Урок 6. структура страницы сайта html. основы блочной верстки и flex. единицы vh и vw
Содержание:
- overflow
- Ширина и высота слоя
- Создание врезок
- Header(Шапка сайта)
- Footer(Подвал)
- Примеры использования блочной модели
- Связываем Флажок с ячейкой
- Инструменты разработчика
- Потоковое воспроизведение видео без настройки
- Пошаговая инструкция: как делаются сайты
- Почему вам повезло больше, чем верстальщикам, начавшим работу уже давно
- И напоследок… качаем видео уроки
- DIV верстка сайта
- Ваш первый сайт. Верстка займет всего пять минут
- 3 правила адаптивной верстки
- Табличная верстка
- Блочная верстка
- Как отображаются элементы?
overflow
overflow, overflow-x, overflow-y управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров то включается прокрутка (scroll).
Ширина и высота слоя
Ширина слоя
По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота слоя
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding. Таким образом, margin не принимает участия в формировании цветной области.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Создание врезок
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон. Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Header(Шапка сайта)
Тег <header></header> задает «шапку» сайта(заголовок сайта). Заголовок чаще всего состоит из логотипа сайта и слогана.
Footer (нижний колонтитул) или подвал страницы. В Использование HTML 5 для обозначения подвала страницы введен новый тег footer. Элемент footer выступает в роли подвала (колонтитула) для ближайшего предка (в случае, если таковой есть и он является секционным блоком: article, aside, nav, section) или корневого элемента. Footer обычно содержит информацию о секции: кто автор, ссылки на связанные документы, авторские права и тому подобное. Footer не обязательно может быть в конце секции, где обычно мы его размещаем. Когда подвал содержит целые разделы, все они воспринимаются как дополнительная информация, приложения к основному содержимому.
<footer> © <footer>
Примеры использования блочной модели
Создадим простую страницу с блочным элементом:
Это просто HTML-документ с текстом внутри контейнера . В браузере он выглядит так:
Для блока мы определили цвета фона, чтобы вы могли видеть, как он растягивается по экрану. Это позволит лучше понять то, что будет происходить дальше. Вот соответствующий CSS:
Давайте внесём несколько изменений.
Изменяем ширину
Первое, что мы сделаем, — определим ширину. Как было упомянуто ранее, сейчас её значение равно 100%. Чтобы изменить его, нам нужно взаимодействовать со свойством .
Для него можно установить разные значения. Мы можем использовать фиксированную ширину вроде пикселей или пропорциональное значение вроде процентов. Последний вариант особенно важен для штук вроде адаптивного дизайна. Однако для простоты обойдёмся пикселями.
Добавляем новое свойство в стили:
После перезагрузки страницы вы должны увидеть следующее:
Вы сразу заметите, как теперь ограничено растягивание вправо. Также, как видите, его высота автоматически изменяется, чтобы уместить внутренний текст. Давайте ещё увеличим её.
Увеличиваем высоту элемента через CSS
Хотя содержимое вполне себе умещается в пределах прямоугольника, порой есть веские причины ещё увеличить высоту. Например, что, если мы захотим, чтобы элемент был квадратом? Это вполне достижимо с помощью следующего свойства в нашем списке — .
С высотой мы можем делать всё то же самое, что и с шириной: устанавливать фиксированное или пропорциональное значение. Добавляем в стили:
В итоге страница выглядит так:
Как видите, элемент принял нужную нам форму, так как мы установили одинаковые значения для высоты и ширины.
Знакомимся с границами
Теперь изменим границы. Как упоминалось, границы уже есть, просто мы их не видим. Изменим это с помощью свойства .
Важно знать, что это свойство принимает три значения: , и. отвечает за толщину границы (обычно в пикселях), может принимать значения , , и т.д., а в можно прописать цвет как словом вроде «red», так и hex-значением цвета
В принципе, достаточно просто определить толщину границ. Тем не менее, в большинстве случаев результат будет лучше при определении всех трёх значений. Меняем CSS:
И получаем результат:
Выглядит здорово, не так ли
Также обратите внимание, что для разных сторон можно установить разные типы границ с помощью свойств , , и
Добавляем отступы
Одна из проблем, которая выделяется при взгляде на наш пример, заключается в том, что текст начинается прямо с границы элемента. Из-за этого его сложно читать, да и выглядит не очень приятно. К счастью, свойство позволяет это исправить:
Вот как это отразится на результате:
Так же, как и с границами, можно настроить отступы отдельно для каждой стороны элемента. Для этого используются свойства , , и .
Можно не прописывать отдельно все эти свойства, а описать все отступы одной строкой вроде . Здесь значения соответствуют отступам сверху, справа, снизу и слева соответственно.
Отступы — одно из немногих свойств в этом списке, которые можно применить к строчным элементам. Однако вы рискуете вторгнуться в пределы верхних и нижних отступов других элементов, так что аккуратнее с этим.
Добавляем поля
Вот мы и добрались до полей, которые определяют расстояние между элементами.
Добавим в стили:
Выглядит это так:
Как видите, в результате элементы отодвинулись от краёв страницы. Однако поля для элемента определены со всех сторон, а не только сбоку и сверху. Скопируем , чтобы это можно было увидеть:
Сейчас у нас одинаковые поля со всех сторон. Однако для разных сторон можно установить свои значения. Это работает так же, как и с отступами: , и т. д или однострочное сокращение.
Поля частично применимы к строчным элементам, но только к боковым сторонам.
Немного о размерах элементов
Когда речь заходит о размерах элементов, стоит принять во внимание, что учитываются все части блочной модели. Например, если вы установили ширину равной 200 px, это значение считается только для области с содержимым
Любые границы, отступы и поля также вносят свой вклад в горизонтальный размер элемента. То же касается и высоты. В нашем случае также учитываются все слои блочной модели.
Есть способы обхода такого поведения вроде установки свойства элемента равным . В этом случае ширина будет включать в себя границы и всё содержимое подстроит свои размеры, чтобы уместиться в этих рамках.
Тем не менее, поля всё ещё влияют на общий размер элемента. Держите это в голове, когда будете работать над разметкой страницы.
Связываем Флажок с ячейкой
Инструменты разработчика
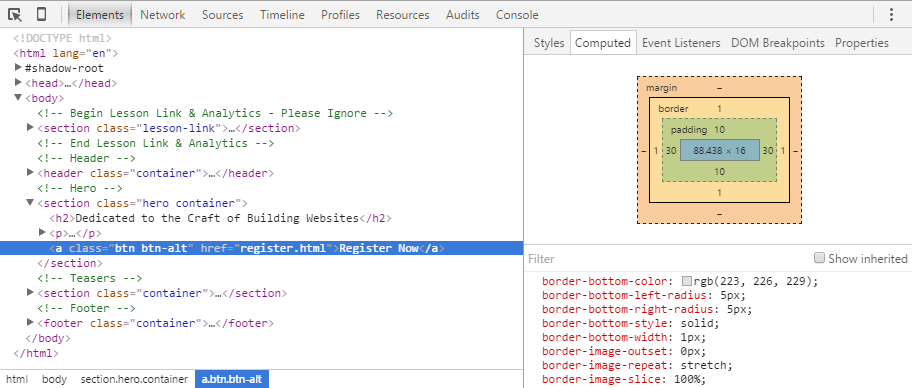
В большинстве браузеров есть то, что известно как Инструменты разработчика. Эти инструменты позволяют нам проверить элемент на странице, увидеть, где этот элемент живёт в HTML-документе и посмотреть, какие свойства и значения CSS к нему применяются. Большинство из этих инструментов также включают в себя схему блочной модели, чтобы показать вычисленный размер элемента.
Чтобы увидеть Инструменты разработчика в Google Chrome, откройте меню, выберите «Дополнительные инструменты», а затем «Инструменты разработчика». После этого откроется панель в нижней части окна браузера, которая предлагает несколько инструментов для проверки нашего кода.
Щелчок по стрелке в нижней части этой панели позволяет выделять и щёлкать по разным элементам на странице, чтобы узнать о них больше информации.
После выбора элемента мы увидим несколько вкладок в правой части панели «Elements» в инструментах разработчика. Выбор вкладки «Computed» покажет нам подробную блочную модель для нашего выбранного элемента.
Поиграйте с инструментами разработчика, будь они в Google Chrome, Mozilla Firefox, Apple Safari или других браузерах; можно многое узнать просматривая наш код. Я вообще оставляю панель инструментов всегда открытыми при написании HTML и CSS. И также часто проверяю код других сайтов, чтобы увидеть, как они сделаны.

Рис. 4.04. Инструменты разработчика Google Chrome, которые помогают нам проверять HTML и CSS на любой странице
Блочная модель является одной из самых запутанных частей при изучении HTML и CSS. Она также является одной из самых мощных частей HTML и CSS и как только мы это освоим, практически всё остальное, вроде позиционирования содержимого, пойдёт довольно легко.
Потоковое воспроизведение видео без настройки
В Windows 10 вы можете использовать функции DLNA для воспроизведения контента, не настраивая DLNA-сервер. Единственное требование — чтобы и компьютер (ноутбук) и устройство, на котором планируется воспроизведение были в одной локальной сети (подключены к одному роутеру или по Wi-Fi Direct).
При этом в параметрах сети на компьютере может быть включено «Общедоступная сеть» (соответственно, сетевое обнаружение отключено) и отключен общий доступ к файлам, воспроизведение все равно будет работать.
Все, что требуется сделать — кликнуть правой кнопкой мыши по, например, видео файлу (или папке с несколькими медиа-файлами) и выбрать «Передать на устройство…» («Привести к устройству…»), затем выбрать в списке нужное (при этом, чтобы оно отображалось в списке, требуется чтобы оно было включено и находилось в сети, также, если вы видите два пункта с одинаковым именем, выбирайте тот, который имеет иконку как на скриншоте ниже).
После этого начнется потоковое воспроизведение выбранного файла или файлов в окне проигрывателя Windows Media «Привести к устройству».
Пошаговая инструкция: как делаются сайты
Давайте по шагам разберем как вообще портал превращается в электронный ресурс. В этом нет ничего сложного. Да, придется приложить какие-то усилия для изучения, но это принесет не только моральное удовлетворение, но и стабильный доход. Верстка – это такое дело, в которое ввязываются не многие.
Более 80% людей просто смотрят на непонятный набор символов, вспоминают школьную программу по математике: логарифмы, дифференциалы – сходят с ума, пугаются и забывают об этой теме: «Пойду лучше китайский выучу, оно-то проще будет».
Вы же уже увидели кое-какой алгоритм и убедились, что в наборе символов есть повторяющиеся элементы. Это отлично и, согласитесь, стало не так страшно.
Давайте теперь посмотрим как происходит сотворение сайта. Сначала дизайнеры работают в Photoshop. У них получается примерно такая вот картинка. Пока это всего лишь фотография, однако, у нее есть свои отличия.
Она изготавливается в особом фотошоповском формате, типа блокнотного txt или вордовского doc. Из psd, так называется этот формат, раскраиваются блоки. Для этого есть специальная кнопка в меню слева.
После того как документ раскроен. Его можно «Экспортировать для web» и в результате на компьютере появляется папка images, которую верстальщик использует для распределения картинок по сайту.
Я сделал этот вариант за минуту, он не правильный. Просто хотелось вам показать примерный результат. Вы можете скачать электронную версию моего psd-макета (скачать) и попробовать сделать свою, правильную версию, посмотрите, какие картинки пригодятся для размещения и как вы их будете вырезать. Заодно попробуете поработать самостоятельно над шаблоном в photoshop.
Для начинающих верстальщиков и дизайнеров это будет не только интересно, но и полезно. Поменяйте цвета, переставляйте элементы местами, дорабатывайте шаблон и смотрите что смотрится хорошо, а какие изменения вам не нравятся.
Почему вам повезло больше, чем верстальщикам, начавшим работу уже давно
Существует два типа верстки: блочная и табличная. На заре времен верстка строилась в виде таблиц. Сперва создавалась всего одна, большая.
В нее встраивался head – голова, основная часть. Та, в которую входит логотип, какая-то основная информация типа телефонов и так далее.
Далее сайтбар. Это боковая панель. В нее можно запихнуть навигационное меню, ссылки, списки, рекламу.
Далее врисовывалось основное меню для перехода по категориям.
Основная контентная часть. Текст статьи, вводное приветствие или что-то иное.
Внизу размещается футер. Его используют и сейчас. Сюда, как правило, вставляют небольшие ссылочки на контакты, вакансии, информацию «О нас». Могут прилепить даты существования ресурса или просто магическое слово «copyright», которым разработчики надеются указать или защитить свое авторское право. Пользы от него как от подковы, висящей над дверью, может отпугнуть только вурдалаков, хотя они, как правило, в футер и не заглядывают.
Чуть позже появились новые стандарты. Табличную верстку заменила блочная. Тег «div» — это и есть блочная верстка. Можете посмотреть код любого сайта. Кликните правой кнопкой мыши и выберите «Просмотр кода элемента». Взгляните на мой скриншот. Тут есть блок главной страницы, футера, левой и правой колонки. Все они подписаны.
Современные сайты строятся из блоков, покажу схематично пример, чтобы вы понимали. Разница тут скорее в коде страницы. Видите, никакой основной таблички нет. Блоки, размещенные в той или иной части. Иногда они могут заходить друг на друга или сочетать в себе несколько элементов, но один лишний элемент (большая таблица) исчез.
Оформление блоков осуществляется при помощи CSS, это особый язык программирования. В нем сложно запутаться, он менее громоздкий нежели получается при использовании табличной верстки, все довольно логично, четко и удобно для верстальщика. Благодаря блокам можно решить больше задач, гораздо проще редактировать документы, да и странички загружаются значительно быстрее.
И напоследок… качаем видео уроки
Как я вам уже говорил, самое сложное в верстке – это найти хорошие обучающие материалы. Сам я начинал с книг и только через две недели смог сделать свой первый индекс-файл. Чтобы вы понимали, без таблицы стилей (css) она будет выглядеть вот так.
Согласитесь, вообще не впечатляет. Поэтому я рекомендую вам постигать основы при помощи видео курсов. Внизу я разместил ссылки, кликнув по ним, вы можете скачать бесплатные уроки html и css. Они позволяют быстрее достигнуть хороших результатов. Кроме того, чтение требует значительно большей силы воли, нежели просмотр интересных видео.
- Html — уроки для начинающих.
- Css — уроки для начинающих.
- Бесплатный мини-курс по вёрстке сайта.
Желаю вам успехов в ваших начинаниях. Уверен, что совсем скоро вы начнете не только учиться, но и работать онлайн, а также реализовывать невероятные проекты!
Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше полезных материалов для совершенствования собственных навыков!
DIV верстка сайта
Итак, для разметки сайта стали использовать блоки DIV. Используя их, можно была расчертить основной макет, и создать дополнительные блоки для всех необходимых типов контента.
Давайте посмотрим этот процесс, на примере стандартной страницы, включающей в себя шапку, блок контента, сайдбар и футер.
Это классический вариант. В шапке сайта чаще всего располагается логотип, в боковом блоке навигационные ссылки. Основной блок используется для вывода информации — статьи, описании компании, фото архив и тд. В нижнем блоке можно вставить адрес, контакты и прочую служебную информацию.
Как вы видите на картинке, для верстки макета у нас используются следующие основные блоки:
- MAIN
- header
- nav
- content
- footer
Блок Main используется как контейнер для всего содержимого. Header — шапка сайта. Nav — блок навигации. Content — основная информация и контент. Footer — подвал сайта.
Каждый из этих блоков является контейнером DIV. Но исходя из теории, блоки должны идти друг за другом. Нам же нужно получить рассмотренный выше макет, чтобы блоки имели следующую структуру:
- MAIN
- header
- nav
- content
- footer
И плюс ко всему, располагались бы на странице так же, как мы видим на шаблоне. Как же нам добиться этого? Для этой цели мы будем использовать свойства для блоков DIV, которые позволят нам расположить их нужным образом, относительно друг друга, и страницы в целом.
Но для начала, давайте создадим саму HTML основу нашего макета, и дадим блокам наименования, чтобы можно было работать с таблицами стилей.
Ваш первый сайт. Верстка займет всего пять минут
Над самой версткой можно работать в программе Notepad++. Сегодня я не буду затрагивать программу Adobe Dreamweaver, т.к. это тема отдельной статьи, но отмечу, что она как раз создана для верстальщиков.
Работы над сайтом обычно не начинаются с создания файла style.css, но думаю что так вам будет интереснее. Это основной документ, в котором описывается как именно будет выглядеть ваш портал. Все просто. Даже английский учить не обязательно.
Background – это цвет фона.
Кликнув два раза в Photoshop по цветовой палитре вы можете узнать и другие цвета.
Вот так будет выглядеть html документ с текстовой составляющей. Уже знакомые меню, тела и контейнеры… тег h2 тоже должен быть вам знаком. Это заголовки. Впишите в них свои слова.
Скачайте эти два документа в одну папку и откройте с помощью Notepad ++, затем отредактируйте цвет и текст, а затем запустите index.html с любого браузера (скачать).
Получится примерно такой вариант.
Поздравляю. Это ваша первая страница в интернете! Вы сделали ее, у вас получилось. Естественно, что вместо цвета можно вставить и картинку, которая была вырезана из фотошопа в документ images. Для этого нужно просто прописать путь. Как вы видите, ничего супер сложного тут нет.
3 правила адаптивной верстки
-
Задавайте метатег viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
, таблица возможных параметры мета-тега viewport:
-
CSS Media Queries: стили для мобильного устройства с разрешением указанным в свойствах @media
@media only screen and (min-device-width 320px) and (max-device-width 568px) { .header { background-color #257965; } } -
Задавайте свойства CSS в процентах, например:
.reviews { width 22%; font-size 140%; padding-top 2%; margin-top 2%; margin-bottom 4%; }
Табличная верстка
Метод табличной верстки устарел. Основными причинами отхода от такого способа считается огромное количества кода, которое возникает вследствие описания каждой ячейки отдельными тегами. Также стоить заметить, что каждая ячейка обладает стенками, которые необходимо также описать. Код обычной веб-страницы, которая верставется табличным способом, больше в 4-5 раз кода страницы, которая создается блочным методом.
Блочная верстка
Блочная верстка или верстка с помощью слоев.
В отличие от табличного способа расположения данных блочная верстка возможна без четкой привязки каждого логического блока к определенной ячейке. Способ блочной верстки базируется на совершенно иных принципах расположения и взаимодействия. В данном случае каждый логический элемент (текст, картинка, таблица) рассматриваются в виде отдельного блока, и таким же способом размещаются на странице.
Характерным для блочной верстки является то, что блоки, как правило, должны располагаться по очереди — один за другим и четко разделяться между собой. Расположение в одной строке возможно, но оно используется только в некоторых случаях, когда возникает потребность добиться особого эффекта.
Под понятием блок(слой) в общем случае имеют в виду элементарную прямоугольную область(тег div), к которому применяется стилевое оформление. Для указания атрибутов этой области существует ряд качеств, среди которых выделяют рамку (border), поля (контуры) (margin) и отступы (padding). Наполнением блока может служить любая информация – изображение, текстовый фрагмент или что-либо другое.
Как отображаются элементы?
Прежде чем перейти к блочной модели, нам надо понимать, как отображаются элементы. В уроке 2 мы рассмотрели разницу между блочными и строчными элементами. Быстро напомним, что блочные элементы занимают всю доступную ширину независимо от их содержимого и начинаются с новой строки. Строчные элементы занимают ширину, которая требуется для содержимого и выстраиваются на одной строке, друг за другом. Блочные элементы, как правило, используются для больших кусков контента, таких как заголовки и структурные элементы. Строчные элементы, как правило, применяются для маленьких частей содержимого, таких как несколько слов, выделенных жирным или курсивным начертанием.
display
Как именно отображаются элементы — как блочные или строчные или как-то ещё, определяется свойством display. Каждый элемент содержит значение свойства display по умолчанию, но как и с любым другим значением свойств, это значение может быть переписано. Есть немало значений для свойства display, но наиболее распространённые это block, inline, inline-block и none.
Мы можем изменить значение свойства display элемента, выбрав этот элемент в CSS и задав новое значение свойства display. Значение block сделает этот элемент блочным.
Значение inline сделает этот элемент строчным.
Самое интересное это значение inline-block. Его использование позволит элементу вести себя как блочный, включая все свойства блочной модели (которые мы вскоре рассмотрим). Однако, элемент будет отображаться на строке с другими элементами, а не будет начинаться с новой строки по умолчанию.
Пространство между строчно-блочными элементами
Одним из важных отличий строчно-блочных элементов является то, что они не всегда соприкасаются или отображается непосредственно друг за другом. Обычно между двумя элементами будет небольшое пространство. Это пространство, возможно и раздражает, но это нормально. Мы обсудим, почему оно существует и как его убрать в следующем уроке.
В заключение, используя значение none полностью скрываем элемент и отображаем страницу, словно элемента не существует. Любые элементы, вложенные в такой элемент, также будут скрыты.
Знание, как отображаются элементы и как изменить display довольно важно, так как display оказывает влияние на отображение блочной модели. В процессе обсуждения блочной модели мы обязательно взглянем на эти разные последствия и как они могут повлиять на представление элемента








