Html урок 4. создание списков
Содержание:
- Отступ списка
- Горизонтальный список
- Списки в html
- Маркированные списки (или ненумерованные списки)
- Списки
- HTML Ссылки
- HTML Теги
- Вложенный список
- Написание чисел
- Виды HTML списков
- Маркированный список в HTML
- Урок 8Списки HTML
- Урок 8Списки HTML
- Нумерованные списки в HTML
- Атрибуты
- Делаем маркер HTML списка квадратным
- Итог
Отступ списка
При удалении маркеров у пунктов списка можно также удалить или уменьшить размер левого отступа, устанавливаемый браузером по умолчанию. Для полного удаления отступа нужно будет воспользоваться свойством padding-left, которое позволяет регулировать внутренний отступ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul {
list-style-type: none;
padding-left: 0;
}
ol { padding-left: 0; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
В примере мы полностью убрали отступ с левой стороны, поэтому пункты списка теперь вплотную прилегают к краю окна браузера. И как видно из примера маркированный список отображается именно так, как и было задумано, но в нумерованном списке пропали маркеры. Причина кроется в самих маркерах — по умолчанию маркеры не являются частью содержимого пунктов списка, поэтому если убрать левый отступ они не сдвигаются вместе с содержимым элементов <li>, а просто скрываются за краем окна браузера.
Свойство list-style-position указывает, должен ли маркер располагаться внутри или снаружи пунктов списка. Данное свойство может принимать два значения:
- outside — маркер располагается слева от содержимого (является значением по умолчанию)
- inside — маркер располагается внутри пункта списка вместе с содержимым
Теперь можно переписать предыдущий пример так, чтоб отступ с левой стороны был убран, но маркеры при этом не уезжали за край браузера:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
li { border: 1px solid red; }
.class1 { list-style-position: outside; }
.class2 { list-style-position: inside; }
.class3 {
list-style-position: inside;
padding-left: 0;
}
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
В примере к каждому пункту списка была добавлена рамка, чтобы визуально показать границы пунктов списка.
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block , в зависимости от того, какие ещё свойства вы собираетесь использовать.
Заголовок страницы
Маркированный список:
- Яблоки
- Бананы
- Лимоны
После этого все пункты списка выстроятся в одну строку
Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть .
Списки делают информацию более наглядной и удобной для восприятия. Например, вы составляете список покупок, берете лист бумаги и пишите:
- Молоко.
- Хлеб.
- Колбаса.
- Яйцо.
Но, скорее всего, вы не станете писать: молоко, хлеб, колбаса, яйцо, по той простой причине, что это будет нечитабельно и в магазине вам будет не очень удобно вычеркивать купленное или просто просматривать такой список покупок.
Так же и в HTML: списки используются для того, чтобы сделать информацию удобной к восприятию и более читабельной, это первое и главное назначение списков в HTML
. Второе применение спискам нашли верстальщики, которые используя списки и оформляя их при помощи CSS, создают самые разнообразные и интересные меню на сайте.
Отметим, что для дополнительного акцентирования на элементах списка можно использовать и тэги логического форматирования, которые позволяют показать .
Списки в HTML делятся на несколько видов: маркированные HTML списки
, упорядоченные или нумерованные HTML списки
, списки определений и списки директорий, которые на данный момент являются запрещенными в стандарте HTML 4.01. Стандарт HTML 5 поддерживает еще список меню, о котором мы поговорим подробнее, когда доберемся до HTML 5, отметим, что HTML 4.01 считает тэг
Списки в html
В коде html используют теги, чтобы оформить различного рода перечни и перечисления.
Нумерованный список в html, пример: По умолчанию он отображается в браузере с такими атрибутами
ol {padding-left: 40px; margin-top: 1em; margin-bottom: 1em;}.
Если какой-то пункт удалить, оставшиеся номера будут пересчитаны автоматически.
Html список нумерованный многоуровневый
В создании html многоуровневого списка используют элементы с разными отступами.
Пример разметки: Список второго уровня поместили внутрь тега <li>, только потом его закрыли.
Теги для маркированного списка
Пункты маркированного списка создаются тегами <li>.
Браузеры формируют блоки списков автоматически, с такими атрибутами В маркированном списке html можно ставить галочки вместо маркеров точек. В таблицу css поместите этот код Тогда список будет выглядеть так
Так же как нумерованные, маркированные списки можно делать многоуровневыми.
Может ли многоуровневый список включать как нумерованные так и маркированные списки? Ответ: да. Вот пример разметки
Надо добавить в стили код
ol ol{
list-style-type: lower-alpha;
}
Свойство list-style-type: lower-alpha заменит нумераторы цифр внутреннего списка на строчные латинские буквы. Селектор ol ol выберет все списки, которые имеют уже второй уровень вложенности.
Советы копирайтерам по составлению списков
Копирайтеру, который пишет продающий текст, блоггеру, публикующему посты в своем блоге, не следует разочаровывать своих читателей.
Что они могут объединять в списки? ОДНОТИПНЫЕ ХАРАКТЕРИСТИКИ:
- области применения товара или услуги;
- проблемы, которые решает этот продукт;
- выгоды, преимущества, получаемые клиентом в случае покупки товара;
- характеристики товара;
- факты о товаре;
- отзывы клиентов.
Чтобы пользователь уделил равное внимание всем пунктам списка, делайте предложения (пунктики перечня) примерно одной длины. Для перечисления (статистики) берите только реальные цифры
Вот пример списка на одностраничном сайте, его даже можно считать УТП. Его появление на первом экране полностью оправданно.
Перечень нужен, если информация, представленная в нем, действительно важна, заслуживает отдельного упоминания.
Как оформлять списки в тексте
При оформлении списка делайте отступы, чтобы пункты были визуально разделены. Маркированные списки используйте, только если порядок пунктов и их количество имеет значение.
Нумерованный список не нужен, если клиенту предстоит выбрать всего одну строчку из многих. Нумерация необходима, если вы составляете ТОП, заявляете количество элементов.
Пример — 6 лучших курортов для бюджетного отдыха, 5 простых продуктов для быстрого похудения.
Чтобы нумерованные и маркированные списки выглядели логично, аккуратно, грамотно, каждый пункт начинайте с одной части речи (с глагола или существительного).
В иных случаях пользователь сразу не вникнет в суть, ему придется перечитывать, а это нервирует.
Чтобы не повторяться, не нарушить принципы Seo, не попасть под фильтр Баден-Баден (переспам), ключевые слова заменяйте синонимами, либо хотя бы вставляйте стандартные названия не по порядку.
Вот плохой пример, над этим тестом надо серьезно поработать.
Пункты перечня могут сопровождаться ссылками на блоки, раскрывающими данные утверждения, либо комментариями
При подаче информации сплошным текстом читатель, возможно, даже не обратил бы на эти сведения свое внимание. . Перечней не должно быть слишком много, иначе ценность информации в них снизится
Если набирается всего пара буллетов, укажите их в одном предложении
Перечней не должно быть слишком много, иначе ценность информации в них снизится. Если набирается всего пара буллетов, укажите их в одном предложении.
Если буллеты – это законченные предложения, необходимо начинать их с заглавной буквы, в конце предложения ставить точку.
Если буллеты пункты перечня – слова и словосочетания, можете писать их с маленькой буквы, разделять точкой с запятой.
Cписки в html wordpress
Функции движка позволяют легко преобразовать текст в перечень. В отличие от html страниц на блогах WordPress все значительно проще. Достаточно выделить текст, нажать в меню кнопку и создать нумерованный или маркированный список.
При желании буллеты можете оформить картинками. Залейте в папку с медиафайлами нужную картинку, вставляйте ее в начале каждого пункта.
Маркированные списки (или ненумерованные списки)
Первый вид списка, который мы рассмотрим, это маркированный.
Ненумерованные списки — тег <ul>
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов <ul> </ul>. Ниже приводится простой его пример:
Сначала весь список берется в теги <ul> </ul>. При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя с помощью CSS можно задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и в нумерованном списке HTML):
Элементы списка — тег <li>
Каждый элемент в списке обворачивают в отдельную пару тегов <li> </ li>. Часто можно обойтись и без <li>, но я бы рекомендовал придерживаться этого правила.
Приведенный выше список помещен в отдельный тег <ul>, но каждый <li> также поддерживает собственный атрибут type, и таким образом можно создать следующий список:
Отступ маркированного списка
Перед тем, как к списку будет применен любой стиль CSS, HTML (а точнее браузер) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом <p>.
Упорядоченный / нумерованный список — тег <ol>
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
что на выходе дает нам:
A. Элемент 1 B. Элемент 2 C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Начало нумерованного списка с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
Что дает нам следующее: 4. Шаг четыре 5. Шаг пять 6. Шаг шесть
Обратный порядок
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег нумерованного списка в HTML ключевое слово reversed:
В результате список будет выглядеть следующим образом: 5. Пятый пункт. 4. Четвертый пункт. 3. Третий пункт. 2. Второй пункт. 1. Первый пункт.
Многоуровневый маркированный список в HTML
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов) можно создать HTML многоуровневый нумерованный список. Это достигается за счет встраивания одного списка в другой:
Что дает нам:
• Элемент верхнего уровня o Подчиненный элемент 1 o Подчиненный элемент 2 • Элемент верхнего уровня
Вы можете использовать комбинацию тегов <ul> и <ol>. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня o Подчиненный элемент 1 o Подчиненный элемент 2 2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Заключение
Перевод статьи «Numbered and Bullet Point Lists in HTML» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Списки
Последнее обновление: 08.04.2016
Для создания списков в HTML5 применяются элементы (нумерованный список) и (ненумерованный список):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Списки в HTML5</title> </head> <body> <h2>Нумерованный список</h2> <ol> <li>iPhone 6S</li> <li>Galaxy S7</li> <li>Nexus 5X</li> <li>Lumia 950</li> </ol> <h2>Ненумерованный список</h2> <ul> <li>iPhone 6S</li> <li>Galaxy S7</li> <li>Nexus 5X</li> <li>Lumia 950</li> </ul> </body> </html>
В нумерованном списке для нумерации элементов по умолчанию используется стандартные цифры от 1. В ненумерованном списке каждый элемент предваряется черной точкой.
При необходимости мы можем настроить нумерацию или отражаемый рядом с элементом символ с помощью стиля list-style-type.
Данный стиль может принимать множество различных значений. Отметим только основные и часто используемые. Для нумерованных списков стиль
может принимать следующие значения:
-
: десятичные числа, отсчет идет от 1
-
: десятичные числа, которые предваряются нулем, например, 01, 02, 03, … 98, 99
-
: строчные римские цифры, например, i, ii, iii, iv, v
-
: заглавные римские цифры, например, I, II, III, IV, V…
-
: строчные римские буквы, например, a, b, c…, z
-
: заглавные римские буквы, например, A, B, C, … Z
Для нумерованных список с помощью атрибута start можно дополнительно задать символ, с которого будет начинаться нумерация. Например:
<h2>list-style-type = decimal</h2> <ol style="list-style-type:decimal;" start="3"> <li>iPhone 6S</li> <li>Galaxy S7</li> <li>Nexus 5X</li> <li>Lumia 950</li> </ol> <h2>list-style-type = upper-roman</h2> <ul style="list-style-type:upper-roman;"> <li>iPhone 6S Plus</li> <li>Galaxy S7 Edge</li> <li>Nexus 6P</li> <li>Lumia 950 XL</li> </ul> <h2>list-style-type = lower-alpha</h2> <ul style="list-style-type:lower-alpha;"> <li>LG G 5</li> <li>Huawei P8</li> <li>Asus ZenFone 2</li> </ul>
Для ненумерованного списка атрибут может принимать следующие значения:
-
: черный диск
-
: пустой кружочек
-
: черный квадратик
Например:
<h2>list-style-type = disc</h2> <ul style="list-style-type:disc;"> <li>iPhone 6S</li> <li>Galaxy S7</li> <li>Nexus 5X</li> <li>Lumia 950</li> </ul> <h2>list-style-type = circle</h2> <ul style="list-style-type:circle;"> <li>iPhone 6S Plus</li> <li>Galaxy S7 Edge</li> <li>Nexus 6P</li> <li>Lumia 950 XL</li> </ul> <h2>list-style-type = square</h2> <ul style="list-style-type:square;"> <li>LG G 5</li> <li>Huawei P8</li> <li>Asus ZenFone 2</li> </ul>
Еще одну интересную возможность по настройке списков предоставляет стиль list-style-image. Он задает изображение, которое будет
отображаться рядом с элементом списка:
<ul style="list-style-image:url(phone_touch.png);"> <li>iPhone 6S</li> <li>Galaxy S7</li> <li>Nexus 5X</li> <li>Lumia 950</li> </ul>
Стиль в качестве значения принимает , где «phone_touch.png» — это название файла изображения.
То есть в данном случае предполагается, что в одной папке с веб-страницей index.html у меня находится файл изображения phone_touch.png.
Горизонтальный список
Одним из распространенных способов стилизации списков представляет создание горизонтального списка. Для этого для всех элементов списка надо
установить стиль :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Горизонтальный список в HTML5</title>
<style>
ul#menu li {
display:inline;
}
</style>
</head>
<body>
<ul id="menu">
<li>Главная</li>
<li>Блог</li>
<li>Форум</li>
<li>О сайте</li>
</ul>
</body>
</html>
НазадВперед
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Вложенный список
Бывают моменты, когда единым списком сыт не будешь и тогда нам просто необходимо сделать вложенный список, чтобы всё правильно распределить. Давайте возьмем наш пример с машинами. В предыдущих примерах я делал просто список автомобилей, а теперь в каждую марку положим еще по несколько моделей.
Сделать это абсолютно несложно, просто в тот тег <li>, который мы хотим расширить добавляем новый контейнер списка <ul>, и уже туда вставляем очередной набор тегов <li> между которыми и будут написаны модели автомобилей. Все понятно? Если нет, то смотрим, как это выглядит в коде.
Теперь сохраняем и запускаем всё это дело в браузере. Смотрите, что у нас получилось: теперь в каждом элементе списка есть еще один новый cписок. Этого-то мы и добивались. И если вы заметили, то маркеры по умолчанию ставятся другие, нежели родительские. Это сделано специально, чтобы не путаться, но вы можете поставить нужный атрибут и выбрать свой маркер. Я думаю, что тут всё должно быть понятно.
Но в дальнейшем мы изучим CSS и будем делать уже всё в соответствии, как и надо. Благодаря стилям можно намного улучшить отображение списка и даже сделать собственный маркер. Видите меню у меня на блоге (Главная, Все статьи, Об авторе и т.д.)? Да и вообще можно зайти практически на любой сайт и увидеть подобное меню. Так вот, все эти пункты меню — это элементы списка, только он обработаны через CSS.
Написание чисел
По умолчанию нумерованный список имеет определённый вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 2 или нечто подобное.
Рис. 2. Вид нумерованного списка со скобкой
Стили позволяют поменять вид нумерации списков с помощью свойств content и counter-increment. Вначале для селектора ol требуется задать counter-reset: item, это нужно для того, чтобы нумерация в каждом новом списке начиналась заново. В противном случае, нумерация будет продолжена и вместо 1,2,3 можно будет увидеть 5,6,7. Значение item это уникальный идентификатор счётчика, мы его выбираем сами. Далее необходимо спрятать исходные маркеры через стилевое свойство list-style-type со значением none.
Свойство content, как правило, работает в сочетании с псевдоэлементами ::after и ::before. Так, конструкция li::before говорит о том, что перед каждым элементом списка необходимо добавить какое-то содержание (пример 2).
Пример 2. Создание своей нумерации
Свойство content со значением counter(item) выводит число; добавляя скобку, как показано в данном примере, получим требуемый вид нумерации. counter-increment необходим для увеличения номера списка на единицу
Обратите внимание, что везде используется один и тот же идентификатор с именем item. Окончательный код показан в примере 3
Пример 3. Изменение вида списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: item; /* Обнуляем счетчик списка */
}
li::before {
content: counter(item) ‘) ‘; /* Добавляем к числам скобку */
counter-increment: item; /* Задаём имя счетчика */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
Приведённым способом можно делать любой вид нумерованного списка, например, брать число в квадратные скобки, в стилях при этом изменится только одна строка.
Виды HTML списков
В HTML существует три вида списков:
1. Маркированный список html. За его отображение отвечает тег ul. То есть текст, расположившийся между открывающимся <ul> и закрывающимся </ul> тегом, будет относиться к маркированному списку.
В свою очередь внутри тега <ul> находятся теги <li> к которым и привязан тот или иной пункт. В отличии от тега <ul>, тег <li> закрывать не обязательно.

Тег <ul> может содержать внутри себя следующие параметры:
<ul
— circle – маркер в виде не закрашенного кружка.
— type= disc – маркер в виде закрашенного кружка.
— square – маркер квадратной формы.
— compact – компактное отображение списка.
>
Указанный параметр type можно использовать для тега <li>, но он будет активен только для конкретного пункта меню.
При желании установить какой-то особый маркер можно вместо привычного тега <li> применять тег <img src…> в результате чего напротив пункта будет отображаться изображение.
2. Нумерованный список html. За отображение и вывод данного HTML списка отвечают парные теги <ol>… </ol>
Для создания каждого пункта списка, так как и в вышеприведенном примере используется элемент <li>

Тег <ol> может включать в себя следующие атрибуты:
<ol
— type – отвечает за вид маркера, который может отображаться в виде букв или цифр. К нему относятся значения:
1 – маркер по умолчанию (десятичная нумерация).
А – заглавные буквы (A, B, C…).
а – строчные буквы (A, B, C…).
I – римские заглавные буквы (I, II, III…).
i – строчные римские.
— reversed – задает команду отображения списков в обратном отчете (5, 4, 3…).
— start – отвечает за вывод начального значения, от которого начнется естественный отсчет нумерации. К примеру, поставленное в начале списка значение <ol start =”B”, говорит о том, что первому пункту списка будет присвоен порядковый номер «B».

При необходимости удаления какого-нибудь пункта из списка, отображение нумерации не нарушится, поскольку браузеры научены в автоматическом режиме задавать правильный порядок указанных атрибутов.
В свою очередь тег <li> в нумерованном списке может в себя вмещать атрибут:
— value – значение позволяющее изменить порядковый номер определенного элемента установленного по умолчанию.
3. Список определений html. Для создания и отображения данного списка используется тег <dl>…</dl>
Для добавления термина применяется тег <dt></dt>, определения <dd></dd>. Данный тег не имеет атрибутов.

Думаю на сегодня достаточно, и теперь вы знаете, как сделать список в html. Со следующей статьи вы узнаете, как сделать линию с помощью HTML и CSS.
Спасибо за внимание и до скорого на страницах Stimylrosta
Маркированный список в HTML
Во – первых, все наши документы в интернете и весь интернет — это в целом один большой каталог, в котором собрано большое количество самых разнообразных страниц. И вот пришли на помощь к нам любимые всем поисковики и начали тут разделять и властвовать, что в принципе хорошо.
Меньше плохих сайтов, больше хороших, качественных и полезных. Вы спросите, а причем тут вообще html списки и все эти «словобуквы» выше? Отвечу просто, они нужны для лучшего восприятия информации как человеками, так и роботами, которые любят, чтоб все было структурно, лаконично, грамотно и правильно.
Таким образом, сайты будут лучше ранжироваться в поисковых системах. Я вам говорил ранее, что все технические основы я буду объяснять также с позиции продвижения сайтов.
И тут самое время упомянуть про списки. Их существует 3 вида: маркированные, нумерованные и в виде определений. Я решил не объединять их всех в этой статье, позже объясню почему.
Урок 8Списки HTML
Содержание урока
Списки HTML
Списки HTML
Этот урок сложнее предыдущего, поэтому советую не отвлекаться и максимально сконцентрироваться на материале. Списки бывают четырех видов. Это нумерованные списки, маркированные, многоуровневые и списки определений. Теперь давайте разберемся с каждым в порядке очереди. Наш урок будет состоять из 4-ех частей. Поехали!
Нумерованный список html.
Нумерованные списки html используются для перечисления позиций (элементов) списка которые располагаются строго по порядку и каждый имеет свой уникальный номер.
Нумерованный список открывается с помощью тега <ol> и закрывается соответственно тегом </ol>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>. Теперь давайте сами создадим нумерованный список, код будет выглядеть так:
Сохраняем внесенные изменения в Notepad и открываем файл в браузере:
По умолчанию нумерация списка всегда начинается с 1. Если Вам необходимо, чтобы нумерация начиналась, например, с 5, то для тега <ol> нужно задать атрибут start и дать ему значение 5.
* С этого момента, когда мне будет нужно продемонстрировать Вам запись html кода — на рисунке будет изображен не весь код со структурой страницы, а только рассматриваемая нами часть кода. Я считаю, что сейчас Вы уже должны понимать, что теги, входящие в структуру html страницы — это обязательная составляющая. Если Вы забыли — смотрите урок 4.
По умолчанию элементы списка нумеруются при помощи цифр, однако стиль нумерации можно изменить используя для тега <ol> атрибут type, которому можно задавать значения 1, A, a, I, i.
1 - 1, 2, 3, 4... (задается по умолчанию) A - A, B, C, D... a - a, b, c, d... I - I, II, III, IV... i - i, ii, iii, iv...
К примеру, если мы хотим, чтобы наш список нумеровался при помощи маленьких латинских букв, то для тега <ol> нужно задать атрибут type со значением a. На практике это будет выглядеть так:
Маркированный список html.
Маркированные списки html используются для перечисления позиций (элементов) списка которые не требуют строгой нумерации и могут располагаться в произвольном порядке.
Маркированный список открывается с помощью тега <ul> и закрывается соответственно тегом </ul>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>, так же, как и в случае с нумерованным списком.
По умолчанию элементы списка всегда маркируются черным кружком, стиль маркировки можно изменить используя для тега <ul> атрибут type, которому можно задавать значения disc, circle, square.
disc — ● (задается по умолчанию)
circle — ○
square — ■
Теперь давайте создадим список используя для маркировки черные квадратики (square).
Многоуровневый список html.
Многоуровневый список html — это список, который содержит в себе еще один или несколько списков. Многоуровневый список может состоять как из нумерованных, так и из маркированных списков. Чтобы его создать нужно один обычный список «вложить» в другой обычный.
Каждый отдельный элемент списка находиться между тегами
и
. Для создания многоуровневого списка нужно между этими тегами, помимо текста вставить еще один списокБез наглядного примера в этом сложно разобраться, так что все внимание на рисунок:
Мы сделали многоуровневый список из сочетания нумерованного и маркированного списка. Как видите в основе лежит нумерованный список, открывающийся тегом <ol> и закрывающийся тегом </ol>. Первый элемент нашего нумерованного списка открывается тегом <li>, затем, как обычно, идет текст, а далее вместо того чтобы закрыть элемент списка тегом </li>, мы вставляем еще один полноценный маркированный список. И только после этого мы закрываем элемент списка тегом </li>. Затем уже идут следующие элементы нашего основного нумерованного списка.
Список определений.
Список определений очень удобен при создании различных словарей или статей, содержащих в себе много терминов.
Список определений открывается тегом <dl> и закрывается тегом </dl>. Каждый отдельный термин заключается между <dt> и </dt>. Далее пишется определение к термину, оно находится между тегами <dd> и </dd>.
Сейчас мы сделаем список определений, состоящий из двух терминов. Код будет следующим:
Сохраняем изменения и смотрим результат в браузере:
* Вот мы и рассмотрели все варианты списков html. Из своего опыта могу сказать, что многоуровневые списки используются не часто, списки определений еще реже. Самое главное, что Вы должны из этого урока усвоить — это принцип составления списков. Настоятельно советую попрактиковаться с многоуровневыми списками.
Следующая страница Списки HTML.mp4
Урок 8Списки HTML
Практикум
Практикум
Задание 1.
<!DOCTYPE HTML>
<html>
<head>
<title>Нумерованный список</title>
</head>
<body>
<p><strong>Работа со временем</strong></p>
<ol>
<li>создание пунктуальности (никогда не будете никуда опаздывать);</li>
<li>излечение от пунктуальности (никогда никуда не будете торопиться);</li>
<li>изменение восприятия времени и часов.</li>
</ol>
</body>
</html>
Задание 2.
Маркированный список
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Неупорядоченный список</title>
</head>
<body>
<h1>Список изученных тегов</h1>
<ul>
<li>html</li>
<li>head</li>
<li>body</li>
<li>p</li>
<li>h1</li>
<li>h2</li>
</ul>
<p>Неупорядоченный список используется для простого перечисления объектов, когда порядок неважен. </p>
</body>
</html>
Задание 3.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список определений</title>
</head>
<body>
<h1>Расшифровка тегов списков</h1>
<dl>
<dt>dl</dt>
<dd>Definition List, сам список определений</dd>
<dt>dt</dt>
<dd>Definition Term, термин</dd>
<dt>dd</dt>
<dd>Definition Definition, определение термина</dd>
<dt>ul</dt>
<dd>Unordered List, неупорядоченный список</dd>
<dt>li</dt>
<dd>List Item, элемент списка</dd>
</dl>
</body>
</html>
Задание 4. Создание списка определений
1. Создайте страницу Список определений
2. Озаглавьте текст Компьютерные сети Английские термины
3. Создайте список определений по приведенному образцу фрагмента HTML-кода
<DL> <DT> <STRONG> Internet </STRONG> <DD> глобальная компьютерная сеть. <DT> <STRONG> internet </STRONG> <DD> технология сетевого взаимодействия между компьютерами разных типов. <DT> <STRONG> WAIS (Wide Area Information Servers) </STRONG> <DD> мощная система поиска информации в базах данных сети Интернет по ключевым словам. </DL>
4. Добавьте подзаголовок Русские термины
5. Напишите определения следующих понятий: адресное пространство, гипертекст, клиент, модем, разметка сайта, сервер, тег.
В этом задании вам нужно будет создать четырёхуровневый список:
Задание 7.
Составьте HTML-документ, при просмотре которого в браузере, выводится список известных математиков с краткой характеристикой их научных достижений. При решении задачи использовать список определений.
Используя вложенные списки, составьте HTML-документ, выводящий перечень времен года и относящихся к ним месяцев.
Задание 9.
Составьте HTML-документ, при просмотре которого в браузере, выводится список известных вам городов Курганской, Свердловской и Челябинской областей.
Создайте многоуровневый список
Повторите страницу по данному по образцу
Повторите страницу по данному по образцу
Следующая страница Списки HTML
Нумерованные списки в HTML
Нумерованные списки в HTML — упорядоченная последовательность элементов. В нумерованном списке перед каждым его элементом автоматически проставляется порядковый номер. Нумерованный список имеет следующий вид:
В данном примере список будет выводиться арабскими цифрами. У нумерованных списков существуют атрибуты, с помощью которых можно задать формат отображения нумерации списка:
1. Атрибуты «I» или «i» — список нумеруется римскими буквами (заглавными или прописными); 2. Атрибуты «A» или «a» — нумерация латинскими буквами (заглавными или прописными); 3. Атрибут «start» — используется для того, чтобы нумерация начиналась не с первого пункта, в качестве параметра указывается порядковый номер, с которого требуется формировать список.
Пример. Нумерованный список, который формируется из римских букв и начинается со второго элемента:
Атрибуты
Ну и конечно я не могу не рассказать вам про атрибуты, относящиеся к данным тегам. Правда на самом деле эти атрибуты в html уже не используются, так как всё тоже самое проще и удобнее проделывать через стили, то есть CSS. Но я всё равно хотел бы рассказать вам для общего развития, поэтому я познакомлю вас с атрибутом type и его значениями.
Атрибут type ставится для того, чтобы изменить вид маркера, но как я и говорил в сегодняшних реалиях его уже не принято ставить, хотя он всё равно является рабочим.
- <ul type=»disc»> — это значение стоит по умолчанию, так что его вообще нет смысла прописывать. Маркеры выглядят как черные закрашенные кружочки;
- <ul type=»circle»> — благодаря этому значению маркер останется круглым, но будет уже не закрашенным;
- <ul type=»square»> — в данном случаем маркеры превратятся в маленькие черные квадратики.
Попробуйте сами посмотреть, как это работает и вы увидите все изменения.
Делаем маркер HTML списка квадратным
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
- Четвертый элемент списка
- Пятый элемент списка
|
ПримерымаркированногоHTML Первыйэлементсписка Второйэлементсписка Третийэлементсписка Четвертыйэлементсписка Пятыйэлементсписка
ДелаеммаркерHTML Первыйэлементсписка Второйэлементсписка Третийэлементсписка Четвертыйэлементсписка Пятыйэлементсписка
ДелаеммаркерHTML Первыйэлементсписка Второйэлементсписка Третийэлементсписка Четвертыйэлементсписка Пятыйэлементсписка |
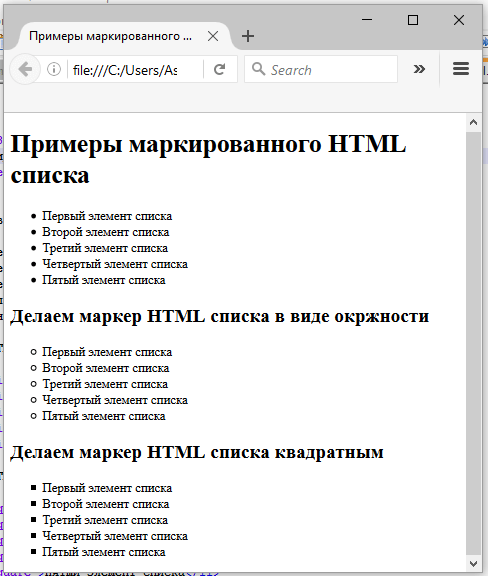
Не забывайте использовать . Сохраните получившийся документ файл, как index.html и откройте его в браузере, вы увидите примерно следующее:

Три HTML заголовка, которые акцентируют внимание на примерах и три маркированных HTML списка. Во всех трех случаях у нас маркеры у списка разные, этого мы добились за счет того, что меня значение атрибута type
Стоит заметить, что маркированным HTML спискам доступны все . Про использование маркированных списков в HTML
нам сказать больше нечего, перейдем к другим видам списков языка разметки гипертекста.
Нумерованный HTML список. HTML атрибуты нумерованных списков
Нумерованные HTML списки
получили свое название от того, что при формирование такого списка на странице, браузер отмечает каждый элемент списка цифрой. Для того, чтобы сказать браузеру, что список маркированный, нам необходимо использовать тэг
Итог
Итак, в данной статье вы узнали, что списком можно назвать взаимосвязанные однородные контейнеры (состоящие из предложений или отдельных фраз), располагающиеся друг за другом и начинающиеся с цифр, маркеров или не имеющие обозначений.
Также вы узнали, что есть список определений, для представления в удобном виде пар типа «термин-определение» или «термин-перевод».
В этой статье я привел достаточное количество примеров кода, а также скриншотов, чтобы вы доскональном могли ориентироваться в теме создания различных списков: нумерованных и ненумерованных, упорядоченных и неупорядоченных, маркированных и немаркированных (без маркеров), одно- и многоуровневых (вложенных и древовидных), а также списков определений.
Такие списки, при правильном их использовании, позволят систематизировать и разместить информацию на странице удобным для пользователя образом. В конце концов, списки появились еще тогда, когда интернета в помине не было.
Поэтому не пренебрегайте HTML-списками, учитесь их использовать правильно и умело размещайте на страницах ваших сайтов.