Как создать сайт на wordpress? [пошаговая инструкция с видео]
Содержание:
- Средний заработок
- Как подобрать и зарегистрировать домен для сайта
- Techcrunch – блог о технологиях
- Что такое вордпресс простыми словами
- В чем различия кэш данных и cookie-файлов?
- Lifehacker – популярный блог
- Ценовая политика
- Темы
- Установка плагинов и подключение аналитики
- Как установить WordPress на хостинг
- Настройка движка после установки
- Информация была полезной? Поделись с друзьями!
- Выбор темы для сайта WordPress
- Как удалить NET Framework в Windows 10
- Оптимизация (SEO) и продвижение
- ClassicalMusicNews – блог о классической музыке
- Выводы
Средний заработок
И здесь, безусловно, очень сложно найти среднюю черту финансовых поступлений, так как каждая партия товара имела свою окупаемость. Маленькая порция техно-ориентированного продукта обычно приносила порядка 15’000-16’000 в плюс. Мелкие бытовые товары давали приблизительно 7’000 сверху. Различные узконаправленные вещи и предметы приносили 10’000.
Если посчитать совсем средний заработок и переложить его на схему «раз в месяц», то моя зарплата за перепродажу всегда переваливала за 45’000 рублей. Некоторые взрывные партии приносили под сто тысяч, некоторые, конечно, проваливались и очень тяжело распродавались, несмотря на кажущуюся востребованность.
Лаки.
Когда реселлинг стал моим основным источником дохода, то наценка уходила за несколько тысяч, если место заказа предлагало реально низкую стоимость товара по сравнению со средней рыночной. В этом деле главное не переходить границы разумного и всегда помнить, что люди любят халяву.
Как подобрать и зарегистрировать домен для сайта
Для этого, я использовал сервис по регистрации доменов 2domains. Зарегистрировать одно доменное имя в зоне ru или рф стоит всего 99 рублей в год Регистрация моментальная и ваш домен становится доступен сразу. Чтобы зарегистрировать домен, нужно выполнить следующее: заходим на и регистрируемся:
Регистрация домена на сервисе 2domains
Все ваши домены, как русские так и международные, будут в одной панели управления и вы сможете ими управлять из одного места. Вам достаточно один раз зарегистрироваться в системе (создать аккаунт) и в дальнейшем вы сможете быстро регистрировать домены.
После успешной регистрации, зайдите в свой аккаунт и создайте свой профиль. Для этого, в верхнем меню нажмите на «Профили» и далее выберите какой профиль вы хотите создать — для RU/SU/РФ доменов на физическое или юридическое лицо или профиль для регистрации международных доменов (com, net, и прочих):
Создайте свой профиль
Заполните открывшуюся форму согласно примерам, которые располагаются рядом с каждым полем и сохраните данные. В случае выявления ошибок — исправьте их. После у вас появится список Профилей и созданный вами Профиль отобразится в списке. Если у вас уже есть созданные Профили — пропустите этот пункт. Затем пополните свой баланс. Для этого перейдите в верхнем меню в раздел «Баланс» и выберите «Пополнить баланс».
Посчитайте какая сумма вам необходима для регистрации (для этого умножьте количество доменов на цену регистрации одного домена. Цену можно узнать нажав на ссылку «Прайс лист» в меню). После этого вам будет предложено выбрать метод, которым вы хотите пополнить баланс. Укажите сумму пополнения и пополните баланс нужным методом (WebMoney, Яндекс деньги и т. п.):
Пополнить баланс
После того, как ваш баланс пополнен и создан профиль, переходите в верхнем меню в раздел «Домены» — «Подобрать домен»:
Подобрать домен для своего сайта
Перед вами откроется страница где вы можете подобрать нужный, красивый, подходящий домен по ключевому слову для вашего сайта (задача не из лёгких). Просто введите главное и/или дополнительное ключевое слово на английском или на русском языке (в зоне РФ), на основе которого вы хотели бы подобрать домен!:
Подбор домена по ключевому слову для сайта
Обязательно постарайтесь, чтобы в имени домена, присутствовало слово из названия или темы вашего будущего сайта или блога. Конечно все хорошие домены заняты, но если потратить время, то можно подобрать вполне приемлемое. После, нажмите подобрать домен. Перед вами откроется список вариантов имен, свободные и понравившиеся добавляйте в корзину:
Перед вами откроется список вариантов имен
Далее, можно зарегистрировать домен из корзины, но сначала его нужно проверить (пока вы подбирали имена, домен могли уже занять). В поле для ввода доменов будут отображаться ваши выбранные имена которые вы хотите зарегистрировать. Нажмите кнопку «Проверить»:
Проверка домена на занятость
Ваши домены будут проверены и если они свободны, откроется форма заказа доменов. Здесь сложного ничего нет, установить галочку в «Использовать DNS-сервера регистратора бесплатно» — тогда у домена будут установлены DNS-сервера регистратора, потом в любое время сможете их поменять на нужные.
Далее, выберите профиль, на данные которого будут зарегистрированы домены (который вы ранее создали). И нажмите «Продолжить».
Внимание! Перед завершением регистрации проверьте правильность написания имени домена (что именно такой и нужен и нет опечаток), что выбран нужный и правильный профиль. В случае если вы ошибетесь с доменом — изменить потом уже будет нельзя:. Использовать DNS-сервера регистратора
Использовать DNS-сервера регистратора
Всё, ваши домены поставлены в очередь на регистрацию и будут зарегистрированы в течение нескольких минут. Зарегистрированный вами домен появится в списке всех ваших доменов (Мои домены) и вы сможете его детально настроить — сменить DNS, внести записи в DNS и т. п.. Теперь переходим к следующему шагу, для создания сайта нужен надёжный хостинг.
Techcrunch – блог о технологиях
Techcrunch.com – авторитетный зарубежный блог о технологиях, запущенный в 2013 году Verizon. По уровню реализации проект ощущается на уровне NY Times, The Verge и прочих мощнейших новостных сайтов. Дизайн красивый – белое пространство с зелёными акцентами и выразительно поданными превьюшками публикаций. Меню вертикальное, выглядит просто и классно. Структура у блога сложная, контента море и весь он красиво подан, грамотно отсортирован по категориям. Шрифты в меру крупные, читаются внятно, выглядят приятно: читать можно долго, глаза не устают. Регистрация в блоге даёт бонусы в виде отсутствия рекламных баннеров, ленты эксклюзивов, режима быстрого чтения и много чего ещё.
Блог предлагает подписку на рассылку ежедневных и еженедельных материалов. Подписавшись, посетитель будет в курсе всего, что происходит в мире технологий, без необходимости мониторить другие ресурсы из ниши. Гаджеты, мобильные приложения, наука, софт, обзоры, игры, новости, видео, аудио – здесь есть всё, можно сутками читать и смотреть. Качество публикаций отличное, оформление статей приятное, даже блок социалок выглядит свежо и симпатично. Скорость работы блога высокая – оптимизация налицо. Интересно, что при дочитывании материала (скроллинге к футеру) вас автоматически вернут к просмотру ленты новостей. Эффект нон-стоп чтения, так сказать, погружения в статьи. Отличный блог.
Что такое вордпресс простыми словами
Вордпресс — это система управления контентом, по английски сокращенно CMS, расшифровка Content Management System. Появился данный продукт в Америке в далеком 2003 году.
Система управления контентом – это программа, которая устанавливается на хостинг, для упрощения администрирования и управления сайтом. Хостинг – хранилище, на котором располагаются файлы сайта. Тот же компьютер, но подключенный к интернету и работающий 24 часа в сутки.
Основные задачи любой CMS:
- Упростить для чайников администрирование. CMS упрощает жизнь хозяину сайта: публикация контента, модерирование комментариев, вставка ссылок, загрузка видео и картинок, создание товаров и т.д.
- Управление персоналом и подписчиками. Например в WordPress существует несколько типов участников от простого подписчика, до администратора сайта. Для каждого прописываются правила доступа к инструментам админки.
- Отображать страницы сайта посетителям. Когда человек приходит на сайт, то страница начинает собираться из нескольких шаблонов: текста, картинок, комментариев, видео и других элементов. Такая технология называется “на лету”, элементы быстро соединяются в единый файл и отдаются на экран пользователю.
Почему эти задачи настолько важны, что для их решения создали такой сложный программный продукт? Давайте заглянем на несколько десятилетий назад. Раньше создание сайтов считалось сложной вещью. Лишь грамотные программисты могли сделать веб — ресурс, каждая страница писалась отдельно и загружалась на хостинг. Неудобств было много, например, нужно поменять в интернет магазине телефон, и тогда приходилось переписывать все страницы меняя на каждой номер.
Но с появлением CMS всё осуществляется нажатием одной кнопки в административной панели, изменить информацию сразу на всех страницах не составит труда.
Если говорить простым языком, то «кукис» — это файлы, которые хранят данные аутентификации пользователя, позволяющие ему войти на любой сайт под своей учетной записью, при этом не вводя логин с паролем.
Кэш-данные простым языком — это кусочек вашей оперативной памяти, хранящий временные файлы и позволяющий получить быстрый доступ к ним. В кэше хранятся все посещаемые вами сайты (история), шрифты, сохраненные картинки, список загрузок, закладок и многое другое.
Теперь вы знаете, в чем разница, и с легкостью сможете воспользоваться этими знаниями, когда представится такая возможность. А также без раздумий сможете почистить куки в браузере «Яндекс», когда это потребуется.
Lifehacker – популярный блог
Lifehacker.ru – известный отечественный блог с огромным количеством разделов публикаций. Что-то вроде популярной энциклопедии на тему новостей, что и как нужно делать и прочего. Лайфхаки, советы, познавательные факты – можно читать сутками, занимая себя всё новыми темами. Дизайн адаптивный, дружелюбный. Меню навигации понятное, оформлено просто и аккуратно, одноуровневое. Шапка содержит ссылку на раздел новостей и свежих публикаций, чтобы посетители долго не искали, чем себя развлечь. Глобальный поиск по сайту работает хорошо. Есть личный кабинет, мобильное приложение и возможность подписки на рассылку.
Онлайн-журнал (назовём блог так) рассчитан на широкую аудиторию. Несмотря их на огромное количество, статьи довольно подробные – действительно могут быть полезными. Структура блоговой ленты классическая. Яркие заголовки, лаконичные описания, качественные миниатюры, счётчик комментариев и просмотров, указание категории материала (даже партнёрские, то есть рекламные статьи, помечают). Статьи изобилуют иллюстрациями и видео по контексту, отлично написаны и форматированы. Читать приятно и удобно. Блок социалок при скроллинге прилипает к шапке, его можно убрать – наглядно и удобно. Для комментирования можно быстро авторизоваться через соцсеть. Отличный пример цветущего блога на WordPress.
Ценовая политика
Сам движок распространяется бесплатно. Вы можете скачать его с официального сайта или установить прямо из административной панели хостинга – большинство хостеров предоставляют такую опцию. За плагины и шаблоны тоже можно не платить: даже если какое-то расширение распространяется за деньги, почти всегда можно найти бесплатную альтернативу, которая будет справляться с задачей не хуже.
Если вы всё же хотите установить премиальную тему, то приготовьте от 50 до 100 долларов. В этом ценовом диапазоне огромное количество вариантов на разных площадках по продаже тем, например TemplateMonster. Стоимость зависит от функциональности темы, её распространённости и степени известности продавца. На популярных магазинах шаблонов средняя цена — 75 долларов, однако можно найти варианты и за 45 долларов, и за 600 долларов.
С плагинами ситуация аналогичная. Цена обычно привязана к тому, какие возможности они предлагают. Часто в каталоге WordPress доступна бесплатная лайт-версия плагина. Если вы пользуетесь ей, но в какой-то момент понимаете, что инструментов не хватает, то можете без проблем перейти на версию Pro. Расширенная функциональность — не единственное достоинство платных плагинов. Вы отдаёте деньги ещё и за поддержку от разработчиков, которая обеспечивает совместимость с новыми версиями WordPress.
Темы
Темы меняют внешний вид сайта — от простой замены цвета на некоторых элементах до полной переработки дизайна. Если взять один и тот же сайт и применить к нему две разные темы, то единственное сходство будет в контенте, а снаружи сайты будут казаться непохожими друг на друга.
При этом всё содержимое сайта никуда не исчезает — меняется лишь оболочка. Это позволяет экспериментировать с дизайном без опасений, что текст и фото могут куда-то пропасть.
Темы бывают платные и бесплатные. Бесплатные темы обычно простенькие и неказистые, а платные делают на высоком уровне, с кучей эффектов и надстроек. Справедливости ради, часто эти темы тоже выглядят по-колхозному. Полистать каталог платных тем можно на themeforest.net.
Будьте осторожны, выбирая платную тему: внешне она может выглядеть как карамелька, но если приглядеться — карамельные в них только фотографии. За счёт классных цветов, композиций и фактур такие темы выглядят здорово, но с вашим контентом они могут работать не так эффектно, как кажется при покупке.
Сайт на Вордпрессе с темой Newsphere.
И это тоже Вордпресс с темой Magazine News Byte.
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.
Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка Google Analytics и Яндекс.Метрики
Чтобы добавить счётчик Google Analytics, сначала зарегистрируйтесь в системе. Если у вас есть гугловский аккаунт, используйте его для авторизации. Добавьте название и адрес сайта, отрасль, к которой он относится, и часовой пояс. После успешной регистрации вы получите код, который необходимо разместить на веб-страницах, чтобы начать собирать статистику.
Добавить счётчик на сайт можно разными способами. Самый простой — установить плагин Google Analytics и вставить в него полученный код. Это отличный вариант для новичков, которые не хотят связываться с пугающими своей сложностью файлами сайта.
Если вы не хотите ставить ещё один плагин, то добавьте код в хедер или футер, используя встроенный редактор темы WordPress. Для этого:
- Откройте раздел «Внешний вид» в панели управления.
- Выберите «Редактор».
- Найдите файл header.php, если хотите поставить счётчик на верхнюю часть каждой страницы сайта, или footer.php, если хотите разместить его в подвале.
Важно: прежде чем вносить изменения, сделайте резервную копию файла. Подключитесь к сайту через FTP — как это сделать, мы объяснили, показывая ручную установку WordPress
Скачайте файл, который собираетесь править. Если после внесения изменений появится ошибка, вы сможете быстро вернуть исходную конфигурацию.
- В header.php код нужно вставить перед тегом </head>.
- В footer.php код нужно вставить перед тегом </body>.
После добавления счётчика перейдите на сайт и убедитесь, что он работает без ошибок. Следить за статистикой можно в личном кабинете Google Analytics.
Важно: при обновлении или смене темы счётчики необходимо вставлять заново, так как файлы шаблонов будут заменены. Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
- Зарегистрируйтесь в Яндекс.Метрике.
- Нажмите «Создать счётчик».
- Укажите имя счётчика и адрес сайта.
- Примите условия пользовательского соглашения.
- Установите настройки оповещений: например, можно включить уведомления об ошибках через электронную почту и SMS.
- В параметрах счётчика укажите, какую информацию он должен собирать — например, добавьте вебвизор, карту скроллинга и аналитику форм.
После заполнения всех необходимых полей вы получите код, который необходимо скопировать в буфер. Следующий шаг — добавление счётчика на сайте. В списке плагинов WordPress есть Яндекс.Метрика. Работает расширение так же, как Google Analytics: установите его, вставьте код и собирайте статистику. Если вы не хотите использовать ещё один плагин, то добавьте счётчик через файлы шаблона header.php или footer.php.
Как установить WordPress на хостинг
На хостинге Bluehost и большинстве других хостерах предусмотрена автоматическая установка популярных CMS. Если вы приобрели специальный тарифный план под WordPress, то система вообще может оказаться сразу готовой к работе. Но чаще всего приходится всё-таки совершить минимум действий — найти в панели администратора раздел с движками и инсталлировать нужную CMS.
На хостинге Bluehost в cPanel есть «Softaculous Apps Installer» — набор приложений, которые можно установить в один клик:
Установка WordPress на всех хостингах выполняется примерно по одной схеме. В меню консоли обычно есть раздел «Установка приложений». После клика по нему открывается список движков, которые можно автоматически развернуть на хостинге — WordPress почти всегда находится на первом месте благодаря своей популярности.
Для инсталляции нужно выбрать сайт (по домену, который вы уже привязали к хостингу) и нажать «Установить WordPress». По умолчанию движок будет развёрнут в корневой директории сайта — sitename.ru. Если вам нужно, чтобы он располагался в другом разделе — например, по адресу sitename/blog.ru, — нажмите «Указать каталог» и добавьте нужный путь.
Вместе с установкой движка будет создана база данных сайта. Все необходимые сведения для авторизации придут в письме на почту, указанную при регистрации на хостинге. Вам ничего больше делать не нужно — можно переходить по доменному имени и приступать к первоначальной настройке WordPress.
Ручная установка
Если на вашем хостинге нет автоматической инсталляции или вы хотите установить WordPress самостоятельно, то это тоже будет нетрудно. Вам понадобится:
- Дистрибутив WordPress, который нужно скачать с официального сайта CMS.
- Менеджер для загрузки файлов на хостинг через FTP. Например, можно использовать программу FileZilla FTP Client.
Скачайте архив с дистрибутивом и распакуйте его на компьютере. Затем нужно вернуться в панель управления хостингом, перейти в раздел с базами данных и создать новую базу. Ей нужно придумать имя и пароль — обязательно сохраните эти учётные данные, они ещё пригодятся при установке WordPress.
После создания базы данных вернитесь к файлам дистрибутива, которые вы распаковали на компьютере. Найдите wp-config-sample.php. и переименуйте его в wp-config.php. Откройте файл с помощью любого текстового редактора. Найдите раздел «Параметры MySQL» и введите учетные данные базы, которую вы только что создали на хостинге. На этом подготовительный этап завершён, можно переходить к отправке файлов на сервер.
Запустите файловый менеджер FileZIlla FTP Client. Чтобы подключиться к сайту, нужно заполнить поля «Хост», «логин» и «пароль» в верхней панели программы. Хост — это домен, который вы привязали к хостингу. Логин и пароль — учётные данные, которые хостер прислал вам для доступа к панели управления. Введите эти сведения и нажмите «Быстро соединение». В правой части менеджера должны появиться файлы и папки хостинга. Вам нужен каталог public.html. Найти его можно внутри папки, которая называется как доменное имя сайта. Именно в public.html и нужно перенести файлы WordPress — вы можете выбрать их через левое окно менеджера или просто перетащить с компьютера. Копирование займёт 5-10 минут.
Если вы не добавили в файл конфигурации WordPress имя и пароль от базы данных, то перед пятиминутной настройкой появится дополнительное окно с предложением восполнить этот пробел. Нет никакой разницы, какой способ добавления базы данных вы используете — в любом случае она будет привязана к сайту, без неё ресурс просто не будет работать.
Порядок создания базы данных и ручной установки WordPress может незначительно отличаться в зависимости от хостинга. Обычно хостер предлагает подробную инструкцию, но чаще всего она вообще не требуется, потому что поддерживается автоматическая инсталляция CMS в один клик. Ручная установка — пережиток прошлого, но уметь её выполнять полезно для понимания того, как работает система.
Настройка движка после установки
Следующий шаг, которого коснется наша пошаговая инструкция – это настройка функций внутри административной панели. Вам предстоит создать четкие принципы, по каким будет работать сайт. У каждого элемента есть свои функции, и вам предстоит выбрать какие из них будут работать, а которые лучше оставить на потом или вообще никогда не включать.
Один из основополагающих моментов – это разработка структуры сайта. Загляните в вашу карту (план) действий – какой вы планировали создать проект? Определите несколько ключевых идей, какие вы планируете продвигать и создайте под них родительские рубрики. А уже к этим категориям добавьте дочерние разделы и подразделы, которые будут находиться ниже по иерархии. Настройте главную страницу, определив ее как динамичную (с размещением последних записей) либо как статическую.
Информация была полезной? Поделись с друзьями!
Выбор темы для сайта WordPress
Следующий шаг — выбор темы.
К счастью, WordPress не ограничивается одной темой. Вы вправе сами выбирать, как будет выглядеть ваш сайт.
По умолчанию WordPress поставляется с базовой темой.
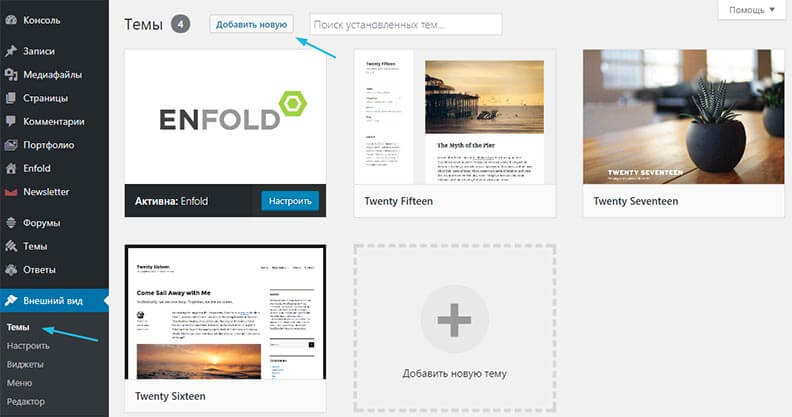
Чтобы изменить тему, в панели управления зайдите в пункт меню «Внешний вид» — «Темы» — «Добавить новую».

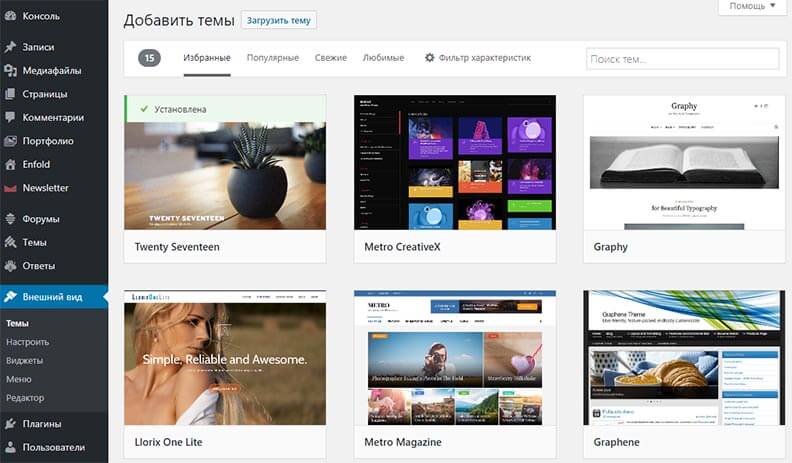
Далее вы попадете на страницу официального каталога, где из 6000+ тем сможете выбрать свою и сделать сайт на WordPress уникальным и не похожим на другие.
Их можно отсортировать по популярным, свежим, а также задать фильтр по разметке, функциям и виду сайта.

Нужна помощь в выборе темы? Ознакомьтесь с нашим списком бесплатных бизнес-тем WordPress.
У нас также есть руководство по выбору идеальной темы WordPress.
Если вы знаете название темы, которая вам нравится, вы можете найти ее в каталоге WordPress. Выберите ее и нажмите «Установить».
Просто введите адрес — сервис покажет и тему, и плагины.
У нас есть отдельная статья, в которой описан еще один способ узнать тему сайта.
Что дальше?
Теперь нужно настроить тему.
В панели управления выберите пункт меню «Внешний вид» — «Настроить».
Через панель редактора вы сможете задать любые настройки для выбранной темы.
Что немаловажно, вы будете видеть все изменения в режиме реального времени. Помимо бесплатных тем из каталога WordPress вы можете установить премиум темы
Они доступны для скачивания на различных биржах, например:
Помимо бесплатных тем из каталога WordPress вы можете установить премиум темы. Они доступны для скачивания на различных биржах, например:
- Themeforest
- TemplateMonster
- Elegant Themes.com
Вы также можете посмотреть видео «Как установить тему WordPress» на примере премиум темы Ronneby.
Пожалуйста, не пытайтесь изменить все настройки сразу. Сначала добавьте контент на ваш сайт.
Как удалить NET Framework в Windows 10
Компонент Microsoft .NET Framework 3.5 присутствовал уже давно в операционной системе Windows. В обновлении операционной системы Windows 10 была добавлена возможность установить последнюю новую версию .NET Framework.
Включение и отключение программ и компонентов
- Откройте стандартную панель управления выполнив команду control panel в окне Win+R.
- Дальше перейдите в раздел Программы и компоненты и выберите пункт Включение или отключение компонентов Windows.
- В открывшемся окне отмечаем компоненты .NET Framework 3.5 (Включает .NET 2.0 и 3.0) и .NET Framework 4.7 с дополнительными службами.
- Отметьте также все внутренние службы этих компонентов и нажмите кнопку ОК.
После чего операционная система Windows будет выполнять изменение функций. Это может занять несколько минут и в конце пользователь увидит сообщение о том что Windows применила требуемые изменения.
NET Framework Setup Cleanup Utility
Преимуществом утилиты .NET Framework Setup Cleanup Utility есть не только полное удаление компонента .NET Framework любой версии, но и очистка реестра в автоматическом режиме.
- В первом же открывшемся окне подтверждаем запуск утилиты Cleanup Utility и соглашаемся с лицензией.
- Дальше выбираем продукт в пункте Product to cleanup и нажимаем кнопку Cleanup Now.
Есть возможность очистить все версии .NET Framework, выбрав в пункте Product to cleanup значение All Versions. Обратите внимание: дальнейшее продолжение внесет постоянные изменения в систему пользователя. И Вам необходимо будет переустановить версии продукта .NET Framework, которые Вы хотите очистить
Программы и компоненты
В предыдущих версиях операционной системы Windows была возможность проводить деинсталяцию продуктов с панели управления. Если же Вы устанавливали компонент .NET Framework используя автономный установщик, а такая возможность действительно есть, тогда можно попробовать воспользоваться текущим способом.
Тут достаточно аналогичным способом выполнив команду control в окне Win+R, либо любым другим открыть стандартную панель управления Windows 10. Дальше перейти в раздел Программы и компоненты и выбрав среди списка доступных программ наш компонент нажать удалить, после чего следовать шагам деинсталятора.
Заключение
Оптимизация (SEO) и продвижение
При анализе страниц в топе поисковой выдаче становится ясно, что большинство из них сделаны на WordPress. Это связано не только с популярностью самого движка, но и с его возможностями для продвижения. При правильном их использовании контент хорошо индексируется роботами и занимает высокие позиции.
В базовой комплектации WordPress — не лучший пример SEO-оптимизации. Но если немного поработать с движком, то без проблем можно добиться хороших результатов в поисковой выдаче — естественно, с учётом публикации полезного и интересного контента.
Первый шаг к оптимизации сайта – выбор SEO-дружественной темы. Чтобы шаблон считался таковым, он должен отвечать ряду требований, среди которых вёрстка по стандартам CSS3 и HTML5, а также быстрая загрузка страниц
Если вы покупаете или скачиваете бесплатную тему на стороннем сайте, обратите внимание на её описание – в нём должно быть указание на SEO friendly или SEO Optimized
После выбора подходящей темы необходимо изменить стандартную конфигурацию работы WordPress.
- В общих настройках укажите адрес сайта в одном стиле – с WWW или без WWW. Чтобы поисковики точно определяли сайт по указанному адресу, добавьте его в Яндекс.Вебмастер и Google Search Console.
- Установите формат ссылок вида «сайт/категория/название поста». Зайдите в раздел «Постоянные ссылки» в настройках, выберите опцию «Произвольно» и вставьте в поле значение /%category%/%postname%.html.
Дальнейшая оптимизация движка возможна только с помощью плагинов. Первое расширение, которое необходимо установить, – Cyr to Lat. Этот плагин будет автоматически транслитерировать названия страниц и постов на кириллице в латиницу. Это позволит избежать сложностей с кодировкой, которые возникают у поисковиков из-за адресов с кириллическими символами.
Для оптимизации также потребуется установка одного их мощных плагинов – All in One Seo Pack или Yoast SEO. После их добавления в редакторе появится новый раздел, в котором можно указать заголовок, описание и ключевые слова записи. Но этим влияние SEO-плагинов на WordPress не ограничивается: в их настройках очень много опций, для работы с которыми есть отдельные руководства. All in One Seo Pack закрывает все потребности в оптимизации, начиная от мета-тегов для поисковых роботов до создания XML-карты сайта. Yoast SEO предлагает ничуть не меньшую функциональность, поэтому выбор будет сделать сложно, но в любом случае вы получите очень мощные инструменты продвижения сайта на WordPress.
Для улучшения поведенческих факторов не помешает подключить виджет онлайн-консультанта и установить онлайн калькулятор для расчета чего либо прямо на сайте. Для работы с клиентами и обработкой заказов/заявок можно использовать CRM-систему. Само-собой рекомендуем добавить кнопки для социальных сетей. Подобного рода инструменты положительно влияют на продвижение сайта в поисковиках Яндекс и Google, добавляют веса восприятию сайта и способны приводить клиентов.
ClassicalMusicNews – блог о классической музыке
Classicalmusicnews.ru – бородатый (существует с 2006 года) и качественный блог, рассчитанный на аудиторию поклонников классической музыки и культуры вообще. Дизайн чистый, немного даже пресный, адаптивный. Красные акценты ассоциируются с занавесом сцены, созвучны тематике. Блоговая лента на главной странице оформлена блоками из колонок, что выглядит немного сумбурно – много мелких элементов на экране. Меню навигации сдобрено эффектов разворачивания подменю, имеет довольно сложную структуру, информативное. В мобильной версии новостная лента выглядит не очень красиво: мелкие миниатюры, слабо выделяющийся стиль заголовков, много пустого белого пространства.
Качество материалов отличное, но местами не хватает изображений для разбавления хорошо форматированного текста. Система комментирования удобная, можно авторизоваться через соцсеть и сразу отписаться. Есть возможность подписки на рассылку в Telegram или по почте. Футер массивный, содержит множество полезной информации и даже календарь, позволяющий выбрать материалы по дате выпуска. Тут же висит обширное облако тегов для быстрого выбора тематики для чтения. Помимо блога, есть раздел с видео, спецпроектами, интервью и прочими интересными штуками. Мощный, качественный блог, хоть и не идеальный в плане структуры и дизайна.
Выводы
WordPress — самая популярная система управления контентом среди начинающих веб-мастеров, но несмотря на это, создание первого сайта на ней может оказаться сложной задачей для новичков. Чтобы проект заработал, пользователю придётся разобраться с хостингом и базами данных, а также понять связь между сервером, движком и интерфейсом сайта. На это может уйти много времени. Освоение всех возможностей CMS займёт несколько месяцев и потребует приобретения навыков программирования — хотя бы на уровне простого редактирования CSS.
Создать сайт на WordPress + Bluehostустановка CMS в 1-клик на хостинг ↵
Быстрый, простой и безопасный хостинг с автоматической установкой CMS WordPress за 2 минуты. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + бесплатный SSL сертификат!Цена: от $2.95
Если сайт нужен прямо сейчас, то WordPress — не самый быстрый способ получить его без серьёзных финансовых вложений. Гораздо эффективнее использовать конструкторы сайтов, потому что они удобнее и проще в освоении. Для работы с ними не требуются никакие специальные умения, кроме того, не нужно заботиться о работе хостинга. Всё, что требуется от владельца сайта на конструкторе — наполнять его полезным и интересным контентом.