Css nowrap
Содержание:
- CSS Reference
- CSS Properties
- CSS значення
- Управление регистром букв: text-transform
- CSS Properties
- What is white space?
- Some HTML Background
- AirPods Pro
- white-space | htmlbook.ru
- Why don’t we see white spaces in devtools?
- Управляем пространством между словами и буквами
- CSS Properties
- Отступы в тексте: text-indent
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS значення
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sideclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfontfont-facefont-familyfont-feature-settingsfont-feature-valuesfont-kerningfont-language-overridefont-sizefont-size-adjustfont-stretchfont-stylefont-synthesisfont-variantfont-variant-alternatesfont-variant-capsfont-variant-east-asianfont-variant-ligaturesfont-variant-numericfont-variant-positionfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphensime-modejustify-contentkeyframesleftletter-spacingline-breakline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmarksmax-heightmax-widthmin-heightmin-widthnav-downnav-indexnav-leftnav-rightnav-upopacityorderorphansoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-wrapoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-combine-uprighttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-orientationtext-overflowtext-shadowtext-transformtext-underline-positiontoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidowswidthword-breakword-spacingword-wrapwriting-mode
Управление регистром букв: text-transform
Иногда возникает необходимость вывести слова или первые символы слов с заглавной буквы. В CSS для управления регистром буквы есть свойство .
Дефолтное значение равно , то есть по умолчанию регистр букв не изменяется.
Значение
Если вы хотите сделать заглавной первую букву каждого слова, оставив все остальные в первоначальном виде, то этого можно достичь задав значение .
Разметка:
Стили:
Отметьте, что не следует традиционным правилам — оно делает заглавными первые буквы всех слов, включая предлоги. И если вы хотите следовать нормам английского языка, вам придется делать это вручную.
Значение
Если ваша цель — сделать все буквы заглавными, то подходящим значением будет :
Разметка:
Стили:
Значение
Это значение наоборот делает все символы строчными. Естественно, оно не оказывает никакого воздействия на уже имеющиеся строчные буквы.
Разметка:
Стили:
Значение
Это значение появилось в спецификации недавно. Это значение ограничивает символ внутри квадрата, аналогично иероглифам. И применение этого свойство облегчает выравнивание латинских символов с идеографическими.
Не у всех символов есть соответствующая форма, и, значит, не на все символы будет влиять это значение:
Разметка:
Стили:
Это свойство на данный момент поддерживается только в Firefox.
Дополнительная информация
Браузеры отлично поддерживают свойство , у всех основных браузеров с ним нет проблем.
Единственное исключение это значение , которое работает пока только в Firefox. И такая непопулярность вполне может повлечь исключение этого значения из спецификаций.
Также есть небольшое отличие в обработке у Firefox и остальных браузеров.
Вот, например, Firefox:
Заметьте, что первая буква после дефиса не капитализируется. А вот тот же самый пример в Chrome:
В Chrome не делается исключений для первых букв после дефисов — они переводятся в заглавный регистр также как остальные. И это является дефолтным поведением для всех браузеров, кроме упомянутого выше Firefox.
И, наконец, не забывайте о каскадировании. Задание свойства для элемента-контейнера будет унаследовано всеми его потомками. Чтобы избежать неожиданных результатов, задавайте дочерним элементам в значение .
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
What is white space?
White space is any string of text composed only of spaces, tabs or line breaks (to be precise, either CRLF sequences, carriage returns or line feeds).
As someone who writes code, you probably know the vital importance of these characters. They allow you to format your code in a way that will make it easily readable by yourself and other people. In fact much of our source code is full of these white space characters (that is, unless you write obfuscated code). They’re most often used for breaking the code on multiple lines and indenting lines to represent the nesting of elements.
But, because these characters are important for people who read the code doesn’t mean they’re important for people who visit your web page. These formatting-only characters wouldn’t look too good if they did impact the layout of your page, right?
Let’s take a simple example:
<!DOCTYPE html> <h1> Hello World! </h1>
This source code contains a line feed after the DOCTYPE and a bunch of space characters before and inside the h1 tag, but the browser doesn’t seem to care at all and just shows the words Hello World! as if these characters didn’t exist at all!
See live at https://captainbrosset.github.io/white-space-article/example1.html.
Unlike a word processing application, the browser seems to completely ignore white spaces (most of the time at least).
Some HTML Background
In (X)HTML, anytime you string together a bunch of spaces in your code, the actual page output in your browser will, by default, trim (or collapse) all those spaces down to a single space. This comes in handy, because it allows us to correctly indent and seperate the elements in our (X)HTML so it will be readable and maintainable without creating extra unwanted space and line breaks in the browser output.
If you want to allow all space and line breaks to occur naturally, then you can use the big ugly cousin of the property the tag. All non-tag content inside of the tag will output virtually identically to what you have in the code. It will even cause a single line to push the boundaries of its parent if no explicit line breaks are used in the markup. So, while the default in HTML is to ignore multiple spaces and line breaks, you can override this using the tag.
(X)HTML also allows the use of the non-breaking space (). If you want to string together multiple spaces that you don’t want to collapse, you can use the non-breaking space. The older method of doing this involves using the tag, but that tag is now deprecated, so it should not be used.
The property is the cleaner CSS answer to the aforementioned (X)HTML methods of controlling white space.
AirPods Pro
Можно найти наушники лучше AirPods в чём-то конкретном. Но в целом лучше обычных AirPods могут быть только AirPods Pro.
Хороший (что бы кто там ни говорил) звук для любых жанров и предпочтений. Достойный шумодав, который не напрягает мозг. Лёгкая посадка. Режим Прозрачности. Мгновенное подключение. 6 часов работы при маленьком кейсе. И куча новых фишек, которые появятся этой осенью вместе с iOS 14.
Купив AirPods Pro, точно не промахнётесь с выбором. Лишь бы в экосистеме Apple находились.
Цена: 17 990 рублей
P.S. Чем сами-то пользуетесь?
iPhones.ru
Что выбрать, если не их.
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ |
3.5+ |
1.0+ | 1.0+ |
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег <pre>,
помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован
пользователем. Таким образом, white-space имитирует
работу тега <pre>, но в отличие от него не меняет шрифт
на моноширинный.
Значения
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются
автоматически.
nowrap
Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой;
вместе с тем, добавление тега <br> переносит текст
на новую строку.
pre
Текст показывается с учетом всех пробелов и переносов, как они были добавлены
разработчиком в коде HTML.
Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
pre-line
В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
Пример
HTML5CSS2.1IECrOpSaFx
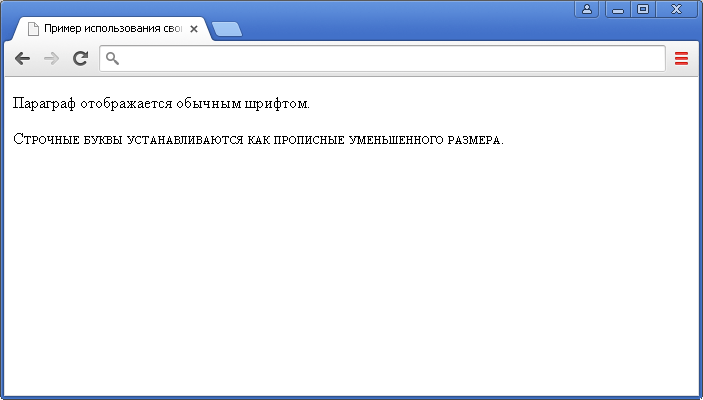
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для <textarea> значения normal, nowrap, и pre воспринимаются как pre-wrap.
Why don’t we see white spaces in devtools?
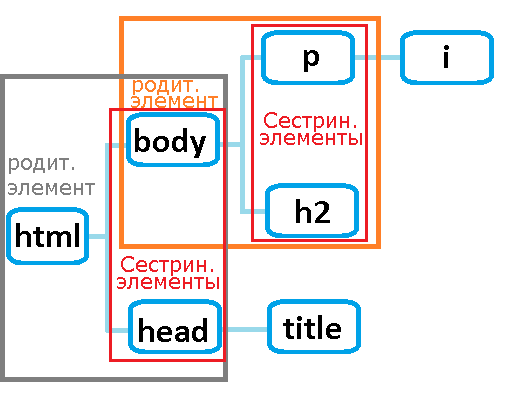
We’ve seen in the previous section how white space was often ignored when rendering the layout, but we’ve said that it still played a role in the DOM tree. Text nodes are still being created in the DOM tree of the page, so the following code:
<body>⏎⇥<div>◦◦Hello◦◦</div>⏎⏎◦◦◦<div>◦◦World!◦◦</div>◦◦⏎</body>
still generates the following tree:
element node: <body> ∟ text node: ⏎⇥ ∟ element node: div ∟ text node: ◦◦Hello◦◦ ∟ text node: ⏎⏎◦◦◦ ∟ element node: div ∟ text node: ◦◦World!◦◦ ∟ text node: ◦◦⏎
And the primary job of any inspector panel in any devtools out there is to display the DOM tree, but if you try for yourself, you’ll see that these text nodes are just not there.
Text nodes are ignored in Firefox
And also ignored in Chrome
The reason being that if the browser engine ignores these white space only text nodes when creating the layout, then it’s probably safe for devtools to ignore them too. After all, authors only use them for formatting, and visitors don’t see them. So there’s no real need for devtools to show them.
Now, there are in fact cases where showing white space text nodes in devtools could be useful. The following sections will describe what they are.
Управляем пространством между словами и буквами
Читаемость фрагмент текста зачастую зависит от нескольких факторов. В некоторых случаях, уменьшение или увеличение пространства между словами или буквами, то есть трекинг существенно улучшает читаемость.
В CSS есть свойства и для управления расстоянием между словами и буквами соответственно.
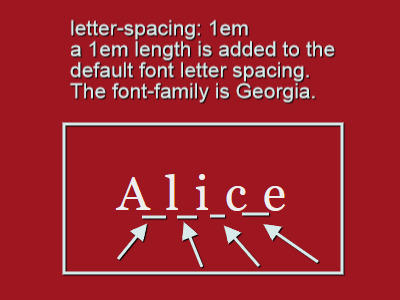
Свойство
Это свойство может принимать следующие значения:
- (задание непосредственно числового значения в абсолютных единицах)
- (задание значения в процентах)
выводит заданное по умолчанию расстояние между буквами. Это расстояние зависит от используемого шрифта и браузера.
Числовое значение добавляет указанный промежуток к дефолтному ( вычитает, если задано отрицательное значение):
Значение в процентах работает также как и числовое. На данный момент оно не поддерживается браузерами и, скорее всего, будет удалено из будущих черновиков спецификации.

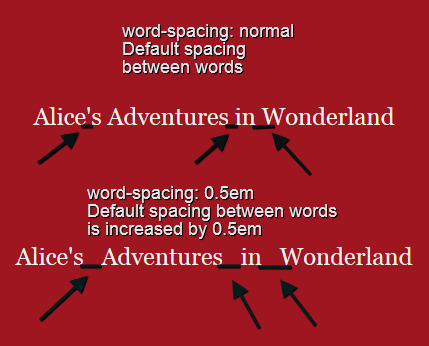
Свойство
Свойство принимает два вида значений: или числовое значение с единицами измерения.
Свойство сбрасывает любое раннее установленное значение на дефолтное. Например, если вы задали родительскому элементу в , вы можете отменить это для дочерних с помощью .

Числовое значение задается в единицах исчисления, например в или в пикселях, вы можете увеличить расстояние дефолтное расстояние или уменьшить задав отрицательное значение.

Дополнение
применимо не только к словам — его можно использовать с любым строчным или строчно-блочным содержимым.
Также вы можете анимировать и . Однако в CSS-переходах значение в не работает в Firefox (39), просто замените значение на .
Вот , использующей и :
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
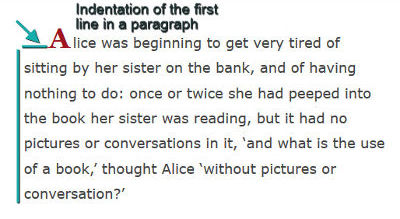
Отступы в тексте: text-indent
Отступы в тексте обычно делаются в первой строке параграфа, хотя и не являются распространенной практикой на веб-сайтах. Вместо этого обычно помещается пустая строка, разделяющая параграфы.
Тем не менее, иногда отступ в первой строке иногда используется, например, для имитации классических книжных дизайнов.

Если вы хотите использовать эту технику в своем дизайне, в CSS есть свойство . Рассмотрим его возможные значения.
Числовое значение можно задать в пикселях, em’aх и других поддерживаемых единицах:
В том числе и в процентах от ширины контейнера:
Значение добавляет отступ не только первой строке, но и любой строке после разрыва строки ( или ). На строки, переносимые по причине заполнения контейнера эти отступы не распространяются.
Значение добавляет отступ ко всем строкам, кроме первой.
Два последних значения: и являются экспериментальными и не реализованы на данный момент ни в одном из браузеров.