Обтекание изображения текстом
Содержание:
- Атрибуты и свойства тега
- Обтекание рисунка текстом
- Как сделать обтекание текстом картинки в Word
- Способ №3: обтекание текстом
- [править] Прерывание обтекания
- Обтекания таблицы
- Способ 2: Фото на заднем плане
- Дополнительно
- Отмена обтекания
- Как сделать обтекание текстом картинки в Word, простой совет
- Как сделать обтекание текстом картинки в Word
- Обтекание картинки текстом
- Выравнивание изображения по центру
- Плавающие элементы
- Использование встроенных параметров обтекания текста
- Обтекание текста в «Ворде»: секреты оформления
- Пример применения
- Как сделать обтекание картинки текстом
- Обтекание картинки текстом в Word – Выбор картинки
- Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Обтекание картинки текстом в Word – Перемещение картинки
- Обтекание картинки текстом в Word – Использовать направляющие
- Обтекание картинки текстом в Word – Параметры разметки, обтекание текстом
- Как сделать обтекание картинки текстом в Microsoft Word
- Последовательность действий
- Заключение
Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Примечание
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство height=»ЧИСЛО» — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство width=»ЧИСЛО» — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Примечание
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство class=»имя_класса» — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
Обтекание рисунка текстом
Как сделать обтекание текстом картинки в Word
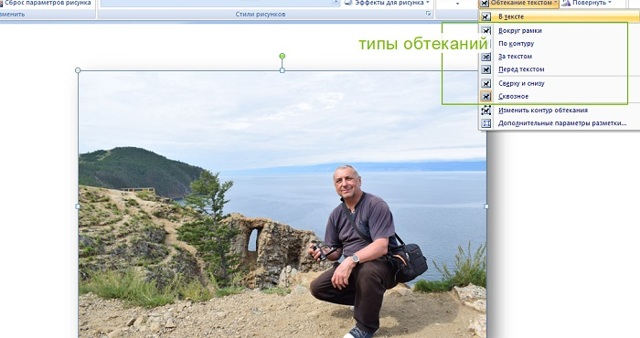
Итак, как сделать обтекание текстом картинки в Word? Всё очень просто. В качестве примера возьмём мою картинку. Для начала её нужно вставить в этот текстовый редактор. Нажимаем по ней левой кнопкой мыши, затем правой и выбираем из меню, которое нам предлагает Ворд – «Обтекание текстом» (Скрин 2).
Далее, выбираете любой тип обтекания, который предоставлен на выбор. Что должно у Вас получится? Если Вы установите первый вариант обтекания текста, то картинка вставится в сам текст.
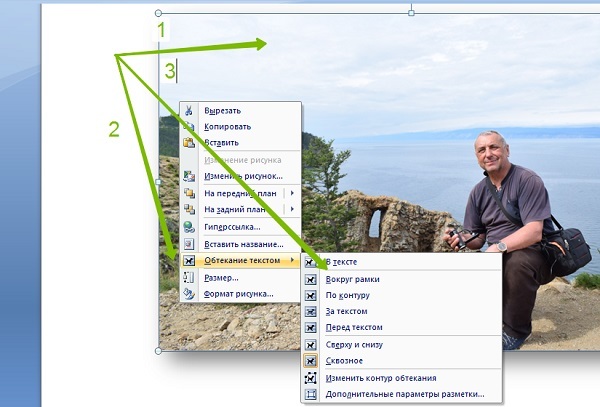
В некоторых версиях Майкрософт Ворд можно кликнуть один раз на картинку, и эту функцию обтекания текстом Вы увидите рядом с картинкой в виде стрелки. Также есть и другой способ – через управление программы. Для этого снова нажимаем на картинку, выбираем из списка функций «Формат» (Скрин 3).
И затем функцию – «Обтекание текстом». Следуйте этим советом, и тогда сделаете обтекание текстом Ваших картинок без труда.
Способ №3: обтекание текстом
Метод хорош в том случае, когда рисунок используется в качестве подложки страницы целиком.
На вставленной картинке щелкните правой кнопкой и выберите в контекстном меню строку «Обтекание текстом». Далее, нажмите пункт «За текстом».
Теперь наполняйте документ как обычно. Только фоном будет служить рисунок, а не стандартный белый цвет.
С помощью приведенных приемов вы легко сделаете отлично оформленный текст на картинке. При этом надобность в использовании графических редакторов отпадает.
Источник статьи: http://droidway.net/323-kak-vstavit-tekst-v-kartinku-v-vorde.html
[править] Прерывание обтекания
Если обтекание в каком-то месте нежелательно (например, возникает нагромождение картинок и таблиц, которые наезжают друг на друга) можно использовать тег для прерывания обтекаемого текста. Также можно использовать css-свойство clear.
Другой способ избежать нагромождения — использование HTML-таблиц.
| Обтекание картинок текстом в HTML относится к теме «HTML» | |||||||||||
|
Обтекания таблицы
Выбор обтекания таблицы сложнее, поскольку нет специальной кнопки на вкладке «Формат», как с картинками. Однако параметр также существует.
- Следует выбрать таблицу правой кнопкой мыши.
- Найти «Свойства таблицы».
- Откроется новое окно. Следует нажать на «Вокруг» в разделе «Обтекание».
На расположение текста относительно таблицы или фото влияет также и положение самого объекта. Если его зафиксировать в центре страницы, обтекание будет иным, чем при фиксации в верхнем правом углу. Изменить положение можно также во вкладке «Формат».
Располагаться объект может в 9-и позициях: в каждом углу, посередине каждой стороны и в середине документа. По умолчанию стоит режим «В тексте». Если зафиксировать фото, таблицу или иную иллюстрацию, относительно них будет выбираться расположение всех остальных элементов.
Способ 2: Фото на заднем плане
Этот вариант несколько попроще, однако тоже может иметь определенные трудности.
- Нам понадобится вставленное в слайд фото, а также область содержимого с внесенной текстовой информацией.
Теперь необходимо нажать правой кнопкой мыши на изображение, и во всплывшем меню выбрать вариант «На задний план». В открывающемся сбоку окне с вариантами выбираем аналогичный вариант.
После этого нужно переместить фотографию в область текста туда, где изображение будет находиться. Либо можно наоборот, перетащить область содержимого. Картинка в таком случае окажется позади информации.
Теперь остается отредактировать текст так, чтобы между словами были отступы в местах, где на фоне проходит фотография. Делать это можно как с помощью кнопки «Пробел», так и используя «Tab».
В итоге получится также неплохой вариант обтекания картинки.
Проблема же может появиться, если возникнут сложности с точным распределением отступов в тексте при попытке обрамить изображение нестандартной формы. Может получаться коряво. Также хватает других неурядиц – текст может сливаться с излишним фоном, фотография может оказаться позади других важных статичных компонентов декора, и так далее.
Дополнительно
- В случае, если на фотографии имеется белый ненужный фон, рекомендуется его стереть, чтобы итоговый вариант смотрелся лучше.
- При использовании первого способа настройки обтекания может возникнуть необходимость переместить получившийся результат. Для этого не нужно двигать каждый элемент композиции в отдельности. Достаточно выделить все вместе – нужно нажать левой кнопкой мыши возле всего этого и выделить в рамочку, не отпуская кнопку. Все элементы будут перемещаться, сохраняя позицию относительно друг друга.
- Также эти методы могут помочь вписать в текст и другие элементы – таблицы, диаграммы, видео (особенно может пригодиться обрамить клипы с фигурной обрезкой) и так далее.
Приходится согласиться, что данные способы не совсем идеально подходят для презентаций и являются кустарными. Но пока разработчики в Microsoft не придумали альтернативы, выбирать не приходится.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Для CSS свойства clear можно установить одно из значений:
- left — плавающие элементы запрещены с левой стороны.
- right — плавающие элементы запрещены с правой стороны.
- both — плавающие элементы запрещены с обеих сторон.
- none — разрешает наличие плавающих элементов с обеих сторон.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div { width: 400px; }
img { float: right; }
p { clear: right; }
</style>
</head>
<body>
<div>
<img src="logocss.gif" width="95" height="84">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
Попробовать »
Как сделать обтекание текстом картинки в Word, простой совет
Как сделать обтекание текстом картинки в Word? Эту информацию люди ищут в Интернете, когда приходится работать в Ворде с изображениями и ставить их близко к тексту. Как это сделать, в этом мы сегодня разберёмся.
Обтекание картинки текстом в Ворде, что это и зачем оно нужно?

Обтекание бывает необходимым для того, чтобы поставить картинку например, перед текстом, после него. Добавить изображение на передний и задний план текста, красиво оформить написанную статью, выровнять картинку с текстом и так далее.
Вообще, на это существуют достаточно причин из-за которых текст соединяют с картинкой. Далее, будет рассмотрено, как сделать обтекание текстом картинки в Word. Думаю, с помощью простого совета у Вас получится это сделать правильно.
Обтекание текстом, какие типы обтеканий используются в документах Word
Обтекание текстом бывает разного типа (Скрин 1).

Рассмотрим только те, которые есть в Майкрософт офис 2007:
- в тексте;
- вокруг рамки;
- по контуру;
- за текстом;
- перед текстом;
- сверху и снизу;
- сквозное.
Эти варианты обтеканий позволят Вам не только красиво оформить написанную Вами статью, но и улучшить саму картинку. Например, если нажать на кнопку «Изменить контур обтекания» в этом разделе, где есть типы обтеканий, можно поменять обводку картинки и её контур на другой. Вместе с тем, вид картинки изменится. Можно выбрать разные виды контуров, чтобы изменить вид контуров.
Как сделать обтекание текстом картинки в Word
Итак, как сделать обтекание текстом картинки в Word? Всё очень просто. В качестве примера возьмём мою картинку. Для начала её нужно вставить в этот текстовый редактор. Нажимаем по ней левой кнопкой мыши, затем правой и выбираем из меню, которое нам предлагает Ворд – «Обтекание текстом» (Скрин 2).

Далее, выбираете любой тип обтекания, который предоставлен на выбор. Что должно у Вас получится? Если Вы установите первый вариант обтекания текста, то картинка вставится в сам текст.
В некоторых версиях Майкрософт Ворд можно кликнуть один раз на картинку, и эту функцию обтекания текстом Вы увидите рядом с картинкой в виде стрелки. Также есть и другой способ – через управление программы. Для этого снова нажимаем на картинку, выбираем из списка функций «Формат» (Скрин 3).

И затем функцию – «Обтекание текстом». Следуйте этим советом, и тогда сделаете обтекание текстом Ваших картинок без труда.
Заключение
В этой статье мы рассмотрели вопрос, как сделать обтекание текстом картинки в Word. На основе этой информации, Вы всё сделаете правильно. Используйте возможности Ворда или его аналогов, чтобы улучшить качество написанной Вами статьи или другой информации
Спасибо Вам за внимание и удачи!
Как сделать обтекание текстом картинки в Word
Итак, как сделать обтекание текстом картинки в Word? Всё очень просто. В качестве примера возьмём мою картинку. Для начала её нужно вставить в этот текстовый редактор. Нажимаем по ней левой кнопкой мыши, затем правой и выбираем из меню, которое нам предлагает Ворд – «Обтекание текстом» (Скрин 2).
Далее, выбираете любой тип обтекания, который предоставлен на выбор. Что должно у Вас получится? Если Вы установите первый вариант обтекания текста, то картинка вставится в сам текст.
В некоторых версиях Майкрософт Ворд можно кликнуть один раз на картинку, и эту функцию обтекания текстом Вы увидите рядом с картинкой в виде стрелки. Также есть и другой способ – через управление программы. Для этого снова нажимаем на картинку, выбираем из списка функций «Формат» (Скрин 3).
И затем функцию – «Обтекание текстом». Следуйте этим советом, и тогда сделаете обтекание текстом Ваших картинок без труда.
Обтекание картинки текстом
- С помощью свойства float можно выровнять изображение по левому (img {float: left; margin: 0 0;}) или по правому (img {float: right; margin: 0 0 ;}) краю веб-страницы или блока-контейнера.
- Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin.
- Отменить обтекание следующего блока текста или заголовка можно при помощи конструкции h2, p {clear: left;} или h2, p {clear: right;}.
- Также можно расположить изображение по центру страницы img {display: block; margin: 0 auto;}, или сделать обтекание картинки текстом с двух сторон, обернув каждый блок текста в отдельный абзац.
Выравнивание изображения по центру
Для выравнивания изображения по центру колонки текста, проще всего тег <img> поместить в контейнер <p>, для которого ставится атрибут align=»center». Если ожидается частое использование картинок, то оптимальнее будет применение CSS стиля для тега <p>. Как это реализовано, смотрите в примере 1.
Пример 1. Выравнивание рисунка по центру
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру<title>
<style type="text/css">
P.cimg{
text-align: center; /* Выравнивание по центру */
}
<style>
<head>
<body>
<p class="cimg">
<img src="images/sample.gif" width="200" height="100" alt="Иллюстрация">
<p>
<body>
<html>
|
В данном примере к контейнеру <p> добавляем CSS-класс cimg, в котором прописывается выравнивание по центру строки. То, как это будет схематично выглядеть — показано на рисунке 1.
Рис. 1. Рисунок в центре колонки текста
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было
Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png" width="120" height="120">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны.
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Попробовать »
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
img {
float: left;
margin: 0 10px 10px 0;
}
Попробовать »
Использование встроенных параметров обтекания текста
Встроенные параметры обтекания текста в ворде позволяют перемещать изображение в определенное место на странице.
- Выберите изображение, которое хотите переместить. Активируется режим «Работы с картинками» и появится вкладка « Формат ».
Обтекание картинки текстом в Word – Вкладка Формат, режим работы с рисунками
- На вкладке « Формат » выберите команду « Положение » в группе « Упорядочение ».
- Появится раскрывающееся меню с встроенными позициями и обтеканиями изображения. Выберите нужную позицию изображения. Картинка будет размещена на странице в документе, с соответствующим обтеканием текста.
Обтекание картинки текстом в Word – Размещение и обтекание картинки текстом
Вот такими способами вы можете задать обтекание картинки текстом в ворде.
Обтекание текста в «Ворде»: секреты оформления
Текстовый редактор Word, входящий в состав Microsoft Office, открывает нам широкий спектр возможностей для написания и редактирования документов. Одной из достаточно востребованных функций является внесение в текст разнообразных изображений. Если фотоматериал в большом разрешении, то у пользователя вопросов не возникает. Но что делать, если изображение имеет небольшие размеры, а его ориентация в середине листа смотрится не слишком органично. На такой случай предусмотрено обтекание картинки текстом. В «Ворде» для этого есть специальный инструментарий, и сегодня мы рассмотрим, как им воспользоваться.
Пример применения
Современный мир уже сложно представить без рекламы, которая, как известно, является двигателем торговых отношений. Для продвижения товара или услуг на рынке в ряде случаев по-прежнему используются такие доступные средства, как листовки. Способ простой и малозатратный, а охват аудитории будет зависеть только от масштаба распространения.
Размещения в тексте изображений в данном случае можно использовать для улучшения восприятия документа читающим его человеком. Наличие визуального образа товара или логотипа фирмы, размещенные вместе с его описанием, сделают такой текст более удобным для ознакомления. В этом случае вам и может понадобится применить функцию «обтекание текста» в «Ворде».
Как сделать обтекание картинки текстом
- Выберите картинку, для которой вы хотите задать обтекание текстом. В правой части ленты появится вкладка « Формат ».
Обтекание картинки текстом в Word – Выбор картинки
- На вкладке « Формат » выберите команду «Обтекание текстом» в группе « Упорядочение ». Появится раскрывающееся меню.
- Наведите указатель мыши на различные варианты обтекания картинки текстом в ворде. В документе появится предварительный просмотр обтекания текста. Когда вы найдете параметр обтекания текста, который хотите использовать, щелкните его. Кроме того, вы можете выбрать « Дополнительные параметры разметки …» для точной настройки макета.
Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Текст будет обтекать картинку. Теперь вы можете перемещать изображение, как хотите. Просто нажмите, удерживайте и перетащите его в нужное место. Когда вы его перемещаете, появятся направляющие выравнивания, которые помогут вам выровнять изображение на странице.
Обтекание картинки текстом в Word – Перемещение картинки
Если направляющие выравнивания не отображаются, выберите вкладку « Макет » и нажмите команду « Выровнять ». В раскрывающемся меню выберите « Использовать направляющие ».
Обтекание картинки текстом в Word – Использовать направляющие
Также вы можете получить доступ к параметрам обтекания картинки текстом в ворде, выбрав изображение и нажав кнопку « Параметры разметки ».
Обтекание картинки текстом в Word – Параметры разметки, обтекание текстом
Как сделать обтекание картинки текстом в Microsoft Word
Во время работы в MS Word нередко можно столкнуться с необходимостью проиллюстрировать документ с помощью изображений. О том, как просто добавить картинку мы уже писали, как писали и о том, как наложить поверх нее текст. Однако, иногда может потребоваться сделать обтекание добавленной картинки текстом, что немного сложнее, зато и выглядит куда приятнее. Об этом мы и расскажем в этой статье.
Для начала следует понять, что вариантов обтекания текстом картинки существует несколько. Например, текст может быть размещен за изображением, перед ним или по его контуру. Последнее, наверное, наиболее приемлемо в большинстве случаев. тем не менее, метод для всех целей общий, к нему и перейдем.
1. Если в вашем текстовом документе еще нет изображения, вставьте его, воспользовавшись нашей инструкцией.
2. Если это необходимо, измените размеры изображения, потянув за маркер или маркеры, расположенные по контуру. Также, вы можете обрезать изображение, изменить размеры и контур области, в которой оно находится. Наш урок вам в этом поможет.
3. Кликните по добавленному изображению, чтобы на панели управления отобразилась вкладка “Формат”, расположенная в основном разделе “Работа с рисунками”.
4. Во вкладке “Формат” нажмите на кнопку “Обтекание текстом”, расположенную в группе “Упорядочить”.
5. Выберите в выпадающем меню подходящий вариант обтекания текстом:
“В тексте” — изображение будет “покрыто” текстом по всей площади;
“Вокруг рамки” (“Квадрат”) — текст будет расположен вокруг квадратной рамки, в которой находится изображение;
“Сверху или снизу” — текст будет располагаться сверху и/или снизу изображения, область по бокам при этом останется пустой;
“По контуру” — текст будет расположен вокруг изображения. Данный вариант особенно хорош в случае, если изображение имеет круглую или неправильную форму;
“Сквозное” — текст будет обтекать добавленное изображение по всему периметру, в том числе и изнутри;
“За текстом” — рисунок будет располагаться за текстом. Таким образом можно добавить в текстовый документ водяной знак, отличный от стандартных подложек, доступных в MS Word;
Примечание: Если для обтекания текстом будет выбран параметр “За текстом”, после перемещения изображения в нужное место, вы больше не сможете его редактировать, если область, в которой изображение находится, не выступает за пределы текста.
“Перед текстом” — изображение будет расположено поверх текста. В таком случае может возникнуть необходимость изменить цвет и прозрачность рисунка, чтобы текст оставался видимым и хорошо читабельным.
Примечание: Названия, обозначающие разные стили обтекания текстом, в разных версиях Microsoft Word могут отличаться, а вот типы обтекания всегда одинаковы. Непосредственно в нашем примере используется Ворд 2016.
6. Если текст еще не был добавлен в документ, введите его. Если же в документе уже содержится текст, обтекание которым необходимо сделать, переместите изображение на текст и отрегулируйте его положение.
- Совет: Экспериментируйте с различными типами обтекания текстом, так как вариант, идеально подходящий в одном случае, может оказаться совершенно неприемлемым в ином.
Как видите, сделать обтекание изображения текстом в Ворде совсем несложно. Кроме того, программа от Microsoft не ограничивает вас в действиях и предлагает несколько вариантов на выбор, каждый из которых может быть использован в различных ситуациях.
Последовательность действий
Рассмотрим, как сделать обтекание текста в «Ворде». Для выполнения этой операции, войдем в уже знакомое нам меню «Вставка» и выберем элемент «Рисунок». После размещения в документе необходимого изображения правой кнопкой вызовем выпадающее меню и выберем там пункт «Перенос текста». Поэкспериментировав с параметрами, можно подобрать наиболее подходящий вариант.
Изменить расположение изображения на странице возможно не только через контекстное меню. Выделив в тексте рисунок и перейдя во вкладку «Макет», можно обнаружить целую панель управления, предназначенную для редактирования его размещения. Доступные здесь средства позволяют выбрать расположение заданной картинки в определенной области создаваемого документа и использовать различные варианты инструмента «обтекание текста». В «Ворде», таким образом, можно комбинировать различные схемы для достижения лучшего эффекта.
Еще одним полезным свойством Word является возможность применения к картинке нестандартных вариантов ее взаимодействия с окружающим текстом. Выбрав в меню «Перенос текста» вариант «Изменить границу обтекания», вы можете редактировать имеющее стандартную прямоугольную форму поле рисунка в широком диапазоне. В зависимости от того, что изображено на рисунке, можно «заставить» текст выстроиться возле него по диагонали или под разными углами вдоль боковой стороны.