Конструктор гугл сайтов (google), создание и ведение сайта бесплатно
Содержание:
- Поделиться этой статьей
- SEO-оптимизация и продвижение
- Плюсы и минусы Google Sites
- Ответственность
- Как создать и назвать сайт на платформе Google
- Как изменить название сайта
- Добавьте название
- Как создать копию сайта
- Как изменить URL сайта
- Как повторно использовать принадлежащий вам URL
- CSE – сайт сообщества
- Инструкция по созданию сайта своими руками и бесплатно в google
- Шаг 3. Проверка настроек доступа
- Узнаем TTL устройства
- Что такое Гугл сайты?
- Возрастные ограничения
- Шаг 5 — Добавление новой страницы
- Как изменить или повторно использовать URL
- Как изменить URL сайта
- Как повторно использовать принадлежащий вам URL
- Плюсы и минусы Google Sites
- Информационный портал о дальтонизме
- K-France Opticians – сайт конторы окулистов
- Jivrus Technologies – сайт компании
- Сайт компании «Ямалспецмаш»
- Сайт образовательного учреждения
- Reston ENT – медицинский сайт
- Шаг 4 — Добавление содержимого на главную страницу
- Шаг 7 — Публикация веб-сайта
- Преимущества и ограничения
- Подробная инструкция создания сайта в гугл
- Заключение.
- Выводы: стоит ли делать сайт на Google Sites?
Поделиться этой статьей
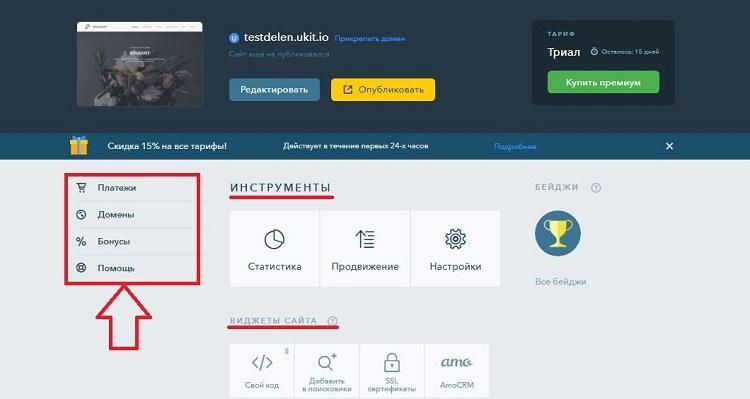
На главной странице Центр Google для вебмастеров нажимаете кнопку «Вход» и попадаете в Google Search Console.
Теперь чтобы добавить сайт в Google Search Console, вам нужно выполнить следующие действия: добавить сайт и подтвердить на него свои права, установив на сайте необходимый html-код (или другим способом на выбор). Для этого:
1. Нужно нажать кнопку «Добавить ресурс» в панели управления сайтами.
2. В появившемся окошке введите адрес сайта, например, виде http://123.nubex.ru/ и нажмите кнопку «Продолжить».
3. Следующий шаг – выбор способа подтверждения ваших прав на владение сайтом.
На выбор предложены следующие:
- Скачать HTML-файл подтверждения и поместить его в корневой каталог вашего сайта;
- Разместить мета-тег с кодом верификации в HTML-коде главной страницы вашего сайта;
- Выполнить вход в аккаунт системы провайдера доменных имен;
- Авторизоваться с помощью системы Google Analytics (если вы его используете)
- Использовать аккаунт в Диспетчере тегов Google.
4. Мы предлагаем использовать Альтернативный способ Тег HTML, для этого вам необходимо скопировать кода в сроке и разместить на своем сайте в разделе <head>, на примере нашего конструктора Nubex копировать нужно только то, что в кавычках content=”пример”.
5. Разберем подтверждение в системе управления сайта на базе конструктора сайтов Nubex. для этого нужно зайти в раздел «Настройки», подраздел «Вебмастер».
6. Вставляете скопированный код полностью в поле для Google Вебмастера, и нажимаете кнопку «Сохранить»:
7. Затем вернитесь в Google Search Console и нажмите кнопку «подтвердить».
8. Если вы все сделали правильно, то сайт будет добавлен.
Теперь, когда вы добавили сайт в Search Console, вы можете управлять индексацией сайта поисковой системой Google. Вам необходимо будет добавить robots.txt и sitemap.xml для указания роботам Google о страницах и разделах сайта которые можно добавить в поиск.
SEO-оптимизация и продвижение
Неудивительно, что продукт поискового гиганта хорошо SEO-оптимизирован из коробки. Чистый код, родные сервисы – всё индексируется и продвигается на ура. Скорость работы сайтов тоже приличная. Кроме того, можно подключить свой домен, купленный у стороннего регистратора. Есть возможность синхронизации с фирменным инструментом Google Analytics и установки фавикона. Можно также копии сайта сохранять на Гугл-диск. Кстати, сайты получаются автоматически адаптивными, что тоже полезно для продвижения.
При создании страницы вы можете сами выбрать для неё ЧПУ. По умолчанию вы получаете поддомен, адрес вашего сайта будет выглядеть вот так: https://sites.google.com/view/sitename/. Кстати, возможности настройки полей мета-тегов заголовка, описания и ключевых слов в Google Sites нет, что очень странно. Да, быстродействие – это хорошо, но как сообщить поисковым системам языком кода, о чём сайт? Видимо, разработчики не рассматривают платформу всерьёз, раз лишили её элементарной функциональности. Мол, эти сайты продвигать незачем, ведь они любительские.
Плюсы и минусы Google Sites
Плюсы
- Быстро создается, легко редактируется.
- Google Sites бесплатны, если у вас есть учетная запись Google.
- Для создания такого сайта, не обязательно иметь какие-либо навыки веб-разработки.
- Не требует установки какого-либо программного обеспечения.
- Его интеграция с приложениями Google дает ему преимущество перед другими разработчиками веб-сайтов.
- Идеально подходит для новичка, который впервые хочет создать веб-сайт.
Минусы
- Если у вас нет собственного URL-адреса, то адрес полученного сайта будет начинаться с sites.google.com/view/.
- По сравнению с некоторыми конкурентами, Google Sites имеют ограниченную функциональность.
- Вы можете добавить только приложения Google Apps. Добавление других приложений вне Google Apps часто может быть проблематичным.
- Это не лучший конструктор веб-сайтов для бизнеса из-за ограниченных возможностей настройки.
- Темы очень простые по сравнению с другими конструкторами веб-сайтов.
Ответственность
Для всех пользователей
Настоящие условия ограничивают нашу ответственность только в той степени, в которой это допускается действующим законодательством. В частности, условия не ограничивают компании Google за смерть или увечья, мошенничество, искажение фактов с целью мошенничества, грубую халатность или умышленные нарушения.
Не считая ответственности за соблюдение прав и выполнение обязательств, описанных в этом разделе (Проблемы и разногласия), Google не будет нести ответственности за другие убытки, если только они не вызваны нашим нарушением настоящих условий или дополнительных условий использования отдельных сервисов.
Только для бизнес-пользователей и организаций
Если Вы являетесь или представляете , то в рамках, установленных действующим законодательством, применяются следующие положения:
- Вы обязуетесь предоставить компании Google, ее директорам, служащим, сотрудникам и подрядчикам за все судебные разбирательства (включая действия органов государственной власти), инициированные третьей стороной и так или иначе связанные с незаконным использованием Вами , нарушением Вами настоящих условий или дополнительных условий использования отдельных сервисов. Это обязательство покрывает любую ответственность, в том числе финансовую, в отношении претензий, ущерба, повреждения, судебных решений, штрафов, судебных издержек и расходов на юридические услуги.
- Google не несет ответственности в следующих случаях:
- упущенная выгода, потеря прибыли, бизнес-возможностей, репутации или возможных сбережений;
- косвенный или опосредованный ущерб;
- штрафные убытки
- Общая ответственность компании Google, так или иначе связанная с настоящими условиями, ограничивается большей из двух сумм: 500 долларов США или 125 % от Ваших платежей за пользование соответствующими сервисами в течение 12 месяцев до нарушения.
Если Вы законным образом освобождены от некоторых видов ответственности, включая , такая ответственность по данным условиям на Вас не распространяется. Например, ООН освобождена от некоторых юридических обязательств и эти условия не имеют для нее преимущественной силы.
Как создать и назвать сайт на платформе Google
- В верхней части главной страницы Google Сайтов нажмите Создать .
- Нажмите на надпись Без названия в левом верхнем углу экрана.
- Укажите название сайта нажмите клавишу Ввод.
- Добавьте контент.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как изменить название сайта
- Откройте новую версию Google Сайтов на компьютере.
- Найдите нужный сайт.
- Нажмите на значок «Ещё» Переименовать.
- Введите название и нажмите ОК.
Добавьте название
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на надпись Укажите название сайта в левом верхнем углу экрана.
- Введите название.
- Нажмите клавишу Ввод.
Как создать копию сайта
- Откройте нужный сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Ещё» Создать копию сайта.
- Заполните поле «Название файла».
- Чтобы выбрать другую папку для сайта, выберите Изменить.
- Нажмите ОК.
Примечание. Если сайт большой, не исключено, что скопировать его не получится.
Вы можете изменить URL сайта или повторно использовать принадлежащий вам URL.
Как изменить URL сайта
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите нужный URL.
- Нажмите Сохранить.
Как повторно использовать принадлежащий вам URL
Чтобы использовать веб-адрес, который ранее был связан с принадлежащим вам сайтом, измените URL старого сайта, а затем присвойте адрес новому.
Шаг 1. Измените адрес существующего сайта
- Откройте сайт с нужным URL в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите новый URL.
- Нажмите Сохранить.
Шаг 2. Используйте адрес для другого сайта
- Откройте сайт, для которого нужен URL.
- В правом верхнем углу экрана нажмите Опубликовать.
- В поле «Веб-адрес» введите URL.
- Нажмите Опубликовать. После этого URL будет связан с новым сайтом.
Примечание. Если вы хотите повторно использовать принадлежащий вам URL, то можете окончательно удалить уже существующий сайт, а затем присвоить его URL новому сайту. Подробнее о том, как удалить сайт навсегда…
Примечание. Копировать можно только те сайты, которые принадлежат вам.
CSE – сайт сообщества
Csemn.org – сайт образовательной организации, помогающей адаптироваться в новых языковых условиях детям и целым семьям. Изучают культуру, английский, китайский, пишут, читают, обсуждают, кушают – в общем, платный кружок по интересам. Наиболее интересная часть адаптивного дизайна – многоуровневое меню, способное сворачиваться в гамбургер. Страниц множество, сайт довольно сложный структурно. Оформление отличное, активно используются колонки для текста, фотографии, значки и прочее. Дизайн хоть не впечатляет, но и не отталкивает примитивностью. Сайт активно использует ресурсы сервисов Google – календарь, диск и т. д.
Это первый сайт в подборке, имеющий возможность поиска материалов. А почитать тут есть что, особенно в медиацентре – контента куча, он отлично подан и отформатирован. Настолько, насколько позволяет платформа. Внутри куча ссылок, ведущих на другие страницы и внешние ресурсы. Есть что-то вроде блога – по факту, это одна страница, в которой по цепочке с ручным датированием после заголовка расположены публикации. То есть выглядит как блог, но им не является. В целом, сайт впечатляет размахом. Наверное, один из самых крупных на Google Sites. Кто-то очень постарался – здесь такое непросто сделать.
Инструкция по созданию сайта своими руками и бесплатно в google
Не так давно к уже существующему варианту создания сайта на основе шаблонов (с помощью Мастерской) добавился способ создания сайта с использованием модных в последнее время виджетов (с помощью Конструктора сайтов). Мы постараемся подробно его рассмотреть.
У самого популярного поисковика в мире Google, как и у Яндекса, тоже есть свой бесплатный сервис для создания сайта — Sites.Google. На основе готовых шаблонов можно создать различные тематические сайты.
Ucoz предоставляет максимальное количество функций, но и на их освоение уйдет больше времени. Зато тут вам на выбор уже сотни различных дизайнов сайта, рассортированных по темам (автомобили, кино, игры, природа, работа, аниме, семья, животные). Также на сайт, созданный на Ucoz, можно установить форум, опросы, фотоальбом, блог. В общем, возможностей очень много для бесплатного сервиса.
Стоить отметить, что при должной раскрутке даже на бесплатных сайтах можно получить некоторую прибыль. Однако, изначально лучше не ставить перед собой такой амбициозной цели, чтобы в случае чего не расстраиваться. Просто попробуйте создать свой, пускай даже самый простой, сайт и если вы после этого заинтересуетесь по-настоящему, то вот тогда уже ничего невозможного для вас не будет.
Сайт на Яндекс.Народ
Создаем персональный сайт студента Васи Лоханкина на сервисе Яндекс.Народ за 4 урока!
Сайт на Sites.Google
Создаем сайт Клуба Путешественников Во Времени на сервисе Sites.Google за 3 урока!
Шаг 3. Проверка настроек доступа
Как настроить доступ к сайту
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на значок «Открыть доступ» в верхней части экрана.
- В разделе «Опубликованный сайт» нажмите Изменить и выберите один из вариантов:
- Все в Интернете
- Определенные пользователи
- Чтобы открыть доступ к сайту определенным пользователям, введите их имена или адреса электронной почты. Вы также можете указать группу Google. Затем нажмите на значок карандаша Просмотр опубликованной версии Отправить.
- Нажмите Сохранить или Готово.
Как исключить сайт из результатов поиска
Важно! Эта настройка не гарантирует, что сайт не будет появляться в общедоступных поисковых системах. Эта настройка доступна, только если ваш сайт доступен для поиска и просмотра всем в Интернете
Эта настройка доступна, только если ваш сайт доступен для поиска и просмотра всем в Интернете.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на стрелку вниз рядом с кнопкой «Опубликовать» в верхней части страницы.
- Выберите Настройки публикации.
- Нажмите «Запретить общедоступным поисковым системам показывать мой сайт».
- Нажмите Сохранить.
Узнаем TTL устройства
Прежде чем менять TTL, нужно узнать, какое значение на устройстве задано в данный момент. Для этого потребуется командная строка с правами администратора.
- С помощью встроенного поиска Windows 10 находим приложение «Командная строка».
- Кликаем по ней правой кнопкой и выбираем «Запустить с правами администратора».
- Вводим в консоли команду ping 127.0.01 или ping 127.0.0.1 и нажимаем на Enter.
-
После завершения анализа состояния сети мы получим данные обмена пакетами, в которых будет указан TTL.
Теперь мы знаем значение TTL. Используя эту информацию, можно установить такие параметры, которые не будут расцениваться оператором как подключение к мобильному интернету с других устройств.
Что такое Гугл сайты?
Гугл сайты, это сервис гугл для создания сайтов. С его помощью, вы сможете создать динамический и интерактивный сайт всего за несколько щелчков мыши. При этом, вам даже не потребуется знать HTML!
По умолчанию Сайты используют редактор WYSIWYG. Его интерфейс также подходит для опытных пользователей, которые хотят вручную редактировать HTML-код.
Поскольку Google Sites — это служба Google, прежде чем вы сможете использовать ее для создания веб-сайтов, вам необходимо сначала зарегистрировать бесплатную учетную запись Google. Запустите свой веб-браузер и перейдите на сайт Google Sites, чтобы зарегистрировать новую учетную запись.
Если вы уже зарегистрированы в какой-либо другой службе Google, такой как Gmail, вы можете использовать те же учетные данные для входа в Google сайты.
Возрастные ограничения
Шаг 5 — Добавление новой страницы
Если вы не создаете одностраничный веб-сайт, то вы обязательно захотите добавить новые страницы. Для этого щелкните «Страницы» в правой части экрана, затем нажмите кнопку «+» внизу.
Нажмите кнопку «+» и добавьте название страницы в появившемся окне. Я собираюсь назвать эту новую страницу «О нас».
Будет создана новая страница, использующая ту же тему
Обратите внимание, что у вас появилось меню в верхней правой части страницы, в котором отображаются названия страниц
Если вы хотите добавить настраиваемый URL-адрес для этой страницы, щелкните раскрывающийся список «Дополнительно» на скриншоте выше, затем введите свой настраиваемый URL-адрес и нажмите «Готово».
Теперь я повторю шаги № 4, и добавлю контент на новую страницу. Вот как выглядит страница «О нас» после добавления к ней содержимого.
Добавьте все страницы, которые вам понадобятся для вашего веб-сайта, повторив шаги 4 и 5, а затем перейдите к следующему шагу.
Как изменить или повторно использовать URL
Вы можете изменить URL сайта или повторно использовать принадлежащий вам URL.
Как изменить URL сайта
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите нужный URL.
- Нажмите Сохранить.
Как повторно использовать принадлежащий вам URL
Чтобы использовать веб-адрес, который ранее был связан с принадлежащим вам сайтом, измените URL старого сайта, а затем присвойте адрес новому.
Шаг 1. Измените адрес существующего сайта
- Откройте сайт с нужным URL в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите новый URL.
- Нажмите Сохранить.
Шаг 2. Используйте адрес для другого сайта
- Откройте сайт, для которого нужен URL.
- В правом верхнем углу экрана нажмите Опубликовать.
- В поле «Веб-адрес» введите URL.
- Нажмите Опубликовать. После этого URL будет связан с новым сайтом.
Примечание. Если вы хотите повторно использовать принадлежащий вам URL, то можете окончательно удалить уже существующий сайт, а затем присвоить его URL новому сайту. Подробнее о том, как удалить сайт навсегда…
Примечание. Копировать можно только те сайты, которые принадлежат вам.
Плюсы и минусы Google Sites
Разумеется, сервис не является полноценной альтернативой платным конструкторам. Если его воспринимать как решение для создания некоммерческих, вспомогательных проектов (школьная доска объявлений, анонсы мероприятий, резюме и т. д.), то вопросов вообще не возникает. Он бесплатный и способен решать эти задачи на ура. Если большего не требовать, то Google Sites – вообще супер-сервис. Но, если вы попытаетесь отнестись всерьёз к нему и создать на нём более-менее приличный сайт для рекламы товаров или услуг, то разочаруетесь.
Плюсы:
- Простейший интерфейс;
- Возможность создания неограниченного количества сайтов;
- Бесплатность;
- Глубокую интеграцию с другими гугловскими веб-приложениями;
- Возможность переключения между версиями сайта;
- Адаптивность дизайна страниц;
- Возможность вставки своего HTML-кода;
- Хорошая производительность.
Минусы:
- Малое количество тем оформления страниц;
- Слабые возможности по настройке структуры и дизайна;
- Отсутствие важных SEO-настроек;
- Нет удобных инструментов для администрирования десятков и более страниц;
- Нет возможности вывода новостной ленты, списка и сортировки публикаций;
- Нельзя редактировать код страниц, а только вставить дополнительно;
- Нет встроенной системы комментирования, интеграции с социальными сетями и т. д.
Очевидно, функциональность Google Sites не может конкурировать с таковой у полноценных сайтбилдеров. Интеграция фирменных сервисов не спасает ситуацию. Не хватает множества базовых настроек и возможностей. Вряд ли вы захотите рекламировать свой бизнес в Интернете простыми вордовскими документами. Если же не завышать планку задач, то сервис окажется вполне хорош. Наша задача – показать его возможности по тем же критериям, по которым оцениваем другие конструкторы сайтов. На фоне многих из них продукт от Google теряется, увы.
Информационный портал о дальтонизме
Пример использования конструктора Google Sites для создания информационных сайтов. Структура шаблона очень простая. Слева размещено главное меню со ссылками на все разделы. Основную часть страницы занимает текстовый контент.
Никакой специальной функциональности на сайте нет. Доступен поиск по страницам. Есть форма комментариев, но для её использования нужно авторизоваться. Однако сделать это не получается. По сути, такой же проект можно было написать в «Блокноте» на чистом HTML с небольшим добавлением CSS для стилизации интерфейса. Другое дело, что на Google Sites пользователи обходятся без работы с кодом.
У шаблона неадаптивный дизайн. Это проявляется в том, что элементы интерфейса не перестраиваются в зависимости от размера экрана. Однако шрифт на смартфоне становится крупнее — по крайней мере, тексты можно читать без приближения страницы.
Общее впечатление: очень простой сайт, на котором в основном размещён текстовый контент. Многостраничная структура позволяет показать посетителям большое количество информации. Изучать её можно даже с мобильного устройства.
K-France Opticians – сайт конторы окулистов
K-france.co.uk – сайт магазина оптики, совмещённого с диагностикой зрения. Врачи проверяют, потом выписывают рецепт для коррекции зрения, а вы покупаете очки либо линзы, в итоге. Местная медицинская практика. Сайт по дизайну весьма крутой, учитывая, на чём он создан. Тут уже нетипичный для платформы подход. Сразу видно – что-то делали через код. К примеру, простенький слайдер, блок отзывов, эффекты появления элементов и нестандартный формат для карты. Увы, ввиду преобразований, дизайн утратил адаптивность. Зато выглядит вполне хорошо – цвета необычные, но каким-то образом соответствуют содержимому.
Страниц около десятка, все они хорошо оформлены. Например, в разделе очков красиво выставлены представленные бренды – в графическом редакторе сделали иллюстрацию и вставили, смотрится отлично. Внизу кнопочки с эффектами – CSS3, чего тоже не может стандартный редактор Google Sites. В футере куча ссылок на материалы и разделы – смотрится солидно, всё ровненько выстроено и легко читается. Страница контактов вообще супер: пиктограммы, кнопочки, кастомная форма (не Google Form). Сразу видно, что над сайтом работали. Он простой, но далеко не примитивный, просто шедевр по меркам платформы.
Jivrus Technologies – сайт компании
Jivrus.com – мощный сайт-визитка компании, предоставляющей услуги по софтверной автоматизации бизнес-процессов. Красивое фото на весь первый экран в шапке впечатляет, задаёт тон восприятия остального дизайна. Оно добавлено через HTML-код – блока с такими характеристиками просто нет в наборе виджетов редактора. Страницы имеют довольно сложную структуру – множество иконок, описаний, кнопок и ссылок. Выглядят достойно. Богатство внешнего вида обеспечивается большим количеством различных изображений (иконок, фото и графики). Есть кнопки социалок, но смотрятся грубовато – слишком большие и яркие.
На самом деле, ничего сложного в оформлении страниц нет – они построены из многократно повторяющихся одинаковых блоков «картинка+текст», но работа выполнена на хорошем уровне. Каждая секция сопровождаются грамотным маркетинговым описанием, красные акценты добавляют структурности, визуально разделяют поток информации на смысловые блоки. Страниц около 10, все они оформлены качественно, есть даже простенький блог. Многие ссылки ведут на поддомен с дополнительными материалами – сайт имеет огромный масштаб по меркам Google Sites. За счёт качественной подачи контента проект выглядит богато по меркам платформы – практически эталон.
Сайт компании «Ямалспецмаш»
Каталог техники от «Ямалспецмаш». На главной странице размещена информация о компании. Сам каталог опубликован в разделе «Модельный ряд», который состоит из двух частей: легковые вездеходы и тяжёлые вездеходы. Есть также страница со списком дилеров, галерея фотографий, контактные данные. Важная деталь — сам доступен в двух версиях, на русском и английском языках. При переключении переводится весь контент.
Магазинной функциональности на сайте нет — Google Sites не позволяет её реализовать. Онлайн-чатов, формы заказа обратного звонка и других инструментов общения тоже нет. Связаться с представителями компании можно только по телефону или через электронную почту.
Несмотря на то, что дизайн выглядит устаревшим, шаблон адаптивный. При открытии в браузере на мобильном устройстве сайт перестраивается. Шрифт становится больше, элементы управления крупнее.
Общее впечатление: неплохое использование возможностей Google Sites для разработки электронного каталога продукции. В принципе, для каждой модели можно было сделать отдельную страницу с описанием. Разработчик сайта решил разместить эту информацию в виде PDF-документов — тоже пример использования интеграции с Google Drives.
Сайт образовательного учреждения
Старый сайт школы. Неплохой пример того, как Google Sites можно использовать для создания некоммерческих проектов в сфере образования. На сайте много страниц: с информаций об учреждении, режимом работы, видами деятельности, объявлениями для учащихся и родителей. Есть раздел «Школьный музей» с вставленными видео с YouTube, фотогалерея, опросы.
Дизайн устаревший, но шаблон адаптивный. Сайтом можно пользоваться на мобильных устройствах. Сетка гибко перестраивается, появляется меню с кнопкой «гамбургер», в которое скрываются ссылки на все страницы. Шрифт меняет размер в зависимости от разрешения экрана, элементы управления в мобильном браузере становятся крупнее.
Общее впечатление: на протяжении нескольких лет проект, разработанный на бесплатном конструкторе Google Sites, выполнял функции школьного сайта, на котором размещается большое количество информации. Сейчас проект в архиве, но это можно было без проблем модернизировать в рамках того же конструктора.
Reston ENT – медицинский сайт
Restonent.com – сайт-визитка американского медицинского центра. Оформлен в классических цветах ниши – сочетанием белого и синего цветов. Страницы имеют простейшую структуру – чередующиеся текстовые блоки и секции со ссылками. Единственный дизайнерский изыск, придающий целостность конструкции, – чередование цвета фона блоков с белого на синий. Шрифты тоже перекрашены под фон для комфортного чтения. Здесь много блоков, состоящих из перечней ссылок. Выглядит всё это аккуратно, но скучно – изображений очень мало, везде одни ссылки да текст. Иллюстрации смогли бы разбавить поток букв.
Страниц более десятка, используется двухуровневое меню сайта. Навигация простая – здесь нечему быть сложным. В разделе форм находятся образцы документов для записи на приём в pdf-формате. Предлагается заполнить их и отправлять на почту клиники – неудобно. Есть ссылки на социалки в футере, там же подробные контакты и условия политики конфиденциальности. С точки зрения контента сайт хорош – отвечает на вопросы, ради которых создан. Неплохо структурирован, не раздражает, но мог бы быть интереснее, оформлению не хватает драйва – побольше фото улыбающихся актёров в бело-синих халатах, отзывы, какие-нибудь логотипы партнёров и т. д. Дизайн излишне серьёзный, сухой, он усыпляет. Может, в этом сокрыта задумка – экономия на снотворном для пациентов.
Шаг 4 — Добавление содержимого на главную страницу
4.1 — Изменение заголовка страницы
Начнем с редактирования заголовка страницы. Просто щелкните по заголовку страницы и начните его редактирование. Я назову эту страницу Главная.
4.2 — Редактирование изображения обложки
Чтобы изменить изображение обложки, переместите курсор на существующее изображение и выберите «Изменить изображение». Сайты Google поддерживают несколько источников изображений.
- Вы можете загрузить изображение со своего ПК
- Вы можете вставлять изображения из альбомов Google, Google Диска, из URL-адреса или из галереи.
- Google Sites также позволяют искать изображения в Интернете и вставлять их прямо из редактора веб-сайта.
Для этого урока я выбрал изображение из галереи. Теперь мой сайт выглядит по другому.
4.3 — Добавление контента на страницу
Теперь нам нужно добавить контент на нашу главную страницу. Поскольку мы уже выбрали макет для нашего веб-сайта, то теперь он у нас уже настроен. Мой макет состоит из двух столбцов с изображением слева и текстом справа. Конечно, вы можете выбрать макет по своему усмотрению.
Я просто нажму на раздел, чтобы добавить контент. В разделе изображений я могу выбрать между вставкой изображения, видео Youtube, календаря Google или карты. Все эти приложения предоставляются Google, и эта функция дает Сайтам Google преимущество перед многими другими платформами для создания сайтов.
Как показано ниже, я собираюсь добавить изображение в левый блок и текст в правую часть блока.
Так выглядит моя главная страница после добавления изображения и текста рядом с изображением. Для целей этого урока, я взял просто с генерированный текст.
При добавлении текста вам откроется редактор для форматирования текста. Как показано ниже, вы можете изменить макет текста, выделить жирным шрифтом, курсивом, изменить выравнивание, добавить нумерованный или упорядоченный список и добавить ссылки.
Редактировать текст довольно просто. Просто дважды щелкните текстовое поле, и вы можете начать редактирование.
4.4 — Добавление нового макета.
После этого вы, скорее всего, захотите добавить больше контента. Я добавлю ещё один макет чуть ниже того, который мы только что отредактировали выше. Для этого вам нужно будет щелкнуть опцию «Вставить» в правом верхнем углу страницы и выбрать новый макет. Затем вы повторите ту же процедуру, описанную выше, чтобы добавить содержимое в новый раздел макета.
После добавления нового контента мой сайт выглядит так
Обратите внимание, что вы выбираете макет, который лучше всего соответствует потребностям вашего веб-сайта
4.5 — Добавление футера (подвала) сайта
Вы можете добавлять разделы, сколько вам нужно, пока на вашей главной странице не будет отражено всё, что вам нужно. Чтобы завершить эту страницу, я собираюсь добавить к ней подвал. Так в сайтостроении называют нижний колонтитул. Для этого прокрутите страницу вниз и нажмите кнопку «Добавить нижний колонтитул», показанную ниже.
Вы можете добавить сюда текст и настроить его так, чтобы он выглядел именно так, как вам хотелось бы. Вот так выглядит мой текст в подвале сайта.
Поздравляю! Мы только что создали базовую главную страницу для своего веб-сайта.
Шаг 7 — Публикация веб-сайта
После редактирования вашего сайта и проверки того, что он соответствует всем вашим требованиям, последним шагом будет его публикация. В верхней правой части экрана нажмите кнопку «Опубликовать».
Появится всплывающее окно, в котором можно ввести веб-адрес сайта. Этот адрес будет иметь формат https://sites.google.com/view/your-name. Если у вас есть собственный URL-адрес, вы также можете назначить его здесь, нажав «НАСТРОИТЬ» и введя URL-адрес.
Здесь же вы можете запретить поисковым системам находить ваш сайт.
По завершении работ, нажмите «Опубликовать». Этот веб-сайт доступен по адресу https://sites.google.com/view/wp-system
Преимущества и ограничения
В «Google Sites» есть один полезный функционал. Можно настроить доступ к работе для нескольких пользователей. Это означает, что владелец после создания может пригласить иных пользователей с целью совместной работы. У вас, как у владельца, будет существовать возможность распределять доступ к материалам.
Чтобы лучше ознакомиться со всеми возможностями, рекомендую посетить панель управления.
Я думаю, что не лишним будет ознакомиться с ограничениями:
- Не поддерживается CSS и JavaScript,
- домен сайта имеет вид: sites.google.com/site_name (это не айс для seo продвижения),
- ограничена настройка в оформлении и изменении цвета, размера и стиля шрифта,
- анонимные комментарии запрещены вообще (я не могу сказать, что это существующий недостаток, так как заметки, которые оставляют анонимно, очень часто носят «ненормальный» характер),
- отсутствует лента RSS, где отображаются обновления сайта,
- ограничение объема информации 100 МБ.
Я не утверждаю, что это недостатки, однако такие ограничения существуют и их нужно учитывать.
Подробная инструкция создания сайта в гугл
Изначально переходим на страницу sites.google.com. После этого потребуется ввести свой аккаунт и нажать на кнопку «Войти». Справа будет расположена кнопка «Создать сайт». Кликаем на нее.
На открывшейся странице будут подсказки, которые помогут разобраться в том, как создать сайт. Мы с вами пошагово рассмотрим этот процесс.
Открывшаяся страница предоставит вам выбор шаблонов из коллекции. Нужно кликнуть на ссылку «Посмотреть дополнительные шаблоны».
Появится возможность их поочередного просмотра в правой части путем выбора категорий в левой колонке.
Когда вы определились с будущим шаблоном, кликните по нему, и вы перейдете к его описанию. На этой странице будет расположена ссылка «Gadget from template directory», переход по которой даст возможность просмотреть шаблон в натуральной величине в новой вкладке браузера.
Если вы точно определились с видом, тогда нажимаете на кнопку «Использовать этот шаблон» в правом верхнем углу.
Следующим этапом является выбор названия вашего проекта и URL. При вводе названия поле URL заполнится автоматически, но вы можете внести свои корректировки.
Далее переходим к выбору темы и цветового оформления. Из предложенного списка нужно выбрать схему, далее ввести код проверки в специальном поле и нажать «Создать».
Возможно, система выдаст ошибку. У меня это произошло по причине неуникального адреса. Я поправил слегка УРЛ и всё заработало
Заключение.
Создание своего сайта в Google Sites заняло у меня буквально пару минут. При этом, мне не пришлось вводить ни строчки кода.
Хотя Google Sites определенно не хватает расширенных функций, но это простой и бесплатный конструктор сайтов. Так что, если вам интересна тема сайтостроения, но вы ещё не готовы к запуску полноценного сайта, то Google Sites поможет вам сформировать начальные навыки, которые затем вам пригодятся при работе с более серьезными сайтами.
SEO оптимизацияSEO плагиныWordPressАнализ сайтаДоменЗащита сайтаНаполнение сайта контентомНастройка сайтаПлагины для дизайнаПлагины для записейПлагины для юзабилитиПоисковые системыПолезные сервисы и программыСистемные плагиныСоздание сайтаТемы WordPressТехническая оптимизацияХостингЯндекс
Оставьте комментарий:
Выводы: стоит ли делать сайт на Google Sites?
На Google Sites можно делать ровно те проекты, которые представлены в списке тем: портфолио учащегося, резюме специалиста, страница учебного курса или команды.. На большее конструктор не способен — даже новости публиковать неудобно, потому что каждый раз придётся добавлять вручную все необходимые элементы интерфейса. Если ваш проект выходит за указанные выше рамки, то Google Sites можно смело пропускать — слишком мало на нём инструментов. Гораздо эффективнее будет выбрать другой конструктор сайта, пусть и платный.
Ситуацию не меняет даже глубокая интеграция с сервисами Google. Да, круто, когда можно вставить таблицу или презентацию в один клик или сохранить копию сайта на Google Drive, но у других сервисов это делается не менее быстро и удобно. Поэтому сфера применения Google Sites сильно ограничена. Но это не значит, что сервис совсем бесполезный — наверняка найдутся пользователи, для решения задач которых его инструментов хватит.