5 примеров использования jquery для ajax
Содержание:
- Что такое AJAX ? Пример реализации.
- Ввод в поле с телефоном только цифр с помощью jQuery-плагина
- Напутствие по выбору
- Запрос XML-файла и обработка ответа
- Ошибки при AJAX-запросах
- Х — это JSON
- С помощью любой банковской карты
- Значения параметров
- Пример. Google suggest.
- Первооткрыватели
- Как AJAX работает с использованием Vanilla JavaScript
- Заключение
Что такое AJAX ? Пример реализации.
AJAX, или, более длинно, Asynchronous Javascript And Xml — технология для взаимодействия с сервером без перезагрузки страниц.
За счет этого уменьшается время отклика и веб-приложение по интерактивности больше напоминает десктоп.
Например, при нажатии кнопки голосовать — из браузера на сервер будет отправлено сообщение, а сервер ответит браузеру, что голос принят.
Здесь будет ответ сервера
Технология AJAX, как указывает первая буква A в ее названии — асинхронна, т.е браузер, отослав запрос, может делать что угодно, например, показать сообщение
об ожидании ответа, прокручивать страницу, и т.п.
Вот код кнопки в примере выше:
<input value="Голосовать!" onclick="vote()" type="button" />
При нажатии она вызывает функцию , которая отправляет запрос на сервер, ждет ответа, а затем показывает сообщение об этом в ‘е под кнопкой:
<div id="vote_status">Здесь будет ответ сервера</div>
Далее мы разберем, как она работает, более подробно.
Для обмена данными с сервером используется специальный объект , который умеет отправлять запрос и получать ответ с сервера. Кроссбраузерно создать такой объект можно, например, так:
function getXmlHttp(){
var xmlhttp;
try {
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
xmlhttp = false;
}
}
if (!xmlhttp && typeof XMLHttpRequest!='undefined') {
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
Более подробно о деталях реализации AJAX с использованием XmlHttpRequest и других транспортов можно почитать в разделе про общение с сервером.
Здесь мы не будем на этом останавливаться и перейдем сразу к функции :
// javascript-код голосования из примера
function vote() {
// (1) создать объект для запроса к серверу
var req = getXmlHttp()
// (2)
// span рядом с кнопкой
// в нем будем отображать ход выполнения
var statusElem = document.getElementById('vote_status')
req.onreadystatechange = function() {
// onreadystatechange активируется при получении ответа сервера
if (req.readyState == 4) {
// если запрос закончил выполняться
statusElem.innerHTML = req.statusText // показать статус (Not Found, ОК..)
if(req.status == 200) {
// если статус 200 (ОК) - выдать ответ пользователю
alert("Ответ сервера: "+req.responseText);
}
// тут можно добавить else с обработкой ошибок запроса
}
}
// (3) задать адрес подключения
req.open('GET', '/ajax_intro/vote.php', true);
// объект запроса подготовлен: указан адрес и создана функция onreadystatechange
// для обработки ответа сервера
// (4)
req.send(null); // отослать запрос
// (5)
statusElem.innerHTML = 'Ожидаю ответа сервера...'
}
Поток выполнения, использованный vote, довольно типичен и выглядит так:
- Функция создает объект
- назначает обработчик ответа сервера
- открывает соединение
- отправляет запрос вызовом (ответ сервера принимается срабатывающей в асинхронном режиме функцией )
- показывает посетителю индикатор состояния процесса
Серверный обработчик, к которому обращен AJAX-запрос (в примере это vote.php) по сути ничем не отличается от обычной страницы. AJAX-запрос, отправляемый , ничем не отличается от обычного запроса.
Просто текст, который возвращает сервер, не показывается как HTML, а читается и обрабатывается функцией .
Пример: vote.php для примера с голосованием
<?php sleep(3); echo 'Ваш голос принят!';
Технология AJAX использует комбинацию:
- (X)HTML, CSS для подачи и стилизации информации
- DOM-модель, операции над которой производятся javascript на стороне клиента, чтобы обеспечить динамическое отображение и взаимодействие с информацией
- XMLHttpRequest для асинхронного обмена данными с веб-сервером. В некоторых AJAX-фреймворках и в некоторых ситуациях, вместо XMLHttpRequest используется IFrame, SCRIPT-тег или другой аналогичный .
- JSON часто используется для обмена данными, однако любой формат подойдет, включая форматированный HTML, текст, XML и даже какой-нибудь EBML
Типичное AJAX-приложение состоит как минимум из двух частей.
Первая выполняется в браузере и написана, как правило, на JavaScript, а вторая — находится на сервере и написана, например, на Ruby, Java или PHP .
Между этими двумя частями происходит обмен данными через XMLHttpRequest(или другой транспорт).
Ввод в поле с телефоном только цифр с помощью jQuery-плагина
Для того чтобы уменьшить количество проверок и упростить ввод телефона с клавиатуры, мы воспользуемся плагином Input Mask Plugin For Phone Numbers, который создает нам маску для ввода только цифровых символов. Мы уже подключили его при создании html-разметки нашего файла строкой
Подключение плагина для маски телефона
<script src=»js/jquery-input-mask-phone-number.min.js»></script>
| 1 | <script src=»js/jquery-input-mask-phone-number.min.js»></script> |
А в js-файле в самом верху запишем очень простой код для использования этого плагина:
Использование jQuery-плагина для маски телефонных номеров
$(‘input’).usPhoneFormat({
format: ‘(xxx) xxx-xxxx’,
});
|
1 2 3 |
$(‘input’).usPhoneFormat({ format'(xxx) xxx-xxxx’, }); |
После этого все элменты форм c атрибутом , даже если у вас на странице их будет несколько, будут подчинятся действию этого плагина. Пользователь не сможет ввести никаких других символов, кроме цифр. Кроме того, при вводе цифр, автоматически будут добавлены скобки и знак дефиса.
Ниже вы найдете ссылки на плагин, использованный в нашем примере, и другие плагины, которые позволяют работать с телефонными номерами и датами.
- Ссылка на документацию jQuery Ajax
- Ссылка на плагин для проверки телефонного номера 1
- Ссылка на плагин для проверки телефонного номера 2
- Ссылка на плагин для проверки телефонного номера 3
Напутствие по выбору
Запрос XML-файла и обработка ответа
Теперь, когда мы рассмотрели основные различия между традиционными запросами JavaScript и запросами Ajax jQuery, можно пойти дальше и запросить реальный файл XML.
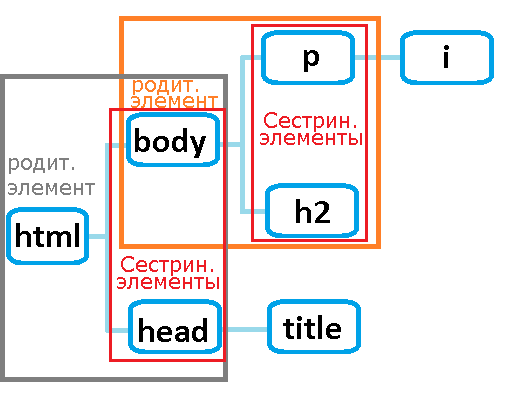
Запрашиваемый XML-файл – он показан в листинге 4 – включает в себя элементы , и , которые соответствуют этой статье и используются для визуализации простой HTML-страницы с заголовком, описанием и гиперссылкой на .
Листинг 4.
Пример XML-файла для Ajax-запроса с применением jQuery
<?xml version="1.0" encoding="UTF-8"?>
<content>
<header>Improving Ajax Development with jQuery</header>
<description>It's no surprise that Ajax is a great way to enhance a web
application. However, sometimes the code that needs to be written can take more
time than traditional development techniques, especially when you're interacting
with dynamic server-side data sets. Luckily, with the introduction of jQuery there's
now a quicker and more robust way to write JavaScript and Ajax. The suite of Ajax
functionality available through jQuery makes Ajax development much easier than the
past by allowing you to write less code and by lending additional methods and event
handlers to cover any situation. The amount of code that needs to be written with
jQuery is very minimal, even when developing complex functionality, so development
is a lot faster. With these tools Ajax is becoming a more viable option when
developing a website or application, even on a tight deadline.</description>
<sourceUrl>
http://articles.studiosedition.com/ibm/improving_ajax/ImprovingAjaxDevWithJQuery.zip
</sourceUrl>
</content>
Первое, что нужно сделать, чтобы запросить и разобрать этот XML-файл, – это внедрение библиотеки jQuery.
В идеале нужно включить в свой специальный код отдельный файл JavaScript, но для целей данной статьи код JavaScript содержится в примере HTML.
Чтобы все элементы страницы полностью загрузились и были доступны для языка JavaScript, сделаем запрос Ajax тогда, когда страница будет полностью загружена.
В jQuery есть простое событие , которое можно использовать для этой функции:
применим его к объекту document.
При запуске события вызывается соответствующая функция, и можно приступать к запросу Ajax.
Этот процесс используется во всех примерах из этой статьи, чтобы гарантировать доступность всего, что находится в пределах страницы.
Когда страница готова, можно сформировать Ajax-запрос с помощью jQuery.
Как видно из листинга 5, запрос похож на тот, что мы уже видели, но теперь обрабатываются успешные и ошибочные ответы.
Листинг 5.
Запрос и разбор XML-файла с помощью Ajax и jQuery
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Improving Ajax Development with jQuery</title>
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
url: 'data/content.xml',
success: function(xml) {
var header = description = sourceUrl = '';
var content = xml.getElementsByTagName('content');
for(var i=0; i<content.length; i++) {
for(var j=0; j<content.childNodes.length; j++) {
switch(content.childNodes.nodeName) {
case 'header':
header = content.childNodes.firstChild.data;
break;
case 'description':
description = content.childNodes.firstChild.data;
break;
case 'sourceUrl':
sourceUrl = content.childNodes.firstChild.data;
break;
default:
//
}
}
}
$("body").append('<h1>'+header+'</h1>');
$("body").append('<p>'+description+'</p>');
$("body").append('<a href="'+sourceUrl+'">Download the source</a>');
},
error: function(xhr, status, err) {
// Обработка ошибок
}
});
});
</script>
</head>
<body>
</body>
</html>
Событие получает три аргумента: , и .
Единственный параметр, который используются в этой статье ― .
В примере он назван , чтобы было легко определить, что в качестве ответа возвращаются XML-данные.
По файлу XML мы знаем, что можно ожидать , и , поэтому пройдемся по параметрам в файле и присвоим эти значения соответствующим переменным.
Когда все переменные получили значения, можно обработать данные как HTML, добавив каждый элемент к телу HTML-страницы и применив базовое форматирование.
Если запрос оказался неудачным, будет запущено событие , которое представлено тремя аргументами:
, и .
Параметр должен быть фактическим объектом; – это строка, которая описывает тип ошибки, а параметр – это необязательный объект исключения.
Ошибки при AJAX-запросах
К сожалению, не все бывает так радужно с первого раза. Довольно часто в консоли вы можете наблюдать 500-ю ошибку (Internal Server Error). Как правило, она возникает тогда, когда есть ошибки в PHP-коде.
Например, эта возникла, когда в 4-й строке вместо знака стоял знак в записи ) . Не хватало всего-навсего угловой скобки, но это та синтаксическая ошибка, которая не дает выполнить скрипт.
Узнать подробнее об ошибках вы можете из файла error_log, который автоматически формируется на сервере в той папке, где произошла ошибка.
Ошибка в PHP-коде
PHP
PHP Parse error: syntax error, unexpected ‘=’, expecting :: (T_PAAMAYIM_NEKUDOTAYIM) in /ajax/php/test-ajax.php on line 4
| 1 | PHP Parse errorsyntax error,unexpected’=’,expecting::(T_PAAMAYIM_NEKUDOTAYIM)inajaxphptest-ajax.php on line4 |
Кроме того, у вас может возникнуть 403 ошибка в том случае, если доступ к каким-то файлам или папкам на сервере у вас ограничен.
Особенности AJAX-запросов в jQuery 3-й версии
В официальной документации по вы найдете информацию о том, что функции , и заменены на , и .
ajax в jQuery v3
Однако, код, приведенный выше с использованием функций и вполне работоспособный: запрос отправляется и ответ от сервера возвращается. Происходит это потому, что данные функции являются свойствами объекта , а не его методами. Deprecated (устаревшими) являются методы изменения состояния AJAX , и для объекта JQuery XML HTTP Request (jqXHR), которые действительно устарели.
Тем не менее, вы можете перейти к рекомендуемым функциям и несколько переделать код js-файла таким образом:
if ($(‘input»]:checked’).length == 0) {
alert(«Выберите хотя бы один пункт!»);
return false;
}
$.ajax({
url: testForm.attr(‘action’),
type: ‘POST’,
data: testForm.serialize(),
dataType: ‘html’,
beforeSend: function() {
$(‘.loader’).show();
}
}).done(function(result) {
$(«.small-width tbody»).html(result);
}).always(function() {
$(‘.loader’).hide();
});
return false;
});
})
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
$(document).ready(function(){ let testForm=$(‘#testForm’); testForm.submit(function(){ if($(‘#username’).val().length<5){ alert(«Введите не менее 5 символов!»); $(‘#username’).focus(); returnfalse; } if($(‘#useremail’).val().length<5){ alert(«Введите не менее 5 символов!»); $(‘#useremail’).focus(); returnfalse; } if($(‘input»]:checked’).length==){ alert(«Выберите хотя бы один пункт!»); returnfalse; } $.ajax({ urltestForm.attr(‘action’), type’POST’, datatestForm.serialize(), dataType’html’, beforeSendfunction(){ $(‘.loader’).show(); } }).done(function(result){ $(«.small-width tbody»).html(result); }).always(function(){ $(‘.loader’).hide(); }); returnfalse; }); }) |
Второй пример с использованием функций и (открыть в новой вкладке):
Обратите внимание, что синтаксис этих функция несколько иной, т.к. используется технология промисов, которая позволяет назначать несколько обратных вызовов для одного запроса, например, так:. Вызов нескольких функций done()
JavaScript
var somerequest = $.ajax({ ..
});
somerequest.done(function(data) { /* Код 1 */ });
somerequest.done(function(data) { /* Код 2 */ });
Вызов нескольких функций done()
JavaScript
var somerequest = $.ajax({ … });
somerequest.done(function(data) { /* Код 1 */ });
somerequest.done(function(data) { /* Код 2 */ });
|
1 2 3 |
varsomerequest=$.ajax({…}); somerequest.done(function(data){/* Код 1 */}); somerequest.done(function(data){/* Код 2 */}); |
Так что выбор способа описания функций остается за вами.
Еще один пример использования метода jQuery вы можете найти в статье «Ajax-запросы с помощью jQuery 3-й версии и модального окна Bootstrap 4».
Просмотров:
135
Х — это JSON
Термин AJAX был придуман в 2005 году для описания метода извлечения данных с сервера без необходимости обновления страницы. Тогда данные, передаваемые сервером были, как правило, в формате XML, но в наши дни большинство современных приложений использует JSON в качестве формата для данных с сервера.
JSON является строковым представлением данных; он выглядит как обычный объект JavaScript, но может быть использован только для представления подмножества данных, из которых состоит обычный объект JavaScript. Например, JSON не может представлять функции или объекты
Вот пример строки JSON, обратите внимание, что все свойства в кавычках:
Важно помнить, что JSON является строковым представлением объекта — перед работой строка должна быть преобразована в действительный объект JavaScript. Когда вы работаете с ответом JSON в XHR, то jQuery заботится об этой задаче за вас, но важно понимать разницу между JSON-представлением объекта и самим объектом
Если вам требуется создать строку JSON из объекта JavaScript или разобрать её за пределами jQuery, современные браузеры предлагают методы JSON.stringify() и JSON.parse(). Их функциональность может быть добавлена в старые браузеры с помощью библиотеки json2.js. jQuery также предлагает метод jQuery.parseJSON, который обеспечивает такую же функциональность как JSON.parse() во всех браузерах. Однако в jQuery нет методов соответствующих JSON.stringify().
С помощью любой банковской карты
Пополняя баланс Киви-кошелька, можно не заводить специально пластик, достаточно выполнить несколько условий:
- Авторизоваться в и кликнуть на пополнение кошелька.
- Среди перечисленных типов пополнения выбрать подходящий – «Банковская карта». Манипулируя в меню, кликнуть сначала по «Места пополнений», а затем последующий пункт: «Любой картой».
- Даже если на странице с картами нет нужного банка, выбираем «Другой», вводим информацию с карты и регистрируем ее.
- Действия предприняты чтобы привязать пластиковую карточку к Киви. Теперь она находится в разделе в кабинете участника «Работа со счетами».
- Чтобы довести дело до конца, нужно зайти в этот раздел, кликнуть по нужной карте на «Перевести» и указать денежную сумму, которая будет перемещена с карты на Киви кошелек.
Как можно пополнить Киви кошелек – автор ролика begzot beg.
Значения параметров
| Параметр | Описание |
|---|---|
| url | Строка, содержащая URL адрес, на который отправляется AJAX запрос. Обязательный параметр. |
| data | Объект или строка, которые будут отправлены на сервер вместе с AJAX запросом. Данные, отправляемые на сервер добавляются к URL в строке запроса. Если значение параметра данных является простым объектом, то он кодируется и преобразуется в строку URL, прежде чем он будет добавлен к URL адресу. Необязательный параметр. |
| success | Функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно. Необязательный параметр. Функция принимает следующие параметры:
|
| dataType | Определяет тип данных, который вы ожидаете получить от сервера. Если тип данных не указан, то jQuery будет пытаться определить его на основе типа MIME из ответа (XML тип MIME приведет к получению XML, с версии jQuery 1.4 json будет давать объект JavaScript, script будет выполнять скрипт, а все остальное будет возвращено в виде строки). Необязательный параметр.
Доступные типы (результат передается в качестве первого аргумента в функцию обратного вызова success):
|
Пример. Google suggest.
Google — одна из первых систем, которая предложила «живой поиск», live search. Пользователь печатает поисковую фразу, а система автодополняет ее, получая
список самых вероятных дополнений с сервера.
Код, который это обеспечивает, работает следующим образом.
- Активируется примерно при каждом нажатии клавиши
- Время посылки последнего запроса отслеживается
- Для «обычной» скорости печати — запрос отсылается при каждом нажатии
- Для «программистской» скорости — каждые несколько нажатий
- Создается скрытый DIV, который показывается при начале печати
- DIV заполняется ответом сервера
- Текущий результат подсвечен, можно перемещаться и выбирать
- При нажатии правой стрелки, поиск в подрезультатах
- Результаты кэшируются
- Время на осуществление запроса отслеживается для управления частотой запросов к серверу
- Обычный модем будет обращаться к серверу меньше,
- Подключение по выделенной линии — запросы идут чаще.
Первооткрыватели
Помимо реализации от Microsoft, другие компании также предпринимали попытки развития в направлении AJAX. Хотя с подобными технологиями экспериментировали многие, стоит особо отметить два проекта: первый, потому он стал интересной и часто упоминаемой вехой в истории развития AJAX, и второй, который сделал технологию AJAX действительно массовой.
Oddpost
Oddpost — это функционально насыщенный Web-клиент для электронной почты, выпущенный в 2002 году. В нем использовались многие подходы, сохранившие популярность и по сей день. По стилю и функциональности он напоминал стандартный клиент для работы с электронной почтой. Но в его реализации применялась технология DataPacks, позволяющая передавать небольшие фрагменты данных между сервером и Web-браузером. В то время такое решение считалось инновационным.
В дальнейшем Oddpost был куплен компанией Yahoo! и использовался в качестве основы при создании обновленной версии Yahoo! Mail.
Google Maps, Google Suggest, Gmail и одна важная статья
Видимые изменения начались несколько лет назад с появления Gmail, Google Suggest и Google Maps. Все эти проекты интенсивно использовали AJAX-подход и радикально изменили область разработки Web-приложений. Их отзывчивость и интерактивность поразили рядовых пользователей, и продукты Google быстро завоевали популярность у активной части Интернет-сообщества.
Хотя не все об этом знали, но область разработки Web-приложений ожидали еще более значительные изменения. Пользователи понимали, что Web-приложения меняются и приобретают новые замечательные возможности, но в чем конкретно заключаются эти изменения, было неизвестно.
Однако хватило одной статьи, чтобы «открыть глаза» Интернет-сообществу на суть происходящих изменений.
18 февраля 2005 года Джесси Джеймс Гаррет (Jesse James Garrett), сооснователь и президент компании Adaptive Path, написал статью «Ajax: A New Approach to Web Applications» (см. ссылку в разделе ). В этой статье он описал подход к разработке Web-приложений, который уже использовался в таких приложениях, как Gmail и GoogleMaps. Он назвал это «фундаментальным сдвигом в возможностях, доступных Web-приложениями».
Также он дал название данному подходу
Это важно, так как новый термин сфокусировал внимание сообщества на самом тренде и стал отправной точкой для обсуждения новых возможностей разработки Web-приложений. В статье Гаррета термин AJAX описывался следующими словами
Хотя это техническое описание несколько устарело, основная идея сохранилась: HTML и CSS представляют данные и стиль; DOM и связанные с ней методы позволяют обновлять страницу в режиме реального времени, XHR отвечает за общение с сервером, а JavaScript управляет процессом в целом.
Общий эффект от этой статьи был ошеломительным. Она представляла собой редкий случай, когда рекламные обещания, объединившись с огромной креативной энергией, действительно привели к революции. Подхваченная новым поколением стартапов, которые начали появляться по всему миру, технология AJAX быстро оказалась на передовой линии Web-разработки. Эта технология прошла путь от тренда с неясной маркетинговой перспективой до ключевого компонента современных Web-дизайна и Web-разработки.
Как AJAX работает с использованием Vanilla JavaScript
В этом разделе мы увидим, как AJAX работает в обычном JavaScript. Конечно, есть доступные библиотеки JavaScript, которые облегчают выполнение AJAX-вызовов, но всегда интересно знать, что происходит внутри.
Давайте посмотрим на следующий ванильный код JavaScript, который выполняет вызов AJAX и асинхронно получает ответ от сервера.
Давайте пройдемся по приведенному выше коду, чтобы понять, что происходит за кулисами.
- Сначала мы инициализируем объект , который отвечает за выполнение вызовов AJAX.
- У объекта есть свойство , и значение этого свойства изменяется в течение жизненного цикла запроса. Оно может содержать одно из четырех значений: , , и .
- Мы можем настроить функцию-обработчик для изменений состояния, используя свойство . И это то, что мы сделали в приведенном выше примере: мы использовали функцию, которая будет вызываться каждый раз при изменении свойства состояния.
- В этой функции мы проверили, равно ли значение , что означает, что запрос завершен, и мы получили ответ от сервера. Затем мы проверили, равен ли код состояния , что означает, что запрос был успешным. Наконец, мы получаем ответ, который хранится в свойстве объекта .
- После настройки обработчика мы инициируем запрос, вызывая метод объекта . Значение свойства будет установлено равным 1 после этого вызова.
- Наконец, мы вызвали метод объекта , который фактически отправляет запрос на сервер. Значение свойства будет установлено равным 2 после этого вызова.
- Когда сервер отвечает, он в конечном итоге установит значение равным 4, и вы должны увидеть окно предупреждения, отображающее ответ от сервера.
Вот как AJAX работает с ванильным JavaScript. Конечно, это был очень простой пример для демонстрации концепции AJAX, и в реальном приложении все может быть довольно сложно, так как вам нужно обработать многие различные сценарии успеха и неудач. Таким образом, было бы неплохо выбрать библиотеку JavaScript, которая скрывает специфические сложности браузера!
В следующем разделе мы увидим, как использовать библиотеку jQuery для выполнения вызовов AJAX.
Заключение
Теперь, когда вы познакомились со всеми основными методами Ajax с использованием jQuery, легко убедиться, что библиотека Ajax jQuery повышает качество разработки, значительно упрощая ее, требуя меньше кода и обеспечивая дополнительные возможности контроля.
Эти усовершенствования составляют основу для быстрого создания сложных Ajax-приложений без написания длинного кода или продления сроков разработки.
Примеры из этой статьи демонстрируют, как с использованием jQuery можно легко и быстро создавать сложные Ajax-взаимодействия в самые короткие сроки – даже работая с несколькими языками программирования.
Похожие темы
- Оригинал статьи (EN)
- Узнайте больше об Ajax-программировании в центре ресурсов по Ajax. (EN)
- Дополнительная информация о библиотеке jQuery на сайте jQuery. (EN)
- Полный список параметров, для которых можно установить значения по умолчанию с помощью . (EN)
- Непосредственное введение текущей версии библиотеки jQuery из . (EN)