Как сочетание цветов в музыку интерьера превратить
Содержание:
- Схемы сочетания цветов на цветовом круге
- Таблица цветов Pantone
- BigHugeLabs
- Web APIs
- Рекомендуем
- Насыщенность (Saturation)
- Выбираем основу
- Paint Harmony
- Советы по монтажу
- Типы цветовых сочетаний
- В картах и визуализации данных
- Светлота (Luminance/Lightness)
- Два варианта монтажа
- COLOURlovers
- Иоханнес Иттен
- Двенадцатичастный цветовой круг
- House Painter Free
- Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
- Конструкция и принцип работы
- Теория Цвета
- Как подобрать гармоничную комбинацию цветов
- Как сделать из дрели
Схемы сочетания цветов на цветовом круге
Различают следующие методы определения приемлемых цветовых сочетаний:
Монохромное – сочетание разных оттенков одного цвета.
Аналогичное – сочетание от 2 до 5 оттенков из трех рядом расположенных секторов.
Комплиментарное – сочетание основного и противоположного ему цвета.
Сплит-комплиментарное – сочетание основного и пары противоположных ему цветов.
Триада – сочетание 3-х цветов, равноудаленных друг по отношению другу.
Тетрада – две пары секторов, расположенных напротив.
Квадрат – четыре равноудаленных сектора.
круг – сочетания цветов
Установлено, что наиболее удачны для человеческого зрения комбинации 2-3 цветов. Тем не менее, творческие люди при создании графических образов довольно часто основывают образ на большем количестве цветовых оттенков.
Таблица цветов Pantone
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 56 | #FCEA76 | 252 | 234 | 118 | ||||
| PANTONE 101 | 68 | #FCE85F | 252 | 232 | 95 | ||||
| PANTONE 102 | 95 | #FEE500 | 254 | 229 | |||||
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | ||
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 75 | #FCE85D | 252 | 232 | 93 | ||||
| PANTONE 107 | 92 | #FDE724 | 253 | 231 | 36 | ||||
| PANTONE 108 | 5 | 98 | #F9DA00 | 249 | 218 | ||||
| PANTONE 109 | 9 | 100 | #F8D500 | 248 | 213 | ||||
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 2 | 83 | #FAE34E | 250 | 227 | 78 | |||
| PANTONE 114 | 4 | 87 | #F9DE45 | 249 | 222 | 69 | |||
| PANTONE 115 | 6 | 87 | #F8DB46 | 248 | 219 | 70 | |||
| PANTONE 116 | 14 | 100 | #F5CB08 | 245 | 203 | 8 | |||
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 5 | 64 | #F7DD76 | 247 | 221 | 118 | |||
| PANTONE 121 | 8 | 70 | #F6D86F | 246 | 216 | 111 | |||
| PANTONE 122 | 11 | 80 | #F5D258 | 245 | 210 | 88 | |||
| PANTONE 123 | 19 | 89 | #F2C541 | 242 | 197 | 65 | |||
| PANTONE 124 | 30 | 100 | #EDB220 | 237 | 178 | 32 | |||
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 4 | 62 | #FAE17B | 250 | 225 | 123 | |||
| PANTONE 128 | 7 | 75 | #F8D962 | 248 | 217 | 98 | |||
| PANTONE 129 | 11 | 78 | #F6D15A | 246 | 209 | 90 | |||
| PANTONE 130 | 32 | 100 | #EDAC1A | 237 | 172 | 26 | |||
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 12 | 60 | #F5D27A | 245 | 210 | 122 | |||
| PANTONE 135 | 21 | 76 | #F1C15C | 241 | 193 | 92 | |||
| PANTONE 136 | 28 | 87 | #EFB646 | 239 | 182 | 70 | |||
| PANTONE 137 | 41 | 100 | #EAA124 | 234 | 161 | 36 | |||
| PANTONE 138 | 52 | 100 | #E68C28 | 230 | 140 | 40 | |||
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 16 | 65 | #F5CD66 | 245 | 205 | 102 | |||
| PANTONE 142 | 24 | 78 | #F2BF4C | 242 | 191 | 76 | |||
| PANTONE 143 | 32 | 87 | #F0B336 | 240 | 179 | 54 | |||
| PANTONE 144 | 51 | 100 | #EA961C | 234 | 150 | 28 | |||
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 17 | 43 | #F4D199 | 244 | 209 | 153 | |||
| PANTONE 149 | 24 | 51 | #F2C688 | 242 | 198 | 136 | |||
| PANTONE 150 | 41 | 78 | #EDAA50 | 237 | 170 | 80 | |||
| PANTONE 151 | 60 | 100 | #E88D21 | 232 | 141 | 33 | |||
| PANTONE 152 | 66 | 100 | #E68523 | 230 | 133 | 35 | |||
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 12 | 34 | #F5D7A5 | 245 | 215 | 165 | |||
| PANTONE 156 | 23 | 49 | #F1C382 | 241 | 195 | 130 | |||
| PANTONE 157 | 42 | 74 | #EBA344 | 235 | 163 | 68 | |||
| PANTONE 158 | 62 | 95 | #E47E1A | 228 | 126 | 26 | |||
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 25 | 35 | #F0C4A0 | 240 | 196 | 160 | |||
| PANTONE 163 | 44 | 52 | #EBA677 | 235 | 166 | 119 | |||
| PANTONE 164 | 59 | 80 | #E68A48 | 230 | 138 | 72 | |||
| PANTONE 165 | 70 | 100 | #E37828 | 227 | 120 | 40 | |||
| PANTONE 166 | 76 | 100 | #E06C2A | 224 | 108 | 42 | |||
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 30 | 26 | #EEBCA8 | 238 | 188 | 168 | |||
| PANTONE 170 | 48 | 50 | #E89C77 | 232 | 156 | 119 | |||
| PANTONE 171 | 61 | 72 | #E4834E | 228 | 131 | 78 | |||
| PANTONE 172 | 73 | 87 | #E06E37 | 224 | 110 | 55 | |||
| PANTONE 173 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | ||
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 35 | 18 | #EDB9B4 | 237 | 185 | 180 | |||
| PANTONE 177 | 54 | 38 | #E7948A | 231 | 148 | 138 | |||
| PANTONE 178 | 70 | 58 | #E27865 | 226 | 120 | 101 | |||
| PANTONE 179 | 87 | 85 | #DD5143 | 221 | 81 | 67 | |||
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 31 | 8 | #ECBEC5 | 236 | 190 | 197 | |||
| PANTONE 183 | 49 | 17 | #E79CA6 | 231 | 156 | 166 | |||
| PANTONE 184 | 73 | 32 | #DF6B7C | 223 | 107 | 124 | |||
| PANTONE 185 | 93 | 79 | #D93740 | 217 | 55 | 64 | |||
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 39 | 10 | #EBB3BC | 235 | 179 | 188 | |||
| PANTONE 190 | 56 | 18 | #E58F9E | 229 | 143 | 158 | |||
| PANTONE 191 | 79 | 36 | #DE6276 | 222 | 98 | 118 | |||
| PANTONE 192 | 94 | 64 | #DB3B50 | 219 | 59 | 80 | |||
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 23 | 6 | #EFCAD0 | 239 | 202 | 208 | |||
| PANTONE 197 | 46 | 12 | #E8A1B0 | 232 | 161 | 176 | |||
| PANTONE 198 | 82 | 37 | #DC5672 | 220 | 86 | 114 | |||
| PANTONE 199 | 100 | 72 | #D82949 | 216 | 41 | 73 |
BigHugeLabs
Web APIs
Рекомендуем
Насыщенность (Saturation)
В связке с хроматичностью, насыщенность говорит нам, как цвет выглядит в различных условиях освещённости. Например, комната окрашенная в один цвет, ночью будет выглядеть иначе, чем днем. В течение дня, несмотря на то что цвет будет неизменён, его насыщенность будет меняться. Насыщенностью не имеет отношения к словам «тёмный», «светлый». Вместо этого используйте слова «бледный», «слабый» и «чистый», «сильный».
Насыщенность одинаковая — та же интенсивность, различные тона.
Контраст насыщенности — различные уровни наполнения, тон одинаковый.
Насыщенность, которую также называют «интенсивностью цвета» (intensity), описывает силу цвета относительно его яркости (value) или светлоты (luminance/lightness). Иными словами, насыщенность цвета обозначает его отличие от серого при определённой яркости освещения. Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
У цвета свойство «живой» или «полный» является ни чем иным, как отсутствием примеси серого или его оттенков
Важно отметить, что насыщенность измеряется вдоль линий одинаковой яркости
Выбираем основу
Основу цвета в интерьере обычно задают самые большие по площади объекты: пол, стены, потолок, крупная мебель. Но основным может быть не один цвет; будет даже лучше, если вы возьмете несколько близких оттенков, например, чуть темнее и светлее выбранного.
Очень часто в интерьере пол будет деревянным или имитировать дерево, как и шкафы, столы, стеллажи, поэтому тон дерева или черный/белый цвет мебели могут задать цветовой баланс всего интерьера. Если вы не собираетесь красить мебель, брать дизайнерскую или делать ее на заказ, посмотрите какие оттенки существуют у доступных вам производителей, укладывающихся в ваш бюджет и вкус.
Иногда мебель может выступить и как ограничение, особенно если при ремонте вы хотите оставить часть старой: задача вписать эти оттенки в новую желаемую палитру может быть непростой.
Paint Harmony
Приложение разработали в Германии. Оно помогает отыскать цвета и представить, как они будут выглядеть в комнате на стенах, мебели. Пользоваться просто — загружают картинку из интернета или фотографируют на телефон. Потом заливают в программу, которая выявит 5 преобладающих оттенков.
Софт предлагает пользователю 10 вариантов гармонии, среди которых: комплементарная, триадная, случайная, монохромная. В программу заложены сотни готовых цветовых комбинаций. Полученную картинку можно сохранить в личной библиотеке.
Paint Harmony содержит схемы гармоничного сочетания цветов
Ссылка на AppStore
Советы по монтажу
Типы цветовых сочетаний
Использование цветового круга поможет при формировании цветовой схемы. Здесь представлено несколько самых распространенных цветовых сочетаний, подобранных с помощью цветового круга.
Монохромные цвета (mono)
Монохромное цветовой сочетание – это один основной цвет и различные вариации его яркости и насыщенности. Подходит для стилистически строгих решений, не отвлекает от контента. Эта цветовая схема всегда гармонична, но есть риск того, что страница сайта покажется слишком скучной. Контраст в монохромной цветовой схеме обеспечивается применением белого и черного. Вариантом монохромной схемы является решение в градациях серого. Оно включает в себя нейтральные оттенки в диапазоне от белого до черного. Такой «серый» вариант можно разнообразить, добавив всего один яркий цвет для создания акцента.
Соседние (аналоговые) цвета (analogic)
Лежат по обе стороны от какого-то определенного цвета. Данная цветовая схема часто используется в природе. Вторичный цвет, о котором шла речь выше, подбирается из аналоговых оттенков.
Дополняющие (противосторонние) цвета (complement)
Располагаются напротив друг друга в цветовом кольце. Эти цвета обеспечивают максимальный цветовой контраст, поэтому используются для выделения.
Дополняющие совмещенные цвета (triad)
Являются аналоговыми цветами противостороннего цвета. Использование таких цветов поможет вам создать дизайн с высоким уровнем контраста, но не такой экстремальный, как при использовании противостороннего цвета. Возможна триада из цветов, находящихся на углах равностороннего треугольника, вписанного в цветовой круг.
Парная четверка
К паре дополняющих цветов добавляется пара аналоговых.
Акцентирование аналоговых цветов
Четверка состоит из основного цвета, пары его аналоговых и дополняющего акцента.
В картах и визуализации данных
Тематические карты , диаграммы , данные , электронные таблицы и другие инструменты используют графические средства для визуализации количественных данных. Цвет часто используется в качестве одного из этих графических инструментов из-за его эстетической привлекательности, его интуитивного контраста (т. Е. Люди могут мгновенно различать большое количество цветов) и его многомерного богатства, которое позволяет вариациям цвета нести большую часть имея в виду.
Картографы разработали различные цветовые схемы для представления количественных вариаций, чтобы интуитивно представить диапазоны количественных переменных, особенно для картограмм . Обычно они используются и для других форм визуализации, например для тепловой карты . Они делятся на несколько категорий:
Монохромная последовательная цветовая схема
Частично-спектральная последовательная цветовая схема
-
В последовательных схемах значение цвета используется для представления количественных или порядковых значений. Принято считать, что самый темный оттенок интуитивно представляет наибольшее значение, но на темном фоне светлый оттенок может быть более интуитивным, поскольку он больше контрастирует. Существуют два подтипа, в зависимости от того, как также может использоваться оттенок :
- В монохромных схемах используются оттенки одного оттенка или оттенки серого. Исследования показали, что, хотя люди способны видеть сотни оттенков большинства цветов, они могут различать только 5–8 для практического использования (т. Е. Сопоставление оттенка на карте с соответствующим оттенком в легенде).
- Частично-спектральные схемы используют диапазон оттенков в дополнение к значению, обычно включающий частичный сегмент Цветового круга , например от светло-желтого до темно-зеленого или от светло-оранжевого до темно-красного. Преимущество этого подхода заключается в том, что разница в оттенках увеличивает контраст, позволяя пользователям различать большее количество различных цветов, до 12-15.
Дивергентная цветовая схема
В расходящихся схемах используются две последовательные схемы (монохромные или частично спектральные), имеющие общий (обычно самый светлый) цвет в центре и самый темный на двух концах. Их основное использование — подчеркнуть (в соответствии с принципами визуальной иерархии ) крайние значения как на высоких, так и на низких уровнях.
Спектральная цветовая схема
- Спектральные схемы используют большой сегмент или даже полный диапазон оттенков для представления диапазона количественных значений без изменения значения. Это может быть трудно интерпретировать с большинством данных, потому что оттенки, естественно, не выглядят «больше» или «меньше», чем другие оттенки. Однако это может быть полезно для представления циклических переменных, которые могут отображаться непосредственно на цветовом круге , таких как аспект местности , направление ветра или сезонность .
- В двумерных или трехкомпонентных схемах используются две или три ортогональных монохромных последовательных схемы для представления отдельных (но обычно связанных) переменных, с различными смешанными цветами, представляющими различные комбинации значений. Эта схема имеет тенденцию работать лучше всего, когда оттенки для каждой оси являются основными цветами: RGB на черном фоне, CMY на белом фоне, чтобы смешанные цвета были как можно более четкими. При правильной разработке и выгодном географическом положении (в котором переменные имеют тенденцию иметь в целом согласованные шаблоны) эти цветовые схемы очень эффективны для визуализации корреляций и других закономерностей между переменными. В других ситуациях они могут вызвать, казалось бы, случайную путаницу цветов.
Светлота (Luminance/Lightness)
Несмотря на то, что вместо этого слова часто употребляют слово «яркость» (brightness), мы предпочитаем использовать слово «светлота» (или «светимость»). Понятие «светлота цвета» связано с многими теми же переменными, что и яркость в смысле «value». Но в данном случае используется другая математическая формула. Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светлотой. Добавление белого увеличивает светлоту, добавление чёрного — уменьшает.
Это измерение цвета относится к яркости (value), но отличается по своему математическому определению. Светлота цвета измеряет интенсивность потока света на единицу площади его источника. Рассчитывается она путём вычисления среднего в группе ахроматичных цветов.
Достаточно сказать, что светлота растёт от очень тёмного до очень светлого (сияющего) и может быть отображена с помощью цветового круга, который показывает все цвета (hue) с одинаковой светлотой. Если к цветовому кругу добавить немного света, мы тем самым увеличим интенсивность света и таким образом увеличим светлоту цветов. Противоположное произойдёт, если мы уменьшим свет. Сравните, как выглядят плоскости, отображающие светлоту, с плоскостями, отображающими яркость (выше).
Два варианта монтажа
COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.
Иоханнес Иттен
-
Предисловие
-
Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
-
Послесловие
Двенадцатичастный цветовой круг
Для введения в систему цветового конструирования создадим двенадцатичастный цветовой круг, опираясь на основные цвета — желтый, красный и синий (рис. 3).
Как известно, человек с нормальным зрением может определить красный цвет, не имеющий ни синеватого, ни желтоватого оттенка; желтый — не имеющий ни зеленоватого, ни красноватого, и синий, не имеющий ни зеленоватого, ни красноватого оттенка. При этом, изучая каждый цвет, следует рассматривать его на нейтральном сером фоне.
Основные цвета должны быть определены с максимально возможной точностью.
Три основных цвета первого порядка размещаются в равностороннем треугольнике так, чтобы желтый был у вершины, красный — справа внизу и синий — внизу слева. Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, таким образом, цвета второго порядка:
- желтый + красный = оранжевый;
- желтый + синий = зеленый;
- красный + синий = фиолетовый.
Все цвета второго порядка должны быть смешаны весьма тщательно. Они не должны склоняться ни к одному из своих компонентов. Запомните, что это не легкая задача — получить составные цвета посредством их смешения. Оранжевый цвет не должен быть ни слишком красным, ни слишком желтым, а фиолетовый — ни слишком красным и ни слишком синим.
Затем на некотором расстоянии от первого круга мы чертим другой и делим полученное между ними кольцо на двенадцать равных частей, размещая основные и составные цвета по месту их расположения и оставляя при этом между каждыми двумя цветами пустой сектор.
В эти пустые сектора вводим цвета третьего порядка, каждый из которых создается благодаря смешению цветов первого и второго порядка, и получаем:
- желтый + оранжевый = желто-оранжевый;
- красный + оранжевый = красно-оранжевый;
- красный + фиолетовый = красно-фиолетовый;
- синий + фиолетовый = сине-фиолетовый;
- синий + зеленый = сине-зеленый;
- желтый + зеленый = желто-зеленый.
Таким образом, возникает правильный цветовой круг из двенадцати цветов, в котором каждый цвет имеет свое неизменное место, а их последовательность имеет тот же порядок, что в радуге или в естественном спектре (рис. 3).
Исаак Ньютон в свое время получил этот замкнутый цветовой круг, в который он добавил к спектральным цветам отсутствующий пурпурный цвет, что усилило общую его конструктивность.
В нашем круге все двенадцать цветов имеют равные отрезки, поэтому цвета, занимающие диаметрально противоположные места по отношению друг другу, оказываются дополнительными.
Эта система дает возможность мгновенно и точно представить себе все двенадцать цветов и легко расположить между ними все их вариации.
Мне кажется, что для художников было бы пустой потерей времени заниматься составлением цветового круга из 24-х или 100 цветов. Да и какой же художник может без посторонней помощи отчетливо представить себе, например, 83-ю градацию цветового круга, разделенного на 100 частей?
Поскольку наши представления о цвете не отличаются особой точностью, обсуждать этот вопрос бесполезно. И необходимо просто видеть двенадцать цветов с той же определенностью, с какой музыкант слышит двенадцать тонов своей гаммы.
Делакруа прикрепил к одной из стен своей мастерской цветовой круг, на котором около каждого цвета были даны все сочетания, возможные сданным цветом. Импрессионисты, Сезанн, Ван Гог, Синьяк, Сёра и другие художники ценили Делакруа как выдающегося колориста. И именно Делакруа, а не Сезанн считается основателем конструирования произведений на основе логически объективных цветовых законов, позволяющих достичь тем самым более высокой степени порядка и правды.
House Painter Free
Загружая фотографии, человек раскрашивает их пальцами как настоящие картинки. Приложение разработали в Новой Зеландии для дизайнеров интерьера. Профессиональный уровень довольно реалистичен. Софт позволяет использовать богатую гамму — от угольно-черной до белоснежной.
Оттенки меняются мгновенно, не заставляя долго ждать, и не перекрашивая. Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.
Разработка дизайна интерьера в программе House Painter Free
Ссылка на приложение для Android
Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
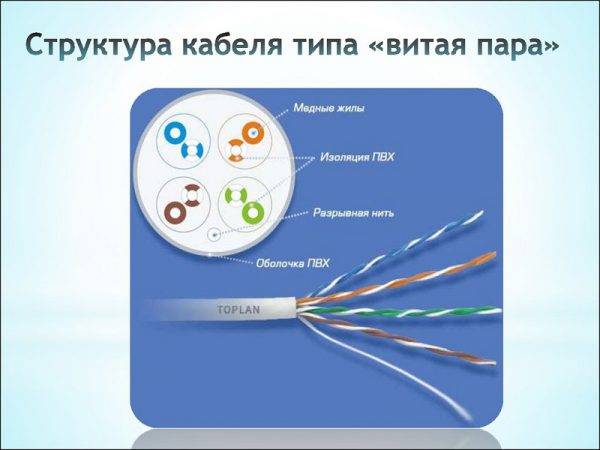
Конструкция и принцип работы
Первым делом разъясним, что такое кран Маевского – сервисный вентиль, предназначенный для ручного спуска воздуха в определенных точках системы отопления. Современный образец краника, показанный на чертеже, включает следующие детали:
- латунный корпус с никелированным покрытием;
- винт запорный с конусным наконечником;
- нейлоновый колпачок с выпускным отверстием;
- уплотнительное кольцо из пластика либо резины EPDM.
В торце корпуса просверлено калиброванное отверстие диаметром 2 мм, снаружи выполнена присоединительная трубная резьба. Внутри корпуса предусмотрена камера с боковым выходом, куда вкручивается запорный конусный винт.
Кран работает по принципу игольчатого клапана – когда винт затянут, главное отверстие герметично перекрывается конусовидным наконечником. Для развоздушивания системы винт откручивают, конус открывает проходное сечение, тогда воздух вместе с водой выходит наружу через боковой канал. Положение выпускного отверстия настраивается вращением пластикового колпачка.
Как выглядит старый советский вентиль Маевского, показано на схеме. Официальное название сантехнического элемента – клапан радиаторный воздушный игольчатого типа СТД 7073В.
Технические характеристики воздухоотделителей Маевского, применяемых в системах водяного отопления частных и многоквартирных домов:
- максимальная рабочая температура – 120 °C;
- жидкая среда – подготовленная вода либо незамерзающий теплоноситель (антифриз);
- рабочее давление – до 10 Бар (1 МПа);
- присоединительные размеры трубной резьбы – ¼”, ½”, ¾”, метрической – М10 шаг 1 мм;
- срок службы изделия из качественной латуни составляет не менее 30 лет.
Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Как подобрать гармоничную комбинацию цветов
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов
А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз веб-сайта?. Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый
Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врождённое, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Во-первых, давайте разберёмся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, жёлтый и синий. Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Жёлтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и жёлтый — зелёный. А что такое третичные (tetriary) цвета? Просто берётся первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трёх типах цветов.
Для того, чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будем помогать вам выбирать цвета для вашего веб-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.