшийся номер и звонит по нему, зачастую даже не переходя на сам сайт. Такое происходит, когда у него нет времени или возможности поподробнее изучить предложение
Подобные ситуации справедливы для такси, эвакуаторной службы, компьютерной помощи и других смежных направлений услуг.
Включайте основной ключевой запрос в метаописание
Многие советуют тоже самое, но по другой причине. Наличие ключа в Description не влияет на ранжирование страницы. Однако это увеличивает вероятность того, что в сниппет пойдет именно содержимое тега Description, а не случайный участок текста со страницы. Также это повышает кликабельность сайта в SERP за счет того, что основной ключ, в случае морфологического или логического совпадения с введенным пользователем запросом, будет выделен жирным.
Придерживайтесь оптимального объема Description
Дабы донести до пользователя всю информацию, которую мы вкладывали в мета тег Description, стоит создавать его по объему таким, чтобы ничего на выходе не было обрезано. Для Яндекса максимальный выводимый объем Description в сниппете: 160-170, а в случае с — это 150-160 символов. Однако самым универсальным размером является 140-150 символов с учетом пробелов. Этого вполне хватит, чтобы включить 1-2 предложения рекламного характера, а также призыв к действию или конкретную информацию, о которой писалось выше.
Не делайте метаописание идентичным Title
Негативных последствий в плане ранжирования это не несет. Однако подобное бессмысленное использование столь полезного с рекламной точки зрения пространства — преступление.
Используйте расширенные сниппеты
Еще одна возможность самым выгодным способом увеличить кликабельность вашего сайта в поисковой выдаче. Подробнее тема расширенных сниппетов изложена тут.
Делайте мета описание привлекательным и читабельным
Очень распространенная болезнь вошедших в «rage» оптимизаторов, а также, нередко, самих владельцев сайтов, которые в погоне упомянуть как можно больше товаров или услуг, представленных на страницы или предлагаемых компанией в целом, сводят заполнение тега Description к банальному перечислению, понижая его привлекательность и кликабельность. Заполняйте его красиво и правильно, не позорьтесь.
Не допускайте дублирования Description внутри сайта
Как я уже говорил — нельзя допускать дублирования любой информации внутри сайта. Так или иначе, сильнее или слабее, но это аукнется вам.
Не забывайте про тег noyaca
Если ваш сайт добавлен в Яндекс Каталог, то в большинстве случаев в SERP ваши страницы будут иметь один и тот же сниппет, который будет браться из описания сайта в каталоге. Это лишает нас возможности полноценно использовать данное направление. Поэтому, чтобы запретить использования описания из ЯК, нужно в <head>-блоке сайта добавить следующую строчку:
<meta name="robots" content="noyaca"/>
Упоминайте в Description регион сайта
Если ваш сайт направлен на определенный регион, то это дополнительная возможность выделить вас в поисковой выдаче, так как имя региона, в случае с геозависимым запросом, подсвечивается:
Что такое мета тег description?
Description (с англ. «описание») — тег, содержащий в себе обобщенную информацию о странице. Относится к группе meta. В данную группу входит достаточно большое количество тегов, но сегодня речь пойдет именно о description.
Он не отображается на сайте и служит для «технического» описания страницы. В основном, используется поисковыми системами для определения сути и кратного содержания документа.
Располагается в головной части страницы между тегами <head></head>. К примеру, наш выглядит следующим образом.
Синтаксис description крайне прост:
<meta name=»description» content=»Тут находится Ваше описание«>
Вот и весь тег.
Зачем description Яндексу и Google?
Как Яндекс, так и Google используют этот тег схожим образом. Они опираются на него при формировании сниппета — описания web ресурса в поисковой выдаче. Сниппет для нашего сайт выглядит следующим образом.
Так как поисковые системы стараются сделать органическую выдачу максимально качественной, то наличие этого тега просто необходимо. Ведь он позволяет сделать сниппет привлекательнее и информативнее для пользователя.
(Безусловно, и Яндекс и Гугл могут брать информацию для сниппета из самого текста страницы, но это не означает, что description прописывать не нужно!)
В последних версиях Яндекс Вебмастера даже появились предупреждения связанные с ошибками в заполнении этого мета тега. О них поговорим ниже.
Указание кодировки документа
Тег <meta> позволяет сообщить браузеру посетителя, какой набор символов и какую кодировку необходимо установить на веб-странице. Атрибут charset (HTML тега <meta>) задает кодировку символов для HTML документа.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8" > <!-- задаем кодировку документа UTF-8 --> <title>Пример использования тега <meta></title> </head> <body> <h2>Это заголовок.</h2> <p>Это параграф.</p> </body> </html>
В данном примере мы задали кодировку документа UTF-8 с использованием элемента <meta> и атрибута charset. Кодировка UTF-8 одна из общепринятых и стандартизированных кодировок текста, которая позволяет хранить символы Юникода.
Стандарт HTML 5 не запрашивает конкретную кодировку, но дает рекомендацию использовать кодировку UTF-8.
Не рекомендуется использовать кодировки ASCII, CESU-8, UTF-7, BOCU-1, SCSU и UTF-32 по различным причинам.
Считается хорошей практикой, и настоятельно рекомендуется определять набор символов (кодировку), используя атрибут charset. Атрибут charset является лишь частью алгоритма определения кодировки страницы браузером. Рекомендуется указывать кодировку символов первым элементом (если используется несколько)
Обратите внимание, что для одного документа указывается только одна кодировка
В теории, любая кодировка может быть использована, но ни один браузер не понимает их все. Используя более распространенную кодировку символов, увеличивает шанс того, что браузер будет её понимать.
Полный перечень кодировок доступен на сайте iana.org.
Чек-лист или пошаговая инструкция по составлению тайтла
Когда вы составляете заголовок страницы, вам необходимо пройти следующие пункты:
Смотрим на семантическое ядро. Какие запросы у нас есть для этой страницы Смотрим выдачу и конкурентов. Изучаем их приемы и смотрим на количество «провальных» тайтлов. Ваша задача сделать лучше, чем у них Смотрим свой контент. Запросы, которых может не быть в семантике, но которые вы возможно можете использовать – «фото», «видео». Например, у вас намечается тайтл «как клеить обои, пошаговая инструкция», но на странице присутствует и видеоролик. В семантике этого может не быть, но почему бы не добавить «Как клеить обои, пошаговая инструкция – видео»
Обращайте внимание на то, что у вас есть на странице и используйте это. Смотрим заголовок Н1
Тайтл не должен с ним совпадать. Тайтл начинается с самой частотной фразы Тайтл не превышает 90 символов В первых 50 символах есть самые важные ключевые слова В тайтле нет точек. По крайней мере ненужных В тайтле нет грамматических ошибок Ваш тайтл не дублирует чужой тайтл Нечего писать, мало ключей? Используйте слова, повышающие CTR Проверьте тайтл на читабельность. Он должен звучать органично В начале тайтла нет бренда, пусть он даже частотный. Ключи не повторяются в тайтле более двух раз Тайтл отображает суть страницы
Вот такой небольшой чек-лист, который вы должны соблюдать при написании мета-тега Title.