Как быстро добавить страницу в индекс яндекса и google
Содержание:
- Как добавить сайт в «add url» Яндекса и других поисковиков
- Разделы Турбо-страницы
- Добавить сайт в панели Яндекса, Гугла, Майл.ру и Бинга
- Уточните регион сайта
- Инструменты Яндекс.Вебмастер
- Способы подтверждения прав
- Как добавить сайт в поисковые системы
- Сброс прав другого пользователя
- Чем отличается старая версия Google Search Console от новой
- Индексирование: сведения о видимости сайта
- Что такое вкладка в браузере Яндекс
- Как добавить сайт в индекс Гугл и Яндекс
- Добавление кода на сайт
- Что такое индексация в поисковых системах
- Горячие клавиши
- Почему добавить сайт в индекс Гугла проще, чем Яндекса?
- Что такое визуальные зaкладки?
- Добавляем ресурс в Яндекс.Вебмастер
Как добавить сайт в «add url» Яндекса и других поисковиков
Правда, следует оговориться, что существуют и другие способы для привлечения внимания поисковиков к вашему проекту. Например, можно оставить url вашего ресурса на сервисах соцзакладок (прогон по социальным закладкам) или добавить осмысленный ответ в сервисы вопросов и ответов Майл.ру и других подобных (читайте про способы получения трафика).
Есть мнение, что такой способ даже предпочтительней, чем регистрация в поисковых системах, т.к. Yandex или Google отнесутся к вашему ресурсу более благосклонно, если найдут его сами. Но обычно аддурилки (add url) — это то, с чего лично я начинаю оптимизацию и продвижение. Правда одновременно с этим я стараюсь засветить их на часто посещаемых поисковыми ботами ресурсах (социальные сети, блог-платформы и т.п. сервисы).
Посему ниже я приведу список поисковиков, в которые вы сможете добавить адрес своего сайта. Наверное будет иметь смысл зарегистрироваться во всех возможных системах и их каталогах, ибо хуже, скорее всего, от этого не будет, а вот лучше — очень даже может быть.
- Ну, во-первых, это, конечно же, регистрация сайта в Yandex — самом популярном поисковике в русскоязычном сегменте сети. Примерно 60 процентов пользователей предпочитают искать именно в Яндексе. Добавить url главной страницы можно будет здесь: Webmaster.Yandex.ru/AddUrl.xml
- На втором месте, естественно, Google — лидер мирового поиска. В рунете, по непроверенным данным, ищут в Google (гуглят) примерно 35 процентов пользователей. Добавить ссылку можно будет по адресу: Google.com/AddUrl/
- Поисковая система Bing (бывшая Live Search / MSN Search) – принадлежит компании Microsoft. Ранее имела следующие названия: MSN Search — с момента появления и до 11 сентября 2006; Windows Live Search — до 21 марта 2007; Live Search — до 1 июня 2009. Регистрация сайта и добавление ссылки осуществляется по адресу: Bing.com/docs/submit.aspx
- Майл.ру (поиск Go.mail.ru) – отечественная система, проект одноименной компании, который запущен в июне 2007 года. Доля рынка поиска не велика, но в некоторых тематиках с этого поисковика может приходить очень приличный трафик. Вам предлагают добавить Урл своего сайта в их аддурилку (add url) по следующему адресу: Go.mail.ru/addurl
-
У Google имеется раздел поиска по блогам (ППБ). Если ваш проект является блогом или форумом с активной RSS лентой или каналом новостей, тогда можете попробовать добавить ссылку на свой ресурс в Google поиск по блогам.
Системой индексируются все блоги и форумы, имеющие экспорт записей в формате RSS. Записи часто обновляемых блогов и форумов индексируются несколько раз в час, обновление базы происходит каждые 5 минут. Ранжирование записей производится автоматически.
Разделы Турбо-страницы
Популярный раздел, дающий возможность подключиться к
турбо-страницам Яндекса, представляющим собой ускоренную версию стандартной
страницы. Первые два раздела рассказывают о технологии турбо-страниц и их преимуществах,
а также предоставляют информацию о документации.
Здесь можно загрузить RSS-ленту или YML-фид для подключения к турбо-страницам.
Настройка
Дает возможность настроить логотип и его вид, а также при
необходимости задать меню. Здесь же можно задать:
- Собственный CSS-стиль;
- Веб-аналитика. Предоставить ID счетчиков Метрики, Google Analytics, Mail, Rambler или других для получения статистики по посещениям данного рода страниц;
- Обратная связь. Позволяет добавить кнопки связи (телефон, чат с Яндекс.Диалогов или обратный звонок), например, для получения дополнительных лидов;
- Пользовательское соглашение. Если это необходимо, то добавить страницу с пользовательским соглашением;
- Доступ. Здесь настраивается авторизация на сайте в турбо-страницах;
- Поиск. Добавляет кнопку поиска по сайту.
Для информационных сайтов есть и дополнительные настройки,
среди которых:
- Главная страница. Создает упрощенную копию
главной страницы в поиске Яндекса; - Реклама. Добавляет RTB-блоки в контент сайта;
- Автоматическая лента. Добавляет бесконечную
ленту со статьями сайта; - Авторизация. Также предоставляет доступ к
авторизации на сайт; - Комментарии. Дает возможность загружать
комментарии к статье в упрощенной версии страницы.
Турбо на десктопе это эксперимент, позволяющий показывать
упрощенную версию сайта не только в мобильной выдаче, но и десктопной.
Позволяет исправить ошибки в фиде для турбо, но потребуется
начальных знаний HTML.
Добавить сайт в панели Яндекса, Гугла, Майл.ру и Бинга
Как я уже упоминал выше, панели для вебмастеров имеют все более-менее крупные и серьезные поисковики. Они нужны им для того, чтобы владельцы сайтов могли отслеживать правильность индексации их ресурсов, вовремя исправлять возникающие ошибки, а также отчасти воздействовать на то, как поисковая система будет к нему относиться.
Эти сервисы являются основными инструментами, которые могут пригодиться абсолютно всем вебмастерам необъятного рунета
Важно отслеживать положение и видение вашего ресурса сразу для всех основных поисковых систем во избежании различных неприятных неожиданностей и внося своевременные коррективы в индексацию и восприятие вашего проекта ботами Google, Яндекса, Майл.ру и Бинга (особенно первых двух поисковиков)
Итак, как только вы создали свой сайт, то не примените его добавить в следующие панели для вебмастеров:
Уточните регион сайта
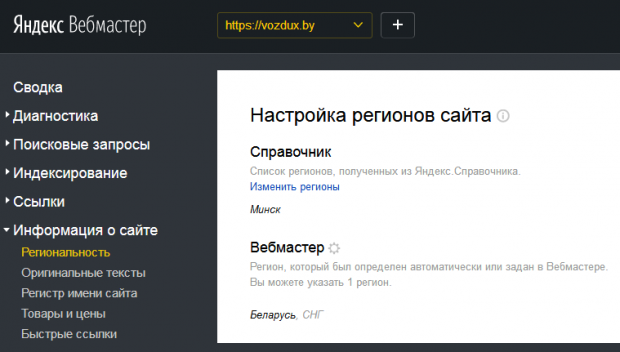
Чтобы сайт правильно добавился в поисковик Яндекс также важно указать корректный регион тут же в панели «Yandex Webmaster». Обязательно указывайте подходящий регион
Не думайте, что если вы продаете товары преимущественно в Москве, а выберете «Россия», то получите приоритет по всей стране. Наоборот, вы ухудшите себе выдачу по московскому региону
Обязательно указывайте подходящий регион. Не думайте, что если вы продаете товары преимущественно в Москве, а выберете «Россия», то получите приоритет по всей стране. Наоборот, вы ухудшите себе выдачу по московскому региону.
Общие регионы имеет смысл устанавливать, если вы действительно не привязаны ни к какому городу или ни к какой стране, как например, мой блог.
Но 99% всех коммерческих сайтов обычно имеют регистрацию в каком-то городе: вот его и выбирайте.
Для этого заходите в пункт «Информация о сайте» — «Региональность». И укажите правильный регион, кликнув на шестеренку

А снизу уточните проверочную страницу — для модерации Яндекса, обычно это просто ссылка на страницу контактов, где есть ваш фактический адрес. Или на страницу доставки, где вы расписали, в каких регионах и как работаете.
Но и это еще не все.
Обязательно добавьте также информацию об организации (если она есть) в Справочник на этой же странице.
И там укажите такой же регион, как и в вебмастере Yandex. И теперь ваш сайт будет быстро проиндексирован в правильном регионе.
Смотрите видео
Это пример как я добавлял интернет магазин на индексацию в Яндекс Вебмастер:
Инструменты Яндекс.Вебмастер
Анализ robots.txt
Помню, когда я только начинала познавать азы сайтостроения, для меня файл robots.txt был сродни китайской грамоте! Я и сейчас самостоятельно не смогу прописать необходимые команды, но по крайней мере, теперь я понимаю, что за что здесь отвечает. У меня нет цели грузить вас лишней ненужной информацией, потому что уже готовый файл robots.txt можно скачать из Интернета – стоит только немного поискать. Если же вы установите на сайт плагин Clearfy Pro (а я рекомендую это сделать, потому что он закрывает многие пробелы движка wordpress), то он автоматически сгенерирует для вашей площадки идеальный robots.txt.
Я не активировала эту опцию, т.к. файл robots.txt для моего блога был создан задолго до приобретения этого плагина. А вот новичкам очень советую не мучиться и воспользоваться предложенным вариантом.
Основные команды, которые вы должны знать:
- User-agent: * – обращение ко всем поисковым системам,
- User-agent: Yandex – обращение к роботу Яндекс,
- User-agent: Googlebot – обращение к роботу Google,
- Allow: – разрешено для индексирования,
- Disallow: – запрещено для индексирования,
- Sitemap: https://domen.ru/sitemap_index.xml – ссылка на карту сайта Sitemap.
Инструмент Яндекс.Вебмастер Анализ robots.txt позволяет проверить ваш файл на ошибки. Для этого скопируйте код файла с вашего сайта и вставьте в пустую форму. На всякий случай напомню, как открыть robots.txt в браузере: после домена сайта допишите /robots.txt. Пример: https://domen.ru/robots.txt.
Ниже есть возможность выборочно проверить страницы сайта, доступны ли они для индексирования.
Анализ файлов Sitemap
Данный раздел позволяет проанализировать файлы Sitemap на ошибки перед тем, как загрузить их в Яндекс.Вебмастер. Вручную я ни разу не добавляла файл Sitemap на сервис, насколько я понимаю, это все происходит автоматически.
По правилам Яндекса файл с картой не должен превышать 50 Мб и содержать не более 50 000 страниц. Если карта не отвечает этим требованиям, ее можно разбить на несколько файлов.
Проверка ответа сервера
Информацию на сайте индексирует несколько поисковых роботов. Например, есть Основной робот Яндекса, есть Робот Яндекс.Картинок, Робот Яндекс.Видео, Робот Яндекс.Вебмастера.
И с помощью инструмента Проверка ответа сервера вы можете проверить доступен ли ваш сайт для обхода этими роботами. Для этого в форме необходимо указать домен и выбрать из выпадающего списка робота для анализа.
Если ошибок нет, код статуса должен быть 200 ОК.
Удаление страниц из поиска
Если вы по каким-то своим причинам удалили страницу с сайта, было бы неплохо “рассказать” об этом сервису Яндекс.Вебмастер. Тем самым вы сможете убрать эту страницу из поиска. В пустом поле просто укажите адрес удаленный страницы сайта.
Проверка мобильных страниц
Сейчас большинство современных шаблонов для сайтов имеют адаптивный дизайн под мобильные устройства. Но все равно, если сайт новый, рекомендуется проверить, оптимизирован ли он под мобильные устройства. Для этого введите в поле адрес сайта.
XML-валидатор
Откровенно говоря, непонятная для меня функция, видимо потому, что я не работаю с партнерскими программами Яндекса. Он предназначен для проверки экспортируемых XML-файлов на валидность до передачи в Яндекс. Эта функция будет интересна и полезна для владельцев бизнесов.
Валидатор микроразметки
В современные платные шаблоны для сайтов по умолчанию уже встроена микроразметка. Если вы заказываете индивидуальный шаблон у дизайнера-верстальщика, то внедрение микроразметки должно быть обязательным условием договора. Для бесплатных шаблонов, чтобы разметить данные, можно пригласить специалиста с биржи фриланса, например. На моем блоге микроразметку как раз устанавливал такой вебмастер.
Валидатор микроразметки на Яндекс.Вебмастер позволяет проверить внедренную микроразметку на сайте.
Способы подтверждения прав
Теперь мы должны подтвердить права на владение ресурсом. Для этого мы можем использовать 4 разных способа. Далее я кратко рассмотрю каждый из них, но сразу скажу, что самый удобный, по моему мнению, это вариант с HTML-файлом – загрузили его в корень и забыли. Авторизация в Вебмастере будет сохраняться долгое время.
HTML-файл (рекомендуется)
Если вы захотите подтвердить права через файл, то вам нужно будет просто скачать или создать файл с определенным содержимым. Далее этот документ должен быть размещен в корне сайта. Результатом должен быть доступ к этому файлу через: site.ру/название файла.html.
Сделать это не так сложно. Просто зайдите в файловый менеджер хостинга или войдите через FTP, после чего разместите загруженный с Вебмастера файл в корневом каталоге.
После выполнения требований нажимаем кнопку “Проверить”. И все, готово! Ресурс добавлен в Яндекс Вебмастер.
Мета-тег в <head>
Если вы хотите подтвердить права через мета-теги, то вы должны разместить представленный кусок в коде вашего шаблона. Как и указывают нам в сервисе, мета-тег должен оказаться в разделе head.
Если мы говорим о WordPress, то разместить мета-тег можно в файле header.php. Там как раз и хранится статичный head, который нам нужен.
Переходим во “Внешний вид” – “Редактор”. Далее находим нужный файл в боковом списке.
Размещаем код в любом удобном месте внутри раздела <head>. Только не вставьте его внутрь другого скрипта или тега, иначе ресурс перестанет нормально функционировать. Как только вставили тег, сохраняем изменения и переходим обратно в Вебмастер.
Другие
Также вы можете воспользоваться функционалом плагинов. Например, в Yoast SEO есть специальный раздел, воспользовавшись которым вы сможете разместить код внутри раздела <head> без ручного вмешательства. Перейдите в “SEO” – “Общие” – “Инструменты Вебмастеров”. Далее найдите в списке строку “Код верификации Яндекс”, куда и скопируйте данные из сервиса.
Что касается DNS-записи и WHOIS – это более сложные варианты, которые требуют работы с хостингом или разделами Яндекса. Не рекомендую выбирать их, потому как первые два варианта решают практически все проблемы с правами доступа (при условии, что вы не будете удалять файл из корня или мета-теги).
Как добавить сайт в поисковые системы
Добавление или, как многие пользователи ошибочно говорят, регистрация сайта в гугле/яндексе не займет у вас более минуты времени. Чтобы добавить сайт в поисковики Яндекс и Гугл давайте убедимся, что у вас есть учетная запись в google webmasters и Яндекс вебмастер. Если нет, создаем их. Затем, чтобы добавить новый сайт в индекс гугла и яндекса идем в аддурилки (add url) этих поисковиков.
- Аддурилка для Гугла: https://www.google.com/webmasters/tools/submit-url
- Аддурилка для Яндекса: https://webmaster.yandex.ru/addurl.xml
Теперь роботы этих поисковых систем придут на ваш сайт гораздо быстрее, чем если бы вы не сообщили о новом сайте. Стоит отметить, что индексация сайта в Гугле в несколько раз быстрее, чем индексация в Яндексе, поэтому не удивляйтесь, если ваш сайт появится в индексе Гугла через 2-3 дня, а в индексе Яндекса — через 2-3 недели. Стоит отметить, что индексация сайта в Яндексе может быть ускорена за счет размещения ссылок на хорошо индексируемых сайтах-донорах.
О том как добавлять отдельные страницы в индекс поисковых систем и как ускорять индексацию читайте здесь.
Сброс прав другого пользователя
Добавить сайт в Яндекс Вебмастер и подтвердить права на интернет-ресурс могут подтвердить несколько человек. Например, это может быть удобно, если отслеживать состояние сайта хотят и вебмастер, и владелец ресурса.
Если вы считаете, что доступ на управление сайтом подтвердил пользователь, у которого не должно быть таких прав, сбросьте доступ в Вебмастере:
- Удалите изменения, внесенные для подтверждения прав, в зависимости от способа:
- Удалите из HTML-кода главной страницы сайта мета-тег вида .
- Удалите из корневого каталога сайта HTML-файл с типовым именем .
- Удалите из записей DNS запись вида .
- Удалите электронный адрес, который был использован для подтверждения прав, со страницы Адреса электронной почты.
- Если права были подтверждены в Яндекс.Почте для домена, обратитесь в службу поддержки сервиса.
- В интерфейсе Яндекс.Вебмастера перейдите на страницу Настройки → Права доступа.
- Нажмите кнопку Сбросить права напротив нужного логина пользователя.
Если вы считаете, что доступ к сайту был получен злоумышленником, воспользуйтесь рекомендациями по защите сайта.
Добавить сайт в Яндекс Вебмастер – просто. Но если у вас что-то не получилось – пишите комментарии. Помогу, чем смогу
Чем отличается старая версия Google Search Console от новой
- Пользовательский интерфейс переработали так, чтобы с сервисом было комфортно работать на мобильных устройствах.
- В прошлой версии сведения о привлеченном на сайт трафике были доступны лишь за последние 3 месяца, теперь анализировать можно 16-месячный период.
- Появились новые возможности: проверка статуса индексации, оптимизация под планшеты и мобильные гаджеты, проверка канонических урлов.
- Добавлены инструменты контроля индексирования веб-страниц, отправки на повторный переобход гуглботом, выявления и исправления ошибок.
- Для анализа ссылочной массы внедрили один комплексный отчет. Ранее внутренние и внешние ссылки нужно было смотреть в разных отчетах.
Если в двух словах, то старые инструменты существенно улучшили и добавили новые. Так проверить сайт в Google Search Console стало намного проще.
Индексирование: сведения о видимости сайта
Этот раздел один из самых важных в кабинете вебмастера Яндекс. Владельцы веб-ресурсов и оптимизаторы могут получать тут различные данные о состоянии индексирования сайта в Яндексе. Сюда следует заглядывать почаще, чтобы убедиться – поисковая система нормально сканирует каждую новую страницу.
Если вдруг появятся ошибки сканирования, то здесь появится описание проблемы. Поэтому несложно будет мгновенно и правильно отреагировать, чтобы устранить возникшие на пути поискового бота препятствия.
Еще из важного:
Если была добавлена новая страница, и важно знать, попала ли она в индекс, то воспользуйтесь подразделом «Проверить статус URL». Там нужно указать адрес и нажать «Проверить», после чего система выдаст детальный ответ.
Если нужно отслеживать изменения на каких-то особых страницах сайта, то для этого есть опция «Мониторинг важных страниц»
Лимит на отслеживание составляет 100 адресов.
Если добавили страницу или внесли изменения на уже существующую, и крайне важно, чтобы робот максимально быстро проиндексировал обновления, то используют «Переобход страниц». Здесь можно ввести до 90 адресов в день для индексации в приоритетном порядке.
Если сайт переносится на другой домен, то задействуют подраздел «Переезд сайта», чтобы процедура прошла максимально корректно. Здесь же указывают в Яндекс Вебмастер главное зеркало сайта. Ну а если веб-ресурс перевели с http на https, то обязательно ставят галочку в поле «Добавить HTTPS».
«Скорость обхода» лучше не трогать, но если вдруг роботы обходят сайт чрезмерно часто и это замедляет работу сервера, то здесь можно задать ограничения для яндексбота.
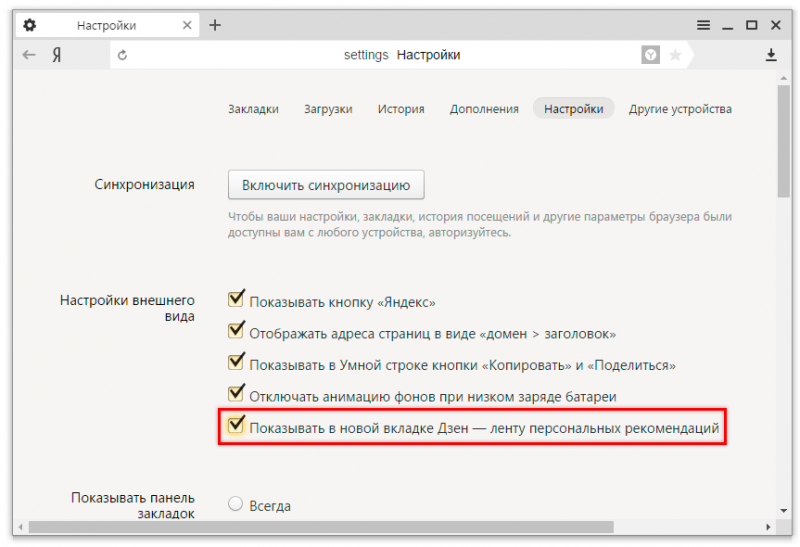
Что такое вкладка в браузере Яндекс
Вкладка в Яндекс.Браузере — это функция обозревателя, где пользователь может ввести поисковый запрос в адресную строку и перейти на искомый сайт. Внутренние, служебные страницы, страницы сайтов открываются в изолированной среде. В браузере они отображаются в виде небольшой панели в самом верху. При переходе на эту вкладку пользователь видит сам сайт, весь текстовый и медиа контент.
Каждая открытая страница имеет определенные особенности: на панели отображается графическая и текстовая информация:
- Слева расположен фавикон сайта. Это маленькое графическое изображение, как правило, логотип сайта или стрелка, или другой элемент, дающий представление к какому ресурсу он относится.
- Title, или название страницы. Этот же тайтл мы видим в сниппете в поисковой выдаче. Не путать с названием статьи, они могут кардинально отличаться.
- При наведении курсора мыши на эту панель, в зависимости от настроек обозревателя, может отображаться небольшой скриншот, который помогает быстро ориентироваться в открытых страницах, когда их запущено очень много.
Как добавить сайт в индекс Гугл и Яндекс
Добавить страницу сайта в индекс Гугл и Яндекс, который только что создан, не составляет трудностей, но… является актуальным всегда. Полагаю, что не ошибусь, если скажу, что многие люди не совсем правильно понимают, как работает поисковая система. Так, вполне вероятно, что они думают, что поисковик автоматически начинает находить и индексировать новый интернет ресурс. Дело в том, что поисковику для начала нужно узнать о существовании нового сайта. Это возможно только в двух случаях:
Наличие внешних ссылок – поисковый робот периодически проверяет те ресурсы интернета, о которых уже известно. Если на одном из таких проектов будет ссылка на только что появившийся блог или сайта, то робот его автоматически проиндексирует и сможет добавить страницу сайта в индекс поиска, если, конечно, на новенький ресурс не наложено штрафных санкций. Дело в том, что санкции, как такие, накладываются на доменное имя, и даже если у домена появился новый владелец, то… нужно время, или даже письмо в поддержку, что бы санкции были сняты.
Add URL – практически, если не сказать что у каждой поисковой системы, есть своя форма, которая позволяет добавить сайта в индекс
Важно отметить, что в данную форму можно добавить в индекс не только главную страницу, но и любую внутреннюю.
Прежде чем продолжить, мне придется сделать небольшое лирическое отступление…
Добавление кода на сайт
Чтобы система была уверена, что домен принадлежит вам, добавьте код Яндекс Вебмастера на страницы сайта.
Есть несколько вариантов подтверждения прав на домен:
- Мета-тег;
- HTML-файл;
- DNS-запись.
Подтверждение прав с помощью «Мета-тег»
Чтобы подтвердить права на сайт вставьте код между тегами <head> и </head>. Код должен отображаться на всех страницах сайта. После внесения кода на сайт – нажмите на кнопку «Проверить».
Если Яндекс не определил код, то удостоверьтесь, что вы-таки его добавили. Зайдите на сайт с помощью браузера, нажмите правой кнопкой на место, где нет никаких кнопок и изображений. Выберите пункт «Исходный код страницы». Теперь ищите код
Нашли? Попробуйте снова нажать кнопку «Проверить». Не нашли? Попробуйте добавить код Яндекс Вебмастера еще раз.
Подтверждение прав с помощью «HTML-файл»
Здесь нужно скачать файлик (нажать на yandex_************.html) и выложить в корне сайта. Это делается с помощью FTP, либо в вашей CMS, либо с помощью хостинга.
После добавления файла, удостоверьтесь, что файл открывается по адресу вашсайт.ru/yandex_************.html, затем тыкайте «Проверить».
Подтверждение прав с помощью «DNS-запись»
На мой взгляд, самый неудобный способ подтверждения прав. Требуется добавить в DNS домена TXT-запись.
Перейдите на сайт регистратора домена, в моем случае это beget.ru. Затем найдите пункт «DNS».
Выберите ваш домен, тип записи и добавьте код в строку «data».
Обновление DNS-записи может идти до 72-х часов. Поэтому данный метод я не советую.
Выбирайте метод и добавьте сайт в Яндекс Вебмастер
Что такое индексация в поисковых системах
Допустим вы создали сайт и выложили его в интернет на всеобщее обозрение в надежде что теперь его увидят сотни или тысячи пользователей. Не увидят, точнее увидят только те, кому вы сами расскажете о сайте или дадите прямую ссылку. Но как сделать так, чтобы ваш сайт могли найти те люди, которые не знают о его существовании, но они пользуются Яндексом или Гуглом и ищут информацию, вводя обычные запросы. Поисковые системы имеют свою базу сайтов, в которой ищут ответы на запросы пользователей и выдают им результаты, отсортировывая их по релевантности, то есть определяют какой сайт или страница наиболее четко отвечают на запрос и показывают ее в поисковой выдаче. Так вот индексация — это попадание вашего сайта в эту самую базу, из которой в дальнейшем и будет проводиться отбор результатов и строиться поисковая выдача. Чтобы ваш сайт попал в такую базу его должен посетить специальный робот от каждой поисковой системы.
Горячие клавиши
Бывает, что в браузере у вас запущено много страниц и быстро сориентироваться, где эта кнопка с плюсиком трудно. Можно воспользоваться комбинацией горячих клавиш:
- Для запуска новой вкладки нажмите одновременно на клавиатуре кнопки Ctrl + T.
- И далее выполняйте необходимые действия: переходите по сохраненным закладкам, часто посещаемым сайтам, которые отображаются на табло или ищите интересные ресурсы с помощью адресной строки.
Через меню
Довольно не очевидный способ открыть новую вкладку — через контекстное меню. Развернуть его можно кликнув по кнопке «бургер», (иконка в виде трех полос). При нажатии на неё появится небольшое окно с перечнем категорий и параметров, где вы можете перейти в системные разделы браузера, выполнять различные действия и изменять настройки обозревателя.
- Нажмите на «бургер» в правом верхнем углу и в выпадающем списке выберите «Дополнительно».
- Здесь откроется ещё одно всплывающее меню, выберите первый пункт «Новая вкладка».
Новая страница может быть запущена в обычном режиме и в «Режиме инкогнито», если вы выберите в контекстном меню соответствующий пункт. Приватный режим позволяет выполнять многие действия на сайтах, при этом вы будете защищены от слежки и история просмотров не сохранится в браузере.
Почему добавить сайт в индекс Гугла проще, чем Яндекса?
Все оптимизаторы знают, что Яндекса, в отличии от Гугла (именно на эти поисковые системы многие ориентируются) работает непредсказуемо, я бы даже сказал – у него женская логика. Так, если добавить страницу в индекс Гугла, то она будет проиндексирована практически мгновенно, даже, если новый материал уже давно не публиковался. А вот с Яндексом… Дело в том, что поисковый робот Яндекса старается подстроиться под обновляемость блога (сайта, ресурса, называйте как хотите). Под обновляемостью понимается то, как часто появляется новый материал (статьи, новости, публикации…). Если вы давно ничего не публиковали, то если добавить новую страницу сайта в индекс Яндекса, то может пройти длительное время…
Лично я для себя, в таких случаях делаю следующее… После длительного застоя, я стараюсь в короткий срок (максимум неделя) опубликовать чем больше новых статьей. В таком случае, Яндекс сам добавит страницы в индекс даже без напоминания (форма для ручного добавления сайта в индекс). Получается что-то в этом роде:
По сути, вопрос заданный выше содержит один простой ответ – у Яндекса намного меньше возможностей как в плане финансов, так и в плане серверов, что бы добавить сайт и страницу в индекс поиска так же быстро, как и Гугл.
Как добавить страницу в индекс Яндекса?
Доменное имя – большинство рядовых пользователей считают, что доменное имя – это адрес сайта, и не больше. Частично это так, но, есть еще и доменный зоны, которые (в идеале) должны информировать, на каком языке будет изложен материал (ru – Россия, ua – Украина, by — Белоруссия). Но, это только в идеале, в реальности – на каком языке хотим, на таком и публикуем материал
Не знаю как сейчас, но раньше Яндекс тоже обращал внимание на доменную зону, и доменные зоны тех стран, в которых находятся филии яндекса индексировались быстрее, чем все остальные.
Карта сайта – если вы хотите добавить сайт в индекс, являющийся только что созданным, то лучше зарегистрироваться в панели для вебмастера — webmaster.yandex.ru. Там вы сможете добавить в индекс не только страницу, но и карту сайта
Плюс, тут вы сможете наблюдать, как проходит процесс индексации, и когда робот посещал ваше творение.
Санкции – как я упоминал выше, проблема добавить ваш сайт в индекс Яндекса может возникнуть, если на доменное имя наложены санкции – проще говоря, ресурс в черном списке. Такое случается, если предыдущий владелец домена натворил дел, но… достаточно написать письмо Платону (сценическое название поддержки Яндекса) и все объяснить.
Как добавить страницу в индекс Гугла
Аналогично, вам стоит зарегистрироваться в панели для вебмастера — www.google.com/webmasters/. Тут вы сможете загрузить карту сайта, просмотреть, как проходит индексация и многое другое.
В сторону гугла, а точнее его панели для вебмастеров, должен добавить:
А что, если добавить страницу в индекс с помощью сервисов?
Изначально, я планировал описать несколько сервисов, которые позволяют добавить в индекс несколько страниц сайта. Но, по сути, в данном случае всего-навсего программный скрипт добавляет страницу в туже форму, которая есть у Яндекса и Гугла. Как правило, мы просто вводим список нужных URL адресов, а скрипт сервиса делает остальную работу за нас. Конечно, капчу приходится вводить самому, но, за определенную плату, сервис это сделает за вас.
Как я сказал в начале статьи, поисковая система может добавить ваш сайт в индекс, если найдет на него внешнюю ссылку. Поэтому, полезно пользоваться таким приемом, как кросспостинг, для ускорения индексации интернет ресурса.
Что такое визуальные зaкладки?
Все любители браузера Google Chrome знают, что если открыть в нём новую вкладку, то кроме строки поиска можно будет увидеть несколько ссылок на последние открытые страницы. Это называется экспресс-панель в Google Chrome. Но, оказывается, это можно изменить — стоит только захотеть, и вместо истории твоего интернет-сёрфинга на главной странице будут отображаться ссылки на все сайты, куда ты хотел бы иметь быстрый доступ. Это и называется визуальными закладками для браузера. Существует несколько подобных расширений для браузера, но сегодня мы подробно рассмотрим только одно из них — Визуальные закладки от Яндекс, ведь это расширение считается одним из лучших! Если ты хочешь иметь возможность в любой момент добавить на главный экран браузера любое количество активных ссылок на любимые сайты, то это расширение — специально для тебя. А ещё в нём есть функция сортировки закладок по тематическим папкам, например — работа, разное, юмор, кулинария и так далее. Уже интересно? Тогда пришло время установить плагин на свой компьютер!
Установить визуальные закладки Яндекс для Google Chrome можно следующим образом:
- Запусти свой браузер и найди в правом верхнем углу значок в виде трёх точек или трёх маленьких полосок. Щёлкни по нему.
- Из открывшегося меню выбери раздел «Дополнительные инструменты».
- В настройках найди раздел «Расширения» и открой его.
- Открывшуюся страницу с уже имеющимися у тебя плагинами нужно промотать вниз и найти надпись «Ещё расширения». Нажми на неё.
- Так ты окажешься в магазине расширений. В строке поиска магазина введи запрос «Визуальные закладки Яндекс».
- Перед тобой появится нужный плагин. Нажми на зелёную кнопочку напротив его названия, на которой будет написано «Загрузить» или «Добавить», если расширение у вас уже устнаовлено то напротив будет стоять надпись «Оценить»
- Дождись завершения установки и открой снова главную страницу браузера — ты увидишь новое расширение в действии. Если же страница выглядит по-прежнему, попробуй перезагрузить компьютер или ноутбук, а потом снова открыть браузер.
Управление закладками на главном экране браузера можно осуществлять следующим образом:
Чтобы добавить сайт, кликни на любое пустое окно со знаком плюс. Или на надпись «Добавить закладку»
Перед тобой откроется меню окна с адресной строкой, куда ты сможешь вставить URL сайта. Также, нужный сайт можно найти с помощью дополнительной графы в этом же окне, а затем добавить его в закладки.
Чтобы удалить ставшую ненужной зaкладку, наведи не неё курсор мышки и щёлкни правой кнопкой. Появится маленькое окно с доступными функциями. Выбери «Удалить». Как в Хроме удалить все закладки разом вы узнаете из другой нашей статьи.
Довольно редко происходит такое, что визуальные закладки для Google Chrome от Яндекса не работают на каком-то определённом компьютере или ноутбуке, или даже совсем не устанавливаются на устройство. Что же делать, если это произошло и с тобой?
- Попробуй перезагрузить свой компьютер. Это очень часто помогает при мелких неполадках в работе устройства.
- Убедись, что этот плагин активирован. Для этого снова перейди на вкладку твоих расширений, как это было показано выше, и выясни, удалось ли скачать Яндекс вкладки для Google Chrome. Если расширение присутствует в списке, проверь, стоит ли напротив его названия галочка, показывающая его активацию. Если галочки нет, то поставь её. Кстати, этот способ может помочь и тем, кто не знает как восстановить визуальные закладки Яндекс в Гугл Хром, если они вдруг пропали.
Если ни один из этих советов тебе не помог, попробуй обратиться к специалисту — возможно, у твоего ноутбука какие-то проблемы с программным обеспечением. Хороший профессионал с лёгкостью их решит и поможет тебе установить плагин.
Добавляем ресурс в Яндекс.Вебмастер
Чтобы добавить свой проект в Вебмастер вам достаточно перейти на официальную страницу этого сервиса. Далее вам нужно кликнуть на кнопку «Войти» и залогиниться через нужный аккаунт Яндекса.
Далее вам необходимо нажать на кнопку «Добавить сайт» или на крестик в левом верхнем углу. В появившемся поле нужно ввести адрес своего сайта.
Если вы используете https-соединение, то вводим с протоколом. Если нет — можно ввести просто домен.
Кликаем на кнопку «Добавить», нас сразу же перекидывает на страницу подтверждения.
Всего доступно три варианта подтверждения. Рассмотрим каждый из них.
Через метатег
Первый вариант, можно сказать способ «по умолчанию». Вам нужно просто добавить определенный метатег в код своего сайта. Сделать это достаточно просто.
Сам код необходимо добавить внутрь тега head. В WordPress это можно сделать через «Внешний вид» — «Редактор» — header.php.
Просто копируем метатег и вставляем где-то внутри head. После этого кликаем на кнопку «Обновить файл» и снова идем в окно с Яндекс.Вебмастером.
Через HTML-файл
Тут вы должны просто скачать файл, после чего загрузить его в корень своего сайта через FTP или встроенный файловый менеджер своего хостинга.
Также вы можете просто создать файл с указанным содержимым самостоятельно. Имя и содержимое должны совпадать. Сам файл должен открываться по указанному адресу.
Я рекомендую использовать именно этот вариант, потому что он, по моему мнению, очень простой и не требует каких-то дополнительных действий в ходе дальнейших проверок.
Через DNS-запись
Самый сложный метод. Вам нужно будет создать TXT-запись в DNS вашего домена. Сама запись у вас будет также указана.
Редактировать DNS-записи домена можно через админку регистратора или хостинг. Возможно вы не сможете отыскать нужные инструменты, тогда я рекомендую обратиться в техническую поддержку или же воспользоваться другим вариантом из этой статьи.
После выполнения инструкций по одному из вариантов нужно кликнуть на кнопку «Проверить». Если все сделано верно, то сервис перенесет вас в раздел «Сводка».
Все, сайт добавлен в Яндекс.Вебмастер.