Css grid и flexbox: сравнение на практике
Содержание:
- Испытание 1. Размещение разделов страницы
- Синтаксис:
- Ваша первая сетка
- Это только цветочки
- Custom Column Types
- Подвижные карточки
- Размещение грид-элементов
- Значения свойств
- Сравнение с Flexbox
- Другие настройки
- Значения¶
- Единица fr
- Комитет Госдумы поддержал законопроект об экстремистских материалах в соцсетях
- Интервалы
- Гибкие гриды
- CSS Tutorial
- Гибкие гриды без медиавыражений
- Горизонтальное выравнивание
- Naming Grid Items
- CSS Tutorial
- Прототипирование и области макета с CSS Grid
- Заключение
Испытание 1. Размещение разделов страницы
Решение на Flexbox
Добавляем display: flex к контейнеру и задаём направление дочерних элементов по вертикали. Это позиционирует все разделы друг под другом.
Теперь нам нужно сделать так, чтобы основной раздел и боковая панель располагались рядом. Поскольку flex-контейнеры обычно однонаправлены, нам нужно добавить дополнительный элемент.
Затем мы устанавливаем этому элементу display: flex и flex-direction с противоположным направлением.
Последний шаг — задать размеры основного раздела и боковой панели. Мы хотим, чтобы основное содержимое было в три раза шире боковой панели, что несложно сделать с помощью flex или процентов.
Как вы можете видеть, Flexbox сделал всё хорошо, но нам кроме этого понадобилось довольно много свойств CSS плюс дополнительный элемент HTML. Давайте посмотрим, как будет работать CSS Grid.
Решение на CSS Grid
Существует несколько вариантов использования CSS Grid, но мы воспользуемся синтаксисом grid-template-areas, как наиболее подходящего для наших целей.
Сперва мы определим четыре grid-area, по одному на каждый раздел страницы:
Теперь мы можем настроить нашу сетку и определить расположение каждой области. Вначале код может показаться довольно сложным, но как только вы познакомитесь с системой сетки, он становится проще для понимания.
Вот и всё! Наш макет теперь будет соответствовать указанной выше структуре и мы его настроили так, что нам не придётся иметь дело с margin или padding.
Синтаксис:
CSS синтаксис:
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end | itemname;; // возможные значения grid-column-start: "auto | line | line-name | span line | initial | inherit"; grid-column-end: "auto | line | line-name | span line | initial | inherit"; grid-row-start: "auto | line | line-name | span line | initial | inherit"; grid-row-end: "auto | line | line-name | span line | initial | inherit"; itemname: произвольное имя элемента // значение указывается без кавычек !!! // с указанием одного значения grid-area: grid-row-start; grid-area: itemname;; // с указанием двух значений grid-area: grid-row-start / grid-column-start; // с указанием трех значений grid-area: grid-row-start / grid-column-start / grid-row-end; // с указанием четырех значений grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end; /* используя ключевое слово auto */ grid-area: auto; grid-area: auto / auto; grid-area: auto / auto / auto; grid-area: auto / auto / auto / auto; /* значение по умолчанию */ /* позиция элемента указывается в соответствии с начальной и конечной гранью элемента */ grid-area: 1; grid-area: 1 / 5; grid-area: 1 / 5 / 3; grid-area: 1 / 5 / 3 / 7; /* позиция элемента указывается в соответствии с заданным именем столбца */ grid-area: line-name; grid-area: line-name / line-name; grid-area: line-name / line-name / line-name; grid-area: line-name / line-name / line-name / line-name; /* используя ключевое слово span */ grid-area: span 2; grid-area: 1 / span2; grid-area: span 2 / 5; grid-area: line-name / span2; grid-area: 1 / 1 / span2; grid-area: 2 / 2 / auto / span 3; grid-area: 1 / 2 / span 3 / span 3;
Ваша первая сетка
Создайте сетку
Первое, что нужно сделать, это создать контейнер сетки. Мы можем это осуществить, объявив display: grid для элемента контейнера. В этом примере мы используем div с классом container.
Определите строки и столбцы
Есть несколько способов определения строк и столбцов. Для нашей первой сетки мы используем свойство grid-template-columns и grid-template-rows. Эти свойства позволят нам определить размер столбцов и строк нашей сетки. Для создания двух строк фиксированной высоты (150px) и трех столбцов фиксированной ширины (150px), просто напишите:
Чтобы добавить четвертый столбец шириной 70px, напишите:
…и так далее, сколько бы столбцов вы ни добавляли.
Добавьте межрядный промежуток
Добавление межрядного промежутка – удивительно простое дело с CSS Grid Layout. Всего лишь добавьте:
Эта простая строчка даст вам одинаковый межрядный промежуток между всеми строками и столбцами. Чтобы определить размер промежутка отдельно для строк и столбцов, вы можете использовать вместо этой записи свойства grid-column-gap и grid-row-gap.
Теперь давайте соберем это все вместе. Вот наш HTML:
Всего несколько строк CSS позволят нам создать простую сетку:
Просмотреть результат можно на Codepen
Впечатляет, правда? Просмотрите указанный выше пример с помощью инструментов разработчика в вашем браузере. Попробуйте изменить ширину столбцов, высоту строк. Замените свойство grid-gap на grid-column-gap и grid-row-gap поиграйте с разной шириной и высотой.
При работе с CSS Grid Layout просто необходимо иметь хороший набор инструментов разработчика. В Firefox есть фантастический функционал, специально созданный чтобы помочь вам создавать и конструировать сетки. Заинтригованы? Скачайте Firefox Developer Edition и у вас будет браузер с самыми лучшими инструментами для работы с CSS Grid Layout.
Это только цветочки
Мы пережили почти пятнадцать лет безраздельного господства флоатов в раскладках, успели изучить их до мелочей, a CSS Grid — еще совсем новичок, и еще так много предстоит экспериментировать и изучать.
Самый важный шаг на сегодня – просто использовать Grid по максимуму, знакомясь с ним и создавая более продвинутые раскладки. Grid – это практически терра инкогнита веба, и как только мы лучше познаем его возможности и начнём сочетать его с другими фичами, мы сможем создавать более интересные и гибкие раскладки без лишних стилей, и сможем забыть про отдельные фреймворки.
Если стало интересно и появилось желание продолжить знакомство с CSS Grid, поиграйтесь с GridByExample Рэйчел Эндрю, где исследуется каждый аспект CSS Grid в демо-примерах с объяснениями.
Custom Column Types
In addition to the above, the grid provides additional ways to
help simplify and avoid duplication of column definitions. This is done through the following:
- contains properties that all columns will inherit.
- contains properties that all column groups will inherit.
- specific column types containing properties that column definitions can inherit.
Default columns and column types can specify any of the column properties available on a column.
Column Types are designed to work on Columns only, i.e. they won’t be applied to Column Groups.
The following code snippet demonstrates these three properties:
var gridOptions = {
rowData: myRowData,
// define columns
columnDefs: [
// uses the default column properties
{ headerName: ‘Col A’, field: ‘a’},
// overrides the default with a number filter
{ headerName: ‘Col B’, field: ‘b’, filter: ‘agNumberColumnFilter’ },
// overrides the default using a column type
{ headerName: ‘Col C’, field: ‘c’, type: ‘nonEditableColumn’ },
// overrides the default using a multiple column types
{ headerName: ‘Col D’, field: ‘d’, type: }
],
// a default column definition with properties that get applied to every column
defaultColDef: {
// set every column width
width: 100,
// make every column editable
editable: true,
// make every column use ‘text’ filter by default
filter: ‘agTextColumnFilter’
},
// if we had column groups, we could provide default group items here
defaultColGroupDef: {}
// define a column type (you can define as many as you like)
columnTypes: {
‘nonEditableColumn’: { editable: false },
‘dateColumn’: {
filter: ‘agDateColumnFilter’,
filterParams: { comparator: myDateComparator },
suppressMenu: true
}
}
// other grid options here…
}
When the grid creates a column it starts with the default column definition, then adds in anything from the column
type, then finally adds in items from the specific column definition.
For example, the following is an outline of the steps used when creating ‘Col C’ shown above:
// Step 1: the grid starts with an empty definition
{}
// Step 2: default column properties are merged in
{ width: 100, editable: true, filter: ‘agTextColumnFilter’ }
// Step 3: column type properties are merged in (using the ‘type’ property)
{ width: 100, editable: false, filter: ‘agNumberColumnFilter’ }
// Step 4: finally column definition properties are merged in
{ headerName: ‘Col C’, field: ‘c’, width: 100, editable: false, filter: ‘agNumberColumnFilter’ }
The following example demonstrates the different configuration properties in action.
Подвижные карточки
Чтобы сделать так, чтобы карточки всегда занимали столько места, сколько им нужно, но при этом не растягивались вширь на больших экранах, используют команду flex: 0 1 <baseWidth>:
.box {
flex: 0 1 150px; /* Задаём ширину карточки */
margin: 5px;
}
Работает она так: если контейнер, в котором лежат карточки, растягивается широко, то карточки не растягиваются вместе с ним, а остаются нужной ширины — baseWith. Когда мы уменьшаем размер контейнера, то карточки остаются той же ширины, но располагаются уже в несколько строк друг под другом. Если контейнер станет совсем маленьким, то карточки выстроятся в одну вертикальную колонку.
Если нужно, чтобы карточки по ширине растягивались на весь экран при любом размере дисплея, используют команду flex: 1 1 <baseWidth>
See the Pen Подвижные карточки by Михаил Полянин (@mihail-polqnin) on CodePen.
Размещение грид-элементов
Теперь, когда мы определили грид, давайте рассмотрим некоторые варианты того, как можно размещать в нем элементы. Во многом сродни флексбоксам, размещение в гриде не зависит от порядка элементов в разметке. Это позволяет создавать сложные раскладки, которые можно полностью перестраивать с помощью медиавыражений. Подробнее об этом чуть дальше. Пока сосредоточимся на неких основах.
Размещение элементов в гриде довольно похоже на абсолютное позиционирование. Только мы указываем не координаты в единицах длины, а начальную и конечную грид-линии.
.my-grid
1 2 3 4 5
+----+-+----+-+----+-+----+ 1
| | | | | | | |
| | | | | | | |
| | | | | | | |
grid-row-start (2)-------------> o-----------o <-----(5) grid-column-end
grid-column-start (3) | | | | |xxxxxxxxxxx|
| | | | |xxxxxxxxxxx|
| | | | |xxxxxxxxxxx|
+----+ +----+ |xxxxxxxxxxx|
| | | | |xxxxxxxxxxx|
| | | | |xxxxxxxxxxx|
| | | | |xxxxxxxxxxx|
grid-row-end (4)------------------> o-----------o 4
| | | | | | | |
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+ 5
| | | | | | | |
| | | | | | | |
| | | | | | | |
+----+-+----+-+----+-+----+ 6
Можно разместить элемент в гриде с помощью , и , .
Грид-линии автоматически пронумерованы. Начиная с для крайней верхней и крайней левой линий. Эти номера мы используем при объявлении и . Можно считать и с конца. Для этого начинаем с для крайней правой и крайней нижней линий. Наконец, можно указывать линии с помощью того, сколько полос должен занять элемент. Например, : означает, что номер конечной линии — начальная грид-линия + 3 полосы.
Внизу — пример на CodePen, показывающий несколько разных стилей размещения
Обратите внимание, что грид-элементы могут перекрываться. Для можно использовать свойство
See the Pen CSS Grid Positioning by Varun Vachhar (@winkerVSbecks) on CodePen.
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Нет конкретных размеров столбцов или строк | |
| grid-template rows / grid-template-columns | Specifies the size(s) of the columns and rows | |
| grid-template-areas | Specifies the grid layout using named items | |
| grid-template rows / grid-auto-columns | Задает размер (высоту) строк и автоматический размер столбцов | |
| grid-auto-rows / grid-template-columns | Задает автоматический размер строк и задает свойство столбцов сетки-шаблона | |
| grid-template rows / grid-auto-flow grid-auto-columns | Задает размер (высоту) строк и порядок размещения автоматически размещаемых элементов, а также автоматический размер столбцов | |
| grid-auto flow grid-auto-rows / grid-template-columns | Задает способ размещения автоматически размещаемых элементов и автоматического размера строк, а также задает свойство столбцов сетки-шаблона | |
| initial | Присваивает этому свойству значение по умолчанию. Читайте о initial |
|
| inherit | Наследует это свойство из родительского элемента. Read about inherit |
Сравнение с Flexbox
В отличие от Flex, которая ориентирована на одну ось, Grid оптимизирована для двумерных компоновок: когда
требуется расположить (выровнять) содержимое в обоих измерениях (по вертикали и горизонтали).
Кроме того, благодаря возможности явного позиционирования элементов в сетке, Grid позволяет выполнять
кардинальные преобразования в структуре, не требуя никаких изменений HTML разметки. Комбинируя
медиа-запросы со свойствами CSS, управляющими компоновкой контейнера grid и его дочерних элементов, можно
адаптировать верстку под любые форм-факторы устройств.
Grid и Flexbox, имеют свои особенности и нельзя сказать, что одно заменяет другое. Скорее Флекс является
дополнением к Грид, или наоборот.
Flexbox фокусируется на распределении пространства внутри одной оси, использует более простой подход к
компоновке, может использовать систему упаковки строк на основе размера содержимого для управления своей
вторичной осью и полагается на иерархию разметки. Тогда как Grid больше подходит для создания каркасов,
потому что имеет более мощный и комплексный подход и в целом не зависит от иерархии разметки. В отдельных
случаях Grid позволяет создать адаптивный макет, который невозможно создать с помощью Flex или как-то
еще.
- Flexbox — ориентируется по одной оси

- CSS Grid — ориентируется по двум осям

Другие настройки
Значения¶
Значение по-умолчанию:
Применяется к grid-контейнерам
- Ключевое слово, означающее, что явная сетка макета не создается. Любые столбцы будут генерироваться неявно, и их размер будет определяться с помощью свойства . Является значением по умолчанию.
- Задает размер столбцов, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным.
- Неотрицательное значение в «гибких» единицах измерения (fractional unit). Каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Например, при использовании значения , столбцы будут занимать ⅓ и ⅔ оставшегося пространства, соответственно. Общий размер таких строк или столбцов вычитается из доступного пространства, что дает оставшееся пространство, которое затем делится между строками и столбцами гибкого размера пропорционально их коэффициенту.
- Значения между и имеют несколько особое поведение, когда сумма коэффициентов меньше , они будут занимать менее 100% оставшегося пространства. Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер столбцов сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций.
- Значения flex не являются значениями length, по этой причине они не могут быть представлены или объединены с другими типами единиц в выражениях (функция выполняет математические расчеты для определения значений свойств).
- Ключевое слово, которое задает размер каждого столбца в зависимости от самого большого элемента в столбце.
- Ключевое слово, которое задает размер каждого столбца в зависимости от самого маленького элемента в столбце.
- Функциональная нотация, определяющая диапазон размеров больше или равный и меньше или равный . Если меньше , то игнорируется, а функция обрабатывается как . Значение в «гибких» единицах измерения в качестве максимального значения задает коэффициент гибкости столбца, это недопустимо для определения минимума.
- Размер столбцов определяется размером контейнера и размером содержимого элементов в столбце. Как максимум, идентичен значению , а как минимум, представляет самый большой минимальный размер. Автоматические размеры столбцов допускается растягивать с помощью свойств и .
- Представляет собой формулу , которая рассчитывается по аналогии с (то есть ), за исключением того, что размер столбца зажимается значением , если он больше, чем автоматический минимум.
- Представляет из себя повторяющийся фрагмент списка столбцов (дорожек), позволяя записать в более компактной форме большое количество столбцов с повторяющимся шаблоном. Возможные значения:
- Устанавливает свойство в значение по умолчанию.
- Указывает, что значение наследуется от родительского элемента.
Единица fr
Давайте взглянем на еще один пример гибкого грида. Тут мы по-прежнему будем делать сетку 4х5, но нам надо, чтоб ряды и колонки растягивались и заполняли весь контейнер. Для этого мы воспользуемся единицей .
На этом месте у вас, возможно, готов вырваться вопрос: какую-какую единицу?
.my-grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
/*
Выше можно было написать ещё и так:
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(5, 1fr);
*/
}
.my-grid
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
Гибкий грид с 4 колонками и 5 рядами. Его гибкость обеспечена заданием рядам и колонкам значения .
У нас новая единица! Единица представляет собой долю доступного пространства в грид-контейнере. Вы писали когда-либо , , и т.д.? Вот и это работает точно так же. Можно задавать размеры полос как соотношение свободного места, напр. .
можно задавать размеры полос в единицах длины, процентах или .
Комитет Госдумы поддержал законопроект об экстремистских материалах в соцсетях
Интервалы
Грид не будет настоящим гридом без интервалов между полосами. Для этого предусмотрены свойства и , либо их сокращение . Интервалы в гриде создаются только между полосами. Перед первой полосой или после последней полосы интервалов нет.
Важно: даже если между двумя соседними полосами есть интервал, это всё равно одна грид-линия
.my-grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
grid-gap: 1rem;
}
.my-grid
1 2 3 4 5
+----+-+----+-+----+-+----+ 1
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 2
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 3
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 4
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 5
| | | | | | | |
| | | | | | | |
+----+-+----+-+----+-+----+ 6
Гибкий грид 4х5 с интервалами (зазорами). Интервалы можно делать свойством .
Гибкие гриды
Можно определить и грид с гибкими размерами полос. Или даже с фиксированными и гибкими полосами одновременно! (См. пример ниже.) Значения в процентах тут относятся к процентам от грид-контейнера.
.my-weird-but-flexible-grid {
display: grid;
grid-template-columns: 20px 5% 80px 40%;
grid-template-rows: 4rem 2vh 12% 80px 20em;
}
.my-weird-but-flexible-grid
+-+--+----+----------------------+
| | | | | |
+-+--+----+-----------------+ |
+-+--+----+-----------------+ |
| | | | | |
| | | | | |
+-+--+----+-----------------+ |
| | | | | |
+-+--+----+-----------------+ |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
+-+--+----+-----------------+ |
| |
| |
| |
| |
| |
+--------------------------------+
Гибкий грид, где мы намешали разных единиц для размеров полос — пиксели, проценты, единицы вьюпорта и em-ы.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
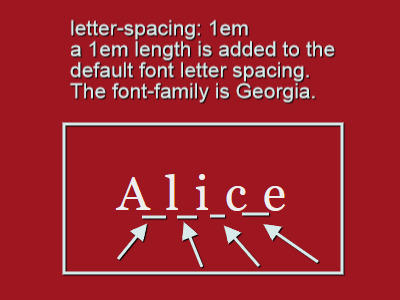
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Гибкие гриды без медиавыражений
Хотя некоторые из предыдущих примеров могли реагировать на изменения доступного пространства, ни один из них не предназначался специально для этих целей. У грида есть две крайне мощные фичи для управления свободным местом. Эти фичи называются и , и используются внутри функции , обычно с функцией , как здесь:
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
Они заменяют собой числа в repeat, и вычисляют максимально возможное число колонок в контейнере. Основное различие между ними – это то, как они справляются с лишним пространством в строке.
пытается поместить наибольшее количество повторяющихся элементов в колонку, сколько их может уместиться без переполнения. Когда места для добавления другого элемента не хватает, следующий элемент будет размещён на следующей строке, а это место, которое он не смог заполнить, останется пустым.
Пример: После могут оставаться пустые места, тогда как будет схлопывать пустые места до .
ведёт себя почти как , за исключением того, что любая пустая область будет схлопываться и растягивать элементы в этой строке – напоминая поведение флексбоксов, когда по мере уменьшения доступного пространства колонки схлопываются.
Пример с
Раскладка, основанная на медиавыражениях, привязана к области просмотра, это не подходит для изолированных модулей – компоненты должны адаптироваться к тому пространству, которое им доступно. Поэтому как это будет выглядеть на практике?
Практический пример grid
Горизонтальное выравнивание
CSS свойство justify-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси флекс контейнера (горизонтально).
Это свойство может использоваться в тех случаях, когда для флекс элементов явно указана ширина, и если ширина всех флекс элементов внутри контейнера не вызывает переполнение контейнера, иначе свойство justify-content не окажет на такой элемент никакого эффекта.
Схематичное отображение работы свойства justify-content отображено на следующем изображении:
Рис. 211 Схематичное отображение работы свойства justify-content
Перейдем к рассмотрению следующего примера:
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства justify-content</title>
<style>
.container,
.container2,
.container3,
.container4,
.container5 {
display: flex; /* блочные флекс контейнеры */
}
.container {
justify-content: flex-start; /* флекс элементы позиционируются в начале контейнера */
}
.container2 {
justify-content: flex-end; /* флекс элементы позиционируются в конце контейнера */
}
.container3 {
justify-content: center; /* флекс элементы позиционируются в центре контейнера */
}
.container4 {
justify-content: space-between; /* флекс элементы равномерно распределяются по всей строке (первый и последний прижаты по бокам) */
}
.container5 {
justify-content: space-around; /* флекс элементы равномерно распределяются по всей строке */
}
div > div {
width: 50px; /* ширина элемента */
height: 50px; /* высота элемента */
background: rgb(0,150,208); /* цвет заднего фона */
color: #fff; /* цвет текста */
margin: 1px; /* внешние отступы со всех сторон */
}
</style>
</head>
<body>
<h3>justify-content: flex-start;</h3>
<div class = "container"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: flex-end;</h3>
<div class = "container2"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: center;</h3>
<div class = "container3"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: space-between;</h3>
<div class = "container4"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: space-around;</h3>
<div class = "container5"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
</body>
</html>
В этом примере мы разместили пять блочных флекс контейнеров, внутри них мы разместили по три элемента <div>, которым задали ширину и высоту равную 50 пикселей.
Первый контейнер имеет значение flex-start свойства justify-content, это значение определяет, что флекс элементы позиционируются в начале контейнера. Это значение по умолчанию и указано лишь для демонстрационной цели.
Второй контейнер имеет значение flex-end свойства justify-content, это значение определяет, что флекс элементы позиционируются в конце контейнера.
Третий контейнер имеет значение center свойства justify-content, это значение определяет, что флекс элементы позиционируются в центре контейнера.
Четвертый контейнер имеет значение space-between свойства justify-content, это значение определяет, что флекс элементы равномерно распределяются по всей строке, при этом первый флекс элемент позиционируются в начале контейнера, а последний флекс элемент позиционируется в конце контейнера.
Пятый контейнер имеет значение space-around свойства justify-content, это значение определяет, что флекс элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего флекс элемента равно половине между соседними элементами в контейнере.
Результат нашего примера:
Рис. 212 Пример использования свойства justify-content.
В настоящее время добавлена поддержка значения space-evenly свойства justify-content, которое позволяет разместить четный промежуток между каждым элементом, включая начальний и дальний конец контейнера:
Naming Grid Items
The property can also be used to assign names to grid items.
Example
Item1 gets the name «myArea» and spans all five columns in a five columns grid layout:
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
myArea myArea myArea’;}
Each row is defined by apostrophes (‘ ‘)
The columns in each row is defined inside the apostrophes, separated by a
space.
Note: A period sign represents a grid item with no name.
Example
Let «myArea» span two columns in a five columns grid layout (period signs
represent items with no name):
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
. . .’;}
To define two rows, define the column of the second row inside another set of apostrophes:
Example
Make «item1» span two columns and two rows:
.grid-container { grid-template-areas: ‘myArea myArea
. . .’ ‘myArea myArea . . .’;}
Example
Name all items, and make a ready-to-use webpage template:
.item1 { grid-area: header; }.item2 { grid-area: menu; }.item3 {
grid-area: main; }.item4 { grid-area: right; }.item5 { grid-area:
footer; }.grid-container { grid-template-areas:
‘header header header header header header’ ‘menu main
main main right right’ ‘menu footer footer footer footer
footer’;}
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Прототипирование и области макета с CSS Grid
Есть у этого же автора и вторая статья по теме, видимо, активно продвигает свой бесплатный курс:) Для пояснения используется сетка такого вида:
Код разметки при этом следующий (HTML):
<div class="container"> <div class="header">HEADER</div> <div class="menu">MENU</div> <div class="content">CONTENT</div> <div class="footer">FOOTER</div> </div> |
В стилях CCS будет:
.container {
display grid;
grid-template-columns repeat(12, 1fr);
grid-template-rows 50px 350px 50px;
grid-gap 5px;
}
|
Если по строкам все, в принципе, понятно, то с колонками нужно прояснить. Здесь в значении grid-template-columns создается сетка, что состоит из 12ти одинаковых колонок (ширина каждой = 1/12 от общей) + отступы между ними в 5px (grid-gap).
Добавляем grid-template-areas
Опция дает еще больше гибкости и удивительных функций. Возможно, синтаксис и оформление параметра grid-template-areas выглядит немного необычно, но дальше вы поймете почему все именно так:
.container {
display grid;
grid-gap 5px;
grid-template-columns repeat(12, 1fr);
grid-template-rows 50px 350px 50px;
grid-template-areas
"h h h h h h h h h h h h h"
"m m c c c c c c c c c c c"
"f f f f f f f f f f f f f";
}
|
Это своего рода визуальное представление вашей сетки сайта в CSS. Все символы в данном параметре формируют 3 строки и 12 колонок, определенные строкой выше. Каждая буква отвечает за одну ячейку. Названия в примере соответствуют блокам HTML кода: header (h), menu (m), content (c) и footer (f), но можете использовать любые другие варианты.
Присвоение областей шаблоны и эксперименты
На следующем шаге вы «логически связываете» символы контейнера и элементы DIV:
.header {
grid-area h;
}
.menu {
grid-area m;
}
.content {
grid-area c;
}
.footer {
grid-area f;
}
|
На сайте отобразится макет вида:
А теперь начинается магия. Давайте поменяем местами некоторые буквы в параметре grid-template-areas, например «c» и «m» местами:
grid-template-areas
"h h h h h h h h h h h h h"
"c c c c c c c c c c c m m"
"f f f f f f f f f f f f f";
|
Сетка будет выглядеть по другому:
Добавление адаптивности в эту конструкцию вообще выглядит потрясающе. С помощью одного HTML вы бы такое не реализовали, а вот в CSS все возможно.
@media screen and (max-width 640px) {
.container {
grid-template-areas
"m m m m m m h h h h h h"
"c c c c c c c c c c c c"
"f f f f f f f f f f f f";
}
}
|
Если использовать точки по краям, то в шаблоне появятся пустые области.
grid-template-areas
". h h h h h h h h h h ."
"c c c c c c c c c c m m"
". f f f f f f f f f f .";
|
На сайте выглядит так:
Никаких скриптов и HTML — только магия CSS Grid!
Заключение
Данные из скриншота с сайта выглядят довольно многообещающе, показывая, что большинство современных браузеров готовы к работе с CSS Grid и могут поддерживать его свойства без префиксов:
Однако компания Microsoft снова разочаровала: на данный момент в браузерах IE и Edge присутствует только частичная поддержка Grid через префикс . Сейчас в Microsoft отправлена заявка на развитие поддержки Grid, и она находится в топе по количеству заявителей.
Frontend Developer
UX Feedback, Удалённо, От 60 000 до 120 000 ₽
tproger.ru
Вакансии на tproger.ru
Несмотря на то, что большинство браузеров поддерживает Grid, он работает только в последних версиях этих браузеров (а в некоторых только частично), что составляет только 30–40 % от общего числа используемых браузеров. Если вы не уверены, что подавляющее большинство ваших пользователей имеет последние сборки браузеров с поддержкой Grid, то желательно не экспериментировать с созданием крупномасштабных проектов.