Как увеличить размер текста в ios, android и браузерах
Содержание:
- Введение в битмэпы
- Copy and paste
- По своим предпочтениям
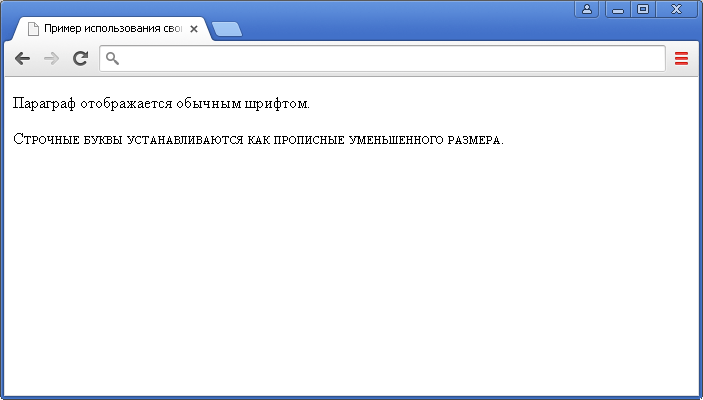
- Прописные буквы
- Кнопки на экранной клавиатуре для написания строчных букв
- Instagram and Social Media
- Superscript
- Увеличение шрифта в браузере и других программах
- Subscript
- Экранная панель
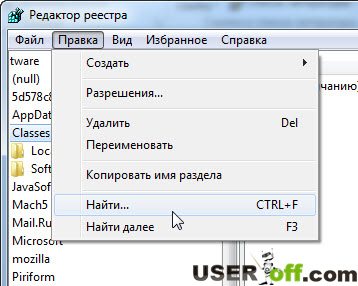
- Замена заглавных букв строчными при помощи панели инструментов Microsoft Word
- Кнопки на экранной клавиатуре для написания строчных букв
- Браузер и его настройки
- Tiny Script:
- Атлас шрифта
- Замена заглавных букв строчными при помощи панели инструментов Microsoft Word
- Tiny Fonts Copy & Paste
- Small Caps
- Small Caps:
- Буквы русского алфавита
Введение в битмэпы
Компьютеры представляют растровые изображения в виде битмэпов. Речь не о формате , а о способе хранения пикселей в памяти. Для понимания происходящего нам надо кое-что про этот способ узнать.
Слои
Изображение обычно содержит несколько слоёв, расположенных один поверх другого. Чаще всего они соответствуют координатам цветового пространства RGB. Один слой для красного, один для зелёного и один для синего. Если формат изображения поддерживает прозрачность, то для неё создаётся четвёртый слой, обычно называемый альфа. Грубо говоря, цветное изображение — это три (или четыре, если есть альфа-канал) чёрно-белых, расположенных одно над другим.
Набор слоёв может быть представлен в памяти двумя способами. Либо они хранятся по отдельности, либо значения из разных слоёв перемежаются. В последнем случае слои называются каналами, и именно так устроено большинство современных форматов.
Допустим, у нас есть рисунок 4×4, содержащий три слоя: R для красного, G для зелёного и B для синего компонента каждого из пикселей. Он может быть представлен вот так:
Все три слоя хранятся по отдельности. Перемежающийся формат выглядит иначе:
- каждая тройка символов соответствует ровно одному пикселю
- значения в пределах тройки идут в порядке RGB. Иногда может использоваться и другой порядок (например, BGR), но этот — самый распространённый.
Для простоты я расположил пиксели в виде двухмерной матрицы, потому что так понятнее, где в изображении находится та или иная тройка. Но на самом деле память компьютера не двумерная, а одномерная, поэтому рисунок 4х4 будет храниться вот так:
bpp
Аббревиатурой bpp обозначается количество битов или байт на пиксель (bits/bytes per pixel). Вам могло где-то попадаться на глаза или . Эти две характеристики означают одно и то же — 24 бита на пиксель или 3 байта на пиксель. Так как в байте всегда 8 бит, по величине значения можно догадаться, о какой из единиц идёт речь.
Представление в памяти
, он же — самый распостранённый формат для хранения цветов. Вот так на уровне отдельных битов выглядит один пиксель в порядке RGB.
- Один байт для R, один для G и один для B, итого три байта.
- Каждый из них содержит значение от 0 до 255.
Так что если данный пиксель имеет следующий цвет:
Тогда в первом байте хранится , во втором , а в третьем — .
Чаще всего эти значения представляются в шестнадцатеричном виде. Скажем, . Так гораздо удобнее и компактнее: (т.е. в десятеричном представлении), (=), (=).
Ширина строки
Когда пиксели идут один за другим и каждый содержит больше одного канала, в данных легко запутаться. Неизвестно, когда заканчивается одна строка и начинается следующая, поэтому для интерпретации файла с битмэпом нужно знать размер изображения и bpp. В нашем случае рисунок имеет ширину пикселя и каждый из этих пикселей содержит 3 байта, поэтому строка кодируется 12 (в общем случае ) байтами.
Координата любого пикселя в одномерном представлении — . Это, в общем-то, очевидно: — номер строки, каждая строка содержит пикселей, так что — это начало нужной строки, а переносит нас к нужному в её пределах. А так как координаты не в байтах, а в пикселях, всё это умножается на размер пикселя , в данном случае в байтах. Так как пиксель имеет ненулевой размер, нужно прочитать ровно байт, начиная с полученной координаты, и у нас будет полное представление нужного пикселя.
Copy and paste
After generating your fancy text symbols, you can copy and paste the «fonts» to most websites and text processors. You could use it to generate a fancy Agario name (yep, weird text in agario is probably generated using a fancy text converter similar to this), to generate a creative-looking instagram, facebook, tumblr, or twitter post, for showing up n00bs on Steam, or just for sending messages full of beautiful text to your buddies.
The only exception is if your paste destination has a font which doesn’t support some unicode characters. For example, you’ll might find that some websites don’t use a unicode font, or if they do, the font doesn’t have all the characters required. In that case, you’ll see a generic «box» in which was created when the browser tries to create a fancy letter. This doesn’t mean there’s an error with this translator, it just means the website’s font doesn’t support that character.
Mildly off topic, but you might also be interested in Facebook emojis — that’s a massive searchable list of all the emojis that you can use in your Facebook posts and chat. And actually, I made an Emoji Translator which you might like.
If there’s anything that I can do to improve this online fancy generator thing, then please let me know in the suggestions box! If you’ve found new copyable fonts that aren’t in this generator, please share them below as well. Thanks!
По своим предпочтениям
Как сделать шрифт больше или меньше? В Windows разрешается производить самостоятельную настройку размера отображаемых надписей. Что для этого необходимо предпринять?
В чем-то прием напоминает предыдущий вариант развития событий. Если пользователь задумался о том, как сделать маленький шрифт на клавиатуре, можно попытаться самостоятельно настроить его.
Для этого потребуется:
- Открыть окно «Разрешение экрана». О том, как это сделать, уже было рассказано.
- Выбрать пункт меню «Сделать шрифт больше или меньше».
- В левой части экрана нажать на «Другой размер шрифта».
- Отрегулировать ползунок так, чтобы он соответствовал размеру букв, отображаемых на экране.
- Подтведить операцию.
Внимание: для применения изменений пользователю будет предложеной выйти из операционной системы. Это обязательный пункт, отказываться от которого нельзя
Прописные буквы
Немного истории
В древности большие, заглавные буквы писали только в начале книги, а также главы, иногда — абзаца. Каждый отрывок текста начинался с красиво оформленной, витиевато украшенной большой буквы. Такие буквы не просто писали, а вырисовывали, или прописывали. Вот откуда это «говорящее» название начальных больших букв рукописного текста.
В памятниках XVI века, особенно после введения книгопечатания, большую букву стали прописывать в начале каждого предложения после точки. В более поздних произведениях изредка попадается прописная буква в собственных именах людей и названий городов. Первую попытку систематизировать употребление прописной буквы в XVII предпринял М. Смотрицкий, написавший грамматику, в которой рекомендовал начинать каждое предложение с прописной буквы, а также начало каждой строки виршей, собственные имена, и даже названия наук: Грамматика, Логика и др.
Следующую попытку упорядочивания правил употребления прописных букв предпринял академик Я. К. Грот. Его справочник для школ «Русское правописание» выдержал двадцать изданий.
Правописание прописных букв
Выбор прописной буквы основывается на семантике слов. Главный постулат правописания состоит в том, что собственные наименования пишутся с прописной буквы, например:
1. имена, фамилии, прозвища, псевдонимы, клички, названия действующих лиц в литературных произведениях:
- Михаил Васильевич Ломоносов;
- Салтыков-Щедрин;
- Демьян Бедный;
- Екатерина Великая;
- Ричард Львиное Сердце;
- Владимир Красно Солнышко;
- Слон и Моська;
- Стрекоза и Муравей.
- Буратино и Мальвина;
- Дед Мороз;
- кошка Мурка,:
- Белый Бим Черное Ухо.
Если же имя собственное литературного героя употребляется в уничижительном смысле и становится обобщенно-нарицательным, то в форме множественного числа оно пишется со строчной буквы:
- плюшкины;
- собакевичи;
- раскольниковы;
- коробочки;
- хлестаковы;
- молчалины.
2. С прописной буквы пишутся названия международных организаций, государственных органов, высших государственных должностей, официальные и неофициальные названия государств:
- Организация Объединенных Наций;
- Общество Красного Креста;
- Президент Российской Федерации;
- Канцлер Германии;
- Государственная Дума;
- Федеральное собрание;
- Администрация Президента Российской Федерации;
- Верхняя палата Государственной Думы;
- Республика Польша;
- Республика Тува;
- королевство Саудовская Аравия.
Однако в неофициальном тексте наименования высших должностей государств без указания на конкретное лицо пишутся со строчной буквы, например:
3. Географические и астрономические названия пишутся с большой буквы, кроме родовых наименований (город, река, гора, область, край, улица, звезда, созвездие и пр.) например:
- Северная Америка;
- Камчатская область;
- Южный полюс;
- Красное море;
- Большая Медведица;
- Млечный Путь;
- созвездие Большого Пса;
- туманность Андромеды;
- Море Дождей.
4. С прописной буквы пишутся названия исторических эпох и событий, названия календарных периодов и торжеств:
- Ренессанс;
- Древний Рим;
- эпоха Возрождения;
- День Победы;
- Грюнвальдская битва;
- Олимпийские игры;
- 1 Мая, 8 Марта.
Но названия постоянно проводимых мероприятий пишутся со строчной буквы:
- день встречи выпускников:
- день рождения;
- день донора;
- день открытых дверей;
- субботник;
- воскресник.
5. С прописной буквы пишутся названия, связанные с религией:
- Бог, Спаситель, Создатель, Иегова, Саваоф, Яхве;
- Иисус Христос, Дева Мария, Царица Небесная;
- Аллах, Шива;
- Пресвятая Богородица;
- святой Василий Великий, блаженная Ксения, апостол Павел;
- Библия, Псалтырь, Коран, Талмуд, Веды;
- храм иконы Божьей Матери, собор Парижской Богоматери;
- Вербное воскресенье, Троица, Ильин день, Рождество Христово, Рамадан, Великий пост, Святки.
Но со строчной буквы пишутся названия церковных служб:
литургия, вечерня, утреня, месса, всенощная, повечерие.
6. С прописной буквы пишутся местоимения Вы, Вас, Ваш как форма выражения вежливости при обращении к конкретному лицу в письмах, официальных документах и деловой переписке.
Кнопки на экранной клавиатуре для написания строчных букв
Для вызова экранной клавиатуры:
- Нажмите кнопку «Пуск», расположенную в левом нижнем углу экрана.
Нажимаем кнопку «Пуск», расположенную в левом нижнем углу экрана
- Щелкните по пункту «Панель управления».
Щелкаем по пункту «Панель управления»
- Проверьте или выставьте в категории «Просмотр» категорию «Мелкие значки», найдите и щелкните по строке «Центр специальных возможностей», расположенную в первом столбце.
Выставляем в категории «Просмотр» категорию «Мелкие значки», щелкаем по строке «Центр специальных возможностей»
- Щелкните по кнопке «Включить экранную клавиатуру».
Щелкаем по кнопке «Включить экранную клавиатуру»
Использование клавиши «Caps»
- Если на листе документа текст не был напечатан, нажмите на кнопку «Капс».
Нажимаем на кнопку «Капс»
- В правой верхней части уже материальной клавиатуры или же на самой кнопке «Капс Лок» имеется лампочка. Если она горит, знаки, введенные с виртуального устройства, будут большими. В противном случае буквы будут маленькими.
В правом верхнем углу клавиатуры или на самой клавише «Капс Лок» есть лампочка, если она горит, значит кнопка активна
Использованием клавиши «Shift»
- В нижнем левом углу клавиатуры найдите кнопку «Шифт». Для написания большой буквы нажмите на нее.
В нижнем левом углу клавиатуры находим кнопку «Шифт». нажимаем на нее, что бы написать заглавную большую букву
- Введите с виртуальной клавиатуры текст.
Вводим с экранной клавиатуры текст
- Для написания уже маленьких букв нужно вновь нажать клавишу «Шифт».
Для написания уже маленьких букв нажимаем на клавишу «Шифт»
Instagram and Social Media
One final note about using small text on social media: Some websites have blocked the use of certain ranges of Unicode characters within certain areas. If you find that you’re not able to use these small characters in your username, or your bio, or your posts, then this may be the reason. Unfortunately there’s nothing we can do about that, because the website owners get to decide on what textual content is allowed on their platform. It’s acually possible to «abuse» the Unicode standard in some ways to produce glitchy text that perhaps the website owner doesn’t want, and so they block a bunch of those «problem characters». You’ll likely find that most of the big sites (like Facebook, Tumblr, etc.) do allow you to use most special characters in at least your posts or bios because they need to allow for non-English-speaking users who actually need to use those special symbols as part of their language.
Any way, we hope this small text generator was useful to you! If you have any ideas to help us improve the small text, superscript or subscript alphabets (especially the latter), then please post us some feedback here. ʰᵃᵛᵉ ᶠᵘⁿ ᵐᵃᵏᶦⁿᵍ ˢᵐᵃˡˡ ˡᵉᵗᵗᵉʳˢᵎ ٩( ᐛ )و
Superscript
A small number of superscript characters were introduced to Unicode for general usage in math, phonetics, and related fields. It is useful for professionals in these fields to be able to write their equations and other communications in situations where no markup language like HTML or LaTeX is available (e.g. in messaging systems).
Original, only 3 superscript characters were included in Unicode: ¹²³. These were followed by the rest of the numerals, and some superscript symbols that are useful for math: ⁺⁻⁼⁽⁾ⁿ. Following those, we got most of the Latin alphabet except «q». If you use the generator you’ll see that we’re using a different symbol as a substitute. It’s quite strange that the Unicode working group decided to leave out the «q» symbol, but the most likely reason is that it wasn’t intended to be a subscript alphabet in the first place — rather, each subscript character was introduced to fulfill a separate purpose, and the fact that there’s nearly a full alphabet is just a coincidence. Still, it’d be nice if they just «filled that one in».
If you’re using HTML, there’s no need to generate superscript text using the above fields, because you can create properly-rendered superscript letters with the tag:
Easy! For the rest of use, we’ll have to put up with «ᵠ» as our superscript «q» for now. If you find a better unicode character for «q», please let us know!.
Here’s the full superscript alphabet used by this generator:
Увеличение шрифта в браузере и других программах
Чаще всего пользователей интересует, как увеличить шрифт в браузере или различных программах. Универсальный способ, который работает во всех приложениях – использование клавиши Ctrl и колесика мыши. Если зажать на клавиатуре Ctrl и покрутить колесико мыши, то вы увидите, что масштаб изменяется. Движение колесика вперед сделает все элементы крупнее, движение назад – наоборот уменьшит. Размер шрифта останется прежним, но благодаря увеличению масштаба буквы будут больше.
Но можно не изменять каждый раз масштаб, а увеличить как раз только размер шрифта. В браузере это делается не намного сложнее, чем в программе Word. Посмотрим, как можно сделать буквы больше или меньше в обозревателе Google Chrome.

Если вы хотите внести еще больше изменений, нажмите кнопку «Настроить». В появившемся окне можно установить размер и тип стандартного шрифта, а также другие малопонятные параметры. Внизу есть ползунок «Минимальный размер шрифта», с помощью которого можно установить ограничение на изменение размера – меньше установленного значения буквы не будут.
Как увеличить шрифт на экране ноутбука
Увеличение шрифта – задача, с которой сталкиваются новички. Терпеть дискомфорт ни в коем случае не нужно – это портит зрение. Поэтому, если вы чувствуете, что шрифт слишком мелкий, его нужно увеличить как можно быстрее, ведь постоянно щуриться и горбиться – идея не з самых лучших.
Как увеличить шрифт: первый метод
Для того, чтобы увеличить шрифт на экране ноутбука, никакое программное обеспечение дополнительно устанавливать не придется. Вам нужно:
- Зайти в меню «Пуск» и перейти в графу «Панель управления».
- Найти там пункт «Шрифты».
- В диалоговом окне выставить все необходимые вам настройкиразмер шрифта, его стиль и многое другое.
Если же результат вас не устраивает, то всегда можно вернуться к предыдущему варианту или настроить все по-другому. Есть и упрощенный путь к этим настройкам. Для этого нужно клацнуть правой кнопкой мыши на пустой участок рабочего стола, найти пункт «Персонализация», а потом зайти в раздел «Шрифты». Это очень удобный и простой способ настройки.
Как увеличить шрифт: второй метод
Если же вам необходимо увеличить шрифт не во всех программах, а в конкретных, то вот несколько полезных хитростей:
- В браузерах. Во всех есть опция «масштаб» — она помогает отрегулировать размер букв, отображение изображений и многое другое. Также можно зажать клавишу «ctrl» и покрутить колесико мышки – так изменится шрифт. Такая операция проводится и при помощи тачпада.
- Если вы работаете в текстовом или графическом редакторе, то функция регулировки масштаба находится в основном меню. Как правило, это полоска и ползунок, которым и настраивается оптимальное значение.
- Также при работе в браузере можно использовать сочетание «горячих» клавиш. Для того, чтобы увеличить шрифт, необходимо зажать кнопку «ctrl» и «+» одновременно.
Если же результат вас не устроит, вы всегда можете вернуться к базовым настройкам и попробовать выстроить параметры по-новому.
Каждый хочет работать на компьютере комфортно, чтобы пользование электронным другом вызывало не стрессы, а положительные эмоции. Машину можно настроить под себя практически полностью, но не все знают об этом и продолжают терпеть некоторые неудобства, хотя их можно исправить. Одно из таких неудобств – мелкий шрифт.
Кто-то хочет сделать его побольше, чтобы можно было приятно смотреть на экран и не нужно было напрягать зрение. Но он не знает, как можно сделать надписи на экране больше, и продолжает терпеть. Зачем? Есть возможности для создания более комфортных условий работы. Или, допустим, человек, носящий очки, хочет работать на ПК без них. Он где-то слышал, что это возможно. А как? Надписи-то маленькие.
Большинство пользователей ПК не хотят вникать в нюансы поведения системы. И это не сказать, чтобы плохо – не все водители разбираются в машинах, равно как и не каждый из нас, кто пользуется электричеством, может починить неисправность самостоятельно. Но неудобства вот они, возникли. Мелкие надписи в системе начинает досаждать. Приходится или терпеть эти сложности, или вызывать мастера, или лезть за поиском решения в Интернет. Сделать величину букв на экране больше – проще простого, и вы сами в этом убедитесь. Здесь представлены решения вопроса, как увеличить шрифт на компьютере.
Subscript
The introduction of subscript characters into Unicode followed a very similar path to the subscript characters, except that since they aren’t used as often across all industries, we’re quite a few characters short of a full alphabet. Hopefully Unicode will give us the rest of the required subscript characters at some point (I’d be happy to swap a few emojis to for the rest of this alphabet).
Here’s the full subscript alphabet used by this generator:
As you can see, we’ve had to fill in some gaps with some other small letters from the Unicode spec. If you really want to send that tweet with pure subscript text, then you’ll have to try to avoid B, C, D, F, G, Q, W, and Z. Quite a challenge!
Экранная панель
Как сделать штраф на ноутбуке «Асус» меньше? Есть еще одно нестандартное решение. Оно в реальной жизни почти не используется. Разве что, в целях эксперимента или в случае отказа обычной клавиатуры от работы.
Речь идет об использовании экранной клавиатурной панели. Она работает точно так же, как и обычная, но запускается непосредственно в операционной системе.
Чтобы воспользоваться ей, нужно:
- Открыть «Пуск».
- Переключиться во вкладку «Все программы».
- Кликнуть по папке «Стандартные».
- Развернуть раздел «Специальные возможности».
- Нажать на строчку с надписью «Экранная клавиатура».
Что дальше? Придется переключиться в необходимое пользователю приложение, затем активировать экранную клавиатуру, после чего необходимо воспользоваться ранее указанными сочетаниями клавиш. Нажимать их придется курсором мыши. Это не слишком удобно.
Замена заглавных букв строчными при помощи панели инструментов Microsoft Word
Microsoft Word 2003
-
Выделите мышью фрагмент текста, который нужно видоизменить.
-
На панели инструментов текстового редактора найдите вкладку «Формат», расположенную между «Вставкой» и «Сервисом». Кликните на ней.
-
В открывшемся окне выберите «Регистр». Нажмите на него.
-
В появившемся интерфейсе выберите фразу «все строчные».
-
Нажмите «ОК», после чего диалоговое окно закроется.
Microsoft Word 2007
-
Выделите мышью слово или предложение, которое нужно будет отредактировать.
-
На панели инструментов найдите кнопку «Главная». Нажмите на нее.
-
В группе «Шрифт», расположенной после «Буфера обмена», кликните левой кнопкой мыши на «Регистре».
-
В открывшемся диалоговом окне выберите фразу «все строчные». Нажмите на нее.
Так пользователь может выбрать следующие написания букв:
-
«Как в предложениях» — первый знак в высказывании будет заглавным, остальные же буквы будут маленькими;
-
«ВСЕ ПРОПИСНЫЕ» — все символы, выделенные мышью, после нажатия кнопки станут большими);
-
«Начинать С Прописных» — первые знаки каждого отдельного элемента текста, выделенного в документе, будут большими; последующие символы станут маленькими;
-
иЗМЕНИТЬ РЕГИСТР — текст будет преобразован следующим образом: маленькие буквы станут большими, большие, соответственно, будут маленькими.
Кнопки на экранной клавиатуре для написания строчных букв
Для вызова экранной клавиатуры:
-
Нажмите кнопку «Пуск», расположенную в левом нижнем углу экрана.
-
Щелкните по пункту «Панель управления».
-
Проверьте или выставьте в категории «Просмотр» категорию «Мелкие значки», найдите и щелкните по строке «Центр специальных возможностей», расположенную в первом столбце.
-
Щелкните по кнопке «Включить экранную клавиатуру».
Использование клавиши «Caps»
-
Если на листе документа текст не был напечатан, нажмите на кнопку «Капс».
-
В правой верхней части уже материальной клавиатуры или же на самой кнопке «Капс Лок» имеется лампочка. Если она горит, знаки, введенные с виртуального устройства, будут большими. В противном случае буквы будут маленькими.
Использованием клавиши «Shift»
-
В нижнем левом углу клавиатуры найдите кнопку «Шифт». Для написания большой буквы нажмите на нее.
-
Введите с виртуальной клавиатуры текст.
-
Для написания уже маленьких букв нужно вновь нажать клавишу «Шифт».
Браузер и его настройки
На что еще обратить внимание ПК-пользователю? Можно менять масштаб текста и страницы в настройках приложений. Рассмотрим данный вариант на примере с браузером
Как сделать меньше шрифт на ноутбуке с помощью клавиатуры, понятно.
Чтобы поменять размер шрифта в Google Chrome, рекомендуется выполнить следующие действия:
- Запустить «Хром».
- Кликнуть по кнопке, отвечающей за раскрытие главного функционального меню приложения. Она находится справа от адресной строки.
- Щелкнуть по надписи «Настройки».
- В разделе «Шрифт» установить желаемое значение.
- Осуществить сохранение введенных корректировок.
Чтобы поменять масштаб страницы, нужно в главном функциональном меню интернет-обозревателя поменять значения в блоке «Масштаб». Обычно увеличение/уменьшение оного осуществляется в процентном соотношении.
Tiny Script:
The tiny text generator generates tiny superscript text as well. The tiny script is normally useful for writing math equations. However, the tiny superscript has an alphabet missing. The letter q is not available in it which is why when users would type a text or a word that contains the letter q it would appear as ᵠ. The letter i in tiny superscript also appears as.
Additionally the tiny script is definitely a unique and fun way to make your social media posts and captions different and unique. Not only can it help make them stand out but it can also help you get more likes and followers by being cool and eye catching to different social media users.
Атлас шрифта
Реально существующие мониторы отображают не пиксель как единое целое, а три субпикселя — красный, синий и зелёный. Если посмотреть на монитор под увеличением, то вы увидите что-то вроде вот этого:
Нас интересует LCD, так как, скорее всего, именно с такого монитора вы и читаете этот текст. Разумеется, есть подводные камни:
- Не все матрицы используют именно такой порядок субпикселей, бывает и BGR.
- Если повернуть монитор (например, смотреть на телефоне в альбомной ориентации), то паттерн тоже повернётся и шрифт перестанет работать.
- Разные ориентации матрицы и расположение субпикселей потребуют переделки самого шрифта.
- В частности, он не работает на AMOLED-дисплеях, использующих расположение PenTile. Такие дисплеи чаще всего используются в мобильных устройствах.
Использование связанных с субпикселями хаков для увеличения разрешения называется субпиксельным рендерингом. О его применении в типографике можно почитать, например, здесь.
К счастью для нас, Мэтт Сарнов уже догадался использовать субпиксельный рендеринг для создания крошечного шрифта millitext. Вручную он создал вот эту крошечную картинку:
Которая, если очень внимательно вглядываться в монитор, выглядит вот так:
А вот она же, программно увеличенная в 12 раз:
Отталкиваясь от его работы, я создал атлас шрифта, в котором каждому символу соответствует колонка пикселей. Порядок символов следующий:
Тот же атлас, увеличенный в 12 раз:
С 36 используемыми символами получается ровно пикселей. Если считать, что каждый пиксель занимает 3 байта, то нам нужно байт на то, чтобы хранить весь рисуонк (прим. пер.: в оригинале запутанная серия правок по поводу альфа-канала, удаления метаданных и т.п. В переводе я её опустил и использую только окончательный вариант файла). PNG-файл, пропущенный через pngcrush и optipng, занимает даже меньше:
Но можно добиться ещё меньшего размера, если использовать слегка другой подход
Замена заглавных букв строчными при помощи панели инструментов Microsoft Word
Microsoft Word 2003
- Выделите мышью фрагмент текста, который нужно видоизменить.
Выделяем мышью фрагмент текста, который необходимо будет изменить
- На панели инструментов текстового редактора найдите вкладку «Формат», расположенную между «Вставкой» и «Сервисом». Кликните на ней.
Находим вкладку «Формат», кликаем о ней
- В открывшемся окне выберите «Регистр». Нажмите на него.
В открывшемся окне выбираем «Регистр», нажимаем по нему
- В появившемся интерфейсе выберите фразу «все строчные».
Ставим галочку на «все строчные»
- Нажмите «ОК», после чего диалоговое окно закроется.
Нажимаем «ОК»
Microsoft Word 2007
- Выделите мышью слово или предложение, которое нужно будет отредактировать.
Выделяем мышью слово или предложение, которое нужно будет отредактировать
- На панели инструментов найдите кнопку «Главная». Нажмите на нее.
Переходим во вкладку «Главная»
- В группе «Шрифт», расположенной после «Буфера обмена», кликните левой кнопкой мыши на «Регистре».
В разделе «Шрифт» кликаем по иконке «Аа», которая называется «Регистр»
- В открывшемся диалоговом окне выберите фразу «все строчные». Нажмите на нее.
Щелкаем по пункту «все строчные»
Так пользователь может выбрать следующие написания букв:
- «Как в предложениях» — первый знак в высказывании будет заглавным, остальные же буквы будут маленькими;
Пример текста с включенным пунктом «Как в предложениях»
- «ВСЕ ПРОПИСНЫЕ» — все символы, выделенные мышью, после нажатия кнопки станут большими);
Выбрав пункт «ВСЕ ПРОПИСНЫЕ» весь выделенный текст будет большими буквами
- «Начинать С Прописных» — первые знаки каждого отдельного элемента текста, выделенного в документе, будут большими; последующие символы станут маленькими;
Пример текста с включенным пунктом «Начинать С Прописных»
- иЗМЕНИТЬ РЕГИСТР — текст будет преобразован следующим образом: маленькие буквы станут большими, большие, соответственно, будут маленькими.
Пример текста с включенным пунктом «иЗМЕНИТЬ РЕГИСТР»
Tiny Fonts Copy & Paste
The tiny text generator lets the users utilise the three options to write unique text that stands out and sometimes it is just what is required for an academic field, etc. As mentioned earlier, there are several uses for this.
From magazines and journals to books and different websites and maths equations, the tiny text generator provides you with options that have all of these covered. Other than this, the tiny text generator helps create unique-looking captions and fonts that are eye-grabbing and can help with the influence that a post or a caption has.
It is a great way to make your posts and captions on Tumblr, facebook, instagram, twitter etc appear fun and interactive adding your own personal touch to them rather than just creating posts in the same old boring and monotonous manner. The tiny text generator takes away from the monotony adding a special touch to your posts and captions.
All you have to do is simply copy the small caps, tiny superscript or subscript text that you have created on the fontvilla website and paste it wherever you want. The only limitation that you might face is on websites that do not support Unicode as a result of which the text might not appear completely.
However, regardless of this, the tiny text generator is an amazing tool that helps users be unique and write cool captions and posts that help keep their content fun and worth reading. captions.
Small Caps
Small caps have a long typographical history. For the past several hundred years, they have been used in the print medium to create a aesthetic distinction (e.g. by linguists) or as a substitute for a long string of capital letters which may appear jarring to the the reader (e.g. for long acronyms). Check out the small caps Wikipedia page for more info.
As you might have noticed, the small caps Unicode alphabet is probably the most «complete» of the three glyph sets that the engine behind this website uses. The Q, X and S letters aren’t quite right, but they’re passable.
If you’re trying to produce small caps with CSS (within your HTML document), you can use this code:
You could instead use the small text characters generated by this website, but you’d be better off using CSS because the rendering will be better. But often you don’t have access to HTML tags, and so that’s where a generator like this might come in handy.
Like I said earlier, people often think that the text produced by this generator is a small caps font, when actually it converts your text into a set of small caps characters or «glyphs». However, if you’re actually looking for a font that supports small caps, then you’ll be happy to know that most fonts do support small caps in at least an «inferred» manner. That is to say, if the small caps unicode characters aren’t explicitely in the font, then the renderer (the browser, word processor, etc.) should be able to automatically scale the regular Latin characters to create symbols that look like small caps. Of course, these won’t look quite as good as if the small capitals were actually created by the type designer.
Here’s the full small caps alphabet used by this generator:
Small Caps:
When one types a text such as “hello” in the tiny text generator, by choosing the small caps option the text will appear as ʜᴇʟʟᴏ as opposed to the normal capitalised text which would appear as “HELLO”. Many times, the small caps text is used by a number of people, companies, etc for texts that may be difficult to read if capitalised normally.
These texts include acronyms which are longer than three to four letters. Additionally, in plays and stage directions, the small caps feature is used to write the name of the characters before their lines or dialogues appear. Another use of small font generator is seen in languages in which the surname of a person appears before his or her actual name.
Small letter generator has the complete set of the alphabet which means that no part of it is missing or not visible. Small caps generator can often be found being used by Tumblr users as well as Facebook, Instagram and Twitter users
Буквы русского алфавита
Частыми вопросами о буквах русского алфавита являются: сколько букв в алфавите, какие из них гласные и согласные, какие называются прописными и какие строчными? Основная информация о буквах часто встречается в популярных вопросах к ученикам начальных классов, в тестах на эрудицию и определение уровня IQ, в опросниках для иностранцев на знание русского языка и других подобных задачках.
Количество букв
Сколько букв в русском алфавите? В русском алфавите 33 буквы.
Некоторые люди для запоминания количества букв в русском алфавите ассоциируют их с популярными фразами: «33 удовольствия», «33 несчастья», «33 коровы». Другие люди ассоциируют с фактами из своей жизни: живу в квартире номер 33, живу в регионе 33 (Владимирская область), играю в команде под номером 33 и подобными. И если число букв алфавита вновь забывается, то ассоциированные фразы помогают его вспомнить. Вероятно, и вам поможет?!
Гласные и согласные
Сколько в русском алфавите гласных и согласных букв? 10 гласных + 21 согласная + 2 не означают звука
Среди букв русского алфавита выделяют:
- 10 гласных букв: а, о, у, ы, э, я, е, ё, ю, и;
- 21 согласная буква: б, в, г, д, й, ж, з, к, л, м, н, п, р, с, т, ф, х, ц, ч, ш, щ;
- 2 буквы, не означающие звуков: ь, ъ.
Буква означает звук. Сравните: «ка», «эль» — названия букв, , — звуки.
Прописные и строчные
Какие буквы прописные и какие строчные?
Буквы бывают прописные (или заглавные) и строчные:
- А, Б, В… Э, Ю, Я — прописные буквы,
- а, б, в… э, ю, я — строчные буквы.
Иногда говорят: большие и маленькие буквы. Но такая формулировка некорректна, так как она означает размер буквы, а не её начертание. Сравните:Б — большая заглавная буква, Б — маленькая заглавная буква, б — большая строчная буква, б — маленькая строчная буква.
С заглавной буквы пишутся имена собственные, начало предложений, обращение на «вы» с выражением глубокого уважения. В компьютерных программах используется термин «регистр букв». Прописные буквы набираются в верхнем регистре, строчные буквы — в нижнем регистре.