9 лучших wysiwyg html редакторов 2016 года
Содержание:
- Microsoft FrontPage
- Параметры редактирования страницы
- What to look for in a HTML Editor Online
- запятых | Правила пунктуации
- The HTML Source Code Editor
- Как установить
- Сведения о системе
- Что такое HTML?
- Visual Studio Code
- ⇡#BestAddress HTML Editor 17
- Настройка панели инструментов html EditorCustomizing the HTML Editor Toolbar
- KompoZer
- Проверка гарантии вручную * Обязательные поля
- * * *
- Губанов – домой поисковики
- Простые HTML онлайн редакторы
- СводкаSummary
- ⇡#Web Page Maker 3.21
- И это всё? Почему так мало функций?
- Итог
Microsoft FrontPage
Microsoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview.
В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html.
В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере.
Параметры редактирования страницы
| Для изменения параметров страницы необходимо раскрыть выпадающее меню «Параметры страницы» в панели инструментов, а затем выбрать кнопку «Параметры страницы». | |
| Кнопка «Параметры страницы» открывает панель, которая показывает несколько параметров. | |
| Вы можете сделать страницу перенаправления на другую страницу с помощью выбора флажка напротив «Перенаправить эту страницу на», а затем выбрать в поле снизу страницу, на которую Вы хотите переправить читателя, который пытается перейти на редактируемую вами страницу.
В нижней части находится параметр, который предотвращает обновление этого перенаправления при переименовании целевой страницы, которая очень редко используется. |
|
| Вы можете указать, должна ли страница показывать оглавление, выбрав одну из этих трех кнопок. По умолчанию установлена опция «При необходимости», которая показывает содержание, если три или более заголовков на странице. | |
| Вы можете создать страницу и отключить ссылки на редактирование рядом с каждым заголовком на этой странице, установив этот флажок. | |
| Нажмите «Применить изменения», когда закончите редактировать Параметры страницы, чтобы вернуться к редактированию страницы. |
What to look for in a HTML Editor Online
Some of the things you will be looking out for when working with the HTML Editors and trying to find the best HTML editor include:
- Copy paste functions — The online HTML Editor free will provide you the basic copy and pasting functionalities. This is an excellent tool for copying texts and content from other code and text editors to your HTML online editor. You can copy text, you can also cut it from the source and paste it in your WYSIWYG editing window. You can also copy the code and use it elsewhere in your website. Copying content from a Microsoft word document is not recommended because of the word formatting which may not conform to the HTML standards used for the web. It is better to copy from editors like notepad.
- Styles — the WYIWYG HTML editor gives you options to set text color and background color. You can also underline your text, insert superscripts and subscripts or strikethrough text. This helps to make your content as improve the quality of your content. You can for instance choose different colors for different heading levels. You can also choose a background color for your images to give it more oomph.
- Tables — whenever you have content that needs to be sorted out in columns and rows, the table option is a great tool you should be looking for in the online HTML editor. inserting a table is very simple and it makes content look neat. The table properties gives you an opportunity to set the cell spacing as well the border and background colors. You can also set the alignment type for the table.
- Online — Make sure it’s not a HTML Editor Mac version or created for windows. You don’t want to keep downloading and updating your HTML creator software.
запятых | Правила пунктуации
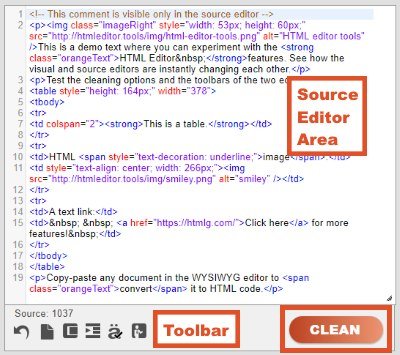
The HTML Source Code Editor
 The secondary HTML editor area where you can adjust and fine-tune your markup. Some changes are easier to edit in this area, especially for those who are familiar with HTML coding.
The secondary HTML editor area where you can adjust and fine-tune your markup. Some changes are easier to edit in this area, especially for those who are familiar with HTML coding.
One of the great features of the source editor is the syntax highlighting which provides a better readability through the CodeMirror lybrary. Comments are brown, tags are blue, tag attribute names are red, tag attribute values are purple while the content is black. Place the cursor on an opening tag to see its closing tag highlighted. The same works inverse as well.
The Source Editor Toolbar
Located below the editor area, this section lets you manipulate the source with a few icons. You don’t have to memorize them, you can hover these images to see a hint about what they do.
- Character counter – a number can be seen after the Source: label. While the visual editor is counting the words, here you can keep track of the character count. This will turn red when the document reaches a critical length which might freeze your computer. It’s not recommended to perform source cleaning when this alert is on.
- Undo – Not the same as pressing CTRL+Z on the visual editor. This button reverts the document back to the state before a cleaning option, or a toolbar operation event. You can go back only one step with the undo.
- New page – clears the two editors to start a fresh sheet.
- Compressor – removes comments and new lines to compress the HTML code into one single line.
- Indent – organizes the markup into a tree view to provide a better readability to the block element tag hierarchy inserting consecutive tabs as white spaces. Pressing it twice enters white spaces before inline elements as well, which can cause unwanted spaces.
- Encoding – the british pound can be marked as £ or £. This option allows you to decide which way you’d like to mark the special characters. It’s recommended to leave the encoding enabled.
- Demo – populates the HTML editor with the demo content for you to test its operation.
- Clean – the main cleaning button performs all checked cleaning options toghether. See the next subtitle for details.
Как установить
Сведения о системе
Что такое HTML?
Язык HTML (HyperText Markup Language — язык разметки гипертекста) — это язык для обозначения элементов веб-страницы. Это не язык программирования, поэтому любой может его освоить. Суть языка в том, что нужно исходный текст разметить специальными метками — тегами.
Например, тег параграфа выглядит так:
<p>Пример параграфа</p>
| 1 | <p>Пример параграфа</p> |
В данном примере мы разметили текст тегом p. В начале стоит открывающий тег <p>, а в конце — закрывающий тег </p>.
Каждый тег обозначается некоторым кодом. Обычно тег начинается знаком «<код параметры>» и заканчивается знаком «</код>». Существуют теги без закрывающего знака.
Стандарт HTML: https://www.w3.org/TR/html52/
В тегах можно указывать параметры. Например, текст, выровненный влево, выглядит так:
<p align=»left»>Пример текста</p>
Пробелы в HTML сокращаются до одного пробела. Переводы строк игнорируются.
Чаще всего используются следующие теги:
<b> — полужирный текст
<i> — курсив
<br> — перевод строки
<hr> — горизонтальная линия
<a> — ссылка
<pre> — форматированный текст
<ins> — добавленный текст
<del> — удаленный текст
Существует шесть уровней заголовков: с <h1> по <h6>.
<h1>Заголовок уровня 1</h1>
<h2>Заголовок уровня 2</h2>
<h3>Заголовок уровня 3</h3>
<h4>Заголовок уровня 4</h4>
<h5>Заголовок уровня 5</h5>
<h6>Заголовок уровня 6</h6>
|
1 |
<h1>Заголовок уровня 1</h1> <h2>Заголовок уровня 2</h2> <h3>Заголовок уровня 3</h3> <h4>Заголовок уровня 4</h4> <h5>Заголовок уровня 5</h5> <h6>Заголовок уровня 6</h6> |
Результат будет выглядеть так:
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Расширения для редактора
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт и в поле ввода ввести интересующий плагин. После этого его можно установить.
Установка расширений в VS code.
Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Добавляющие функциональность:
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.
- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
Проверяющие синтаксис:
ESLint — проверяет JavaScript код по заданным параметрам.
Изменяющие внешний вид:
- Vscode-icons — заменяет стандартные иконки файлов.
- Посмотреть на кастомные темы для Vscode можно на официальном сайте.
⇡#BestAddress HTML Editor 17
- размер дистрибутива: 7,1 Мб
- распространение: shareware
- русский интерфейс: нет
Когда пользователь решает изучить какую-нибудь область, например, компьютерную графику, видеомонтаж или программирование, он часто задает вопрос более опытным товарищам — с какой программы лучше начинать осваивать новое ремесло. В некоторых случаях, действительно, лучше в начале использовать простые инструменты, а затем, разобравшись с их возможностями, переходить к более продвинутым редакторам. Что касается BestAddress HTML Editor 2010 Professional, можно сказать, что эта программа имеет все шансы стать первым и последним инструментом для начинающего веб-разработчика.
Работа в режиме визуального построения веб-страницы напоминает работу с конструктором – можно самостоятельно задавать размеры и цвет элементов, размещать по своему усмотрению кнопки, графику, меню и прочие компоненты сайта. Удобное форматирование, почти как в текстовом редакторе, может использоваться для управления положением любых элементов страницы. Шаблонов в BestAddress HTML Editor 2010 Professional вы не найдете, зато есть возможность загрузки веб-страницы, расположенной по указанному адресу. Открыв страницу в программе, можно затем отредактировать ее.
Редактор может автоматически загружать проект на сервер — для этого программа использует прилагающийся к ней FTP-клиент Digital FTP Access.
В BestAddress HTML Editor 2010 Professional имеются и профессиональные инструменты для написания кода. Новички, желающие понять принципы работы и написания HTML, CSS, Java и PHP-кода, могут обратиться к документации. В ней изложены самые главные правила написания кода, такие как — назначение тегов, примеры простейших операций и т.д. Несложные и понятные уроки дают краткое представление о структуре HTML и вводят новичка «в курс дела».
Настройка панели инструментов html EditorCustomizing the HTML Editor Toolbar
Вы можете настроить, какие именно кнопки отображаются в редакторе.You can customize exactly which buttons appear in the editor. Например, можно удалить вкладку HTML, чтобы пользователи не переключали HTML-редактор в режим HTML.For example, you might want to remove the HTML tab to prevent users from switching the HTML Editor into HTML mode. Или, возможно, вы захотите удалить список выпадающих размеров шрифта, чтобы предотвратить создание пользователями слишком большого текста в сообщении форума (см. рисунок 5).Or, you might want to remove the font size dropdown list to prevent users from creating overly large text in a forum message post (see Figure 5).

Рисунок 05: Настраиваемый HTML редактор(Нажмите, чтобы просмотреть полноразмерное изображение)Figure 05: A customized HTML Editor(Click to view full-size image)
Вы настраиваете кнопки панели инструментов, выдыхая новый HTML-редактор из класса базового редактора.You customize the toolbar buttons by deriving a new HTML Editor from the base Editor class. Например, пользовательский редактор в листинге 2 содержит только кнопки панели инструментов для смелых и курсивных.For example, the custom editor in Listing 2 only contains toolbar buttons for bold and italic. Все остальные кнопки панели инструментов были удалены.All other toolbar buttons have been removed. Кроме того, вкладка HTML была удалена из нижней части редактора (но вкладки Design and Preview все еще существуют).Furthermore, the HTML tab has been removed from the bottom of the editor (but the Design and Preview tabs are still there).
Список 2_- App Code-CustomEditor.csListing 2 — App_Code\CustomEditor.cs
Необходимо добавить класс в листинге_2 в папку App Code, чтобы класс был компилирован автоматически.You must add the class in Listing 2 to your App_Code folder so that the class will be compiled automatically. Если папка App_Code не существует на вашем сайте, то вы можете просто добавить папку.If the App_Code folder does not exist in your website then you can simply add the folder.
После создания пользовательского редактора его можно добавить на страницу ASP.NET так же, как и обычный HTML-редактор (см. список 3).After you create a custom editor, you can add it to an ASP.NET page in the same way as you add the normal HTML Editor (see Listing 3).
Список 3 — ShowCustomEditor.aspxListing 3 — ShowCustomEditor.aspx
KompoZer
В первую очередь, стоит отметить такую программу, как KompoZer. Довольно простой визуальный редактор, который подходит как абсолютным новичкам, так и профессионалам своего дела. Легкое переключение между визуальным видом сайта и кодовой составляющей, возможность сделать интерфейс на русском языке. Это ли не счастье? Ну и плюс бесплатное распространение, работа с css (каскадными таблицами стилей), JavaScript и т.д.
С
Данное ПО создано на движке, на котором функционирует браузер FireFox. Это дает возможность подключить дополнительные модули, которые расширяют возможности программы.
В данной программе можно работать с несколькими страницами, они открываются в отдельных вкладках, что позволяет быстро переключаться с одной странички на другую.
Проверка гарантии вручную * Обязательные поля
Заполнив и отправив эту форму, вы предоставляете свое согласие на использование ваших данных в соответствии с заявлением о конфиденциальности HP. Подробнее о политике конфиденциальности HP
* * *
В заключение несколько практических рекомендаций. Если вы решили создать навороченный сайт, оснащенный системой управления контентом, то вам идеально подойдет Dreamweaver. Web Builder больше приглянется новичкам, которые не хотят, да и не умеют работать с кодом. Fusion Essentials немного уступает в функциональности, зато совершенно бесплатен
А на KompoZer следует обратить свое внимание продвинутым пользователям
| Онлайновые HTML-редакторы | |
|
Кроме обычных, офлайновых HTML-редакторов, существуют и онлайновые. Каждая из таких программ обычно заточена под вполне конкретную задачу, мы разберем лишь два самых удобных, на наш взгляд. Разработчики TinyMCE (Tiny Moxiecode Content Editor, www.tinymce.ru) называют свое творение платформонезависимым визуальным редактором на Javascript. Если говорить более простым языком, то эту несложную программку можно с легкостью интегрировать в любую CMS и использовать для написания новостей и создания достаточно сложных веб-страничек. Здесь есть полноценный текстовый процессор, модули для импорта изображений и даже утилиты для создания таблиц. К тому же TinyMCE поддерживает пользовательские темы и шаблоны и позволяет подключать расширения (редакторы каскадных таблиц стилей, файловые менеджеры, инструментарий для работы с YouTube-роликами). Пример куда более узкой специализации — FCKeditor (www.fckeditor.net). Чаще всего его прикручивают к движкам крупных сайтов и используют для написания и публикации новостей. Внешне он очень напоминает Microsoft Word, вот только работать в нем можно прямо из окна браузера, да и система HTML-разметки в FCKeditor куда более удобна, так что править код сайта можно, не скачивая его на винчестер. |
Губанов – домой поисковики
Простые HTML онлайн редакторы
Cut Editor
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
CKEditor
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – ckeditor.com.
Действующий модуль редактора работает тут.
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и вставка гиперссылок и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Rendera
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
СводкаSummary
В этом уроке вам был предоставлен краткий обзор управления HTML-редактором, включенным в набор инструментов управления AJAX.In this tutorial, you were provided with a brief overview of the HTML Editor control included in the AJAX Control Toolkit. Вы узнали, как использовать HTML Редактор принять богатый контент от пользователя и отправить содержимое на сервер.You learned how to use the HTML Editor to accept rich content from a user and submit the content to the server. Мы также обсудили, как можно настроить кнопки панели инструментов, отображаемые редактором HTML.We also discussed how you can customize the toolbar buttons that are displayed by the HTML Editor. Наконец, вы узнали, как избежать кросс-сайт Скриптирование атак при использовании HTML редактор принять потенциально вредоносных ввода.Finally, you learned how to avoid Cross-Site Scripting Attacks when using the HTML Editor to accept potentially malicious input.
⇡#Web Page Maker 3.21
- размер дистрибутива: 3,66 Мб
- распространение: shareware
- русский интерфейс: нет
Web Page Maker – достаточно простой визуальный редактор, который подойдет для создания небольшого сайта, включающего несколько страниц. С его помощью можно добавлять на страницу текст, векторные элементы, графические файлы, видео в разных форматах, таблицы, web-формы и прочие привычные элементы страниц.

В программе также есть готовые варианты такого важного элемента любого сайта, как меню навигации. Web Page Maker содержит различные варианты меню
Выбрав подходящий, можно сразу же отредактировать его, указав ориентацию (горизонтальное или вертикальное), расстояние между элементами, параметры текста и ссылок.

Некоторые элементы (например, то же меню навигации), должны располагаться на всех страницах сайта. При редактировании любого блока можно быстро разместить его на всех страницах текущего проекта или же указать те страницы, где он должен присутствовать.
Основную часть окна программы занимает рабочая область, а справа находится панель Site Contents. При помощи этой панели удобно управлять страницами сайта, а также отдельными элементами страниц. На вкладке Elements отображаются все блоки страницы, и щелкая по каждому из них, можно сразу же видеть, где он находится. Кроме этого, тут же можно вызвать окно свойств каждого элемента или удалить ненужные блоки. Что касается набора инструментов для создания структуры сайта, то тут стоит отметить возможность создания новой страницы на основе уже существующего в Интернете ресурса. Стоит указать его адрес, и Web Page Maker загрузит страницу, разобьет ее на блоки и сделает их доступными для редактирования.

Чтобы сделать сайт более живым, можно использовать анимационные эффекты. Примеры готового кода Javascript можно найти в библиотеке Web Page Maker. Используя их, можно изменить цвет прокрутки окна, разместить в углу экрана часы, показывающие текущее время, добавить слайд-шоу и т.д.
Когда работа над сайтом будет завершена, проект можно сохранить на жестком диске или же сразу загрузить на FTP-сервер. Причем, дополнительный клиент для этого не нужен — Web Page Maker имеет встроенные средства для работы с FTP.
И это всё? Почему так мало функций?
Код HTML весьма богат на функционал, и в него можно добавить практически всё. Вот только встаёт вопрос, действительно ли это нужно?
Например такие вещи как формы (тег form), текстовое поле, чекбокс, радиокнопка (тег input) и прочее могут быть на сайте если только они адекватно взаимодействуют с «движком» сайта. То есть выполнять предназначенную для них функцию: оставить комментарий, голосовать и пр. А для этого необходимы навыки программирования. В противном случае данный функционал будет только вводить пользователей в заблуждение, и вызывать раздражение при пользовании Вашим сайтом.

Если, помимо вышеописанного, Вы хотите украсить свой текст такими элементами оформления как:
- различные шрифты,
- разноцветные строчки,
- крупные буквы,
- выравнивание текста не по умолчанию,
- направление текста с права на лево,
- смайлики,
- и прочими дизайнерскими прелестями.
То такой текст превратит Вас сайт в новогоднюю ёлку которая вызовет восторг только у Ваших родных и близких. Многие популярные сайты не используют всё богатые возможности HTML в области форматирования материала.
Имеющиеся в нашем сервисе возможности помогут Вам оформить Вашу статью так, что бы вызвать доверие как её читателей, так и у поисковых систем. Если же Вам очень хочется выделить определенный участок текста другим стилем, то лучше это сделать с помощью файла style.css.
Итог
Все описанные в статье способы поворота текста будут работать во любых версиях программы MS Word.
В противном случае, отступы между этими объектами будут слишком сильно бросаться в глаза.
Если среди текста, который нужно перевернуть, есть формула, нужно использовать только способом с таблицами.
Часто метод с блоками не работает для сложных многоэтажных формул и специальных символов.
Тематические видеоролики:










